こんにちは。Webディレクターのリリィです。
Web制作のスケジュール管理は、納期遅延やトラブルを防ぐために最も重要な業務の一つです。しかし「なんとなく経験則で組んでいる」「どこから手をつければいいかわからない」という方も多いのではないでしょうか。
今日は、サイト規模別の制作期間の目安から、PMBOKのタイムマネジメント論に基づく実践的なスケジュールの立て方まで、ディレクター初心者の方にも役立つ情報をまとめました。
目次
サイト規模別の制作期間目安
Web制作の期間は、サイトの規模や機能によって大きく変わります。まずは目安となる期間を把握しておきましょう!
| サイト規模 | ページ数 | 制作期間 | サイト例 |
|---|---|---|---|
| LP | 1ページ | 1〜1.5ヶ月 | ランディングページ、キャンペーンページ |
| 小規模 | 5〜10ページ | 2〜3ヶ月 | 小規模コーポレートサイト |
| 中規模 | 20〜50ページ | 3〜6ヶ月 | 採用サイト、中小企業サイト |
| 大規模 | 100ページ以上 | 6〜12ヶ月 | 大企業コーポレートサイト、ECサイト |
※注意点:写真撮影・取材・コンテンツ制作などの素材準備が必要な場合は、上記期間に加えてさらに1〜3ヶ月程度必要です。
スケジュール管理で押さえたい3つのポイント
いざスケジュールを引こう! と思ったとき、みなさんはどのようにスケジュールを引いていますか? 考慮しないといけないことやタスクの量が多すぎると気が遠くなっていませんか? ちなみに私は途方に暮れることが多いです(笑)。
PMBOKの考え方をベースにまずは下記の三つのポイントを理解することで、スケジュールの組み立てが少し楽になると思います。
- 作業の種類によってタスクの順序関係はある程度決まる
- マイルストーン
- クリティカル・パス
次の段落から早速見ていきます!
作業の種類を理解する
スケジュールは、分解していくと一つひとつの作業が連なっているものですよね。スケジュールを構成している各作業は、基本的には三つのタイプに分類が可能です。
ここでいう作業のタイプとは、一つの作業が他の作業にどのような順序決定を与えるかということです。分解したタスクが、それぞれどのタイプにあたるものかを理解することで、より正確なスケジュールに近づけることができます。
それではPMBOKの定義に当てはめた実例を元にそれぞれ見てみましょう。
作業の順番が決まっているもの(強制依存)
作業の性質として、順序を入れ替えることができないものです。「デザインが完成していないので、コーディング作業ができない」や「仕様が決まっていないので開発できない」というような前の作業が終わらない限り、先に実施することができないタイプの順序関係ですね。
たとえば、コーポレートサイト制作では「トップページデザイン承認→下層ページデザイン」「全ページコーディング完了→本番環境アップ」といった順序は必ず守る必要があります。
LIGでは、タスク管理ツールのAsanaを使用して「依存関係」として管理しています。
作業の順番をある程度自由に決められるもの(任意依存)
ある程度自由に作業の順序を定義できるものを指します。例えば、「デザインを作成する」→「コーディングを開始する」という順序関係の場合は、トップページデザインができたときなのか、主要ページができたときなのか、全ページができたときなのか、各プロジェクトの方針によって、任意で決定することができます。
任意で決定、ということは作業内容とそこで決めるべきことをメンバーが正確に把握できていないと、著しく手戻りが発生するリスクもあるということ。プロジェクトメンバー内での事前確認と連携が特に必要になる場面です。
外部依存
プロジェクト外の外的要因に依存する作業を指します。例えば、外注したイラストの納品が完了しないと、ページのデザインがFIXできない、などが該当します。
作業の順序関係を理解する
一つひとつのタスクに落とし込んだときに、各作業にどんな種類があるのかを上記で把握しました! 次に理解が大事なポイントは、作業の順序関係です。
はじめにPMBOKでの定義を確認しておきます(厳密には4種類の順序関係が存在しますが、Web制作プロジェクトで主に使われる以下の二つに絞ります)。
1.終了ー開始 の関係

前のタスクの完了をもって、後続のタスクが開始する、というスタンダードな順序関係です。とてもイメージしやすい、というかタスクとは全部これじゃないの??? と思ってしまいます。
2.終了ー終了 の関係

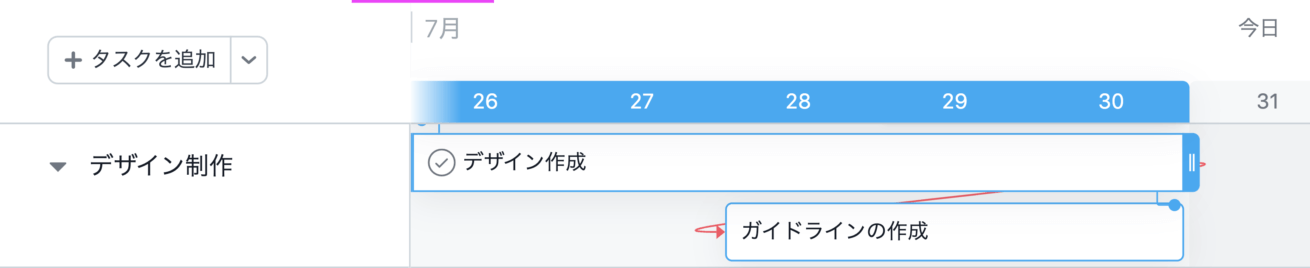
後続のタスクが完了するまで、前のタスクを終わることができないものです。なんじゃそりゃ? と一瞬思いますが、デザイン作成と、デザインガイドライン作成の関係で考えてみます。
デザインが完成してから、ガイドラインを作成した場合に、あとからガイドラインで定義した内容に変更が発生したとします。すると作成済みのデザインにすべて手戻りが発生するリスクが出てきますね。大規模サイトの場合は、デザインとガイドラインを並行して進め、双方を調整しながら完成させるケースもあります。
LIGでは、基本的にはデザインが完成して、それをもとにガイドラインを作成することが多いですが、プロジェクトの内容を踏まえて臨機応変な設定が必要です。
マイルストーンを設定する
二つ目のポイントはかの有名なマイルストーンです。有名なので今さら取り上げるまでもなさそうですが、やはりとても重要なものなのでしっかり押さえます。
マイルストーンとは
そもそもマイルストーンって詳しくはどんな意味? という部分を改めて確認します。
プロジェクトのなかで「重要な意味をもつイベント」のこと。「主要な要素成果物の完了」などがこれに当たる。ウェブ・プロジェクトでは、フォーマットデザインの確定や仕様書の凍結、プログラム実装の完了などが挙げられる。クライアントから途中の主要な成果物について期日を決めて納品を求められることもあり、これもマイルストーンになる。マイルストーンとは「里程標」のことで、その語が示すように、1マイルごとに石(ストーン)を置いて距離を測ったことに由来する。
引用元:林 千晶,高橋 宏祐 著『Webプロジェクトマネジメント標準』(技術評論社、2008年)
「デザインFIX」や「実装完了」などがマイルストーンの典型例ですね。
マイルストーンの役割
マイルストーンを適切に設定することでプロジェクト上ではざっくり以下のようなメリットがあります。
- クライアント、スタッフメンバー間でスケジュールの認識共有をしやすくなる
- スケジュール遅延のリスクがある際にリカバリの起点として確認可能になる
スケジュールは日々進行しているので、完璧に当初のスケジュール通りに進むプロジェクトはごく稀だと思います。しかしマイルストーンさえ守っていればその範囲内でそれぞれの作業調整をしつつ、遅延を回避することができます(理論上は)。
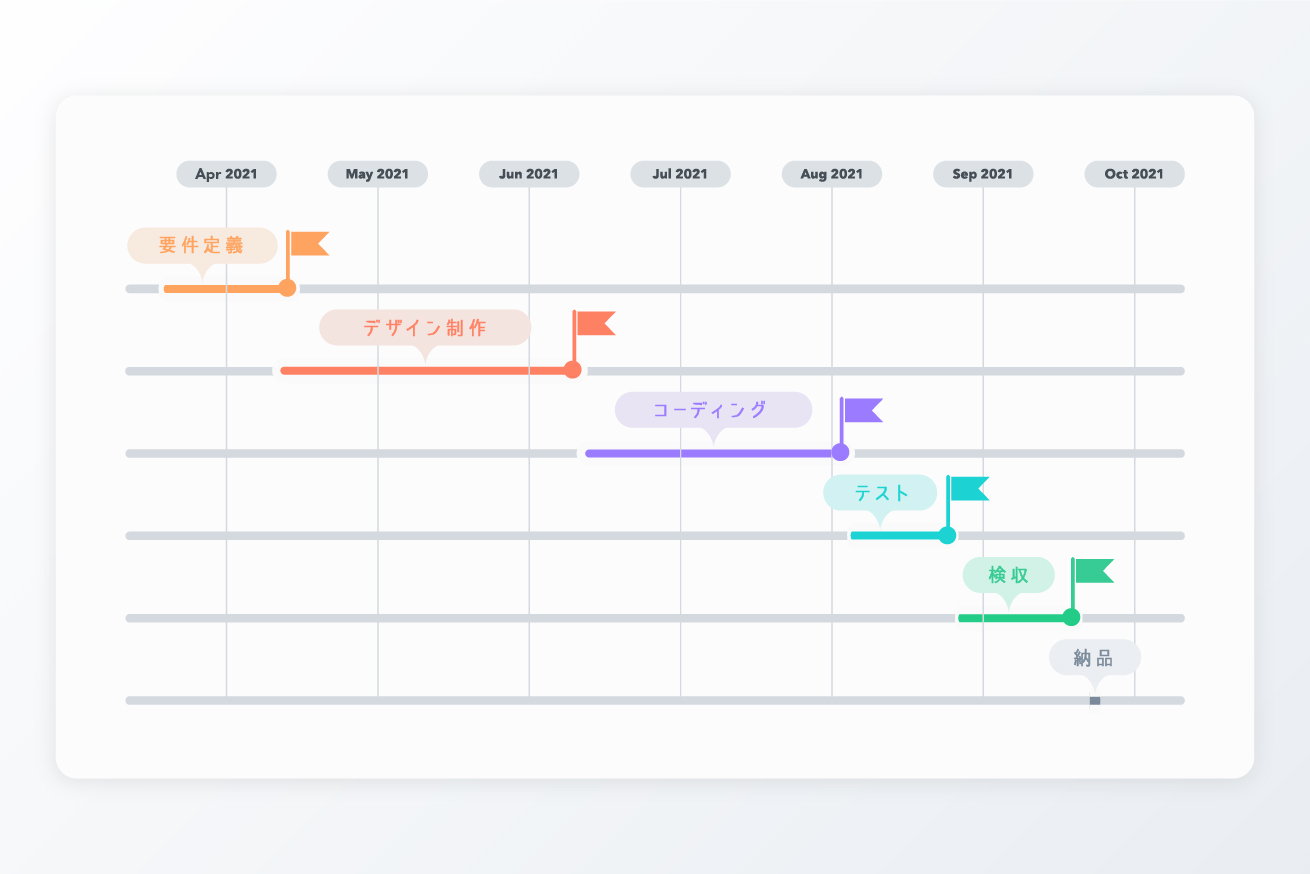
LIGのプロジェクトでは、「要件定義完了」「デザインFIX」「実装完了」「公開」を主要なマイルストーンとして設定することが多いです。
しっかりマイルストーンを定めましょう。
クリティカル・パスを理解する
長くなりましたが、最後に「クリティカル・パス」です。名前は覚えてもそのうち忘れそうなので、考え方だけ押さえます。
クリティカル・パスとは、直訳すれば「重要な道筋」ということで、納期に直結する一連の作業のつながりのことです。
引用元:林 千晶,高橋 宏祐 著『Webプロジェクトマネジメント標準』(技術評論社、2008年)
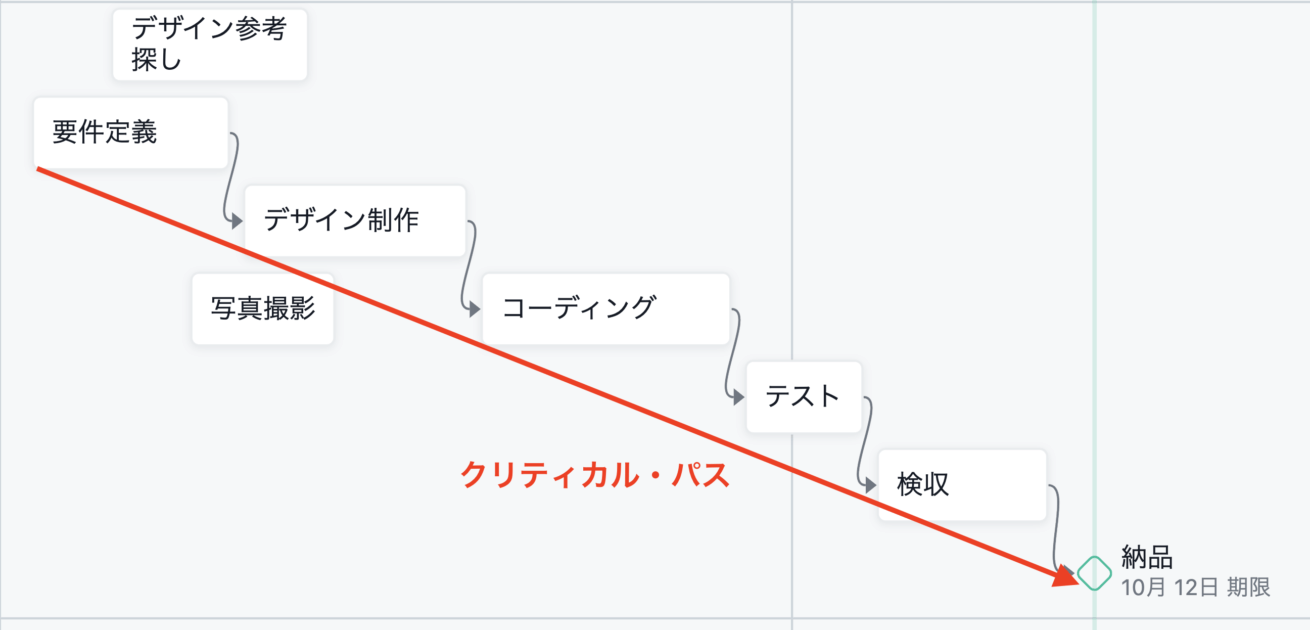
つまり、Webサイト制作においては要件定義から始まり、デザイン、実装、テスト、などなど納品までに必要な「制作作業」がこのクリティカルパスに該当します。

画像の例ですと、クリティカルパスにあたる作業の流れがあり、そこに対して「デザイン参考探し」や「写真撮影」といった開始/終了日をある程度調整しても全体スケジュールには影響しないタスクがあります。
PMBOKの考え方では、クリティカルパス上の作業を予定通り進行できれば全体スケジュールが遅延することはないです。
スケジュールの中で、クリティカルパスにあたる作業の流れがどこなのかを把握しておくことで、スケジュール遅延などのリスクに気付くことができます。
スケジュール作成の実践手順
実際にスケジュールを立てる際は、以下の6ステップで進めましょう👇
-
- ゴールと納期を明確にする:サイトの目的(認知拡大、採用強化など)と公開日を最初に決定します。
- 全工程を洗い出す:ヒアリング→設計→デザイン→実装→テスト→公開まで、必要な作業を大まかにリストアップします。
- 各工程を細分化する:例えば「設計」を「サイトマップ作成」「ワイヤーフレーム制作」「仕様書作成」などに分解します。
- 工数を見積もる:各タスクの担当者に確認し、現実的な作業時間を算出します。バッファとして全体の20〜30%の余裕を持たせましょう。
- マイルストーンを設定する:「デザインFIX」「実装完了」など、プロジェクトの節目となる重要な日程を決めます。
- ツールで可視化・共有する:Asana、Backlog、Notionなどのツールでスケジュールを見える化し、チーム全体で共有します。
スケジュールは一度作って終わりではなく、プロジェクトの進行に合わせて柔軟に調整していくことが大切です。LIGでも、ツールを活用してタスクの依存関係を管理し、チーム全員がリアルタイムで進捗を把握できる体制を整えています!
よくあるスケジュール遅延の原因と対策
どれだけしっかりとスケジュールを立てても、遅延は起こりえます……事前に対策を知っておきましょう!
| クライアントの確認待ち | 確認期限をあらかじめ設定して、リマインドをこまめに。意思決定者も最初に確認しておきましょう。 |
|---|---|
| 素材・原稿の準備遅れ | 必要な素材リストを最初に共有して、早めの準備をお願いしておくのがベストです。 |
| 仕様変更・追加要望 | 仕様の凍結期日を決めておいて、それ以降の変更は次フェーズで対応する形にしましょう。 |
| 技術的な問題の発生 | 技術検証を実装前に行い、難易度の高い機能は早めに取り掛かるようにしましょう。 |
これらの対策を踏まえたうえで、クリティカル・パス上のタスク(前述)を特に注意深く管理することで、納期遅延のリスクを最小限に抑えられます!
まとめ
ここまでのポイントをまとめてみます。
-
- サイト規模に応じた現実的な制作期間の設定
- 作業の順序関係とクリティカル・パスの把握
- 明確なマイルストーンの設定
- バッファを含めた余裕のあるスケジュール作成
経験則がものをいう場面が多いのも事実ですが、PMBOKなど、基本をしっかり理解しておくこともとても大事だと思います! とはいえ知識だけでもうまくいかないので、これまでの経験を活かしつつ、体系的な知識を取り入れて、よりスムーズなスケジュール作成を目指しましょう!
LIGでは、Web制作のスケジュール管理から実制作まで、経験豊富なディレクター・デザイナーが一貫してサポートします。Web制作でお困りの際は、お気軽にご相談ください。
▼参考文献はこちら