こんにちは! デザイナーのヴィクトリアです!
最近社内で若者ぶってると、もうそんなに若くないよねって言われます。4月で26歳になったばっかりです! まだぴっちぴち!
さて、いつもデザインをする前には参考サイトを探しますが、実際デザインに着手してからはよく雑誌を見ています。何かと参考になることが多いからです!
今回は、デザインの参考に雑誌を見る際、何を考えて見ているのかお話ししたいと思います!
雑誌をみるとき気にすること
情報のまとめ方

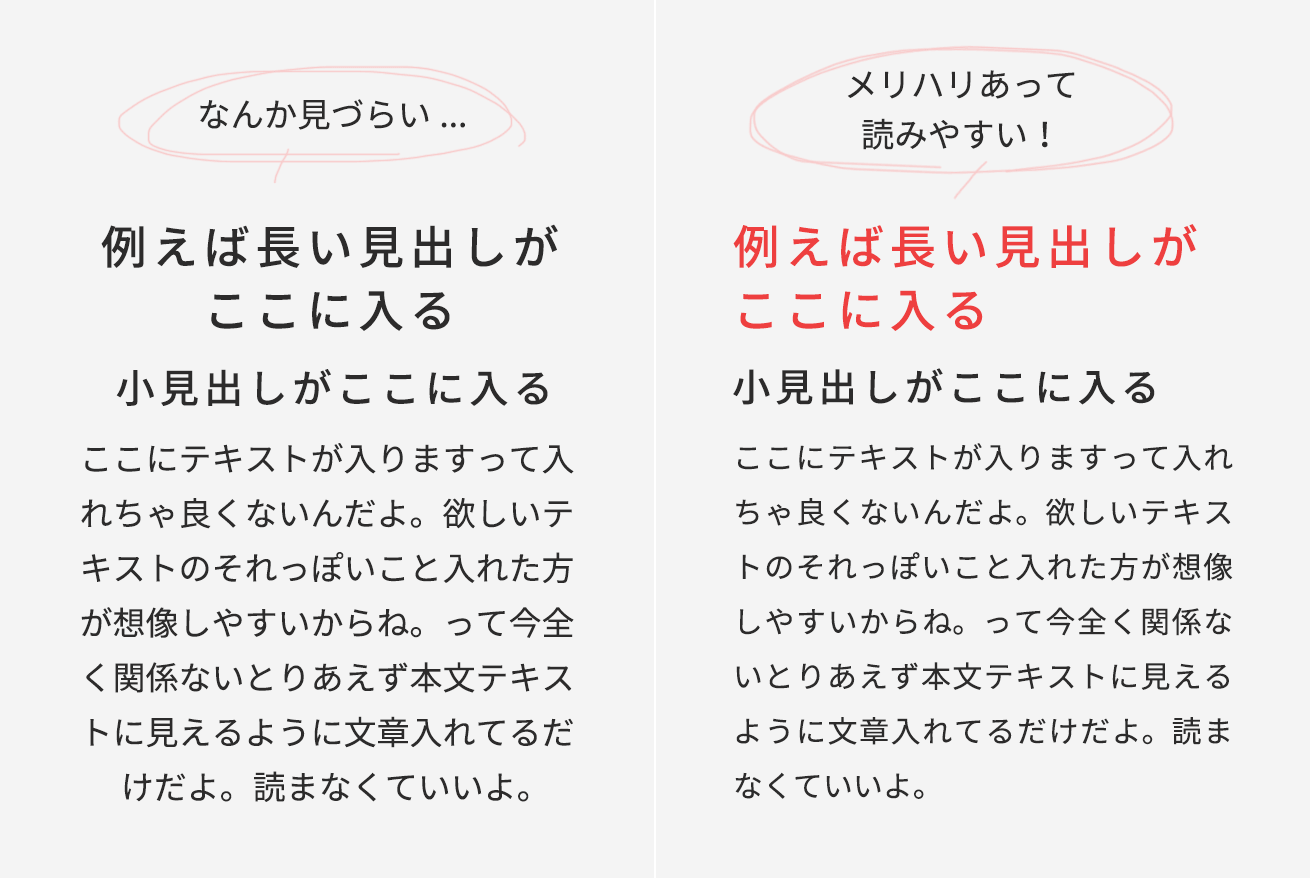
どの情報が一番伝えたくて、どう見せたら伝わるかを考えます。
文字に強弱をつけることで印象が変わるので、メインとサブとで差をつけます。そして、コンテンツのごと差をつけたいときは、レイアウトを考えます。
ただ横並びにするとしても、どこに揃えるのか、どう並べたら読みたくなるのか、画像や装飾で工夫できないかを探します。
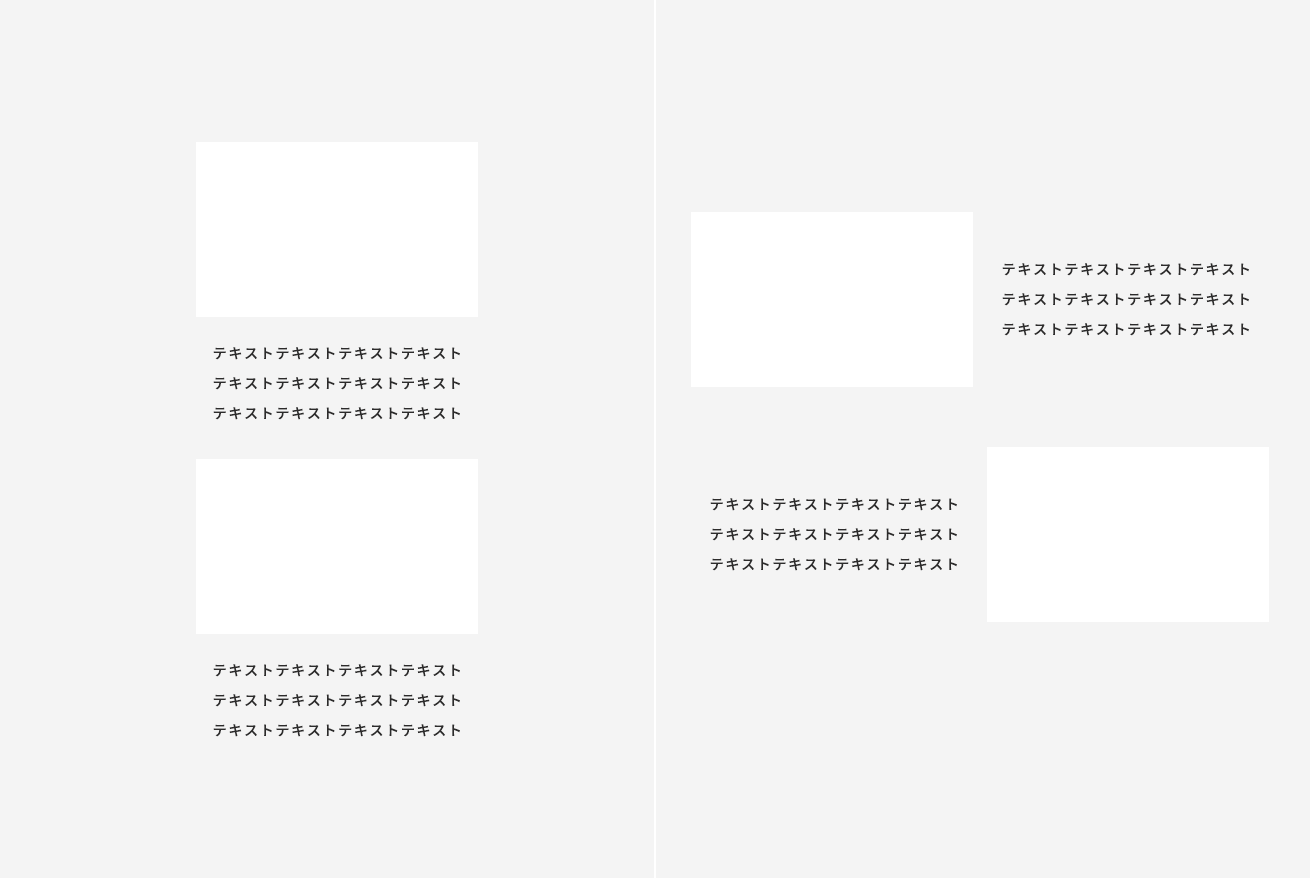
視線の誘導

情報のまとめ方に関連する話ですが、コンテンツの置き方が決まったら見直したいのが、ページ全体の流れです。内容と配置をあわせて流れに問題ないか確認しますが、雑誌のページの流れはWebデザインにも参考になります。
文章量が多くて途中で切れてしまう場合は、次の文字の塊をどこに置いたら迷わずに読み進められるか、長いページで文章を読んでほしいときは、どんなアイキャッチをつけたら
飽きずに読み進められるかなど、装飾も含めてみるようにしています。
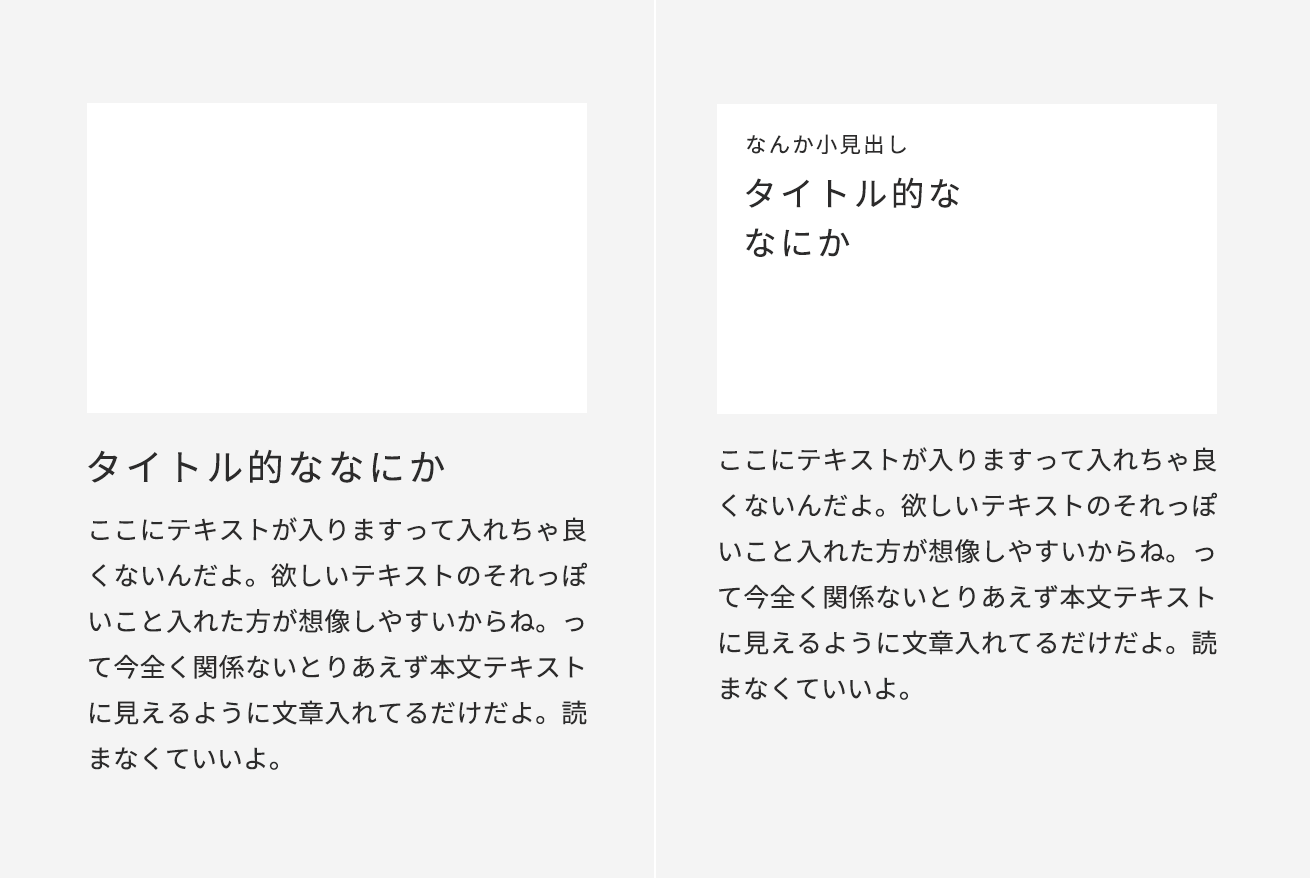
写真とテキストのバランス

メインの写真の大きさと、コピーのバランスを見ます。画像に対してどの位置に置くのか。テキストの大きさは? 色味は?
文字の量も参考になります。
多い文章量をきれいに配置、読みたくなる工夫
画面いっぱいにテキストが広がっていると、読む気が失せませんか?
長いテキストをどうやったら読む気にさせられるのか、コンテンツの幅だったり、ちょっとした見出しの装飾だったり、雑誌のデザインは細かいところまでよく考えられていると思います。
装飾などの細かい部分も、もちろん大切ですが、より重要なのはやっぱり大きさや余白など、全体のバランスに関わる部分です。雑誌には、長い文章でも文字のサイズ小さくしたり、改行を増やして文字を見失わないようにしたりと、長い文章を読みやすくする工夫がたくさんあるので参考になります。
タイトル・見出しの書き方
デザインではありません、日本語の問題です。
Webデザイナーはサイトにどんな文言(コピー)を入れたいか、お客さんに提案する機会が多くあります。
読んだ人の心に刺さるようなコピーを考えるとき、雑誌の見出しは勉強になります。同じような意味でも、シンプルで説明っぽくなりすぎないコピーをパッと思いつけるようになりたいと思っています。
余白感
たとえば、八百屋さんのチラシやお買い物のサイトは、余白が少なく、たくさんの情報がぎっしり詰まっているイメージがあります。
対象的に、ハイブランドの広告や化粧品のパンフレットは、余白をたくさん使ってリッチさを表現しています。
雑誌の場合、より限られたスペースの中で、写真と文字や、文字同士の間隔を調整して伝えたいイメージを表現していると思います。
余白のルールがなく、ただ置いただけにすると、全体的にクオリティが低く見えてしまいます。ちょっとの隙間でリッチに見えるか、チープに見えるか、大きな差ができる部分です。
あしらい
ちょっとしたデザインって、普段からいろんなデザインを見ていないとなかなか思いつかないものです。
いろんな装飾を見てインプットして、自分のデザインとしてアウトプットするため、とにかく雑誌全ページ隅々までチェックします。
Webで表現するならどんな形になるかを考えながら見るのも楽しいです。
色味
写真のトーンも見出しや装飾の配色も、季節や商品によって異なります。
「◯◯っぽさ」を出すには、どうやったらその雰囲気を出せるのか考察し、パターンがわかっていれば、変に迷走したり、悩んだりする時間が減ると思います。
しっくりこなさは、色の雰囲気から出ることが多いと思うので、全体を意識して見直したり、違和感がある原因を探すとき、色味を意識するようにしています。
流行を読む
たくさんインプットしていると、「この形よく見るなー」とか、「この感じ懐かしいな……」という感覚が身についてきます。
そうすると、流行がわかって今っぽい仕上げができるようになったりします。流行がわかっていると、そこから応用して新しいデザインを考えるのに役立ちます。
まとめ
以上が、私がよく雑誌からヒントをもらう点です。
雑誌は、読むのが面白いのはもちろんですが、デザイン的にも学ぶことがたくさんあるので、参考書のような使い方ができます。雑誌の系統によってデザインが全然違うので、テイストのバリエーションを増やすためにも参考になります。
また実際に購入しなくても、地下鉄のフリーペーパーや電車の中吊り広告もデザインの参考になるので、よくCHECKしています!
みなさんも、ぜひ、意識して見てみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。