こんにちは! デザイナーのヴィクトリアです!
数年前からデザインでノイジーな加工をちょいちょい見かけますね。
わざとらしくデジタルに見せて逆にアナログぽさが出て可愛いです。
びりびりのサイト
Nike Air-MAX

https://nike.jp/sportswear/air-max/
初めてこのサイトを見たときはびっくりしました。
スクロールのたんびに画面全体にびりびりが走って、シンプルで色も少ないサイトのデザインがアニメーションで面白くなっていて素敵だなと思いました。
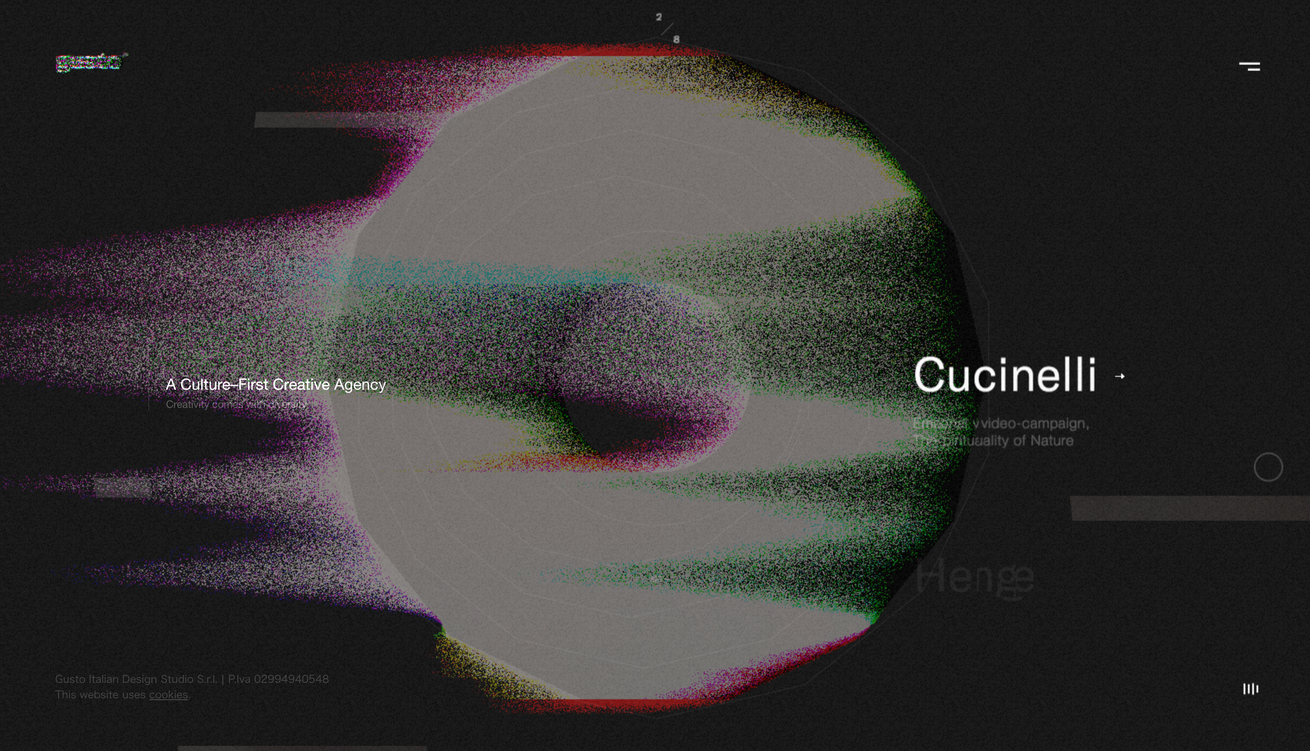
Studio gusto

https://en.studiogusto.com/
さっきのNIKEのサイトとはニュアンスの違うびりびりです。
こっちは古めかしい感じがあって、ノスタルジックでおしゃれです。
びりびりの他にも細かい遊びがいろいろあっていろんな細工が楽しいサイトだなと思いました。
YUTO TAKAHASHI

https://yutotakahashi.com/
※現在はサービスを終了しています。
めちゃくちゃイケてるポートフォリオサイトです。
びりびりはパーツの一部でしかありませんが、文字に少しでも遊びがあることで細かいところまでこだわりがあって素敵だなと思いました。
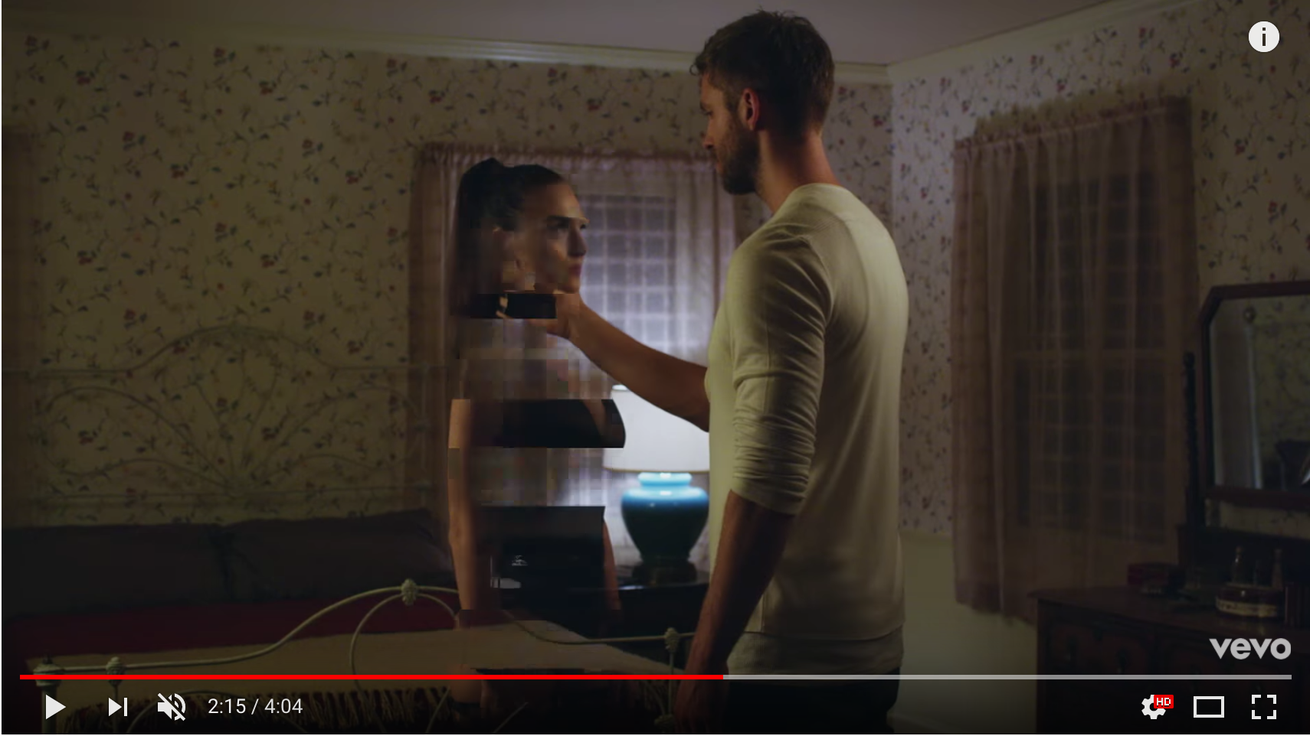
個人的にめちゃくちゃ好きなPV
カルヴィン・ハリスの「My Way」

びりびりしてますね。
初見の時はまじでYouTubeの接続が悪いのかと思ったのですが、一部だけびりびりしたりしていたので、「わざとか!」って気づきました。
デジタルは完璧じゃなくて、不安定なところがある感じと曲の世界観が合っていて素敵です。
こういう加工って、Photoshopでできるかな?
やってみよ。
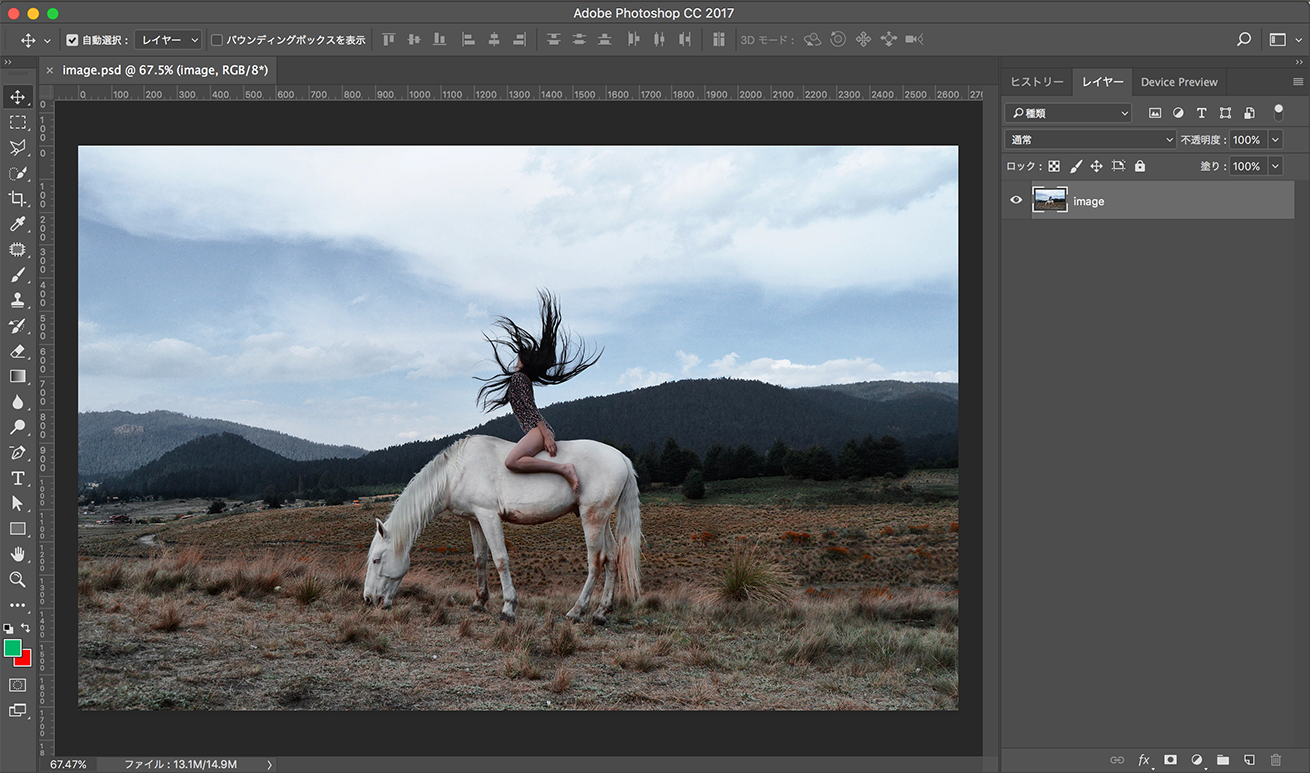
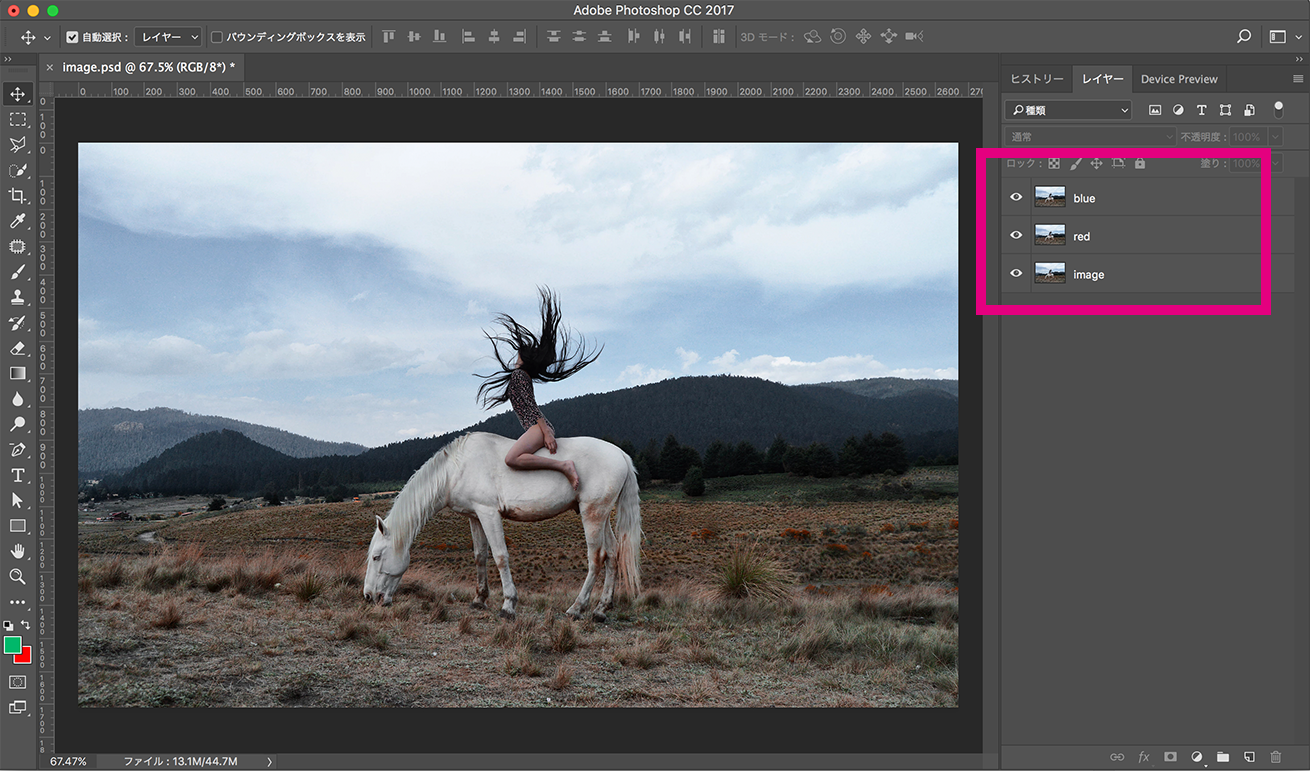
1. 加工したい画像を用意する

2. 3のレイヤーを用意する

レイヤーをコピーして、3つのレイヤーをつくります。
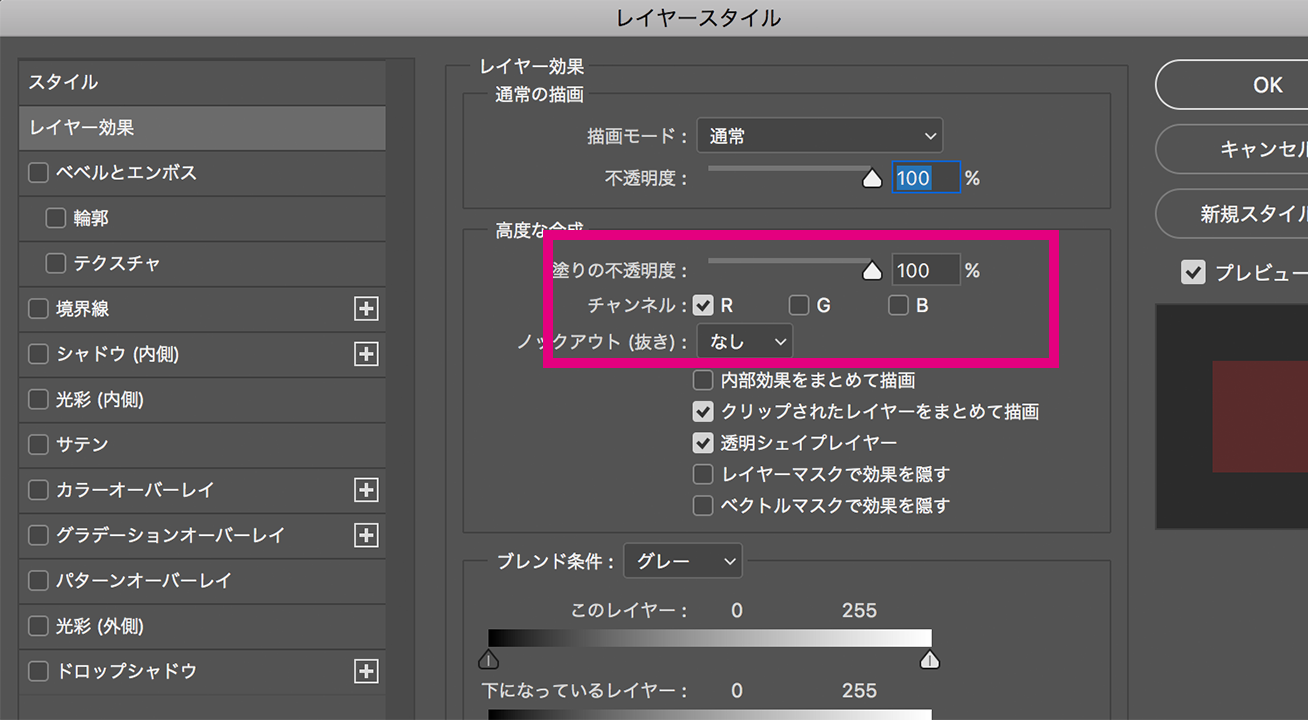
3. 赤いレイヤーをつくる

レイヤースタイルで、レイヤー効果のチャンネルをRだけにチェックを入れて、画像全体を赤くします。
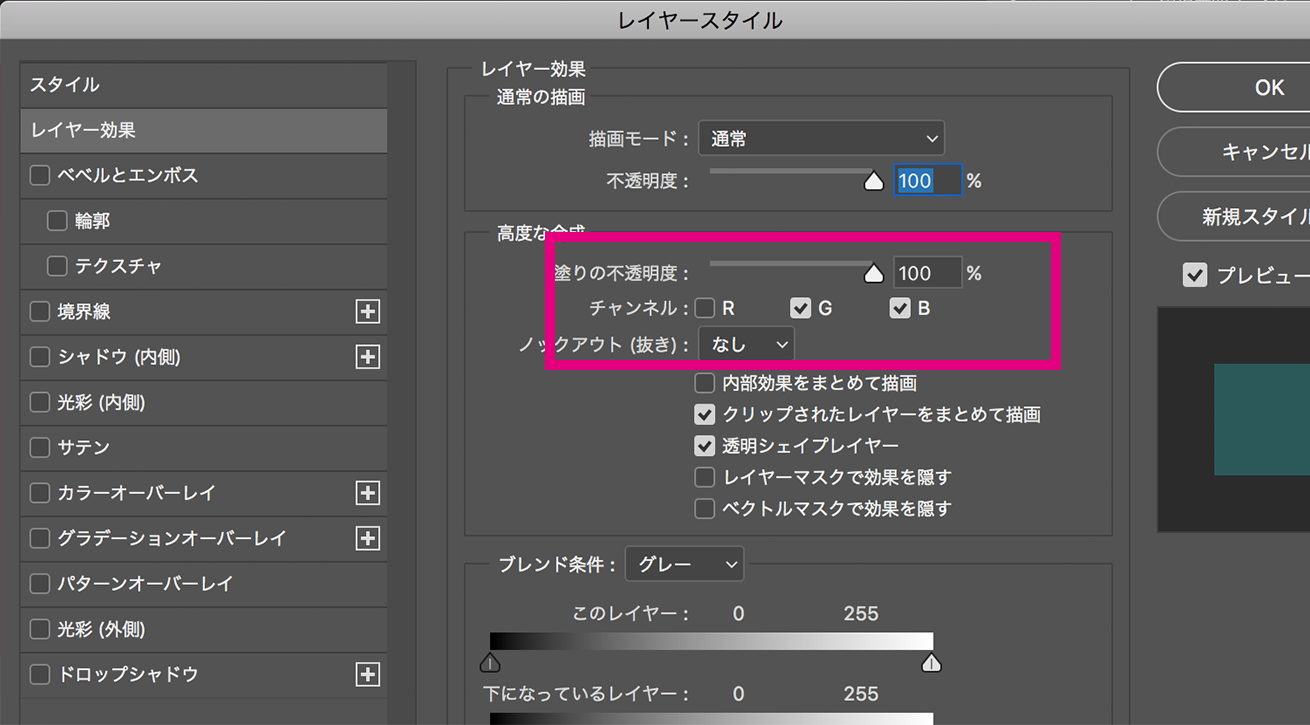
4. 青いレイヤーをつくる

赤くした時と同じ要領で、青いレイヤーもつくります。
5. 3と4をずらす

赤くしたレイヤーと、青くしたレイヤーをそれぞれ、右と左にお好みでずらしてみます。
6. ノイズとなる長方形の図形を並べる

ノイズ要素となる長方形の図形を、好きなように・いい感じに並べます。
この時、図形シェイプは全部結合して1つの同じレイヤーにしておきます。
7. ノイズをつける

元の加工されてない画像を図形のレイヤーにクリッピングマスクして、いい感じにずらしてノイズをつけます。
8. なんかいい感じに加工する

完成!!!
なにこれめっちゃ簡単!
そしていい感じにびりびりしてます!
ぜひお試しください〜〜。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












