こんにちは。フロントエンドエンジニアのザワです。
Webの世界でアニメーションやユーザーアクションを取り入れたサイトに対して、インタラクティブという言葉を当たり前に聞くようになりました。個人的な印象として、最近の魅力的なWebサイトには、インタラクティブに加え、よりエンターテインメント性が強いサイトが増えてきているように感じています。
今回は、そんなエンターテインメント感溢れるサイトをご紹介します。
エンターテインメント感溢れるシビれサイトまとめ
Atacac 2017 Yearbook

ページを開くと、オシャレなインテリアとポージングをしているマネキンがいる空間が目に飛び込んできます。マウスで左右にドラッグすると、コマ送りに部屋の移り変わりを体験することができます。マウスを操作していると、洋服のショップ内を歩いているような、もしくはギャラリーでアートを観ているかのような感覚を楽しめます。うーん、エンターテインメント!
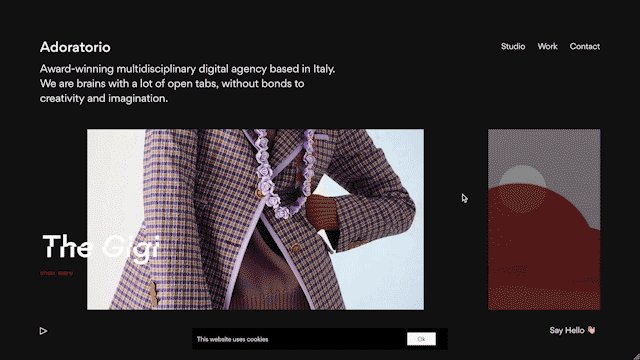
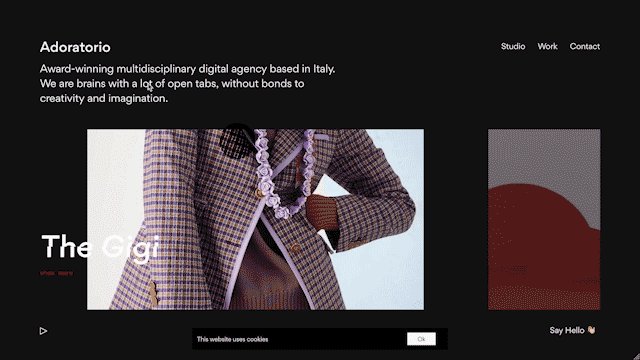
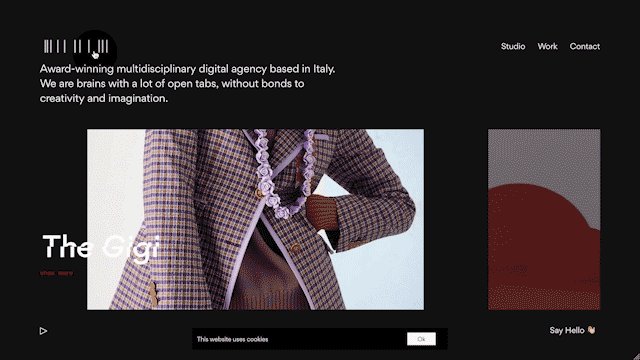
Adoratorio

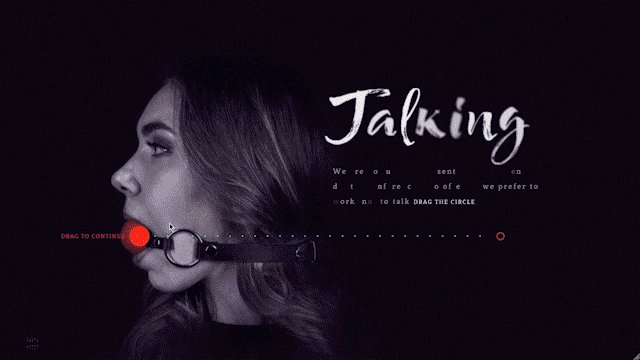
こちらもマウスインタラクションです。最初からマウスカーソルの周りにマウスの位置を示す円が配置されているのですが、マウスの位置によって、色が変化したり拡大するなどして、サイトにいる間は常に画変わりがあり楽しませてくれます。
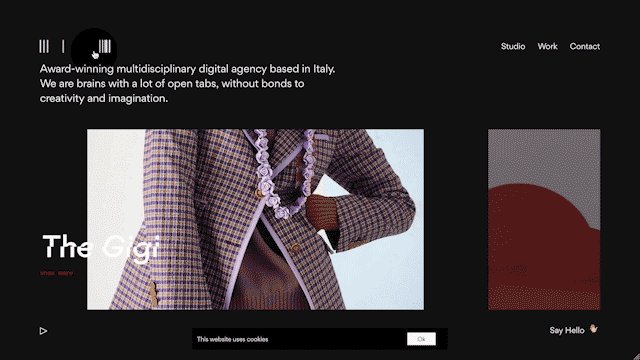
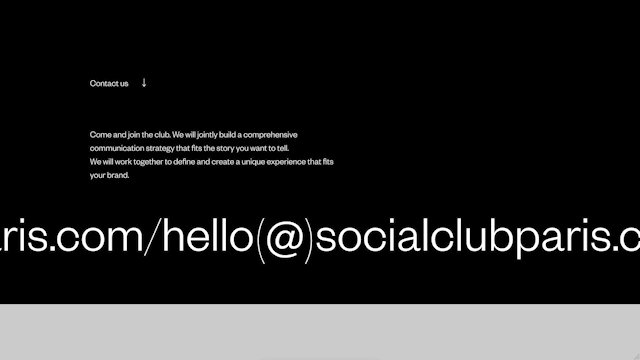
Socialclub

http://www.socialclubparis.com/about
手書きのモチーフがデザインのアクセントになっているサイトですね。スクロールに合わせて出現アニメーションが次々に展開されていく中、ひとつ気になったのがメールアドレスです。普通はフッター部分に小さく表示するなど、デザイン面では前面に出てこないのですが、このサイトでは違います。大きいフォントサイズで常時横に無限スクロールすることで演出に一役買っています。通常、主役にしない部分に目をつける感覚の転換が必要だということですね。
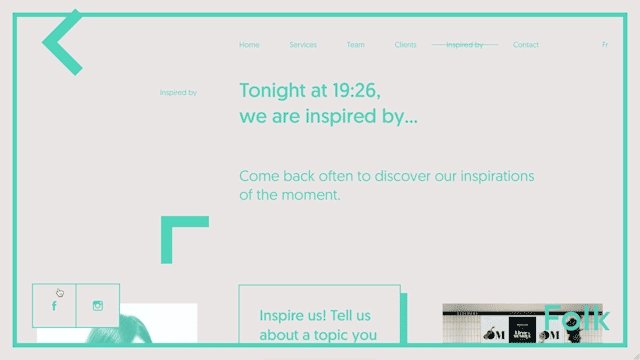
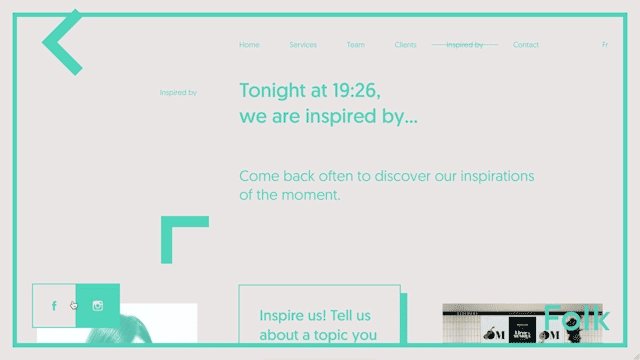
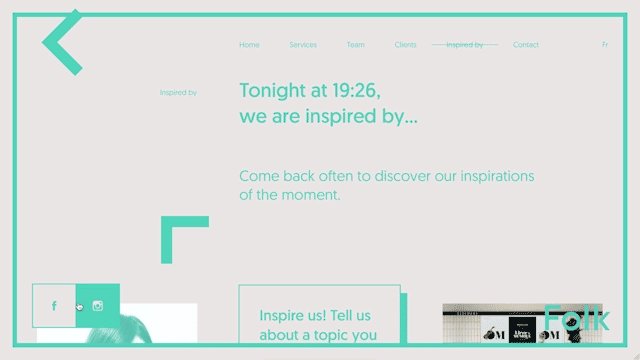
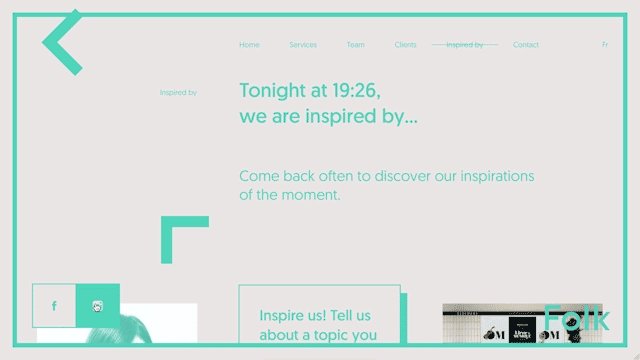
Folk

https://folkstrategies.com/en/
マウスインタラクション部分の紹介が続きます。本サイトはSNSのリンクボタンのホバーアクションに注目しました。何の気なしにホバーを繰り返していると、ホバーする度に背景の変化する方向が違うことに気がつきます。一見複雑に見えますが、2つのパターンを交互に表示しているだけのお手軽演出。これが実にデザイナーの遊び心を感じます。素敵です。
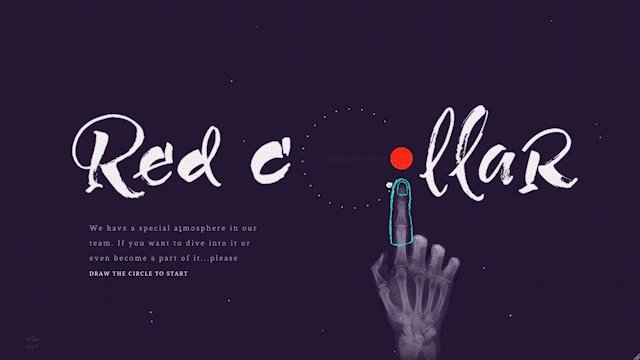
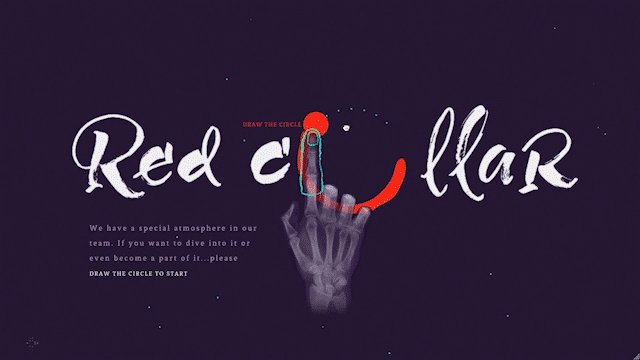
Red Collar’s Team

https://team.redcollar.digital/
これぞエンターテイメント!本サイトは言葉で語るより実際に体験していただきたいです。ユーザーアクションに対する各演出にはじまり、派手に見えるグリッジやノイズなどの演出から細部のアニメーションにいたるまで、丁寧な仕事がされていることが感じ取れます。今回のエンターテインメント特集を書こうと思ったきっかけになったサイトです。どうぞご覧あれ。
まとめ
いかがでしたか?ホバーやドラッグなどのマウスインタラクションは、これまでも見られたWebサイトでの演出として珍しくないものです。しかし、そのアクションとアニメーションの組み合わせで表現されるクオリティが、エンターテインメントと名乗れる時代になってきたのではないかと勝手に思っています。
ユーザを楽しませる!そんなエンターテインメントの原点に立ち返って制作ライフを楽しみましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。