こんにちは。まろCです。
鯛茶漬け専門店「鯛茶STAND」のサイト制作でフロントエンド、バックエンドを担当しました。
こちらのサイトです。

https://taicha-stand.liginc.co.jp
鯛茶STANDについてはこちらの記事をご覧ください。

鯛茶漬け専門店をつくるので、オープニングスタッフを募集します
制作メンバーはディレクションに鯛茶部長、俺。デザイナーに藤田。そしてエンジニアに私、まろC。

こちらのメンバー3人で制作しました。各担当からこだわりポイントをもらいつつ、その制作過程、特にアニメーションの演出についてのこだわりを解説したいと思います。
事業部長 俺のこだわり
はじめは飲食店なので「食べログ」や「ぐるなび」に掲載すれば、WEBサイトは必要ないんじゃないか?という意見が多かったんですが、WEBディレクターとしてWEBサイトは作りたいという想いから、りょうさんとまろさんにお願いして制作しました。
一般のお客様は、基本的に「食べログ」や「ぐるなび」から情報を取得してくるので、WEBサイトの目的は「ブランディング」に絞っています。
「鯛茶STANDがお客様に伝えたいコンセプトや空気感が伝わるサイト」
という想いを第一に、「商品へのこだわりや店舗の雰囲気が美しく流れていくイメージのサイトになるといいなぁ」ということだけ、デザイナーのりょうさんとエンジニアのまろさんに伝えました。
デザイナー藤田のこだわり
サイト制作は「小粋」と「和モダン」という2つのキーワードをもとに作成を行ったので「その2つのキーワードをどのように表現するのか」について、もっとも注力しました。
小粋感を出すために行った施策としては、主にアニメーション設計にこだわりました。大胆なアニメーションでなくても「さりげないオブジェクトの形状変化や出現」のみで「全体の印象としてはリッチなコンテンツに見せる」ことを意識し、まろCに実装依頼をしました。
「和モダン」は、ワードとして広意義に感じたため、鯛茶部長(俺)と認識のすり合わせを行い、そこで出た「打ちっ放しのコンクリート壁に木製の机が置いてある感じ(これも意味不明ですが……)」という文章に置き換える作業から始めました。
そこから「和の印象は主に写真に任せる」「伝統的な模様を現代風に落とし込み、シンプルな形状で表現する(罫線やドットナビゲーション・ローディングのあしらいなど)」「見出しを欧文とセットに縦書きにする」という手法を使用し、ビジュアルに落とし込んでいきました。
アニメーションのこだわり
「ココとココをこういう風にヌメッと動かして」
このデザイナーの出したアニメーション設計を自分なりに解釈するとこんな感じ……。
全体的にスローかつ複数の動きが絡み合って意味を成すような、まるでそれ自体が言葉のような動き。それを目指して作っていきました。
ヌメッと感のこだわり

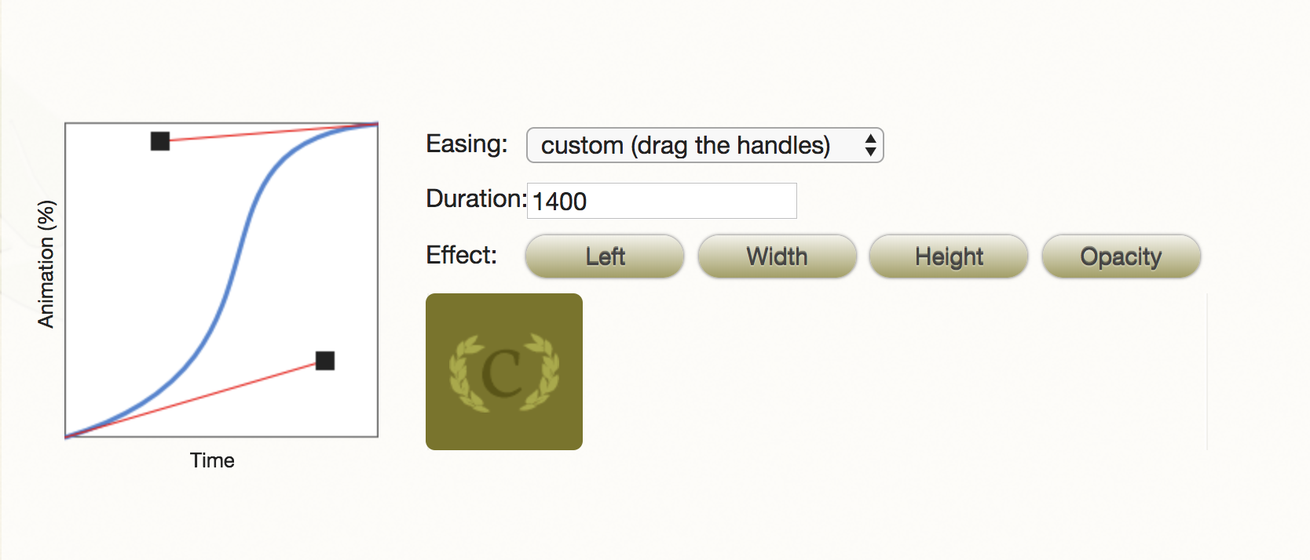
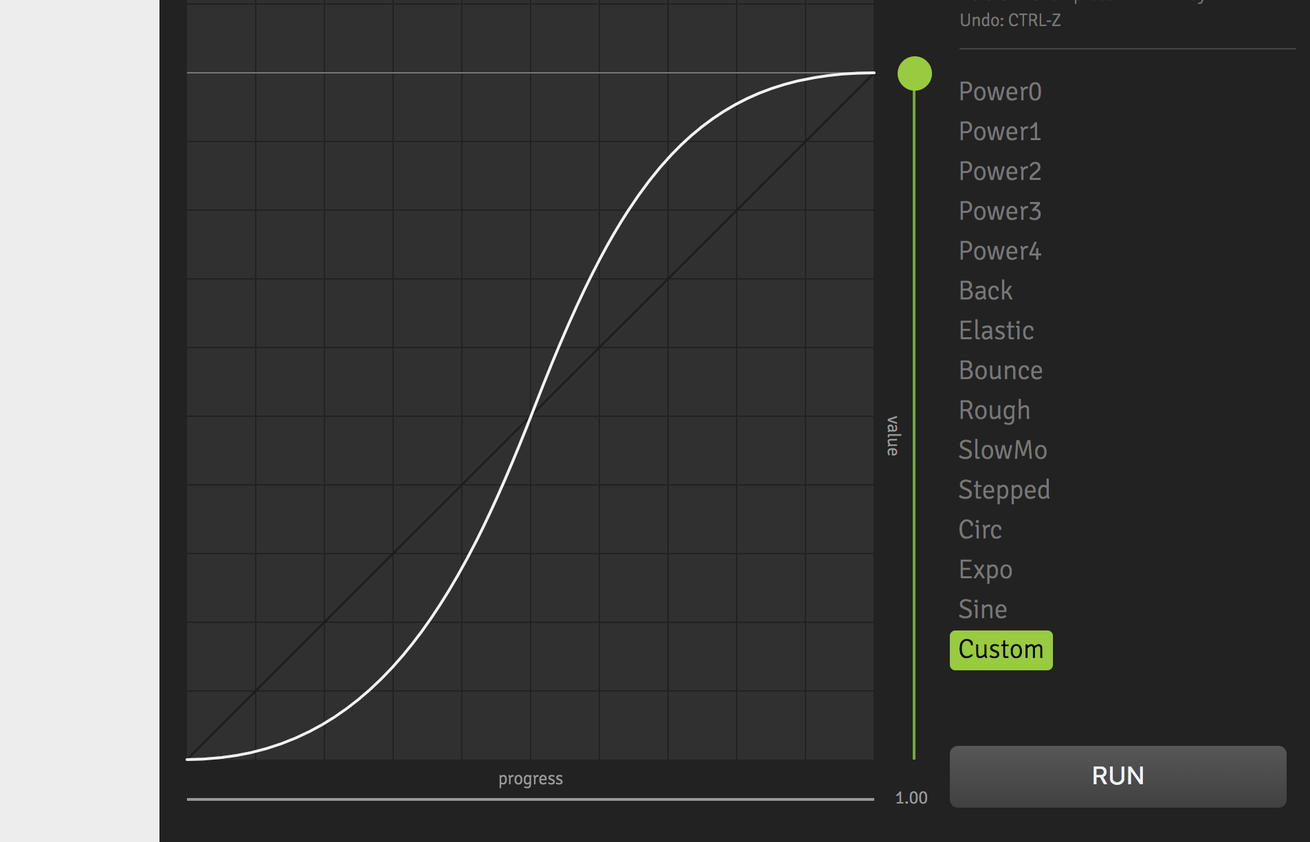
ヌメッとしたeasingを探すところからスタートです。easingはいつものジェネレーターで作成、tweenmaxで使うeasingもcssと合わせるように作成しました。ひたすらピンとくるeasingを探しました。そこで出会ったのがこちら。
ジェネレーターがあるとかなり便利です。tweenmaxで使うものもこのように同じになるようグラフを操作しました。

このヌメッと感は、サイト全体に散りばめられているので、ぜひスクロールやホバーをしてみて「言葉」を感じてください!
スクロールへのこだわり
マウスホイールイベントをlodashで制御し、コンテンツをcssのtransformで上下に移動させるスクロール手法で鯛茶STANDに合うヌメッとしたスクロール感を演出しています。
こちらのメソッドに詰め込んでいます。
windowScroll() {
this.mousewheelevent = 'onwheel' in document ? 'wheel' : 'onmousewheel' in document ? 'mousewheel' : 'DOMMouseScroll';
this.$main = $('#js-main');
this.$scroller = $('#js-scroller');
this.scrollTop = 0;
this.$main.on(this.mousewheelevent+'.homeScroll', _.throttle((e)=> {
e.preventDefault();
setTimeout(()=>{
this.$scroller.stop().css({
transform: `translate3d(0, ${this.getScroll(e)}px, 0)`
});
}, 16);
}, 30, {trailing: false, leading: true}));
}動く対象の#js-scrollerにはcssでイージングを時間を設定しています。
transition: transform 1s $ease;を指定しています。
まとめ
制作陣もこだりをもって作った鯛茶STANDのWEBサイト。行ってみたいな、食べてみたいなと感じてもらえたら最高です。あと、管理画面にちょっとした遊びを入れました。これは僕らだけが楽しいやつです。そんな楽しい案件でした!
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











