こんにちは! 野尻湖オフィス デザイナーのずんこです。
長野はすっかり秋めいて、朝晩の気温が5℃になったのでストーブを引っ張り出しました。そして今年もぶどうと梨を気のすむまで食べてからりんごを食べ始める所存です。
さて、早いものでWebデザインを始めてから何年も経過し、提案書を携えて客先に行くことも当たり前になりました。
とはいえ毎回ヒアリングから提案書を起こすまでに時間がかかります。途中で参考資料を読み返したり、先輩方の提案書を見ては悲観的になったり、違う手法を試そうと模索したり……。
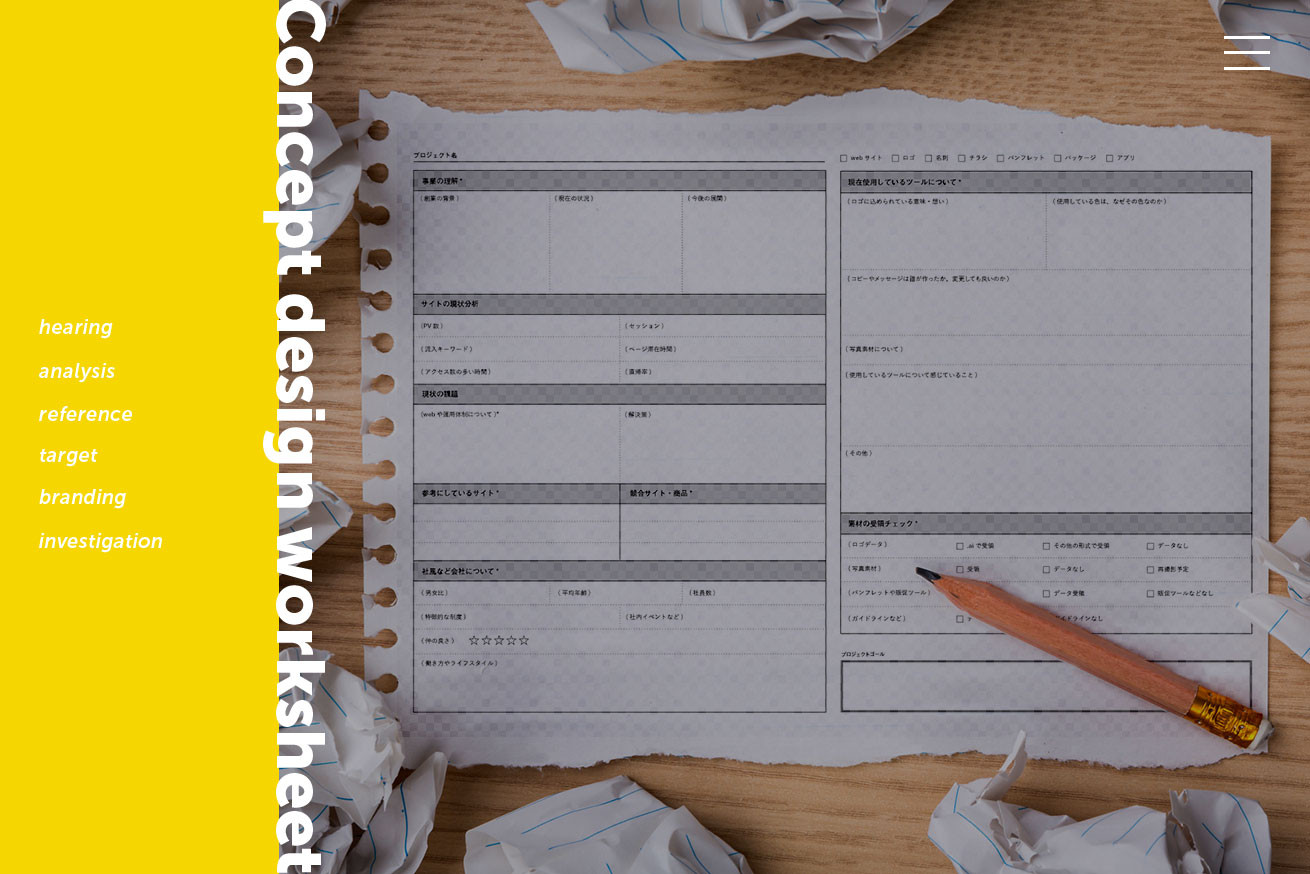
この工程を、段階は端折らずスマートに、もう少し時間をかけずに成し遂げたいなと思い、自分なりにワークシートに落とし込んでみることにしました。
(作ってみたものの、まだ自分でも使ってないので今後どんどんバージョンアップして行こうかなと思っています)
Step1. まずは事業の理解と会社の理解を
とにかく何も知らないから素直に聞く

初回のヒアリングは、ディレクターが参加して課題や事業などをヒアリングすることがほとんどです。そのシートを共有してもらいつつ、デザイン着手前に改めてヒアリングの機会を設けてもらうようにしています。その際に、Webサイトを見たり、事前のヒアリングを読んだりした上で、事業内容や会社そのものの雰囲気などを聞き出すように努めています。
特に、クライアントが普段あまり接点のない分野(建設、営業、不動産、マーケティング、人材)の会社だった場合や、展開している事業が多い場合には、自分が理解した上で制作に入れるように突っ込んだことまで質問します。
こんなこと聞いてしまっていいのかな? と気にしていたこともありましたが、デザインする自分自身が理解できていないこと、もやっとしていることがあると、やはりいいデザインができないなと感じます。なので、「しっかり理解してから作りたいので」と前置きした上で、遠慮せず聞くようにしています。
抱えている課題は? 何か施策を実行しているのか
現時点の問題や課題の把握と、その解決のためにどんなことをしているのか、も聞くようにしています。Webサイトは会社を表現するひとつのツールに過ぎません。でも、その見せ方が他に実施している施策とかけ離れていたら、意味がありませんよね。他にも、「今後の展望」についても伺うようにしています。なぜなら、その展望にどれだけ私たちが同じ思いになれるか、が肝だからです。
step2. 会社(ブランド)の立ち位置を知る
業界内における立ち位置

サービスや商品が、その業界内でどんな立ち位置にあるのか。特に、サイトのリニューアルの場合、今の業界での立ち位置からより高みを目指したい、または少し違う位置にシフトしたい。など、会社の今後の方向性に沿って行く必要があります。そのためにも、今がどの位置なのかをしっかりと認識することが大切です。
ターゲットはどんな人たちなのか
効果的なWebサイト制作を行うためには、サービスや商品のターゲットを理解しなければなりません。年齢や性別はもちろん、年収や嗜好なども分かる範囲でヒアリングします。販売の実店舗がある場合は、こっそりお店を覗きに行ってみるのも良いですね。
Step3. 使用しているツールの制作背景を知る
今まで築いてきたものを継承しながら新しくすることが大切だと考えているので、リニューアルやリプレイスする場合、現在使用しているロゴやコピー、資料やサイトで使用している色の選定の背景のヒアリングもおこないます。
特にサイト制作では、ロゴの色や形にトンマナを合わせていくことが多いと思います。ですが、なんとなくそのロゴに合わせてしまって、実は今後目指したい会社やブランドの姿勢と違うアウトプットになってしまうこともあります。優先すべきは、プロジェクトのゴール。歴史を把握しながらも課題解決を実現できるデザインを心がけています。
Step4. 社風を聞いて和やかにヒアリングを終える
社風は最後に聞くようにしています。
というのも自社と比べて感想も言いやすく、話も膨らませやすいので和やかにヒアリングを終えられると感じているからです。社内イベントや研修制度はどんなものがあるか、仕事の後はみんなで飲みにいくのか、など雑談のような内容ですが、会社の雰囲気を知ることができます。
また、往訪であれば、天井の高さ、社員さんの服装、室内にどんなものが置いてあるのか……など、オフィスの様子を観察します。
私は最後に聞いていますが、最初に聞いた方がヒアリングしやすくなることもあると思うので、臨機応変に変えると良いかもしれません。
Step5.会社に戻って振り返りと情報整理
会社に戻ったら、ヒアリング内容の振り返りながら、シートに埋められるものは埋めていきます。他の人がとってくれた議事録を読み返しながら、自分のメモを振り返りながら、記憶が新しいうちにまとめていきたいところ。特に、ヒアリングで見えた課題や抱えている問題に対する解決策や、ポジショニングマップの落とし込みをしていくと、制作の方向性が見えてくるはず。
いつもヒアリングの後に、あれはどうするんだっけ。これやった方がいいのかな……。と悩むことが多かったので、これできっとスムーズに行ける……はず!?
まとめ
コンセプト策定の際、普段スケッチブックに雑多に書き出していたのですが、ワークシートを作成してみて何をどう考えて繋げていくのかが整理できたような気がします。
プロジェクトによって、この形が役立つこともあれば、全く役に立たないこともあるかもしれません。今までは、セオリー通りの手法で順序立ててやるべきと何処かで思っていたフシがあります。でも、こうでなければいけない、という手法はきっとないんだろうなと最近思い始めているので、その都度やりやすい形に変えていけたらなと思います。また、他の人のやり方や提案書を盗み見ていいところはどんどん取り入れていきたいと思います。
最後に、今回作成したワークシートを公開します…!
まだ実践で使えるか自分自身でも検証段階ではありますが、少しでも工程がスムーズになったらいいなと思っています。
使ってみたいな…と言う方はこちらから
それではまた! ずんこでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。