どうもですよ、はやちですよ。
今回は、パラパラ漫画風のjQueryプラグインをご紹介します。
ソースはGitHubの方からDLしてくださいまし( ˘ω˘)☞三☞シュッシュッ
ROLLER BLADE.js
セットアップ
まず、プラグインと専用のCSSをセットします。
<script src="rollerblade.js"></script>
<link rel="stylesheet" src="rollerblade.css">初期の画像を設定
次に、いつも登場しているこいつの画像を置き、設定します。
<div id="target" class="rollerblade">
<img src="path/to/image/1.jpg" alt="Rollerblade.js"/>
</div>JSの設定
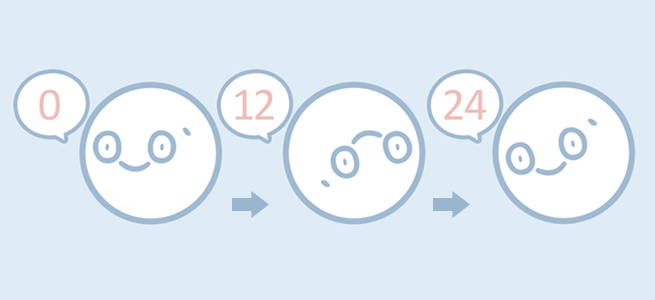
こいつがくるくると回るようにしたいので、スタート時の「0」から、ひと回りする「24」までの動き分の画像を用意します。
// 画像パスの配列
let arrayOfImages = [
'path/to/image/0.jpg',
'path/to/image/1.jpg',
'path/to/image/2.jpg',
'path/to/image/3.jpg',
'path/to/image/4.jpg',
//省略
'path/to/image/24.jpg',
]画像は配列で管理をします。
プラグインを実行させたら……、
// rollerbladeを設定
$("#target").rollerblade({
imageArray:arrayOfImages, //画像を読み込む
sensitivity:50, //画像送りの速さを設定
drag:true, //ドラッグの設定
});画像をドラッグでアニメーションさせたいので、オプションdragをtrueにします。
ドラックする距離感を調整したいときは、sensitivityでちょうどいい数値を入れます( ˘ω˘)
できあがったのが、こちら↓になります。
ためしにドラッグしてみてくださいまし( ˘ω˘)☞三☞シュッシュッ
自動再生をさせたいとき
自動で再生させたい場合は、dragをfalseにして、autoをtrueに設定します( ˘ω˘)
// rollerbladeを設定
$("#target").rollerblade({
imageArray:arrayOfImages, //画像を読み込む
sensitivity:50, //画像送りの速さを設定
drag:false, //ドラッグの設定
auto:true //アニメーションの自動再生
});sensitivityの数値を変更することによって、再生する速度の調整ができます。
設定したのがこちらになります( ˘ω˘)☞三☞シュッシュッ
See the Pen Rollerblade.js by Kayoko Hayashi (@Hayachi) on CodePen.
用意されているオプション
| プロパティ | 説明 | 初期値 |
|---|---|---|
| sensitivity | ドラッグをするときの感覚をpxで設定。自動再生なら速度の調整。 | 35 |
| drag | true/falseでドラッグの操作 | true |
| auto | true/falseでアニメーションの自動再生の有・無を設定 | false |
| edgeStop | true/falseでドラッグしたときの最初の画像、最後の画像に達したときのループの有・無を設定。falseだとループはします。 | false |
まとめ
自動でアニメーションするだけならCSSでの設定で可能ですが、ドラッグの操作となるとjsでの実装が難し…プラグインで簡単にできるので、これはおすすめしたいです。
ではでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。