こんにちは! 野尻湖オフィス デザイナーのずんこです。
最近、シェアハウスの日当たりのいい部屋にカメムシが大量発生する事案が勃発し、気が気じゃない日々を過ごしています。どこから入ってくるんでしょう、あいつらは。
さて、今回はWF(ワイヤーフレーム)を受け取ってからデザインをし始めるまでに、どんな点を確認しているのか? どんな点に注意すべきなのか? を改めて振り返ってみようと思います。
そもそもWFってなに? 誰が引くの?
WF(ワイヤーフレーム)とは、ざっくり言うとWebサイトの設計書です。ひとつのページの中にどんな要素を盛り込むのか、画像や文字量はどのくらいかといった点をクライアントやチームメンバーと認識合わせするために用います。

誰が引くのかはプロジェクトによってまちまちですが、大体はディレクターが作成することが多いです。私は割とWF引くのも好きなので、WF作成からデザイン作成までやることも多いです。
(WFから取り掛かるとクライアントへの理解も深まるので、とても良いですよ)
チェックポイント1:全体のページ数とボリューム
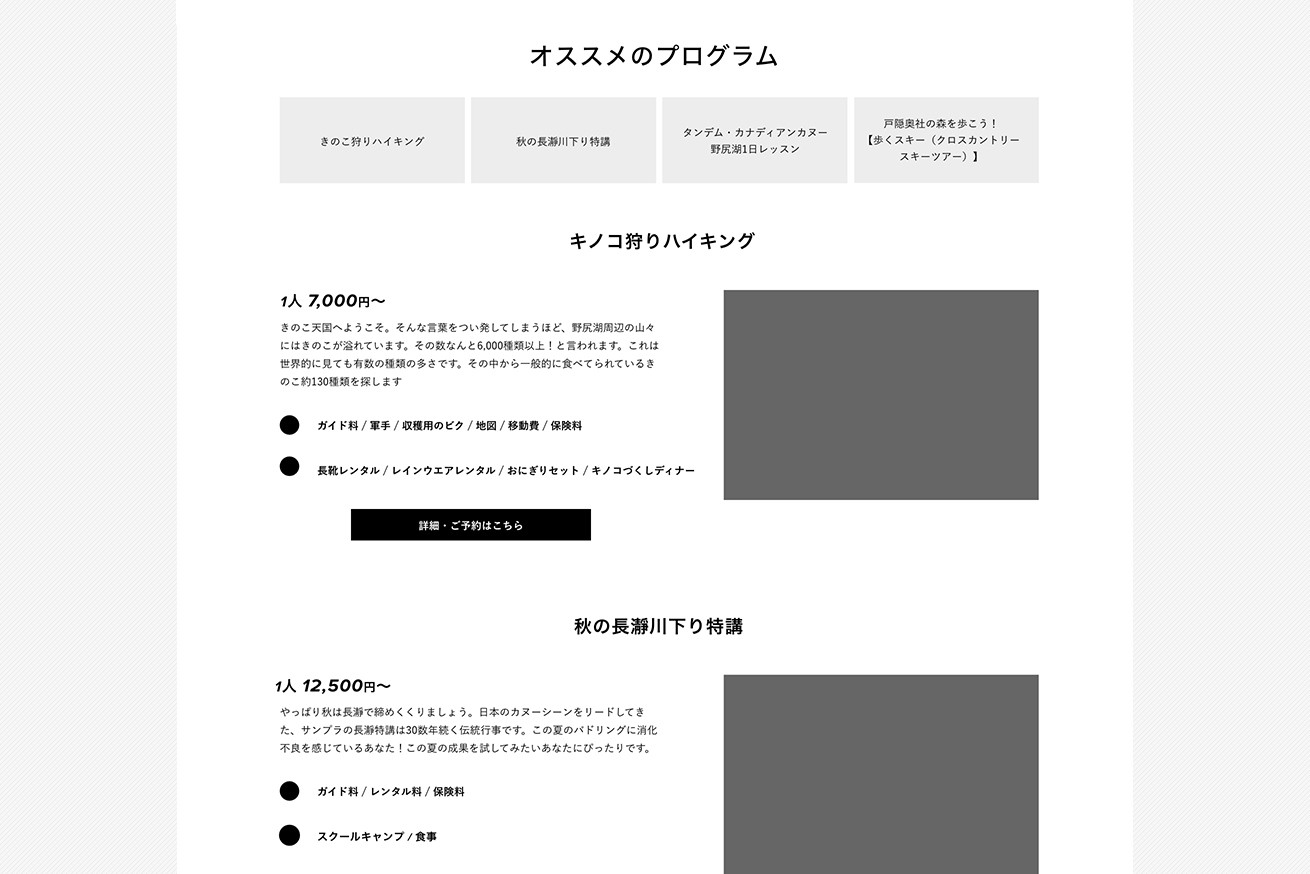
WFを受け取ったらまずは全体をざっと眺めて、どのくらいのボリュームなのかを確認します。
特に、図や写真がどのくらい必要なのかをここで見ています。厳密に枚数を数えているわけではないですが、「多い」、「まぁ普通」、「少なめ」という大雑把な自分の物差しで判断しています。

また、自社サービスを扱うクライアント様の場合に、サービスを説明するための作図が必要な場合はここでの確認が結構大事。
WFができるころには、リリース日も見当がついているはずなので、実際に制作が間に合うのかどうかも判断する必要があります。
もしちょっとスケジュールきついな……という場合は事前にディレクターに相談しておいた方が良いでしょう。
チェックポイント2:更新が発生するページかどうか
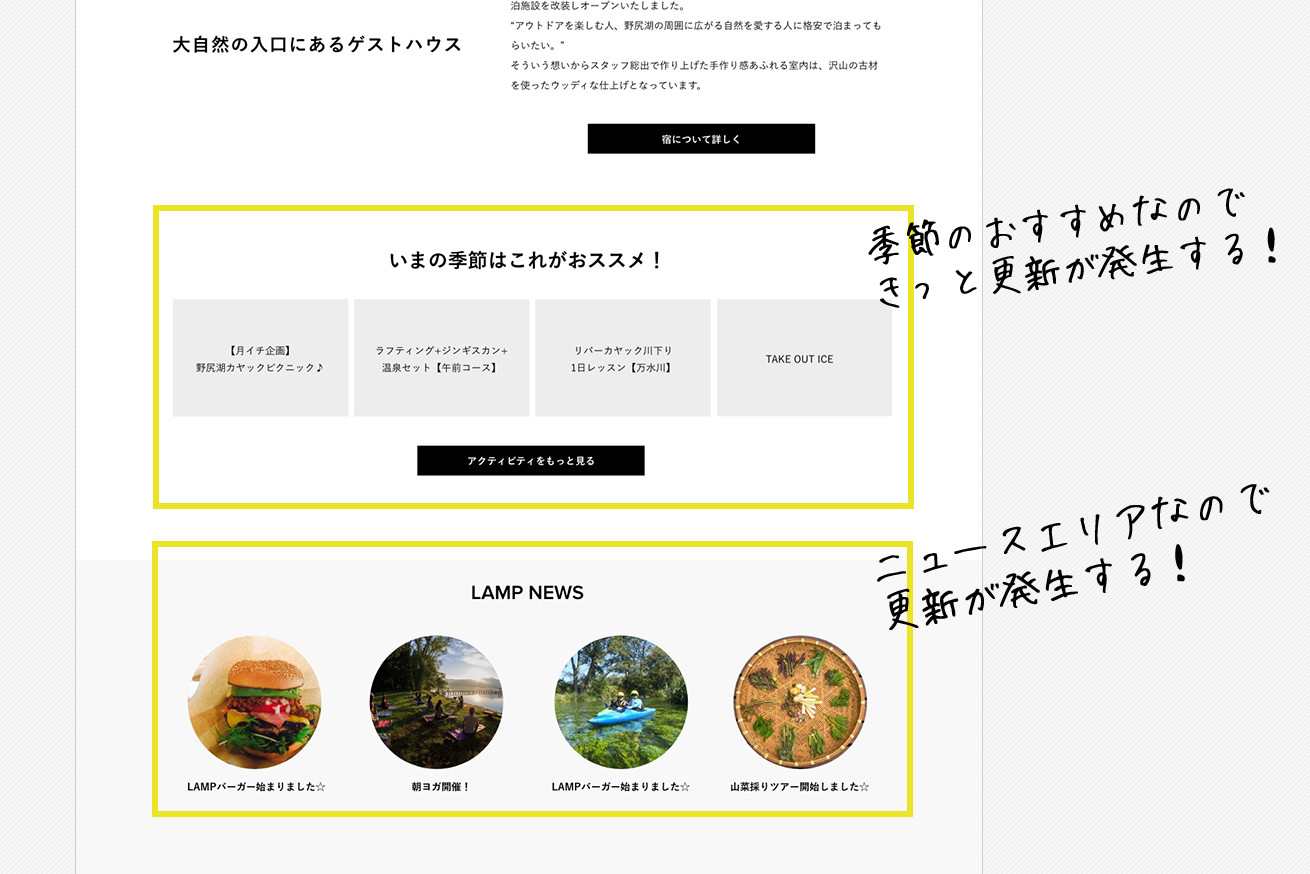
さて、全体を俯瞰したら徐々に細かいところを確認していきます。次に確認するのが、全ページの中で更新が発生する要素があるのがどのページなのか。

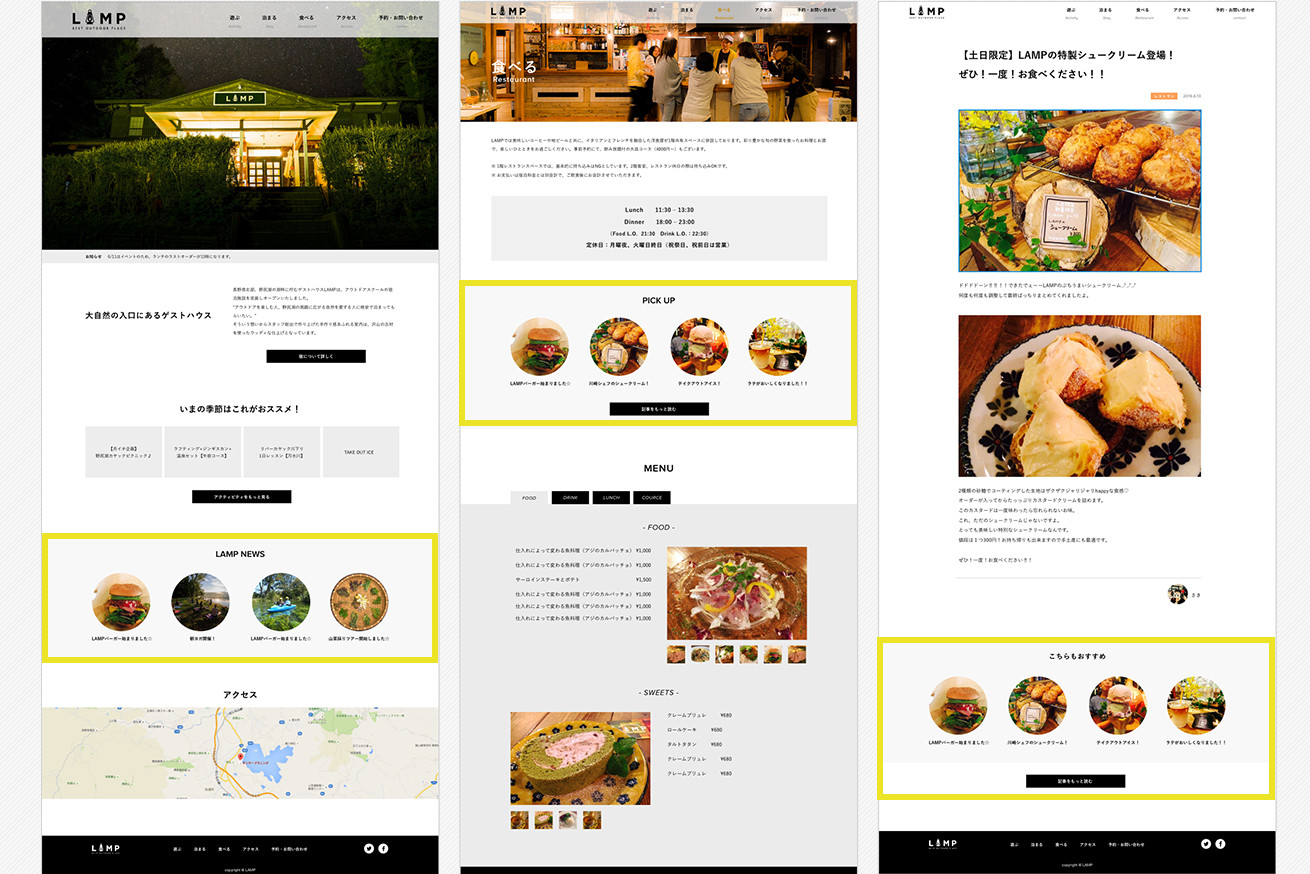
例えば、トップページにお知らせの要素があれば、更新が発生するページ、と認定します。
他にもメディアの運用やイベントを開催するクライアントの場合は、メディアページやセミナーページがあることが多いです。なので、トップページには高確率で存在するであろうお知らせのコンテンツが載っていない、なんていう場合は、こちらからWFの作成者に声をかけます。
明確な理由があって要素がない場合、単純に忘れてしまっている場合があるので、疑問に感じたら都度確認するのが良いでしょう。
チェックポイント3:動的に出力される部分かどうか
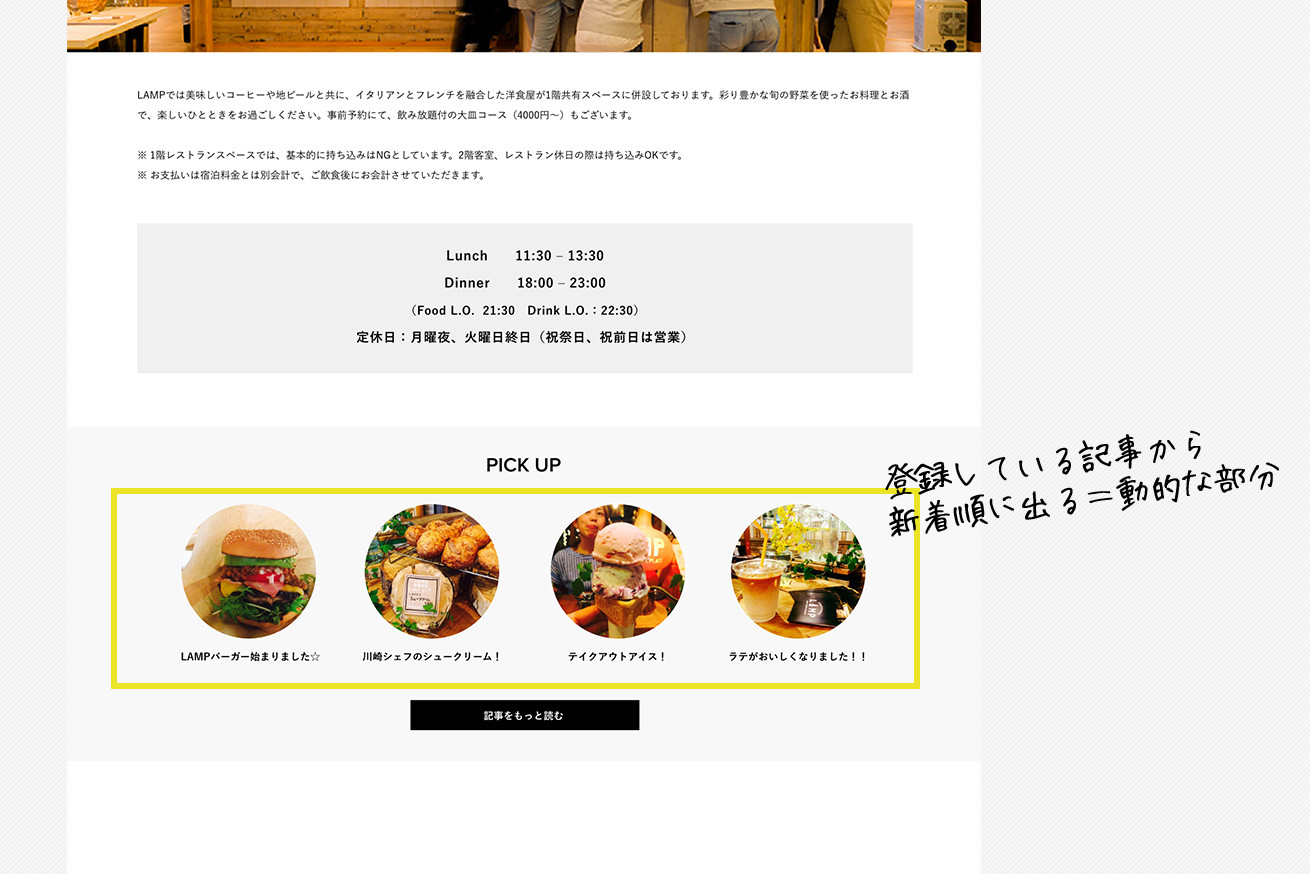
どんどんと視点を細かくしていきます。次に見るのが、ひとつのページ内で動的に出力される部分があるのか、ないのか。です。
動的に出力される部分というのは、例えばこういった箇所で

データベースから情報を引っ張ってきて表示させている部分のことを指します。なぜこの箇所を確認するかというと、後のポイント4と関連するのですが、デザインの使い回しのできる部分だからです。
使い回しができる、ということは工数がその分削減できる(微々たるものかもしれないですが…)! と、同時にどのページから作ると効率的に進むか、という判断材料にもなります。
私はニュースやメディアなどの投稿形ページを作成して肩慣らしをしてから、メインコンテンツの作成をしていくことが多いです。投稿形のページが作成し終わっていると、動的に出力される箇所に関して思い悩む必要がないので、その分メインページに力を入れることができます。
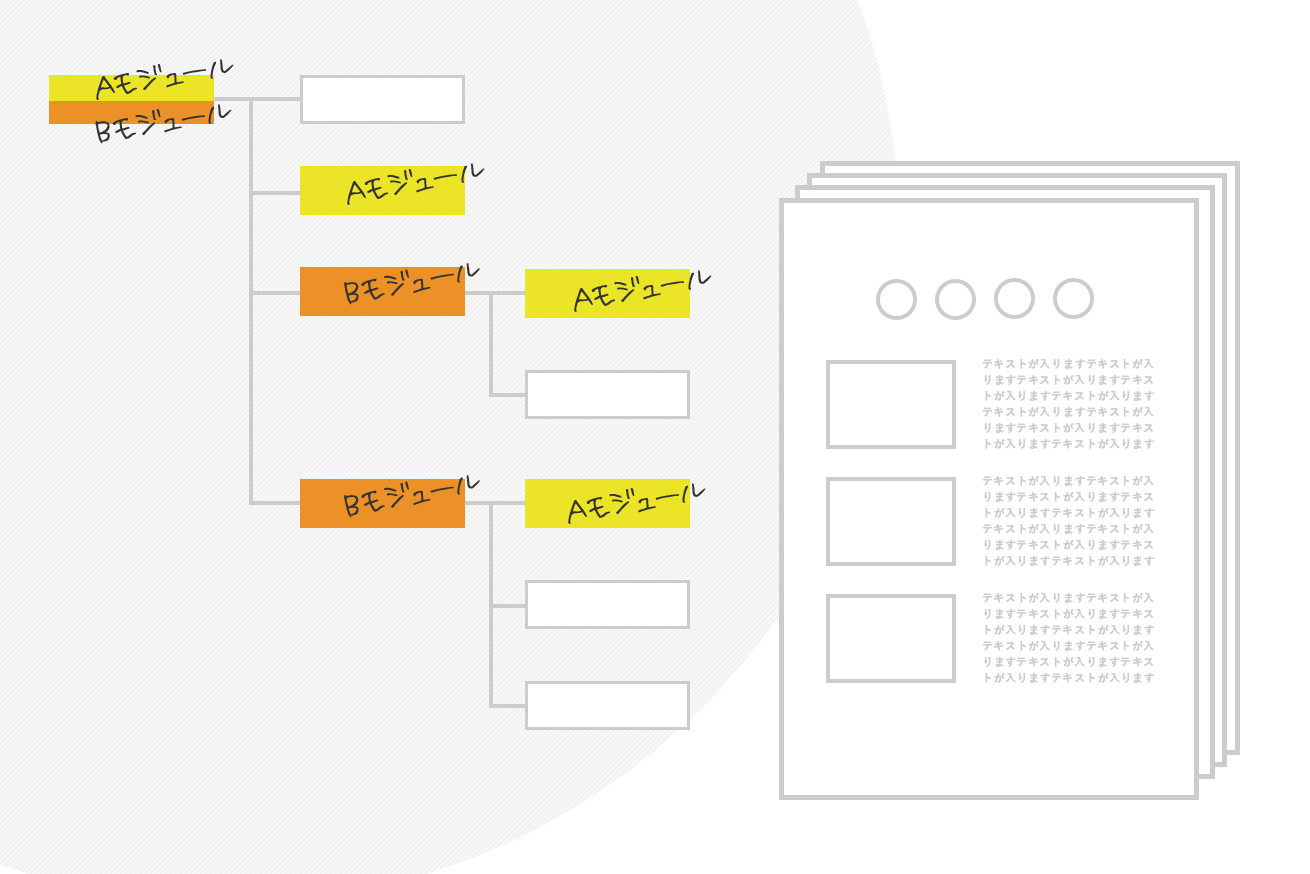
チェックポイント4:使いまわせそうなパーツはどれか
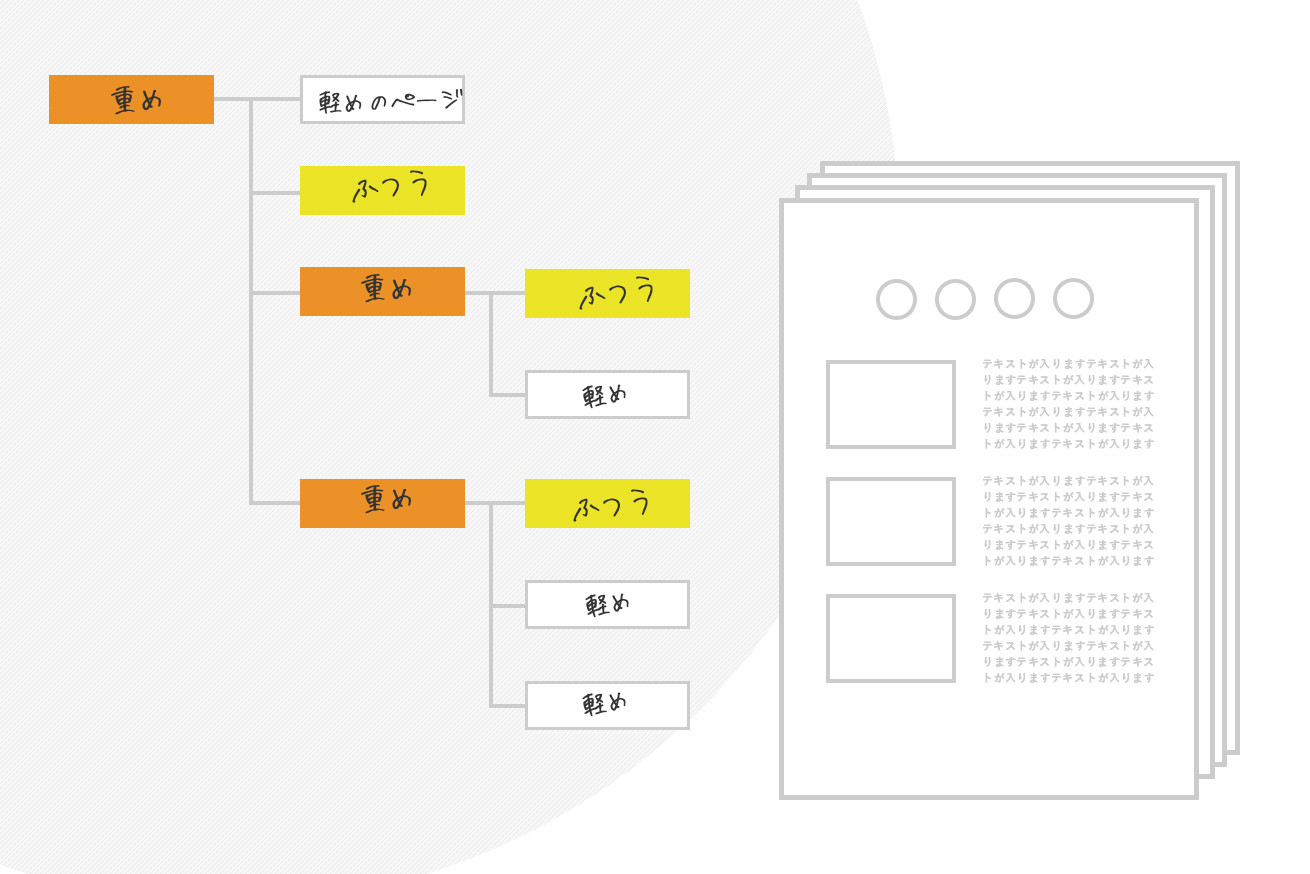
最後のチェックポイントは、使いまわせそうなパーツがあるかどうか。ある場合は、どの部分か。ポイント3でも少し触れましたが、使いまわせそうなパーツ=動的に出力される箇所、サイト全体で使用するパーツやイラストが該当します。

Webサイト内では、ある程度一貫した形でデザインを整えていく必要がありますよね。特に、サイト内で何回も登場するパーツは使い回したり同じデザインのパターン違いにしていく必要がありますし、その方がサイトも整います。
一番わかりやすいのが、カテゴリのマークや、アイコン。これがバラバラだとユーザーは混乱しますし、きっとエンジニアからも苦情が来るのではないかと……。

事前に「ここは使い回し」という認識を持っておくと、ページを跨いで関連するものがある場合に「AページでもBページでも使えるデザインにしないと」という考えが事前に働くので、ディレクターやクライアントからのツッコミも減るのではないかと思います。
まとめ
いかがでしたか?
「デザイナーはWFのどこを見てるの?」とか「どうやってあのWFがデザインになるの?」ということを聞かれたので、普段自分が何を確認しているのかを思い出しながらまとめてみました。もしかしたら、他にも無意識にやっていることがあるような、ないような気もしますが、だいたいこんな具合です。
余談ですが、私は今のところずっとXDでWFを引いています。
打倒カメムシ……!
それではまた!ずんこでした。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











