こんにちは、フロントエンドエンジニアのライダーです。
みなさん、CodePenってご存知ですか?
HTML/CSS/JavaScriptのリアルタイムプレビューができ、また、そこで作られた作品には、ビュー数の表示機能、いいね機能がついており、ソーシャル的要素からも人気を博しているWebサービスです。
公開されている作品(「Pen」といいます)を見ると、WebGLやCSSアニメーションなど、比較的リッチな動きを見せるものが多いです。それだけでなく、開発中、「動かなくなった!」となったとき、その問題を切り分けるために単機能だけを抜き出し、動かなくなった原因を探ることにも有用なツールです。
このように、多岐にわたる用途のあるCodePenがもっと便利になる設定や、Tipsをご紹介します。
エディタの設定
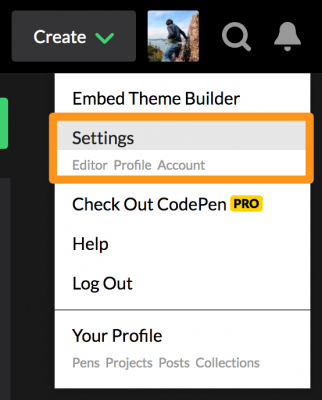
[右上のプロフィール画像] > [Settings] と進んでください。

ここでは、CodePen上で動くエディタの設定を行います。
- Syntax Highlighting
- Key Bindings
- Preprocessor & Library Defaults
- Fonts
- Code Indentation
- Editor Options
- Emmet
の項目が準備されています。思いのままに設定しましょう!
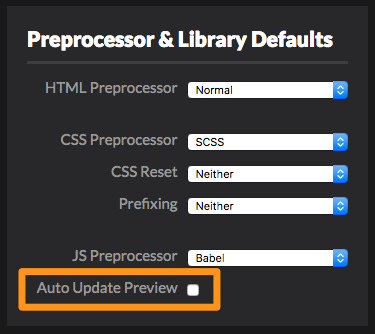
個人的には、[Preprocessor & Library Defaults] の [Auto Update Preview]はオフにしておく方が開発が捗ります。

デフォルト設定の場合、リアルタイムで書いたコードをプレビューしてくれます。しかしながら冒頭で書いたようにデバッグで用いる場合は、リアルタイムプレビュー機能の遅延なのか、バグが残っているせいなのか判別がつかずムズムズすることが多くありました。
そこでこの機能をオフにしておくと、手動で[Run]ボタンを押さない限りはプレビューされません。逆に言えば、押せばプレビューされることから、先ほどのムズムズはかなり軽減されるのです。
テンプレート機能
例えばthree.jsを使った何かを作ろう、となると、CodePen上でその本体を読み込んだりとおまじない的な準備が必要となってきますね。それ自体は大した作業じゃないのですが、やらなくて済むならやりたくありません。
というわけで、それらの準備が済んだものをテンプレートとして持っておけば、次回からはそのテンプレートを呼び出すだけで、いきなり肝心な部分のコードを書き始めることが出来ます。
テンプレートは以下の順序で登録することができます。
- テンプレートとなる作業を終える
- そのPenの[Settings]のポップアップで右下の[TEMPLATE?] にチェック
- SAVE

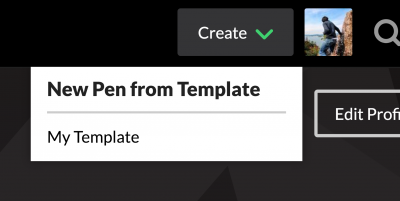
呼び出すときは、このように表示されているテンプレートネームを選択します。
コードの埋め込み
LIGブログでもたびたび登場していますね。
サンプルですが、次のようなやつです。
See the Pen Animate hamburger menu by rider (@mtmtkzm) on CodePen.
エディター画面右下に、
[embed]
というボタンがあります。ここで表示されるポップアップから、デフォルトの表示画面の設定、また、カラーテーマの設定を行うことができます!
それらを設定した上で、最後に表示されるコードを、埋め込みたい場所に記述するだけです。実に簡単です。
ソースコードのホスティング!
コードペンに書いたコードは、外部からいつでも読み込むことが出来ます。
発行されるURLの末尾に、その拡張子をつけてあげるだけです。
例えば、
PenのプロジェクトURLが https://codepen.io/mtmtkzm/pen/GEyJww
だったとすると
そのPenのJSファイルは https://codepen.io/mtmtkzm/pen/GEyJww.js
となります。
コンパイル前のscssを読みたい場合は、末尾を.scssにし、コンパイル後のcssを読みたい場合は、末尾を.cssにするような具合ですね。
こうすることで、他のPenからいつでも参照することができるようになります!
おわりに
CodePenは、Proという名で有料会員も存在します。
さらに多くの機能がアンロックされるようですので、有料版もいつかの機会に試してみようと思います!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。