こんにちは。フロントエンドエンジニアのほりでーです。
Webやアプリの開発ではデザイナーとエンジニアの連携が欠かせません。デザイナーとエンジニアが分業する場合、デザイナーがPhotoshopなどのグラフィックツールで完成図となるデザインカンプを作成し、それを元にフロントエンドエンジニアが実装してWebサイトを完成させることが多いでしょう。
しかし、最近のWebサイトで多用されているリキッドレイアウト(横幅の変化に追従するレイアウト)や、ユーザーの操作に反応するインタラクティブなアニメーション表現、CMSやJavaScriptと連動して動作する複雑なUIなどをカンプ上で表現するのは困難です。
そのため、デザイナーが「ここはこういう風に動かしたいな〜」と思っていても、それがエンジニアに伝わっていない、という見落しも発生してしまいます。
一般的に、ソフトウェアの開発では仕様が不安定(=必要な機能がコロコロ変わる状態)であるほど開発効率が低下し、スケジュールの遅延や品質の低下に繋がってしまいます。できるだけ早い段階で見落しや想定漏れを潰し、実装が始まってからの仕様変更を少なくする努力をするべきでしょう。
今回、そういったWebやUIのデザイナーが見落してしまいがちなポイントをまとめた資料、名付けて「挙動や仕様が曖昧なユーザインタフェースチートシート」を公開することにしました! こちらの資料があれば、ワイヤーフレームやデザインカンプをデザイナーとエンジニアが一緒に確認しながら、細かい挙動をどうすればよいか建設的に決定していけるはずです。

お急ぎの方は印刷できるPDFファイルをご用意しておりますので、そちらもご覧ください。ファイルはGitHubにCCライセンスで公開しています。
hokkey/cheatsheet-of-ui-with-fuzzy-behaviors: 挙動や仕様が曖昧なユーザインタフェースチートシート
それでは、さっそく内容を見ていきましょう!
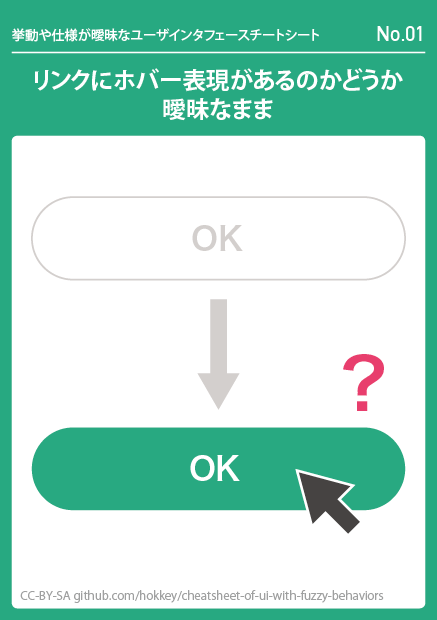
1.リンクにホバー表現があるかどうか曖昧なまま

「コーディングがほぼ終わった段階で、予想もしていなかったようなホバー表現の追加を指示される」というのはエンジニアにとっては打撃の大きい進行です。なぜなら、それまでのコードはホバー表現がない前提でコーディングされている為です。
最近のWebサイトではホバーの表現も多様化しているため、なるべく早い段階からホバーの表現について打合せをしておくことを推奨します。エンジニアの人は、ホバーがなくても「作らなくていいんだ!」と安心するのではなく、デザイナーの人へ念の為確認した方が安全でしょう。
また、タッチデバイスではホバーの再現をtouchstartイベントで代替するケースもありますが、CSSだけでは実現できないので注意が必要です。
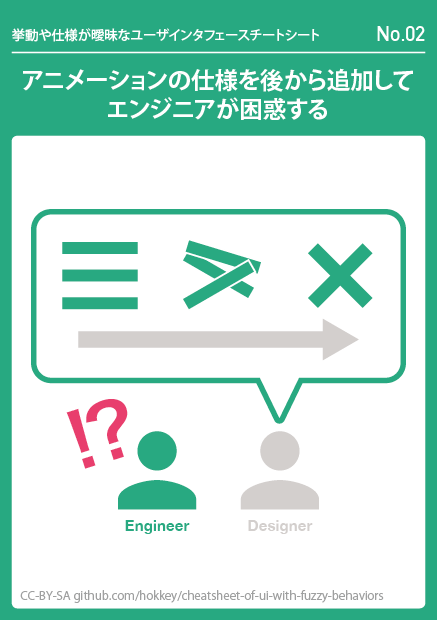
2.アニメーションの仕様を後から追加してエンジニアが困惑する

ホバーと同様の理由で、後からアニメーションの追加を依頼されるのも避けたい進行です。アニメーションの難易度が高い場合は、それだけで実装工数が増えてしまうこともあります。
表現性の高いアニメーションの場合は、デザイナーのイメージと実際の動きがマッチせず、何度もトライ・アンド・エラーが必要となるケースもあります。こういった箇所は早い段階から簡易的なプロトタイプを作りはじめ、デザインと技術の両面で試行錯誤をする時間を確保しておいた方がよいでしょう。
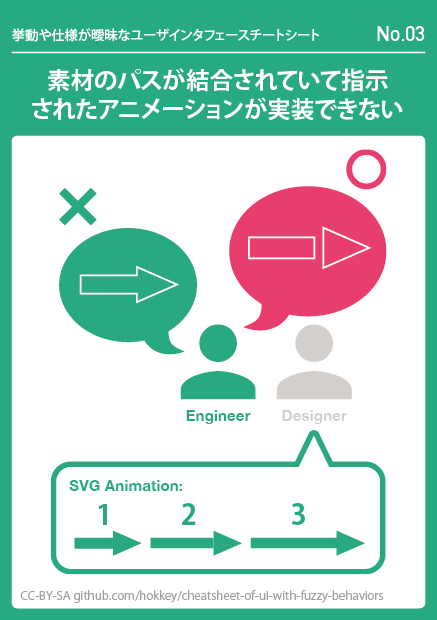
3.素材のパスが結合されていて指示されたアニメーションが実装できない

SVGなどでパーツごとにアニメーションをさせたい場合、あらかじめアニメーションする部分ごとにパーツの分割が必要です。この分割をエンジニア側で作業することも可能ですが、意図せず形が変わってしまったり、後々デザインの修正などが発生したときのことも考えるとデザイナー側で分割した方がよいでしょう。
いざ実装しようと思ったタイミングでパーツに不備があると、デザイナー側から新しい素材が来るまで進行が止まってしまいます。早い段階でアニメーションの仕様を定め、適切な素材を用意するようにしたいところです。
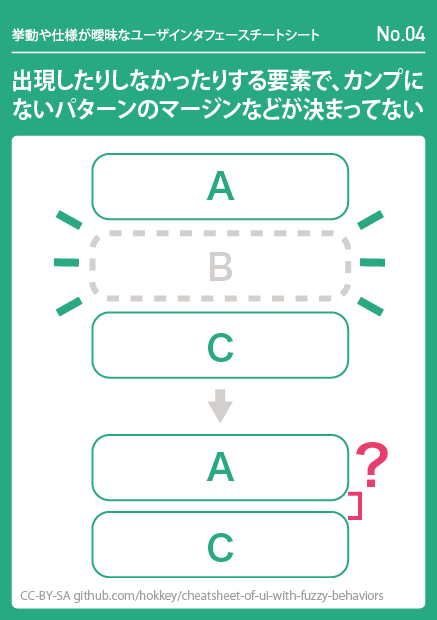
4.出現したりしなかったりする要素で、カンプにないパターンのマージンなどが決まっていない

CMSのテンプレートでは、「ある項目の内容が空(から)だったときは、その要素を表示しない」という挙動をさせることがよくあります。こういったとき、デザインカンプ上で想定されていない組合せのときに表示が崩れて見えてしまうこともあります。全パターンのカンプを作成するのは大変なので、事前にある程度一般的なルールを定めておくと制作がスムーズになります。
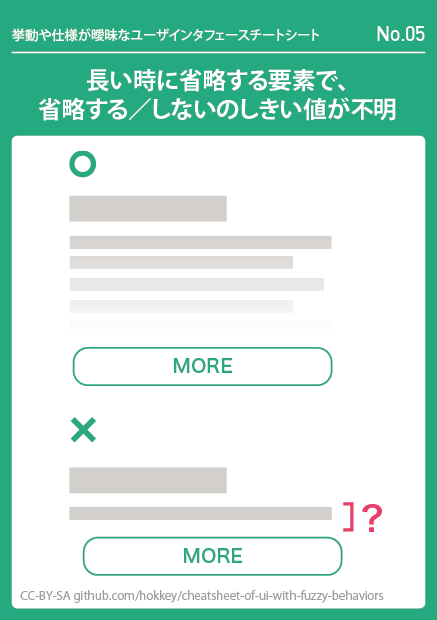
5.長い時に省略する要素で、省略する/しないのしきい値が不明

「長いコンテンツを省略し、クリックしたら最後まで見られるようになる」などのUIを作る際、省略後の表示しかないデザインカンプからは「どれくらいのコンテンツ量から省略するのか/しないのか」といったことが判断できません。何を基準に省略が発動するのかをしっかり定義しておきましょう。
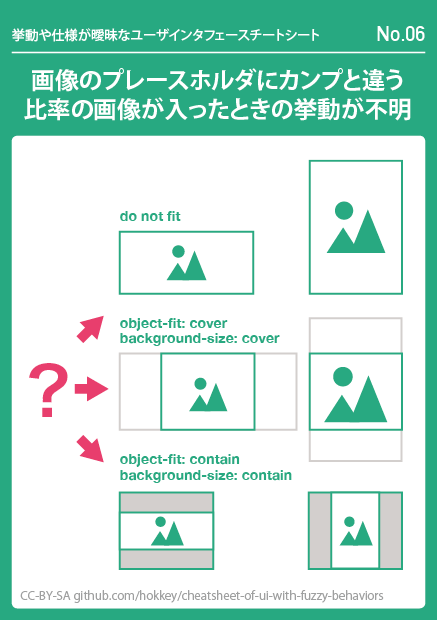
6.画像のプレースホルダにカンプと違う比率の画像が入ったときの挙動が不明

CMSからユーザーが自由に画像をアップロードできる場合、テンプレートへデザインカンプとは違う縦横比率のコンテンツが挿入されたときの表示ルールをどうすればいいのか分からないときがあります。
案件の性質によっては、そもそも写真をトリミングしてよいのかどうかをはっきりさせなければいけません。お客さんの要望をよく聞いた上で、デザイン上もっとも好ましい挙動を選びましょう。
なお、デザインカンプどおりの縦横比率を運用ルールとして定められるのであれば、仕様を詰めるよりもそちらを提案した方がよい場合もあります。
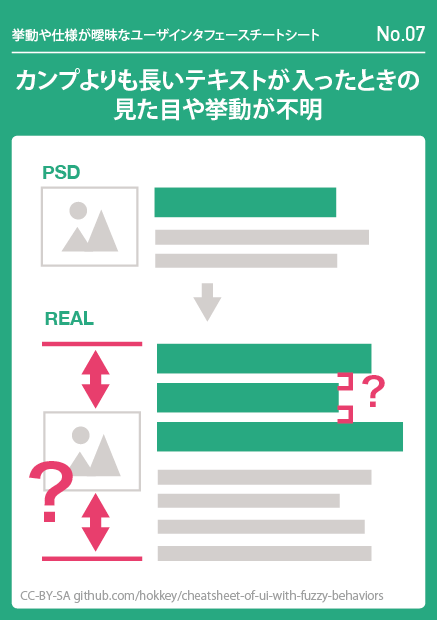
7.カンプよりも長いテキストが入ったときの見た目や挙動が不明

CMSテンプレートの場合、カンプ上はきれいに1行に収まっている場所へ、もっと長い文言がセットされる場合もあります。このようなときには「省略して常に決まった行数を保つ」場合もあれば「省略せずに最後まで表示する」場合もあり、デザイナーがどちらを意図しているのかをエンジニアが理解している必要があります。
さらに、テキストが伸びる場合には、テキストに付随する他の要素の位置も影響を受ける可能性があります。上図の例では、サムネイル画像が上付きになるのか、中央寄せになるのかが分からないことを図示しています。
テキストを省略してもよいかどうかは、お客さんの要望や、ユーザー体験も鑑みて決定しましょう。
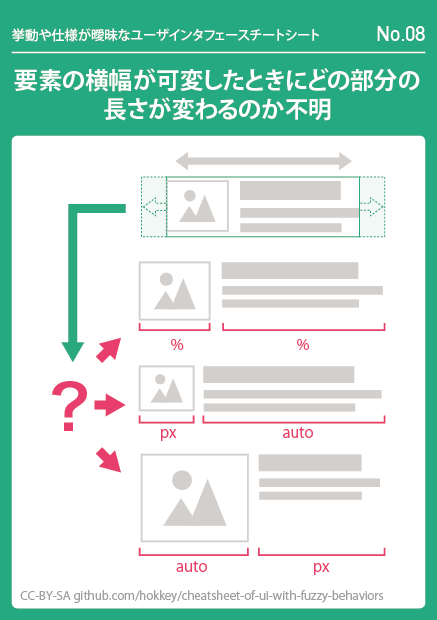
8.要素の横幅が変化したときにどの部分の長さが代わるのか不明

多列レイアウトの要素の場合、リキッドレイアウトでどこがどう変化するのか分からない場合があります。上図のようなコンテンツの場合、サムネイル側とテキスト側のどこを変化させるかで、幅が変わったときの見た目に差が出てきます。この挙動を決めるのは難しくないはずなので、デザイナーからエンジニアへ一言連絡しておくと安心です。
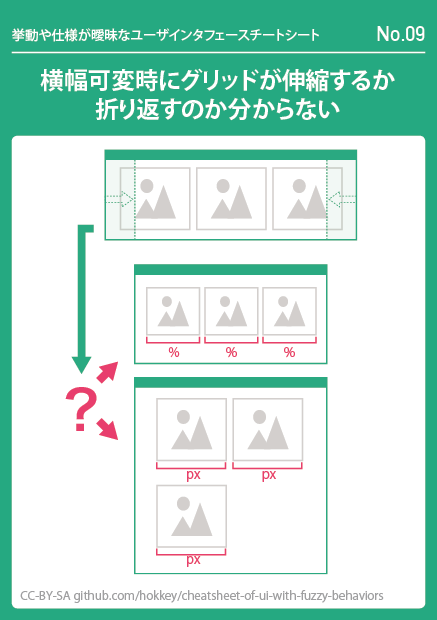
9.横幅可変時のグリッドが伸縮するか折り返すのか分からない

グリッド的な多列レイアウトの場合、リキッドレイアウトでは2種類の挙動が考えられます。1つは相対的な横幅を維持するパターン。もう1つはグリッド幅を固定して折り返しが発生するパターンです。この2種類のどちらであるかはカンプから判断できないので、デザイナーからエンジニアへ意図を伝えておいた方がよいでしょう。
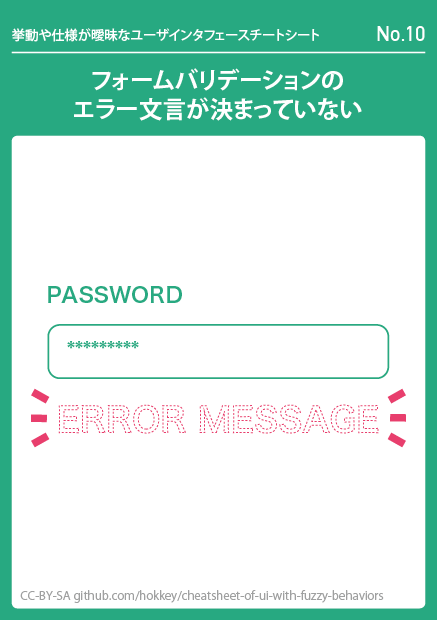
10.フォームバリデーションのエラー文言が決まっていない

フォーム要素はコンバージョンに直結する重要な要素ですが、見た目が地味なのでデザイナー的にもモチベーションが湧きにくい部分ではあります。しかし、もしバリデーションエラーが発生したときのエラー文言が分かりにくいと、ユーザーは何が問題なのか分からずにフォームへの入力を止めてしまいます。どんなに魅力的なサイトでユーザーを惹き付けても、これでは台無しです。
また、バリデーションをサーバ側でのみで行うかフロントエンドでも行うかで作業時間が変化するため、その仕様ははっきりさせておきましょう。お客さんと制作担当者に認識のズレがあったり、バリデーションの実装・検証に必要な工数が確保されていなかったりすると、プロジェクトの進行に思わぬ影響が出る可能性もあります。
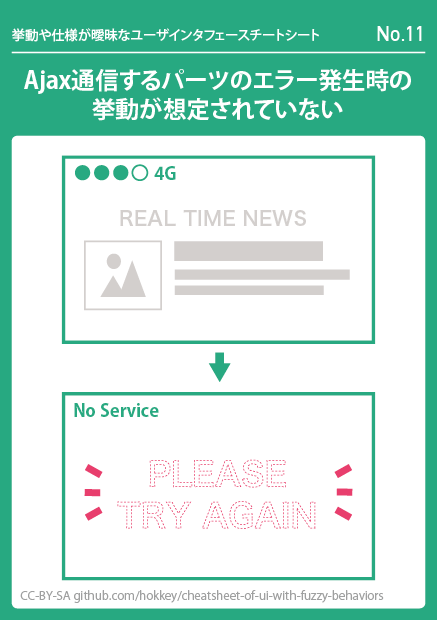
11.Ajax通信するパーツのエラー発生時の挙動が想定されていない

リアルタイム性が高いコンテンツの場合、ページ読み込み後に通信状況が不安定になっていたり、接続先のサーバがダウンして情報が取得できないケースも想定されます。
こういった時に何かエラーを表示する必要があるのかどうか。あるとしたらユーザーにどのようなメッセージを見せるべきなのか。次にどういった行動を促すか……といったことについてもきちんと想定してデザインへ落としこむべきでしょう。
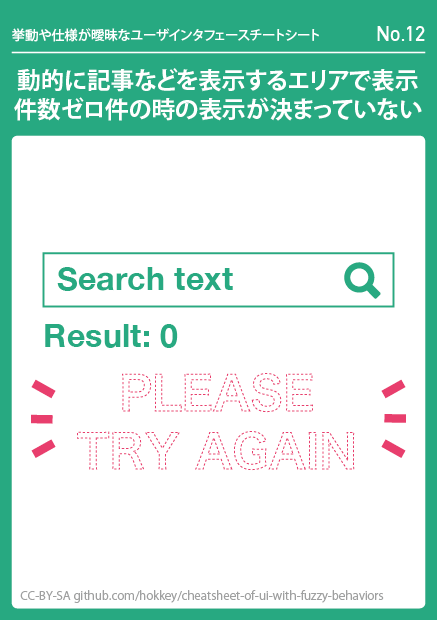
12.動的に記事などを表示するエリアで表示件数ゼロ件時の表示が決まっていない

CMSでは、「サイト内検索」「関連記事」「特定のカテゴリの新着写真」などのように、動的にコンテンツの一覧を表示する場合がよくあります。この際に検索結果がゼロ件になったときのデザインが想定されていないときがあります。
このようなとき、エリア全体を非表示としてしまうか、あるいはエラーメッセージを表示して別のコンテンツへの導線を示すのかは、そのページの目的によって変わってくるはずです。
デザイナーとエンジニアの協力が大切
いずれのポイントも「どっちでもいい」とか「適当にやっちゃってOK」という訳にはいかず、むしろユーザー体験の質を左右する要因が多くあります。例外発生時(=ユーザーが操作や入力を間違えたり、通信中に接続が解除されたときなど)の挙動などはその最たるものでしょう。しかし、初めからそこまで想定してデザインをするのはとても難しいことでもあります。
今回公開した資料は、そういった細かい挙動の想定漏れを早期に洗い出し、デザイナーとエンジニアが有意義に議論するきっかけとなってくれることも意図しています。印刷してすぐに使えるフォーマット/ライセンスとなっているので、是非日頃の業務でも使ってみてくださいね!

hokkey/cheatsheet-of-ui-with-fuzzy-behaviors: 挙動や仕様が曖昧なユーザインタフェースチートシート
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












