こんにちは、デザイナーのヴィクトリアです!
「レスポンシブデザイン」について、作成するときに気をつけたいポイントをまとめました! 前回に引き続き、初歩的な基礎の部分ですが、忘れずに作業していきたいと思います!
レスポンシブデザインとは

正式にはレスポンシブ・ウェブ・デザイン。会話では、「このサイト、レスポンシブ?」とか言いますね。レスポンシブは、PCやSPなどのデバイスでなく、画面幅でレイアウトを切り替える手法のことです。
PCで開いたとき、ウィンドウの幅を広げたり、狭めたりしして、デザインが変わればそのサイトはレスポンシブデザインされています。変わると言っても、トンマナは変わらず、大きさやレイアウトだけが変化します。「スマホで見たときどう見えたら伝わるか?」を考慮してデザインされているわけですね。
デザインを作り始める前に気をつけること
繰り返しになりますが、最近はスマホユーザーが多いので、スマホでみたときの使いやすさを優先して考えます。ボタンの大きさやコンテンツの数、バランスを意識します。また、あらかじめベストビューを決めておくことも大切です。
ページによって、PCのデザインだけ・スマホのデザインだけ作ります。
(経験上、見え方が想像できず後から作ることになったり、逆に手間のかかることが多いです)
PCデザインから作成するなら気をつけておきたいこと

どんなサイトかにもよりますが、どのサイトでも共通して気をつけたいポイントをまとめます。
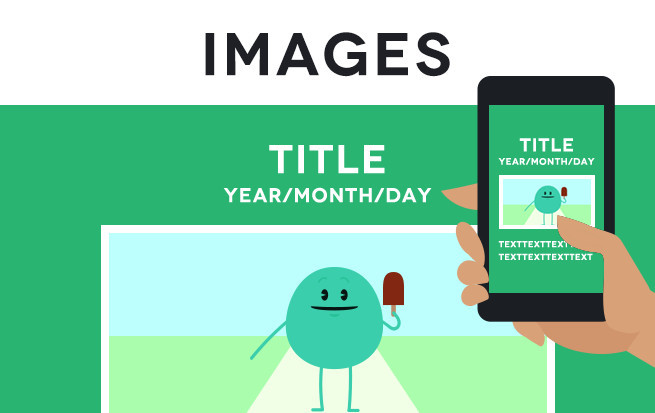
画像いろいろ

1 番意識したいのが画像サイズです。 同じ画像をPCとスマホ、どちらも使えた方が手間が省けますよね。この画像って、スマホでみたらどんな風に表示されるかな? と、ちょっとでも考えておけば、あとあと苦しまなくて済みます!
一枚で使われている画像はどうとでもなりますが、並んでいる画像はレスポンシブでどう表示させるかを前もって考えるようにしましょう。数が多すぎるんじゃないか? どこまで並べるんだ? この枚数で余ったりしないか? など。
また、画像内にテキストがあったら注意が必要です。PC表示を優先するか、スマホ表示を優先するかでテキストサイズに影響するからです。そう考えたら、テキストはなるべく画像に入れない方が無難です。
カラム
コンテンツの並びや位置をスマホのときにどう表示させるかを考えます。ただ縦に並べるだけでいいのか? 横に何列まで表示できる? どこの情報まで表示させる必要がある? と、自問自答しています。
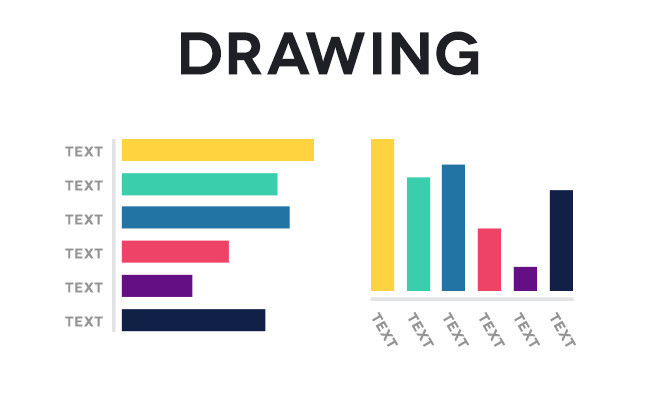
図

PCで表示させていた図を使用する場合も注意が必要です! スマホで見たとき、図の中のテキストが小さくなりすぎてしまったり、全体的にゴチャッとして伝わりづらくなってしまったりするからです。自論ですが、図はPC/スマホでそれぞれ作成し、出し分けた方が親切心があります。
表

意外と曲者なのが表。スマホの小さな画面上でどう表示させるか、いくつかパターンを見て最適なものを選択します。
- PCの組み方そのまま
- 表ごと横にスクロール
- 縦積み
などの方法があります。
まとめ
他にも気をつけたいことはたくさんありますが、上記にあげたことはその中でも最低限気をつけていきたいです!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











