はじめまして、デザイナーのヴィクトリアです。
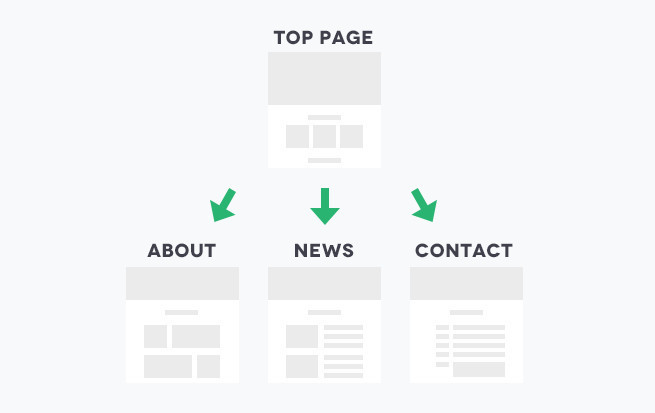
わたしが日々の業務でやらせてもらう機会の多い「下層ページのデザイン」。下層ページのデザインとは、主に先輩デザイナーが作成したトップページのデザインをもとに、文字どおり下層ページを作成すること。ページ数の多いサイトではよく手分けをして作業しますね。トップページのデザインを渡されたらまず、デザインをじっくり見て確認します。ここの考査を怠ると、下層ページが全然違うページに仕上がり修正の嵐になるわけです。
今回は、そうならないために気をつけたいポイントを備忘録としてまとめました。当たり前のことばかりですが、忘れないように気をつけたいです!

確認するポイント
1. サイトの目的

下層ページから案件に入るときにまずおこなうことは、トップのデザインがどういう経緯でできあがったのかを知ることです。この経緯を知らないと、もとのデザインの意図とずれてしまい、戻しが増えてしまいます。わからないことや気になったことはちゃんと確認するようにしましょう。また、目的が明確だとデザインするときに目立たせるところや、分けるところなどが考えやすくなりますね。
2. 使用するフォント

サイトの印象は、フォントで左右されるもの。フォントが統一されていないだけで、全然違うサイトにも見えてしまいます。タイトルや本文のフォントは絶対そろえるように気をつけましょう。また、トップページで使用されていないフォントは極力使わないようにしています。また、作業に入る前にしようするフォントを準備する必要もあるので早めに確認が必要ですね!
3. テキストのルール

フォントの次はスタイリングです。ここがそろわないと統一感がなくなるので、注意して作成します。細かく分けると確認するべきポイントは3つほどあります。
- ページタイトル、見出し、本文それぞれのテキストのサイズ
基本的にトップページのサイズ感を下層でも使用します。本文に使用するテキストはどのページも同じにします。Photoshopにライブラリ機能があるので、登録してから制作に入ると揃そろやすくなりますね。また文字サイズの調節をするときは、ジャンプ率を保って印象として同じになるように変える場合もあります。
- それぞれの文字間、行間
文字感や行間で読みやすさや与える印象が変わるので、下層ページが変わらないように注意します。文字の量や内容によって変えるときは、ルールが増えすぎないように気をつけます。
- 言葉使い
直接デザインに関わることではありませんが、同じものを指す言葉がバラバラだと混乱を招きます。言葉尻も、どんな印象を持たせるかによって変わってくるので、注意が必要です。
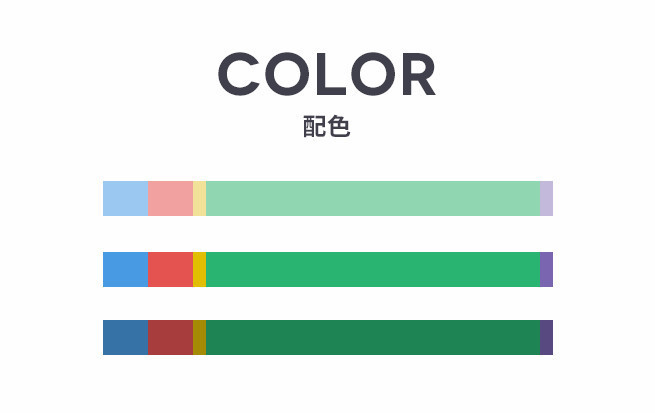
4. カラー

使われている色の確認です。いろんな色を多用すると統一感が出にくいことと、重要な部分を目立たせづらくなります。
- メインカラーとアクセントカラー
ページのメインで使われている色と、アクセントで使われている色を確認します。このときカラーコードを登録しておくといつでも簡単に使えるので便利です。
- 文字色
ページによって文字の色が変わらないように、どこの文字が何色なのかを把握します。目立たせたいところや、控えたいところなど、レベル感によって変わってくるので、各ページで同じになるようルールを決めます。
5. 配置・レイアウト・余白感

配置やレイアウトは目的によって変わります。目線を誘導させるためだったり、そのページで一番伝えたいことを目立たせたり。そのルールを各ページに合わせると統一感を出せます。また、この中でも割と重要なのが余白感です。見出し・本文、コンテンツごとの余白を確認しないと、バラバラになってグルーピングもうまくいかないし、デザインのまとまりがなくなります。ページの要素に修正が入ったり、作業しているうちにずれてしまったりするので、いつでもチェックするようにしています。
6. 画像

下層のページに画像を使用する場合、トップページの画像と同じようなテイストの画像が必要です。色調などすべて調整します。あらかじめ使える画像が決まっているときは、先に色調を確認してから使用部分を考えるとスムーズです。また、先に考えておくと楽なのがスマートフォンの対応について。レスポンシブの場合は画像の比率が一緒になるので、スマホの縦長の画面でどうなるかを考えながら作ると、後の作業が減って助かります。
7. アイコン

アイコンのデザインも統一させます。新しくアイコンを追加する場合、もとのアイコンのデザインに合ったアイコンが必要です。一つひとつの作り込み具合も合わせて確認しましょう。また、高精細なディスプレイで見たとき、アイコンの画質が悪いとクオリティが低いように感じてられてしまうので、大きいサイズで作るかWebフォントに変更します。これでどんな環境でもキレイに見られるので安心ですね。ここでもスマホのページをあらかじめ考慮しておくと楽ですよ。
8. あしらい(装飾)

例えば、角丸のボタンがあった場合、Rの大きさや線の太さなどは、どの大きさでどこに使用する場合でも、基本的には統一させるべきところです。トップページで使われていたことを見逃して、下層ページで新しいものを作成してしまうとルールがブレてしまうことがあるのです。全体的には、丸っこいデザインなのか角ばってるデザインなのか。混在するデザインはあまりないので、突然使われてないあしらいを登場させないようにいつも気をつけています。
9. アニメーション
リンクボタンのホバーの動きと、ページをスクロールしたときにコンテンツが出現する動きは、全体的に左から右に流れる動き・上下の動きなど大まかな動きでもそろえると統一感が出ます。一括で指定すると思うので、ページごとに違う動きにならないはずですが、デザインを全然違うものにしてしまうとおかしなことになるので気をつけます。
まとめ
以上が下層ページを作るときに最低限気をつけることだと思います!
下層ページのデザインは、トップページでルールが大体定まっているので自由度は低いですが、ページごとに目的も違うし要素も異なるので、ただ同じように作るだけではありません。たくさん作っているうちに自分でもルールが決まってくるので楽しくなってきます♪
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。