タバスコよりハラペーニョが好きなフロントエンドエンジニア、ザワです。
デザイナーやディレクターとデザインや演出についてコミュニケーションしていると、知らない単語が出てきたり、反対に特有の単語が出てこなくて、抽象的な言葉が行きかったりする場面が見られます。お互いに理解できる言葉があればゴールがイメージがしやすいので、アイデア出しがスムーズにできますよね。
今回は、ウェブサイトで見かけるデザインや演出に使われる効果などを、会話の中でよく使われる説明とともにご紹介します。
目次
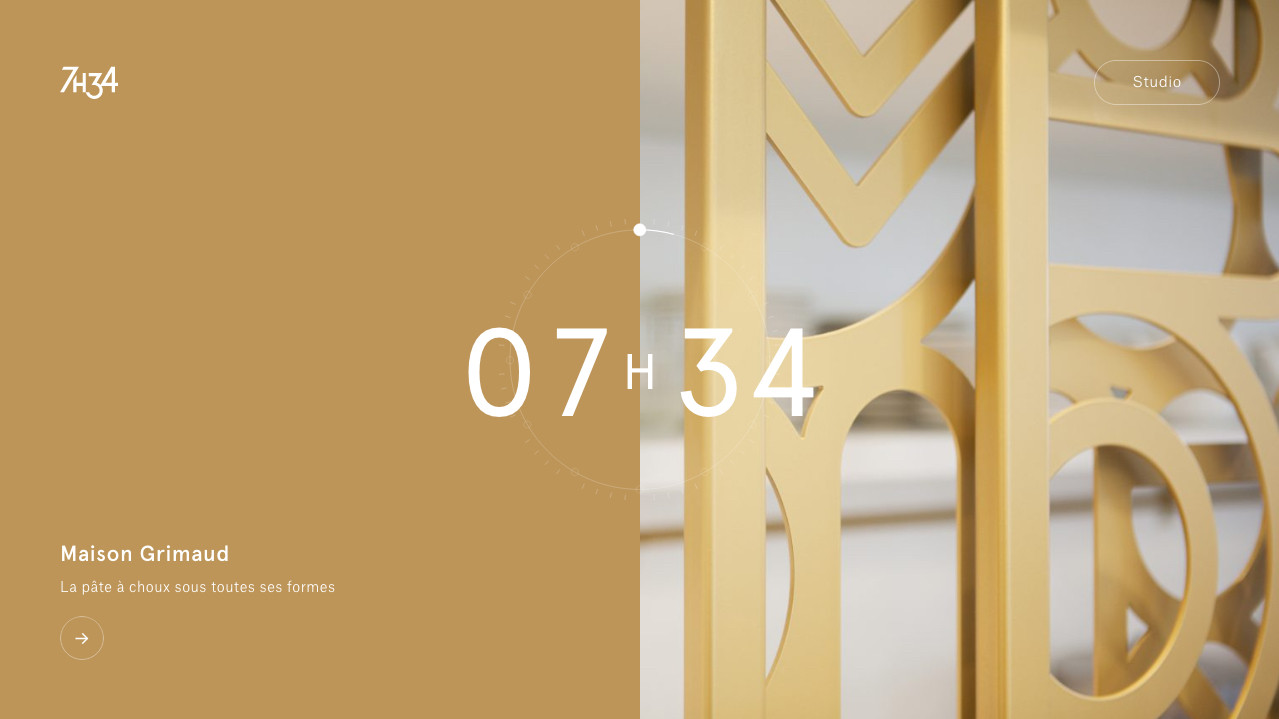
スプリットスクリーン:分割されたレイアウト

参考サイト:http://www.7h34.fr/
よく使われる説明:分割されたレイアウト
レイアウトの特性上、載せられる情報量が少ないので、下層ページへの導線としてトップページで使用されているケースがよく見られます。カッコイイからという理由でこのレイアウトを採用すると、コンテンツ量が多いとき、実装時に困ったちゃんになるので、デザイナーと相談してから採用したいところです。情報とイメージが半分に分割されていることで、直感的に情報を整理することができます。
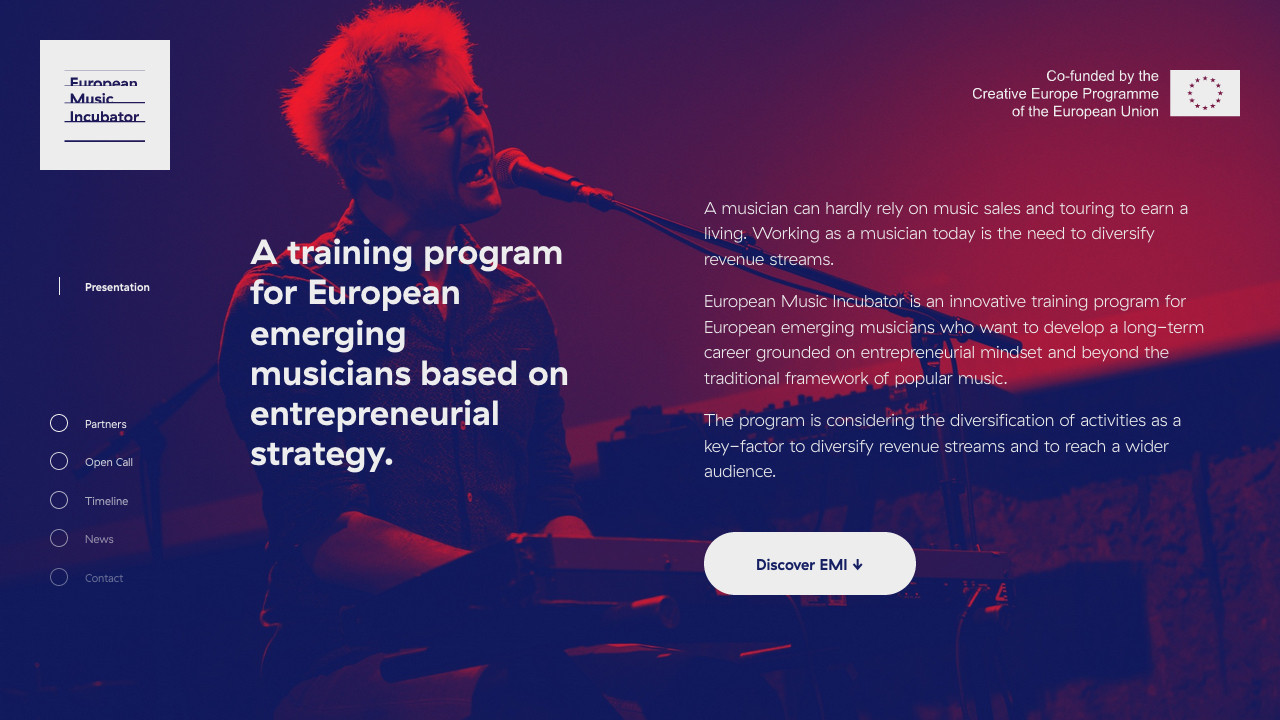
デュオトーン:色数少ないイマドキのデザイン

参考サイト:https://music-incubator.eu/
よく使われる説明:色数少ないイマドキのカッコイイデザイン
「デュオ」という言葉は、2人組のアーティストを紹介するときなどに耳にすることがありますよね。デュオトーンも2色で構成されています。Photoshopなどのデザインツールを使用して写真に対して加工することがほとんどかもしれませんが、CSSのmix-blend-modeプロパティを利用して、同じような効果を作ることもできます。
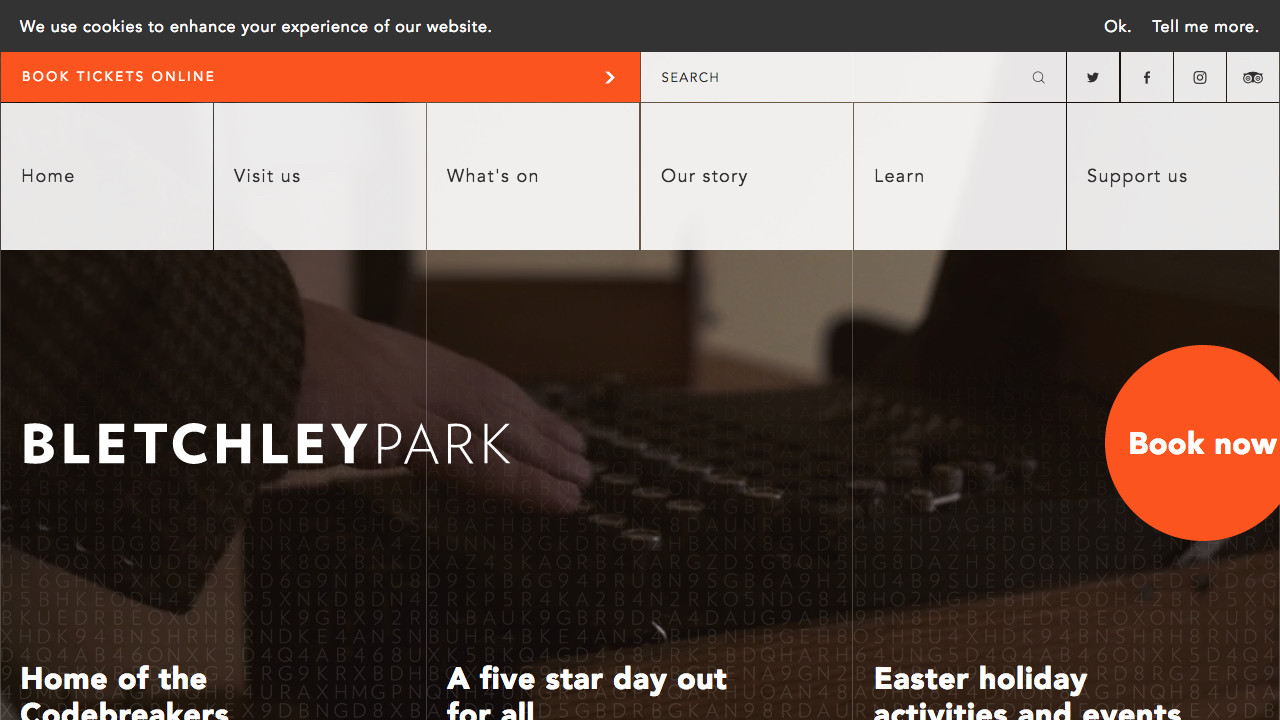
グリッドレイアウト:区画されたレイアウト

参考サイト:https://www.bletchleypark.org.uk/
よく使われる説明:区画されたレイアウト
その名の通り、格子状にデザインされたレイアウトのことです。例えば、デザインを16分割して、要素のサイズをグリッド3つ分、要素間のマージンをグリッド1つ分、といったように整理されたレイアウトを作ることが出来ます。
ミニマルデザイン:シンプルなデザイン

参考サイト:https://chaptr.studio/
よく使われる説明:シンプルなデザイン
私が抱く、ウェブサイトにおけるミニマルデザインに対するイメージは、大きな画像に反してフォントサイズは小さく、要素間はゆったりしたマージンが空けられており、全体的に余白が多いです。ポートフォリオやプロダクトサイトに多く採用されている印象があります。
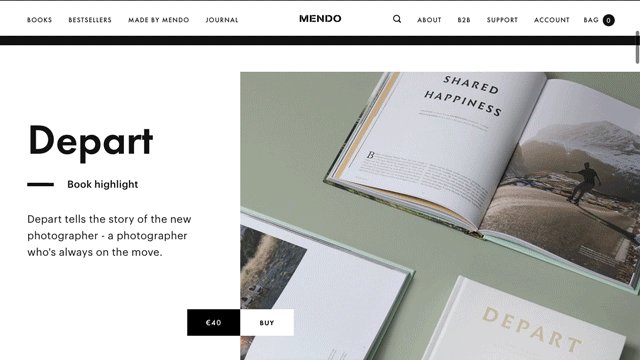
パララックス:スクロールでズレる演出

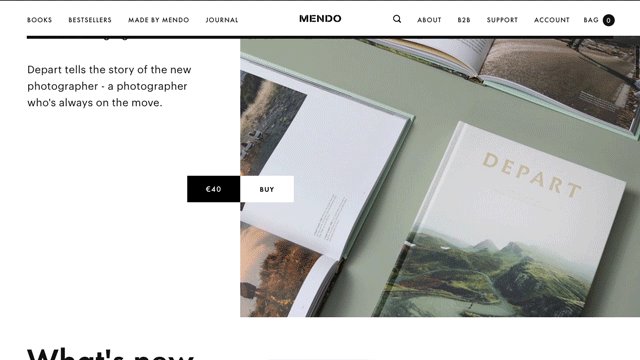
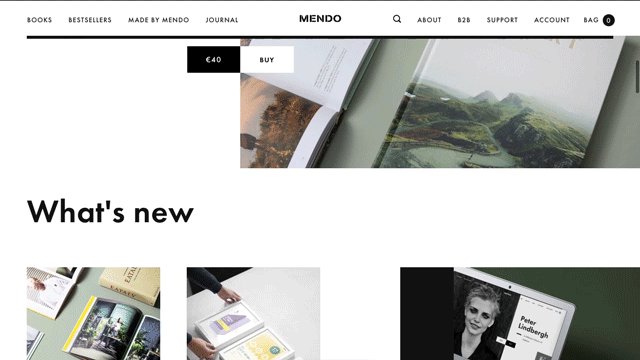
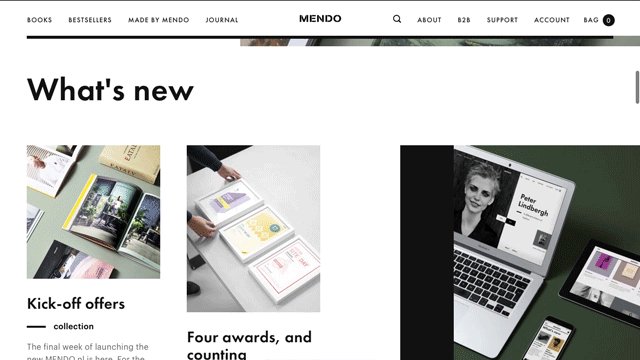
参考サイト:https://www.mendo.nl/
よく使われる説明:スクロールでズレる演出
パララックスは直訳すると、「視差」のことです。電車の中から窓越しに山を見ると、近い山は速く、遠い山はゆっくり動いているように見える効果のことです。ウェブサイトでは、スクロールすることによって、要素がそれぞれのスピードで移動して視差効果を生み出す手法がよく用いられます。
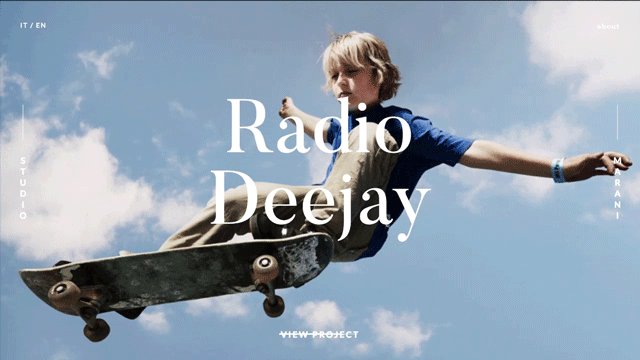
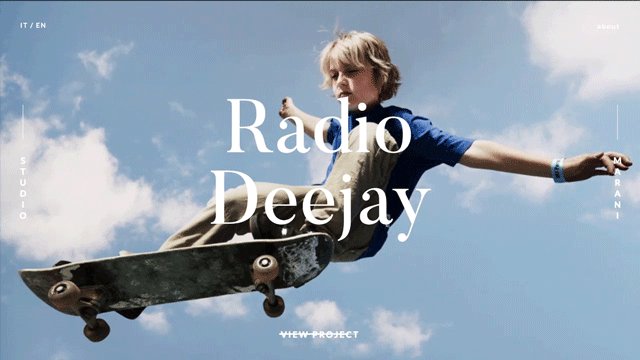
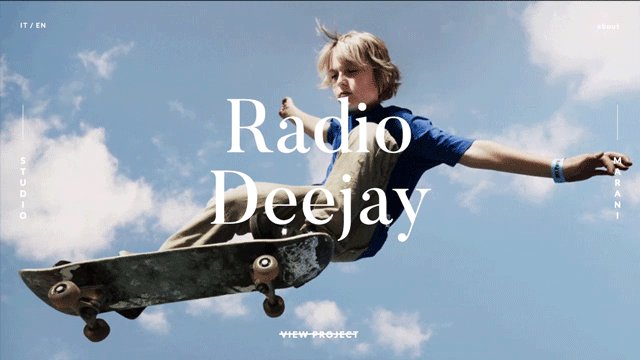
シネマグラフ:画像の一部が動くアニメーション

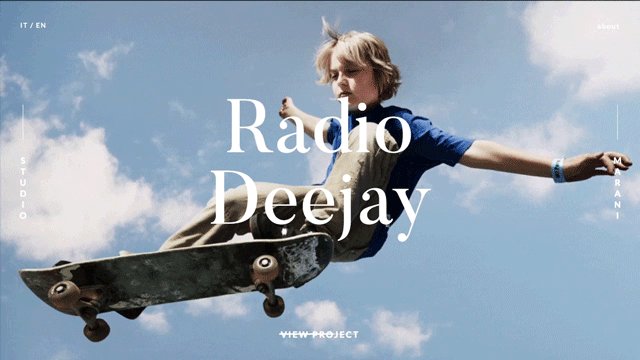
参考サイト:http://www.studiomarani.it/
よく使われる説明:画像の一部分だけ動いてるアニメーション
写真の一部分だけが動くアニメーションの手法です。写真でありながら見る人を楽しませる不思議な雰囲気を持たせることが出来ます。アニメーションは、GIFアニメや動画として書き出します。
作り方についてはこちら↓を参考にしてみてください。

Photoshopを使ってシネマグラフを作る方法
まとめ
いかがでしたか?
ちなみに本記事のタイトルにある「ゴリゴリ」とは、私の周りでは「WebGLを用いてゴリゴリ動かす」ことを省略しています。なんとなく伝わりますよね。
でも、説明したい物事に専用の用語があれば、プロジェクトメンバー間での共通認識に大きなズレが発生することは少なくなると思います。みなさんの周りでは、どんな抽象的な言葉が繰り広げられているでしょうか。気になります。
それでは、良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












