TKです。 前回に引き続き各ブラウザの内部実装の違いを深堀りしていきたかったのですが、春アニメに夢中になりすぎて時間が取れなかったため、今回は、禁断のVimネタでお茶を濁させていただきたいと思います。
普段、私は、ターミナル上でVimを使い開発をしています。独特な操作感が染み付いてしまい、他のエディタを使用するとVim病が発症し、一気に作業スピードが低下します。 そんな危険なエディタですが、怖いもの見たさなのか使えるようになりたいというエンジニアが後を絶ちません。
今回は、初めて使う人でもそれなりにカスタマイズされた環境を手軽に手に入れられるサービスと、カスタマイズする際に役に立つサービスを紹介したいと思います。
Vimの使い方については、こちらの記事↓で説明しています。

エンジニアじゃなくても役立つ!テキストエディタ「Vim」の基本とコマンドまとめ
vimrc – Vim Bootstrap

http://vim-bootstrap.appspot.com/
Vimの設定は、vimrcというファイルで定義をします。私は、Vimを使いはじめたころ、先輩のvimrcをベースにカスタマイズして使用していました。
長く使っているとどんどん自分好みの設定ファイルが育ってくるのですが、最初の一歩がなかなか難しいもの。そんなvimrcを、いきなりそれなりに使いやすい状態で出力してくれるのが、このVim Bootstrapというサービスです。
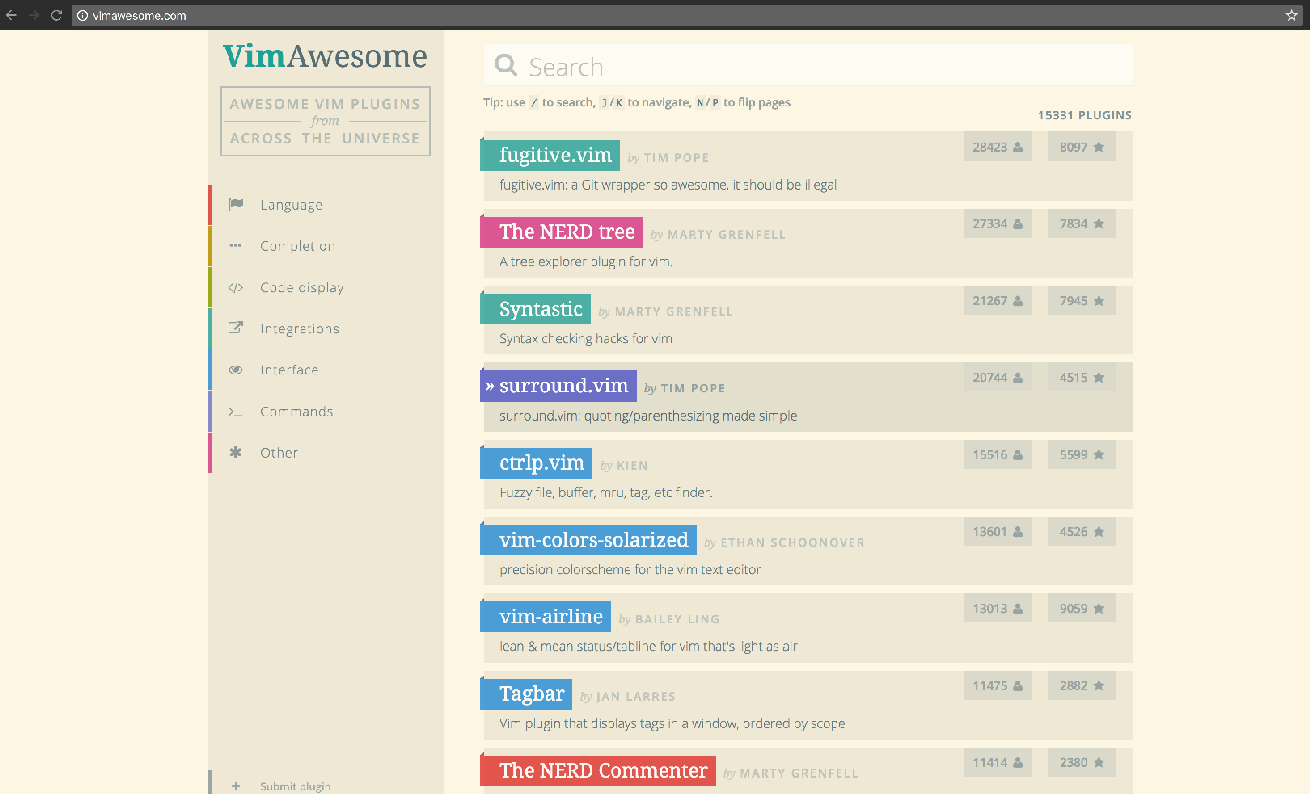
Plugin – Vim Awesome

Vimユーザーの多くはvimrcをgitで管理しており、そのうちの少なくはない数がgithubで公開されています。
この、Vim Awesomeというサービスでは、githubに公開されたvimrcを参考にプラグインがリストアップされています。そのままでもイケてるVimですが、豊富なプラグインを追加することで、さらに便利に快適な環境を手に入れることができます。
似たような機能を持ったプラグインが複数存在しているため、どれを選んだら良いのかわからない場合は、利用ユーザ数の多いプラグインを選択するのも、ひとつの解決策になると思います。
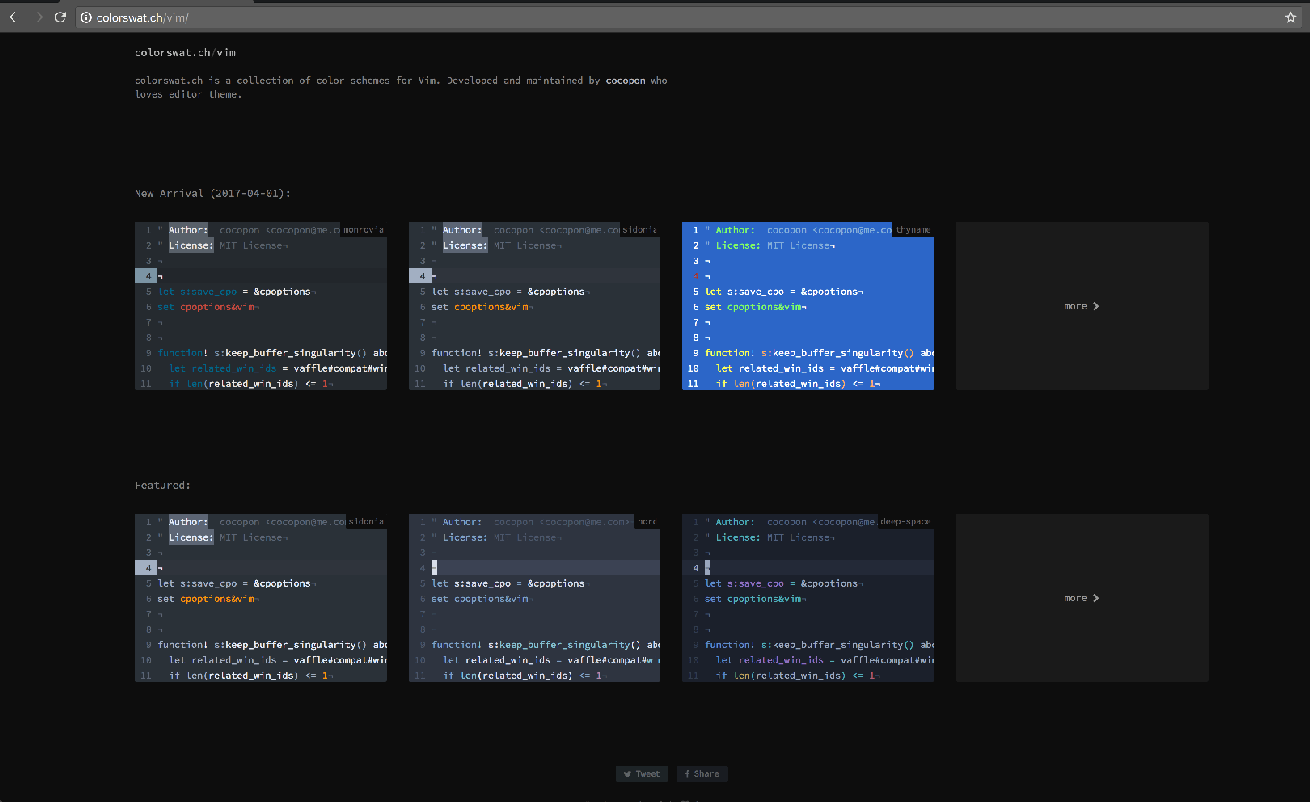
ColorScheme – colorswat.ch

カラースキームは気分転換で変更することもありますが、数年間hybridを使用しています。カラースキームによってコードの視認性も変わるため、個人的に重要な設定項目のひとつだと思っています。Vimは、もっともシンタックスハイライトのカラーテーマが豊富なエディタと言っても過言ではないでしょう。
しかし、htmlでいい感じの配色だなと思って選んだのにcssだと微妙…ということが多々あります。カラースキームのギャラリーであるcolorswat.chの素晴らしいところは、表示を数種類の言語から選択できるところです。 あなたの開発言語にマッチしたお気に入りのカラースキームを探してみてください。
おわりに
足を踏み入れたが最後、Vimのキーバインドから抜け出せなくなります。
とても危険なエディタですが、何かの気の迷いで使いたくなったときは、是非参考にしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











