こんにちは、バックエンドエンジニアのまさくに(lig_masakuni)です。
毎日毎日山のように生まれる疑問のために検索を重ね、あらゆるデータをこねくり回し、最終的に書き上がる html、json、ときどき xml という戦果と戦火。そう、僕らは開発における守りの要、バックエンドエンジニア。僕らの前には整形を待つデータがあり、僕らの後ろには動かしがたい納期がある。バックはエンド。いつだって文字どおりの崖っぷち。ハッハッハ。本日も皆様、お疲れ様です。
さて本稿では開発のスケジュールを左右しかねない外部サービスの連携において、その API が公開されているとき、代表的な機能を最速で利用し、最速で雰囲気を掴んだような気になることがテーマです。そう、API の「 hello, world 」をやろうってこと。
第 1 回目は現代における Web サービス API の代表格である Twitter の API を今時、今さら触ります。今日は難しいこと抜きにしてサ、まずは Twitter API が動くとこ、見てってくださいよ。
目次
とにかくAPIを実行してみる
APIへ接続した環境
- macOS Sierra: 10.12.3
- 今回の言語は ruby: gemとbundler を使用
- iTerm2 で実行
$ ruby -v
ruby 2.3.3p222 (2016-11-21 revision 56859) [x86_64-darwin15]
$ gem -v
2.5.2
$ bundle -v
Bundler version 1.13.6用意した数少ないコード
今回は 2 つのコードを用意します。なお、ソースコードは ここ にも置きました。
▼Gemfile
source 'https://rubygems.org'
gem 'twitter'
▼touch_twitter.rb
require "twitter"
# ご自身のアカウント情報(後述)
client = Twitter::REST::Client.new do |config|
config.consumer_key = "YOUR_CONSUMER_KEY"
config.consumer_secret = "YOUR_CONSUMER_SECRET"
config.access_token = "YOUR_ACCESS_TOKEN"
config.access_token_secret = "YOUR_ACCESS_SECRET"
end
client.update("聞こえるかー! アスナー! 俺だー!")
実行してみる
下記コマンドで実行します。
$ bundle install --path vendor # ライブラリをインストールします
$ bundle exec ruby touch_twitter.rb # touch_twitter.rbを実行します
何も出力していないので、基本何も出力されないと思います。出力されたら、たぶんそれはエラーです。
実行結果

動いたー。
実行するための周辺情報
先人達の偉大な智慧を借り、わずか数行のコードで Twitter API を利用することができました。さて、以降は冒頭のソースコードを実行させるための周辺情報を少しだけ書きたいと思います。
たいてい API を利用するにあたって、その流儀というか約束事を知る必要があり、たいていその世界観に慣れるのに時間がかかります。「ツイートする」というシンプルな実行のためには、Twitter の API へユーザー認証をする必要があります。
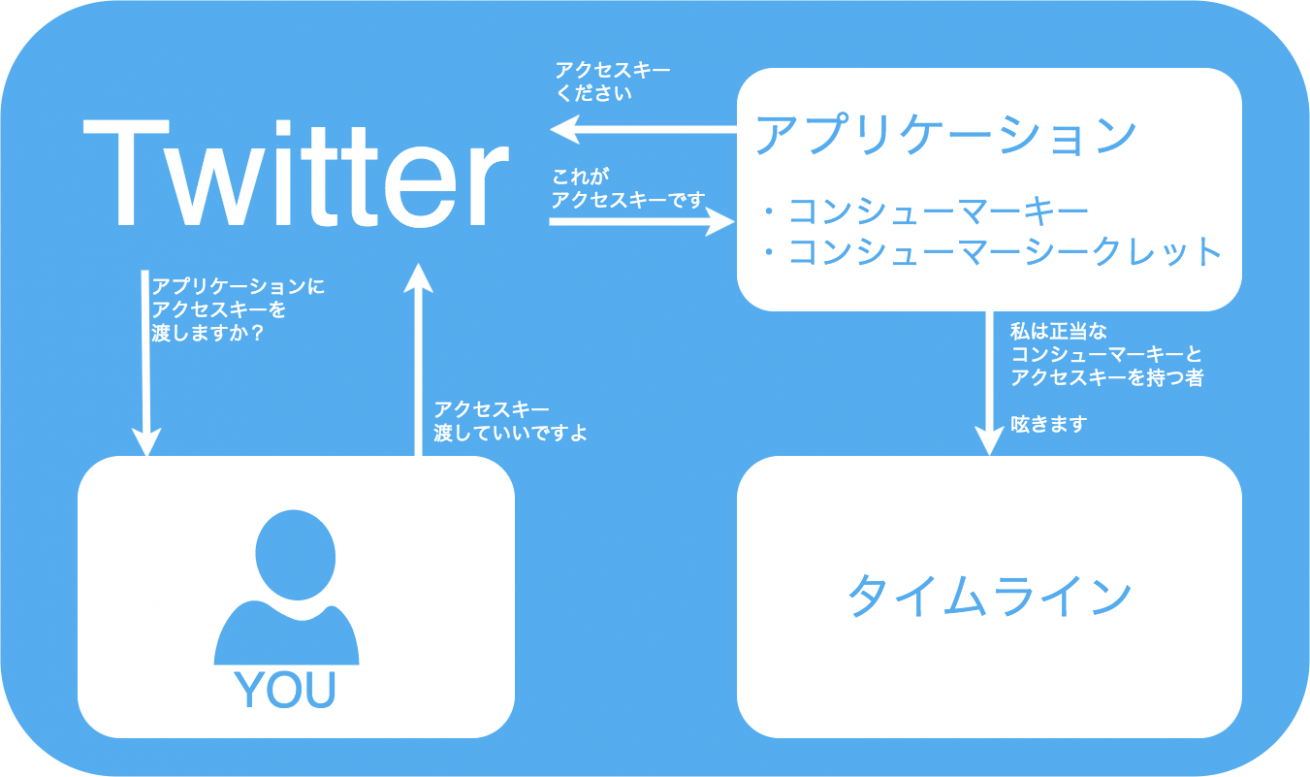
ユーザー認証をするためにはコンシューマーキーとその鍵、および、アクセスキーとその鍵が必要になります。何言うてんのって感じですね。サマルトリアの王子が見つからずに DQ2 を断念した僕には辛いです。

図に表すと上記のようになります。実際には Twitter がユーザーへ「アクセスキーを渡してもいいですか?」とは聞いてきませんが、例えば世の中にいくつも存在する Twitter のアプリケーションに「 Twitter へ呟く許可を与えた」ご経験が皆様にもあるかと思います。それ。そのとき、Twitter がアプリケーションへアクセスキーを渡しています。
アプリケーションがそのアクセスキーを渡すことで、アプリケーションがあなたに変わって、あなたのタイムラインへ呟いたり、あなたのプロフィールを確認したりできるようになります。ときどき Twitter の変なアプリケーションに許可を与えちゃって大変なことになってる方もいますが、そういう権限を与えちゃったってことですね。
各トークンや鍵の意味合いは以下のとおりです。
| コンシューマーキー | アプリケーションごとのID。 |
| コンシューマーシークレット | アプリケーションであることを証明する鍵。 |
| アクセストークン | そのユーザーのアプリケーションごとのトークン。このトークンとアクセスシークレットを使って、そのアプリケーションは一定の実行が許可される。同一のユーザーであれば重複することはないので、アプリケーションからするとユーザーのIDとしても扱える。 |
| アクセスシークレット | そのユーザーであることを証明する鍵。 |
さて、整理すると冒頭のソースコードを動かすためには以下の手順が必要になります。
- Twitter のアカウントを取得する
- アプリケーションを作成する
- コンシューマーキーを取得する
- アクセストークンを取得する
Twitterのアカウントを取得する
もし、ここまで読んでおいて、Twitter のアカウントを取得されてないという根気強い方がいらしたら、ぜひ アカウントを取得 してみてくださいね。140 字でフォロワーとコミュニケーションができる楽しいサービスです。
アプリケーションを作成する
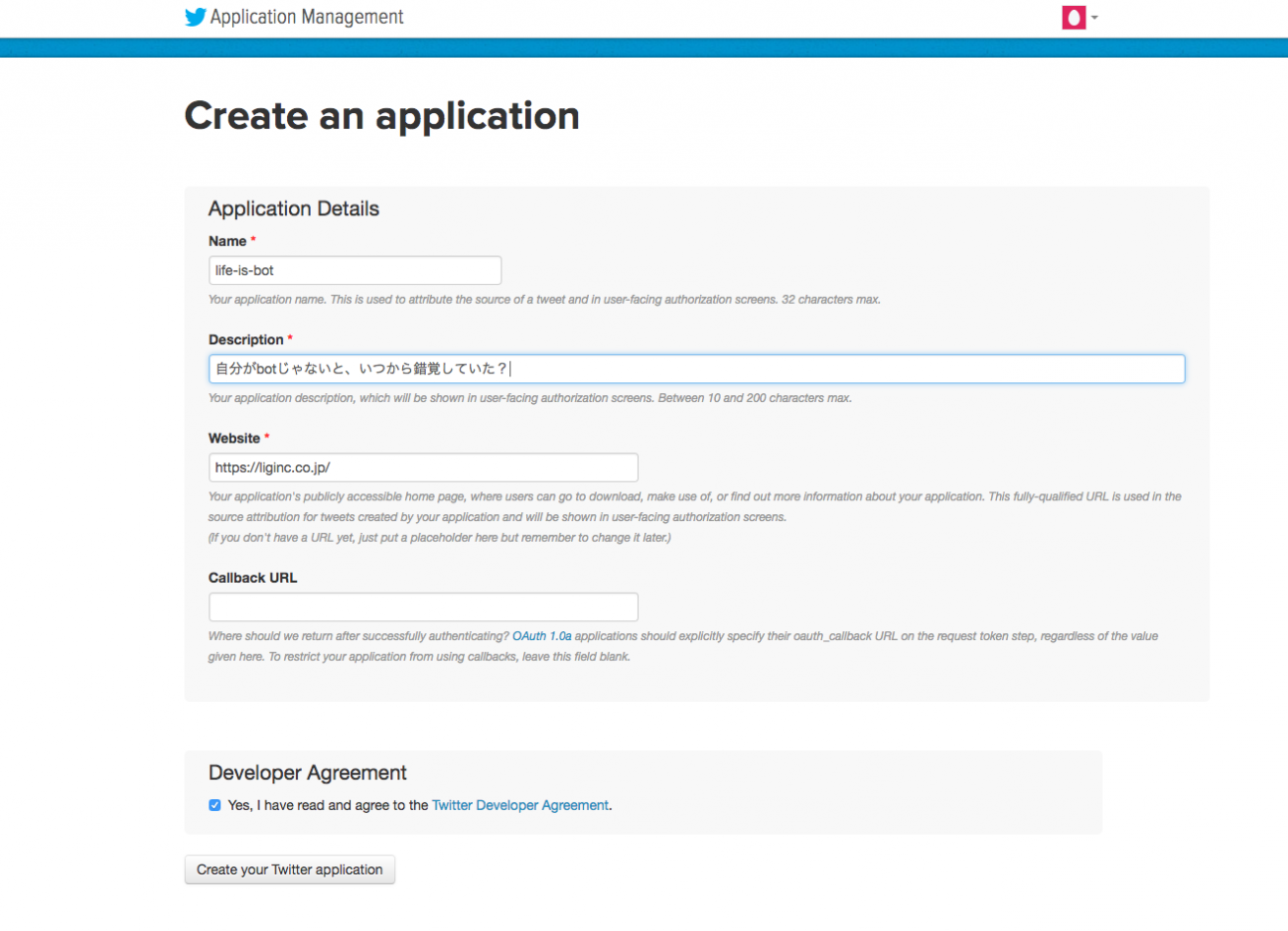
今回は「 Life is bot 」というアプリケーションを作成して呟いてみました。
下記の手順でアプリケーションの作成ができます。場合によっては Twitter に二段階認証が設定されている必要があるようです(自分は必要でしたが、時期によるでしょう)。
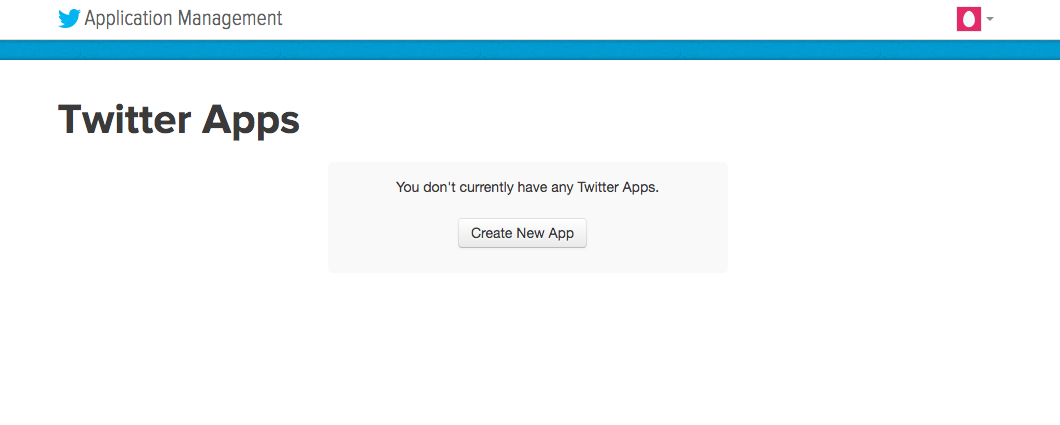
- https://apps.twitter.com/ へアクセスする。
- 「 Create New App 」からアプリケーションの作成を開始する。

- 下記のようにアプリケーションの情報を入力する。

- 「 Create your Twitter application 」でアプリケーションが作成されます。
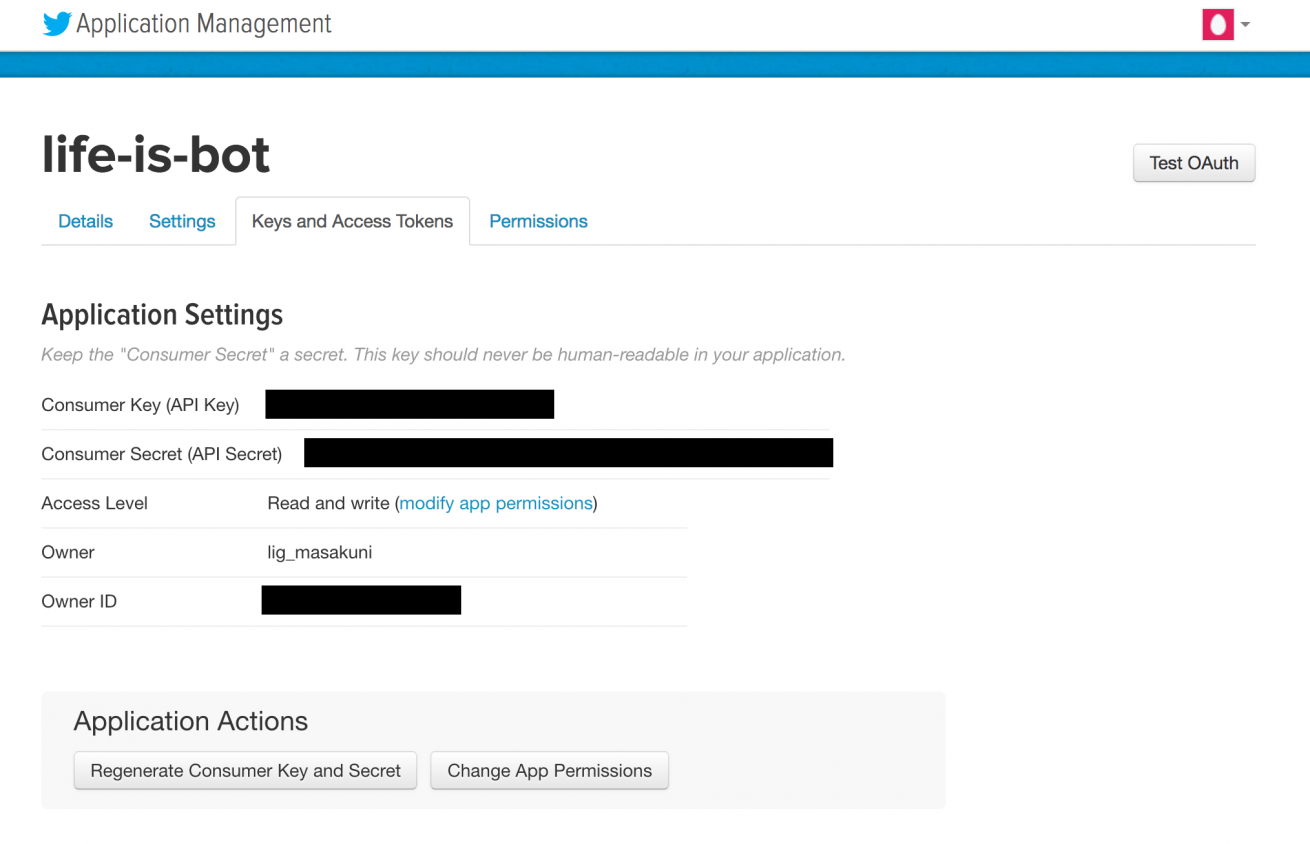
コンシューマーキーを取得する
アプリケーションが作成できたら、アプリケーションの情報が確認できるページが開いているはずです。上部の「 Keys And Access Tokens 」のタブを開きましょう。すでにコンシューマーキーが与えられているはずです。

そのなかから「 Consumer Key(API Key)」と「 Consumer Secret(API Secret)」を、ソースコード上へコピペしてください。
アクセストークンを取得する
さて、ユーザーの許可を表すアクセストークンで、上の図の方では「ユーザーに許可をもらう」と書きましたが、あれはいったん忘れていただきます。
冒頭のソースコードは、コンシューマーキーもアクセストークンもすべて露わになっている場合に実行できるものです。 「ユーザーに許可をもらう」ためには、コールバックページを作るとか、リクエストトークンを取得するとか、さらに手の込んだことが必要で説明も込み入るので、この「雰囲気を知る」本稿はバッサリ切り落とします。機会があれば書かせてください。でもググっていただいた方が早いと思う。
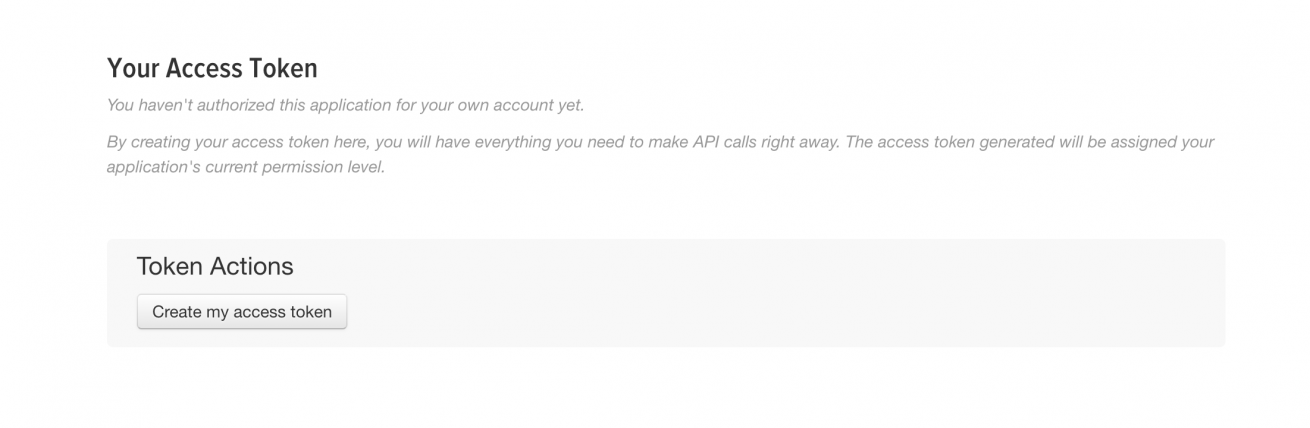
じゃあどうやってアクセストークンを取得するのかと申しますと、「今ログインしてアプリケーションを作成した自分のアクセストークン」に限り、現在ご覧の管理画面から取得できます。
「 Keys And Access Tokens 」の下方、「 Create my access token 」のボタンを押してください。「 Access Token 」と「 Access Token Secret 」が表示されましたよね。

これを冒頭のソースコードに書き込んで実行していただければ、ツイートすることができたかと思います。「動いたー」という安心感と感動は何度味わってもいいものですね。呟く内容とかアカウントにはご注意ください。保証できません。
まとめ

あー Twitter たーのしー!
サービスとして資金難とか身売りの話も何年も前から聞きますが、Twitter 好きの僕としては末永く続いて欲しいサービスとなります。
今回お伝えできたのは、Twitter API のほんの入口、ツイートする以外にもさまざまな機能が提供されていて、各言語ライブラリも豊富です。ぜひググってみてください。
また、ツイートするにしても情報を取得するにしても、API にはリミットが設けられています。こちらにもご注意ください。いずれにせよ、SNS として遊ぶにしても、開発で遊ぶにしても、一番気軽であり続けられるよう願いつつ、Twitter API のご紹介はここまでです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











