みなさんこんばんは。フロントエンド兼、懸賞ハンターのザワです。
突然ですが、あなたは待つのは得意ですか? 私は待つのが苦にならない性格なので、2、3時間程ならカフェで仕事をすることで友人を待つことが出来ます。しかし、ラーメン屋の行列にスマホ無しで5分待つことは苦痛です。
Webサイトも同じく、目的のページが表示されるのに時間が掛かり過ぎるとイライラするものです。最近では高解像度の写真や動画素材がWebサイトに使用されることがよく見られます。エンジニア、デザイナーともに様々な工夫をしてデータの最適化をする努力はしていますが、それでも表示に時間が掛かることもあります。
そんな時は、ローディングページを設けて、ユーザーが表示を待つストレスを少しでも緩和しようとするのです。
本日は、ロダザワ特選ローディング集を勝手な解説と共にお送りしたいと思います。
Kokopako

タイトル: そこで止まるんかい!
勝手な解説: 進捗率を0から100のパーセンテージで表示させる手法は理解しやすく、よく見られる手法ですよね。ところがこのサイトは「87」で止まり、オープニングアニメーションが展開されます。本サイトの製作者の誕生年なのでしょうか、おしゃれですね〜。誰が100まで数えると言った? と、ドヤ顔してる画が目に浮かびますね。
smart surprise サプライズいろいろ smart forfour! | The new smart

http://www.smart-j.com/special/
タイトル: ブイーン
勝手な解説: ローディングページで何のサイトかをユーザーに示すのは大事ですよね。サイトの主役である車を用いることでサイトの目的を知らせる役割を持たせています。3台が連なり走る様は、仲間と過ごす快適で楽しいドライビングライフを想像させます。
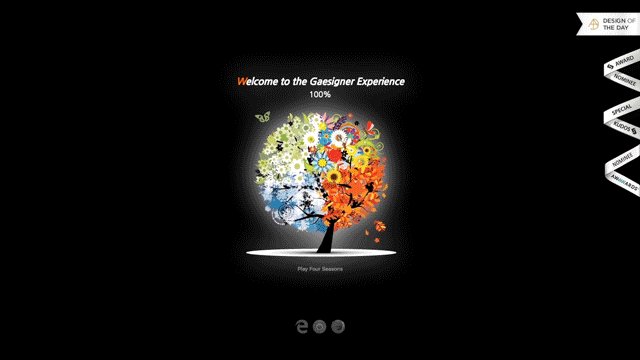
Four Seasons

http://gaesigner.com/four_seasons/
タイトル: 四季折々
勝手な解説: 進捗率と共に木が色づきます。季節の移り変わりとローディングの進捗率は相性が良いですね。ローディング後のページはフルスクリーンで綺麗な景色が表示されます。ローディングページの黒ベタの背景とのギャップが更に映える素敵なローディングです。
フレンチごはん gina(ジーナ)
タイトル: 愛しきジーナ
勝手な解説: ブランドロゴをローディングページに使用することはよく見られるパターンですね。本サイトでは、黒背景に佇む女性のイラストに興味を惹かれ、色々な想像を掻き立てられます。この女性にはどんなストーリーがあったのでしょうか。冬という季節のせいか、切ない恋物語が勝手に思い浮かびますね。みなさんの頭の中にはどのような思い出がよぎりましたか?
かえる質店|佐賀県武雄市の質店
タイトル: ぴょん吉くん?
勝手な解説: 小さなぴょん吉くんが跳ねている、と思いきやグンと目の前に飛び出てくるんですねー。画像のサイズが変わるだけでぴょん吉くんが近づいてきた錯覚を起こします。素敵な見せ方ですよね。※ぴょん吉くんの本名は知りません……
まとめ
シンプルなものから凝ったものまでサイトによって様々ですね。「このサイトはローディングに時間が掛かる、ローディングページを設けよう! でも、納品前なのに思いつかないよ〜」というデザイナーやフロントエンドエンジニアの方々がアイディアを生み出すヒントとしてお役立ちできればと思ってます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。