こんにちは!
デザイナーの藤田です。
先日、国内フォントベンダー最大手・株式会社モリサワのサイト制作を担当させていただきました。今回のサイトは、Web フォントサービス『TypeSquare』のスペシャルサイトで、2016年12月12日(月)に一般公開しております。
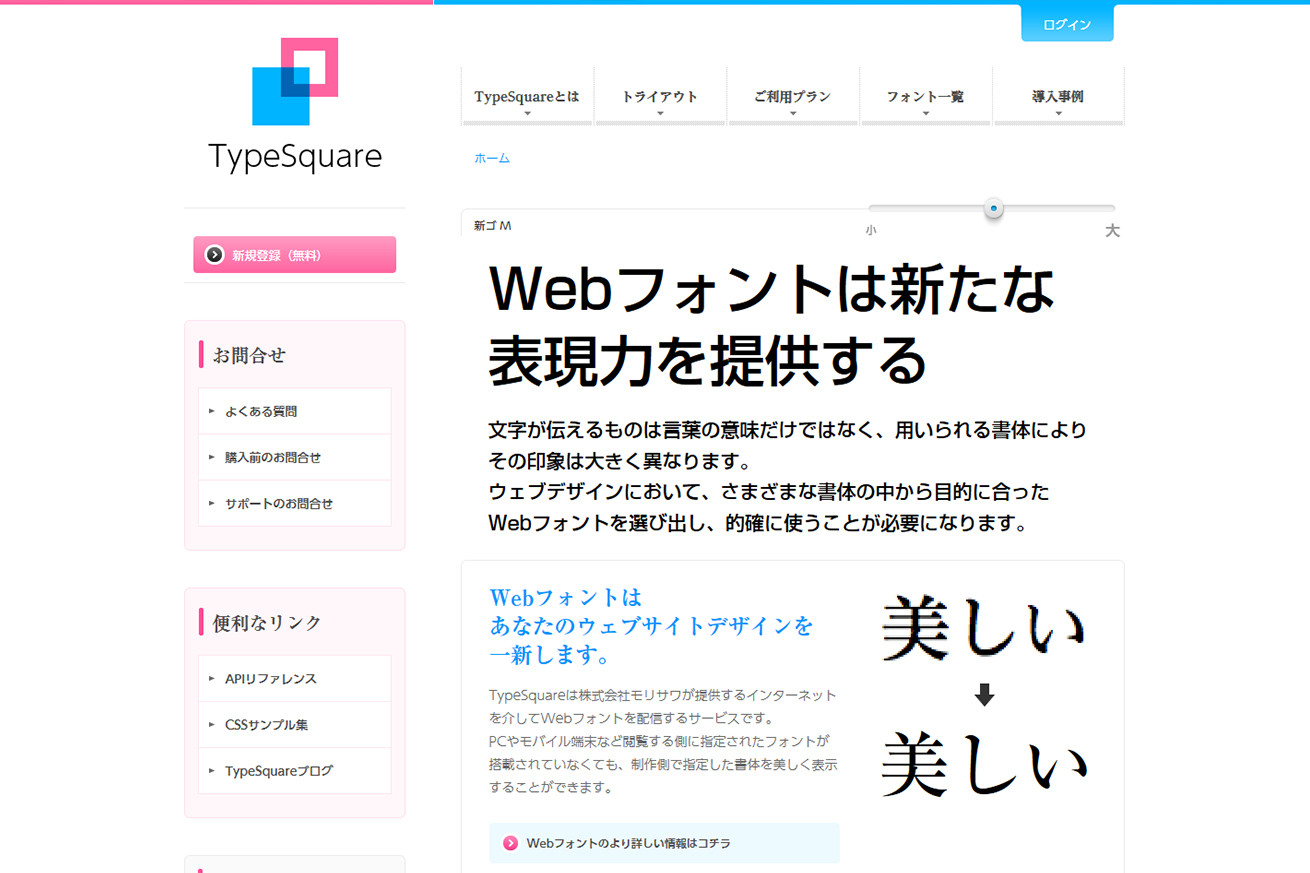
こちらが実際に作成したサイトです。

TypeSquare のスペシャルサイトなので、同サービスの Web フォントを使用させていただきました! 一度に何書体も使うことはなかなかないので、メッチャ楽しかったです。
今回は、実際に TypeSquare のサービスを利用してみた所感と、スペシャルサイト制作時のプロセス等についてご紹介します。
目次 [閉じる]
商材を理解する
実制作にあたり、まずはサイトで紹介したい商材やその企業のことを「知る」ことが不可欠です。
TypeSquare とは

TypeSquare とは、株式会社モリサワが提供するWeb フォント配信サービスで、こちらを利用すると PC やモバイル端末などからサイトを閲覧する側(ユーザー)に、プロユースで慣れ親しまれている「MORISAWA PASSPORT」に含まれる人気のフォントを表示することができます。
- MORISAWA PASSPORT
- 日本語フォントを含む多言語フォント 1000 書体を超えるラインナップを誇る、モリサワが販売するデスクトップフォントのライセンス製品。
TypeSquare については過去にも何本か記事を書いているので、もっと知りたい方は記事最後の関連リンクからご覧ください。
>> MORISAWA PASSPORTについて
>> TypeSquare で使用できるフォント一覧
サイト制作時に大事にしているポイント
僕ら LIG の場合は、直接お客様からお声がけいただくことが多いので、特に大切なのは 担当者と制作チームの距離の近さ になってきます。
案件がスタートする前には必ず何度か直接打ち合わせの場を設け、クライアント担当者の要望をしっかりとヒアリングしたうえで制作が開始されます。完成時にもっとも重要なことは、その企業が抱えている課題が解決されること。そのうえで、商材が持つ強みが活かされるターゲット層を向いた表現になっていなければなりません。
いよいよ実制作に取りかかる!
それでは、今回制作した TypeSquare スペシャルサイトの制作プロセスを紹介します。
サイト制作の第一歩として取りかからなければいけないのは、「商材の特徴」や「サイトをどのような人に見てもらいたいのか(ターゲットユーザー選定)」、「既存のサイトに抱える課題」についてのヒアリングです。
1, 商材についてのヒアリング、情報収集

「商材の特徴」について特筆すべき点は、以下の内容でした。
TypeSquareの特徴
実際に TypeSquare を使ってみて感じたポイントが以下です。
1, 読み込み速度が速い
「 Web フォント=重い」のイメージを持っていましたが、実際に使用してみて体感的に通信速度を気にすることが一切なかったことに驚きました。
2, 豊富な書体ラインナップがある
一般的な明朝体やゴシック体はもちろん、800 書体を超えるフォントを使うことができます( 2016 年 12 月現在)。デザイナーなら誰しもがテンション上がることでしょう!
3, レスポンシブにも最適
上記でも述べましたが、読み込み速度を気にせず使用できるので、スマホサイトにもバッチリ対応してくれます。
4, SEO に貢献
こちらは TypeSquare だけの特徴ではなく、Web フォント全般に言えるのですが、今まで見出しを画像にしていた箇所を Web フォントを利用したテキストに置き換えると SEO に良いそうです。
ターゲットユーザー
サイト構築における必須項目「ターゲットユーザー」は以下のように設定しました。
- 企業の Web 担当者
- 広告代理店の企画担当者
- 制作会社勤務のクリエイター
2, 現状のサイトが抱えている課題を把握する
現在の TypeSquare ウェブサイトを多面的にリサーチし、以下のように課題を洗い出しました。
- 機能面の訴求は強いが、情緒的な訴求(フォントの変化がもたらす効果など)が少ない
- 説明に重点が置かれ、PC 利用がメインターゲットになっている
導き出したこれらの内容を踏まえ、いよいよ「新たなサイトとしてどこを目指すのか」を決めます。
サイトの目的制定

次に、ヒアリングで得た情報をもとにサイトの目的を
-
「 Web フォント」と「 TypeSquare の優位性」の 2 つを「企業 Web 担当者、広告代理店の企画担当者」にわかりやすく、「制作会社勤務の方」に興味を持ってもらえる表現で、伝えていくサイト。
と制定し、どのような制作物を作れば、上記の目的に適ったサイトになるかをプロジェクトメンバー間で考えていきました。
3, コンセプト設計

今回の制作でもっと時間がかかった項目がここ。「どのように表現すれば TypeSquare の魅力を最大限に伝えることができるか」について、プロジェクトメンバーで何度も話し合いの場を設けました。ここなくしてプロジェクトはスタートしませんし、基軸となるコンセプトがしっかりしていればその後の制作でブレることもありません。
そんな話し合いの結果、以下の内容が決まりました。
-
1, 表現の切り口について
ユーザーに伝えるべき「 TypeSquare の魅力」は、もっとも競合に対する優位性がわかりやすい「プロユースで慣れ親しまれた数々の和文フォント」にする。2, デザインに求められる役割
使用できる和文フォント数の多さが直感的に伝わるようにし、「企業 Web 担当者や広告代理店の企画担当者」にわかりやすくフォントの役割が伝わるようにする。3, エンジニアリングに求められる役割
先進的な手法を用いて、「制作会社勤務のクリエイター」に興味を持ってもらう。
4, ワイヤーフレーム作成

ワイヤーフレームは「制作会社勤務のクリエイター」と「企業 Web 担当者や代理店勤務の会社員」という 2 軸のターゲットユーザーを意識した作りにする必要がありました。そこで情調的な表現をファーストビューに集約し、ページ下部は TypeSquare の特徴がしっかりと伝わるような構成を提案しました。
5, デザインフェーズ

使用できる和文フォント数の多さが直感的に伝わるようにし、想定したターゲットユーザーにわかりやすくフォントの役割が伝わるようなデザインを心がけました。
今回は 20 近いフォントを使用しておりますが、その中でも私が特に気に入ったフォントをご紹介します。
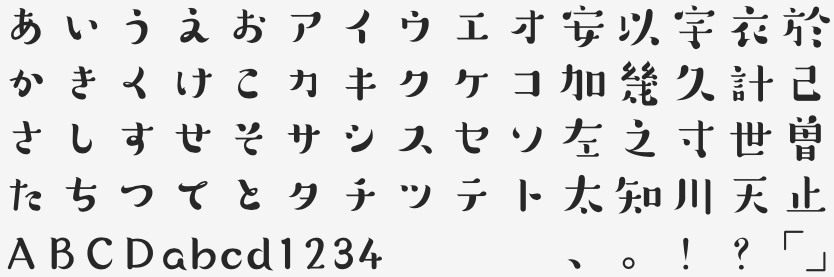
すずむし

かわいらしいデザインが特徴的な「すずむし」は、毛筆フォントなのにモダンな雰囲気を感じさせる書体です。文字の設計がアンバランスながらも、組み上げたときに文字に躍動感を与えるところが魅力的。ちなみに、2012 年のモリサワ「タイプデザインコンペティション」和文部門で、「モリサワ賞 銅賞」「明石賞」「ファン投票 1 位」と計 3 つの賞を受賞しています。
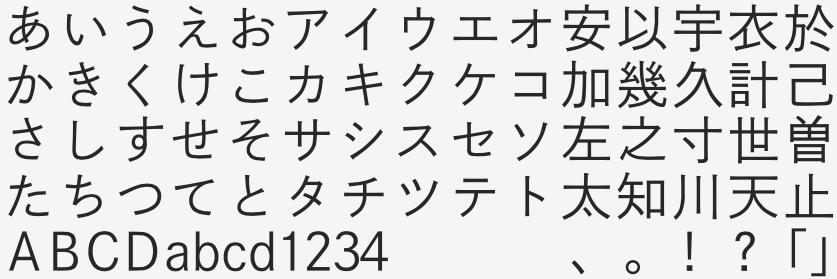
秀英角ゴシック銀

大日本印刷がその前身「秀英舎」の活字書体を引き継ぎ、開発を行ってきた伝統ある書体「秀英体」。仮名文字に曲線が多く使われている点や文字によっては「うろこ」がついておりおり、その他のゴシック体と比べて非常に表情が豊かです。フトコロの締まったかなは本文を組んでも見やすく、フォントウエイトも「L・M・B」と 3 種類用意されているので、見出しから本文まで幅広い用途で扱えるフォントでした。
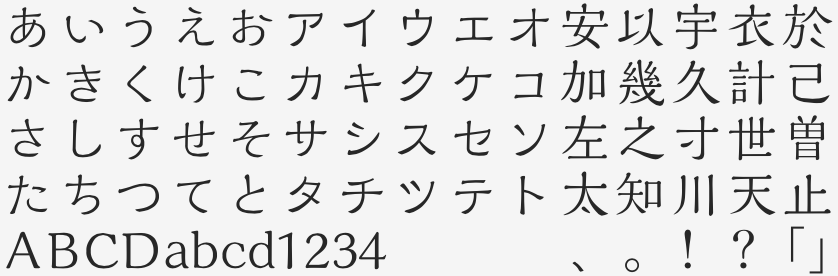
解ミン 月

漢字に隷書の筆法を取り入れている「解ミン 月」は、非常に上品な印象の書体です。横組みした際に文字同士のラインが揃いやすく、見出しなどに使いやすいフォントでした。デザイン的にもハライが読み手の視線をうまく誘導してくれるので、スムーズに読み進めてもらえるのではないかと感じました。
いずれもユニークなキャラクターを持ったフォントで、ぴったりの相性のフォントが入るとここまで雰囲気が変わるんだと知ることができました!
6, TypeSquare を導入!

いよいよ TypeSquare の導入!
導入方法はとても簡単で、以下のフローで完結しました。
-
1, 会員登録・プランの選択・購入
TypeSquare の会員登録後、説明に沿ってプランの選択・購入を行います。2, 利用書体の登録・利用サイトの登録
利用書体の選択と、利用するサイトの URL の登録を行います。3, プラン専用タグの設定・CSSの設定
プランごとに発行される専用のタグをサイトの head に一行加え、フォントの配信先 URL を登録。そして CSS の font-family を指定します。
一般的な制作作業で、画像化した文字を見出しに使用する際と比較すると、タイトルなどの文言修正がエンジニアの作業だけで完結できる ことや、さらに alt タグが登録不要 なので、作業が普段より大分短縮されたように感じました。
また、デザイナー的には Retina ディスプレイでの見栄えがとても綺麗だったのが嬉しかったです。
7, 完成

ざわさん(左)と服装が丸かぶりですいません(笑)。それはともかく、完成時の喜びはどの案件もひとしおですね。
今回実際に使用した Web フォントについて
それでは最後に、TypeSquare の使用感について紹介します。
1, ページの表示速度が速い
このスペシャルサイトでは、トップビジュアルに 20 近い書体を使用しております。
デザインをエンジニアに見せた際、エンジニアがもっとも懸念していた「ストレスなく表示を行うことができるか」については、まったく問題なく表示することができました。
2, 価格がリーズナブル
月間 1 万 PV までは 1 ドメインのみですが、1 書体を無料で使えることには驚きました。また、「MORISAWA PASSPORT」を購入している人は年間 1,000 万 PV まで利用でき、さらに利用可能ドメイン数に制限がないところは太っ腹だな、と思いました。
3, 高解像度化に対応
もちろん Retina 画面で見ても美しいです。文字を画像化すると 2 倍の大きさでの書き出しや SVG 化をしなくてはならないので、とても制作が楽でした。
4, フォントの種類が豊富
やはりここに尽きますね。ゴシック体や明朝体だけでも各 40 書体ずつ用意されており、全体で 800 書体を超えるフォント(2016 年 12 月現在)を使用できるのはとても魅力的。
まとめ
案件を行う前からずっと気になっていた商材だったので、プロモーションのお手伝いをできてとても嬉しく感じています。また、さまざまなフォントを使用することで「文字」に対する理解も増えるなど、非常に良い機会となりました。
特に読み込み速度が大幅にスピードアップしていた TypeSquare 。実際にビフォー / アフターで利用してみると、その違いは歴然。これだけ利便性が高まっているので、すでに採用を検討中の案件も多いのではと感じました。これによって見出しや本文に使用できる書体に選択肢が増え、Web で表現できることの幅がさらに広がるのでしょう。もっと多くの現場で TypeSquare が採用されるためのお手伝いになったのなら、実に嬉しいことです。
また今度、LIG で制作したウェブサイトの制作実例を新たにご紹介したいと思います。
ではでは!
TypeSquare 関連記事を読む

Webフォントはサイトデザインの基礎!メリット・デメリットまとめ【事例あり】

日本語にもWebフォントを!モリサワフォントを利用できる「TypeSquare」を使ってみた【検証結果あり】

Webフォントの実装が当たり前になる時代は来るのだろうか?LIGのデザイナーにインタビューしてみた