こんにちは! デザイナーのすーちゃんです。
雪を見ないと冬っぽさを感じられません。東京は全然雪が降らないので、年末実家に帰るのが楽しみです!
さて今回は、今さら聞けないかもしれない、SVGアニメーション用のSVGファイルの作り方をご紹介したいと思います!
目次
どういったところでSVGアニメーションが使われているの?
まずは、どういった部分にSVGが使われているか見てみましょう!

最初のローディングやロゴマークが表示される部分がSVGアニメーションみたいです。静止画で見るよりも、ロゴのイメージが湧いてきますね!

スクロールに合わせて線が伸びていったり、描いているみたいにイラストが表示されたり……。これもSVGで表現されています。よりストーリー性があって、つい最後まで見てしまいますね!
上で挙げたサイトのように、ストーリー性を持たせたり、強く印象づけたりするところに使うと効果的だと思います!
アニメーション用のSVGファイルを作ってみよう!
SVGファイルを作ること自体は難しくないのですが、アニメーションさせる際に注意しなければいけないことがあります。順を追って説明します。

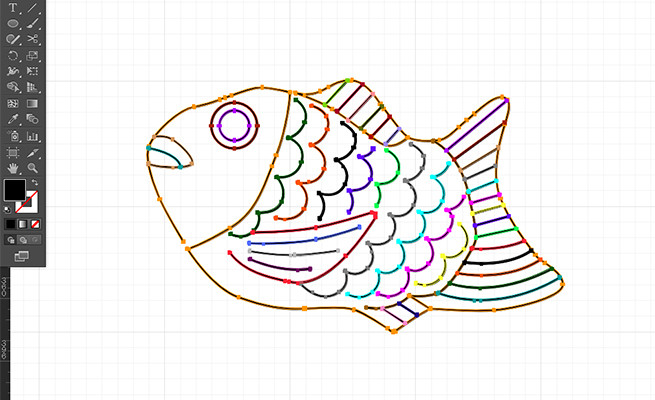
今回は、このイラストをアニメーションさせる想定で作っていきますー!
1.イラストを描く

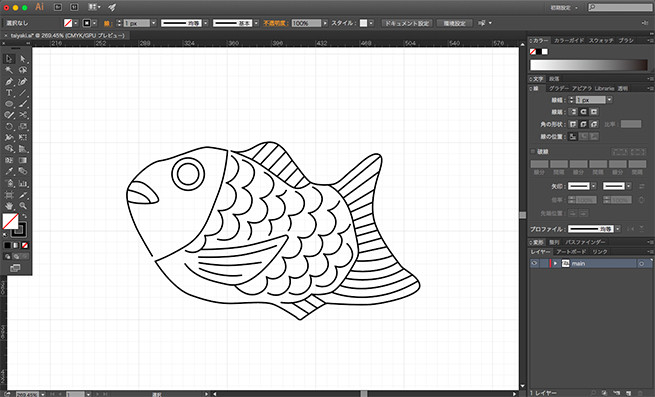
まずはIllustratorでイラストを描いていきます。ちなみに、わたしはペンタブが苦手なので、マウスでせっせと描きます。
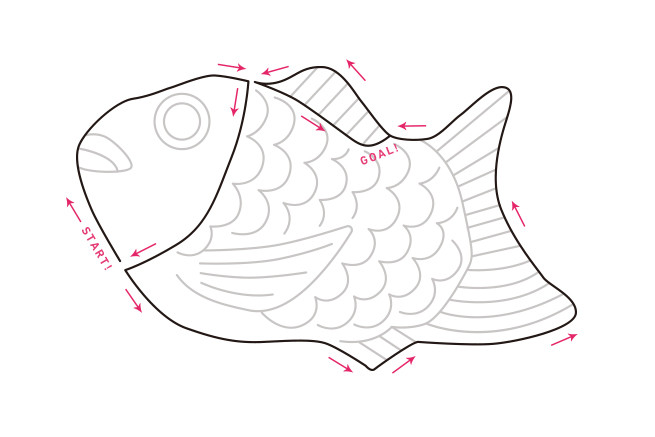
SVGはパスの描き順の情報も持つ!

ここで注意!
SVGファイルは、パスを描いた順番も情報として持ってしまうのです! 例えば、左から右にパスを描いた場合、左から右にアニメーションします。もしパスを描いた方向と逆の方向にアニメーションした場合は、実装するときにパスの始点と終点の情報を逆にすれば大丈夫です。
はじめからアニメーションを想定してパスを描いておいたほうが、お願いするフロントエンドの方がハッピーになると思いますよ!
2.パスをアウトライン化する

イラストが描けたら、パスをすべて選択してアウトライン化します。パスとしての情報や、書体として残っていると、SVGとして保存したときに、うまく情報を書き出せなくなるので注意です!
メニュー「オブジェクト」から「パス > パスのアウトライン」でできます。テキストが含まれる場合には、メニュー「書式」の「アウトラインを作成」も一緒に実行して、テキストもアウトラインにしておきます。
3.オブジェクトをレイヤー分けする

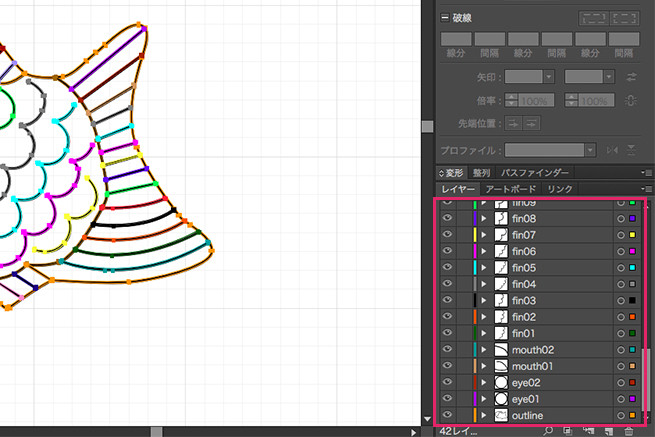
アウトライン化できたら、オブジェクトごとにレイヤー分けします。
レイヤー名がそのままid名になるので、SVGになったときにわかるようなわかりやすいレイヤー名にしておきましょう!
レイヤーパネルメニューの「サブレイヤーに分配(シーケンス)」で、一気にパスごとのレイヤー分けできるので便利ですよ!
4.SVGで保存する

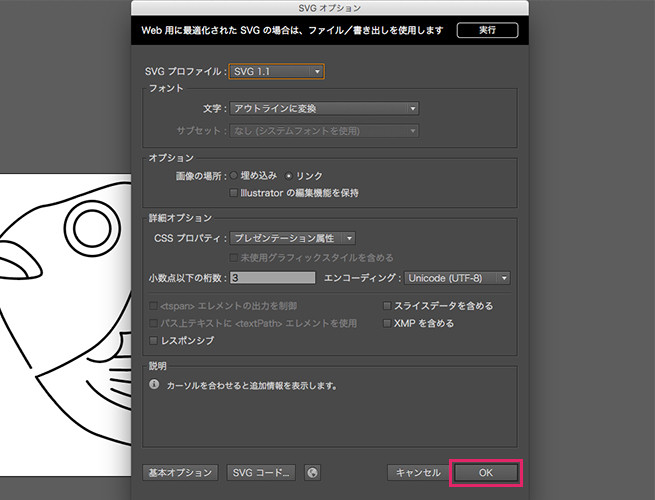
最後はSVG形式で保存して終わりです。メニュー「ファイル」の「別名で保存」から、ファイル形式「SVG(svg)」を選択して保存します。特別な設定はいらないので、そのまま保存しましょう。
余裕があればSVGのコードも保存しておく

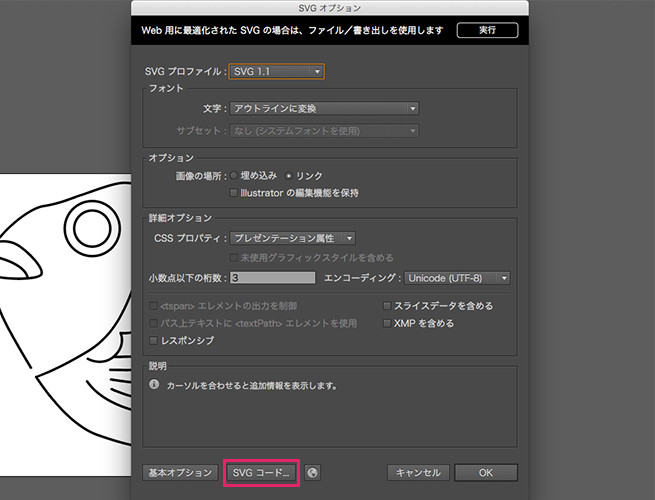
保存する前にちょっと待った! 「SVGコード」というボタンを押すとSVGのコードが表示されます。

SVGをそのまま開くと余計な記述があるので、できたらコードも調整して保存しておくと、フロントエンドの方に喜ばれるかもです!
さいごに
PNGやJPEGなどなじみのある形式と違って、SVG自体がいろんな情報を持てるので、アニメーションさせることを考えると知識が必要になってきますね。
ただ、どれもちょっとした注意なので、「わたしにはちょっと難しいかも……」と考えていた方はぜひチャレンジしてみてほしいなあと思います。
サイト制作において表現手法が増えれば、自分が「こうしたい!」と思っていることが実現できるかも! なので、よかったら参考にしていただけるとうれしいです!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。