こんにちは、ディレクターのエリカです。
突然ですが、OGPの記述って意識していますか?
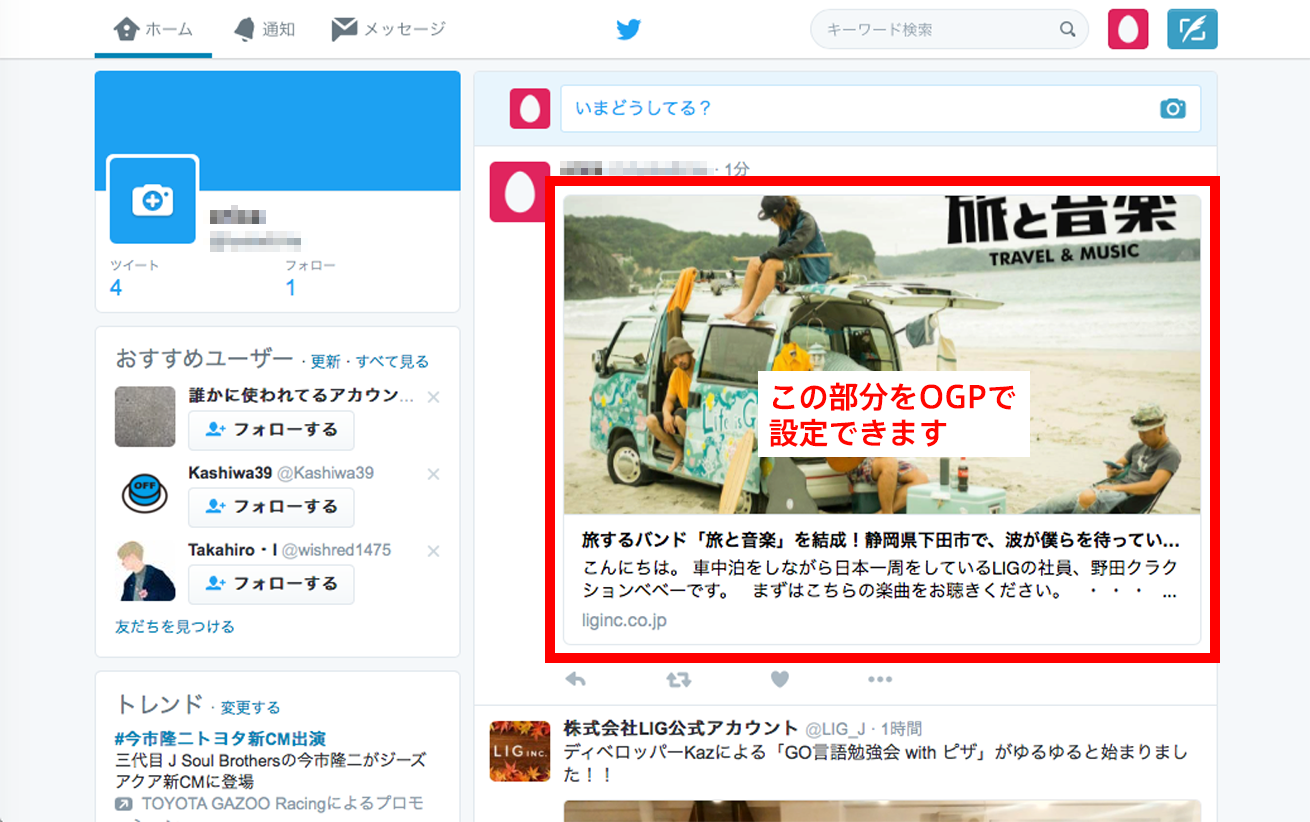
OGP(Open Graph protocol)とは、単刀直入に言うとSNSでシェアしたときに表示される情報のことです。


OGP記述を設定することで、SNSでシェアされたときの視認性が高まるので、設定は必須としたいところです。
過去に何度か設定変更があり、いつも「何が最新なの?」と迷ってしまうので、2016年最新版をまとめてみました。
OGPの記述設定
HTMLの内に下記を記載します。
//共通項目
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ページのタイプ" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="サムネイル画像のURL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:description" content="ページのディスクリプション" />
//Facebook用
<meta property="fb:app_id" content="App ID" />
<meta property="article:publisher" content="FacebookページのURL" />
//Twitter用
<meta name="twitter:card" content="Twitterカードの種類" />
<meta name="twitter:site" content="@Twitter" />
<meta name="twitter:title" content="ページのタイトル" />
<meta name="twitter:url" content="ページのURL" />
<meta name="twitter:description" content="ページのディスクリプション" />
<meta name="twitter:image" content="サムネイル画像のURL" />ちなみに、OGPを使用するときは「宣言」をしておくのが正式とされています。
色々と記述方法があるようなのですが、OGP公式サイトに倣うと下記の記述が最小限らしいです。
<html prefix="og: http://ogp.me/ns#">OGP設定:共通項目
- og:title
- ページのタイトルを記載します。文字数制限はありませんが、Facebookをスマホで表示した時などはかなり短くなるので、記述する重要なワードは20文字以内に収めるとベターです。
- og:type
- ページのタイプを記載します。よく使用されるものとしては、トップページに「website」、ブログに「blog」、下層ページに「article」です。音楽や動画の指定もあるので、コンテンツに応じて設定するとよりよいです。
参考:OGP公式サイト>Object Types
- og:url
- ページのURLを記載します。
- og:image
- シェアした際に表示させたいサムネイル画像を指定します。
Facebookできれいに見せる推奨サイズは、横1200px × 縦630px (縦横比 1.91:1) です。(2016年11月時点)
Facebookはサムネイルを正方形にトリミングする場合があるので、半端な位置でトリミングされて困る時は、正方形内に必要な情報を配置しましょう。
確認には非公式のシミュレーター(2014年版)が便利です。
ファイルサイズは8MB以下とありますが、軽い方がベターでしょう。
- og:site_name
- サイトのURLを記載します。
- og:description
- サイトのディスクリプション(説明)を記載します。文字数制限はありませんが、概ね90文字程度が推奨されています。
OGP設定:Facebook用
- fb:app_id
- FacebookのApp IDを記載します。App IDの取得は面倒ですが、Facebookインサイト(解析機能)が使えるようになるのでおすすめです。
「fb:admins」というタイプもありますが、個人のFacebookアカウントに結びついてしまうので、企業利用では「fb:app_id」の方がベターです。
参考:Facebook アプリID取得方法 – User’s Manual2 – POWERED BY COMLOG
- article:publisher
- FacebookページのURLを記載します。Facebook専用のプロパティでは無いのですが、Facebookページとの紐付けができます。
Facebookページへ「いいね」していないユーザーのタイムラインに流れた時に、Facebookページへの「いいね」を誘導するボタンが表示されるので、とりあえず入れて損は無いです。
参考:Facebook公式リファレンス>article
OGP設定:Twitter用
- twitter:card
- Twitterカードの種類を選びます。選んだカードによって、URLをシェアした時にタイムラインに表示される内容が変わります。
画像の表示サイズが大きくて目立つ「summary_large_image」を使用することが多いですね。
参考:Twitter公式リファレンス>Twitterカード概要
- twitter:site
- Twitterアカウントとの紐付けができます。
- twitter:title
- twitter:url
- twitter:description
- 通常とTwitter用で表示内容を変える場合は設定します。通常と同じ内容でよければ設定不要です。
- twitter:image
- 通常とTwitter用で表示内容を変える場合は設定します。Twitterカードによって適切な縦横比が変わるので、必要に応じて設定しましょう。
Twitterカードに「Large Image Summary Card」を選んだ場合は、縦横比が1.91:1なのでFacebook用画像と同じサイズです。
ファイルサイズを1MB未満にする必要があるので気をつけてください。
デバッガーでOGPを確認
ページを公開したら、OGPが正常に表示できるかデバッガーで確認しましょう。
Facebook デバッガー

https://developers.facebook.com/tools/debug/
※Facebookへのログインが必要です。
「デバッグ」をクリックすると、Facebookでシェアされた時のプレビューが確認できます。
一度スクレイピングされたページはFacebookにキャッシュされるので、もし後からOGPを変更した場合は「Scrape Again」で更新しましょう。
おまけですが、FacebookにはOGP専用の「Open Graphオブジェクトデバッガー」というデバッガーも存在します。
使い分け方がわからないのですが、ほぼ同じことができるのでお好みでどうぞ。
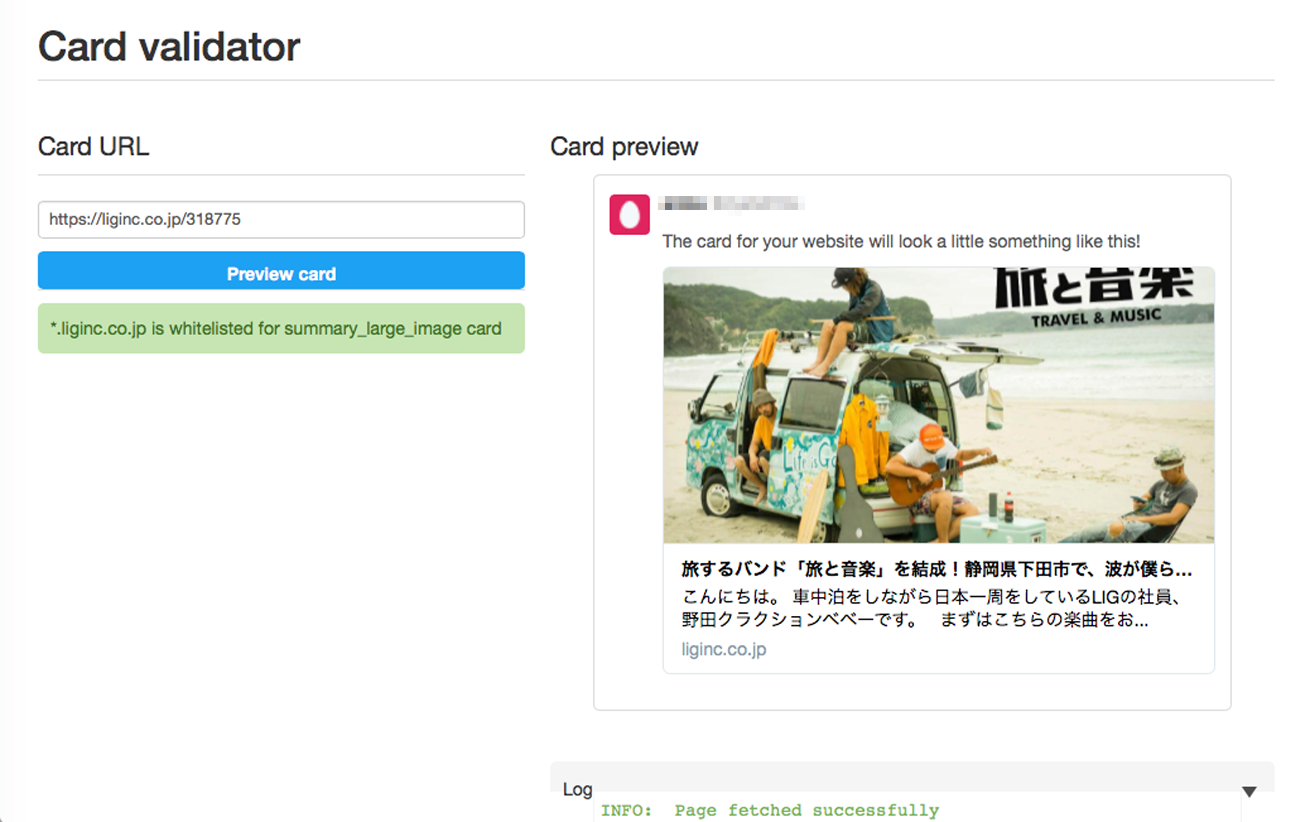
Twitter Card validator

https://cards-dev.twitter.com/validator
※Twitterへのログインが必要です。
「Preview card」をクリックすると、Twitterでシェアされた時のプレビューが確認できます。
まとめ
気軽な気持ちで書きはじめた記事でしたが、思った以上に一次ソースを探るのに時間がかかってしまいました。
例えばTwitterカードなどは、最近まで7種類存在していたのですが、2016年11月時点で公式サイトのリファレンスを見ると、4種類に整理されているようです。
分かりやすくOGPを解説しているブログもたくさん見たのですが、日々情報は新しくなっているので鵜呑みはダメですね。分かりにくくても、最終的には公式サイトをチェックしなければと思い知りました。
「OGP設定っていろいろあるけど、何が最新なの?」と困っている誰かのお役に立てば幸いです。
最後に記事の参照元URLを添えて終わりにします。
OGP設定の参照URL
- The Open Graph protocol (OGP公式)
http://ogp.me - Open Graph – オブジェクトのプロパティ(Facebook公式)
https://developers.facebook.com/docs/sharing/opengraph/object-properties - Cards Markup Tag Reference(Twitter公式)
https://dev.twitter.com/cards/markup
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











