こんにちは、dotstudioライターの田中正吾です。電子回路のパーツを磁石でパチパチとつなげるだけで電子工作ができる「littleBits」の連載第6回目となりました。
今回は、前回おこなったlittleBitsへの入出力を発展させて、Node.jsを使いlittleBitsのボタンを押すとLINEに通知が行く仕組みを作りたいと思います。使うのは、前回に続きlittleBits Arduinoモジュールです。では、さっそく始めていきましょう!
URLを叩くとlittleBitsが反応するようにする

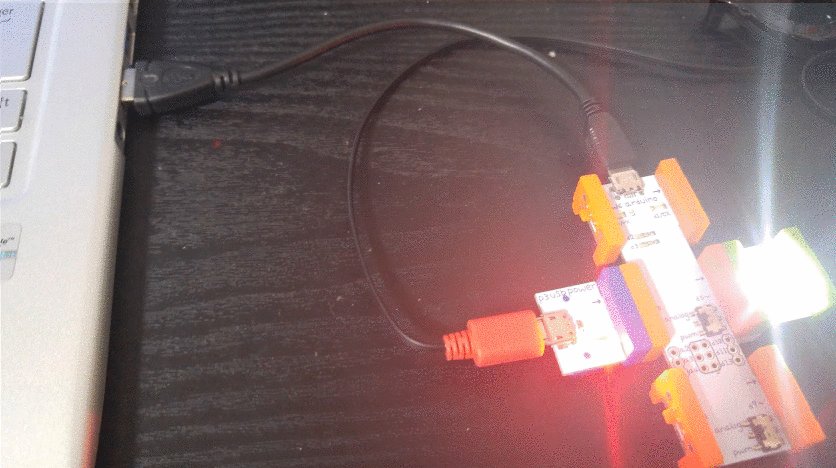
前回までの仕組みはこちらです。入力すると、出力がすぐに反応します。

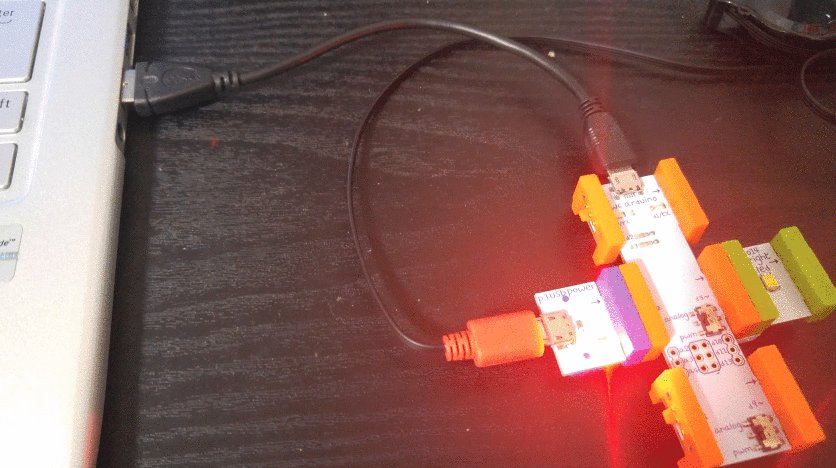
そして、こちらが今回の仕組みです。/output/2というURLをNode.jsローカルサーバーで叩くと、littleBitsが動きます。
これらやり取りには以下の追加ライブラリが必要なので、インストールしておきます。
npm install body-parser requestソースコードは以下のとおりです。
// Serial Port ///////////////////////////////
var serialport = require('serialport');
var portName = 'COM3'; // Win環境
var sp = new serialport.SerialPort(portName, {
baudRate: 9600,
dataBits: 8,
parity: 'none',
stopBits: 1,
flowControl: false,
parser: serialport.parsers.readline(\"\
\")
});
// シリアルポートからの入力
// littleBitsのポート2でONの反応がある
sp.on('data', function(input) {
var buffer = new Buffer(input, 'utf8');
try {
console.log('serialport buffer: ' + buffer);
if( buffer == 2 ){
// /input/2
console.log('/input/2');
}
} catch(e) {
return;
}
});
// Server /////////////////////////////////
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
app.set('port', (process.env.PORT || 5000));
app.use(express.static(__dirname + '/public'));
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
app.listen(app.get('port'), function() {
console.log(\"Node app is running at localhost:\" + app.get('port'));
});
// 出力2を反応させる
app.get('/output/2', function(req, res){
res.send(\"/output/2\");
console.log(\"/output/2\");
sp.write('2',function(err,results){
console.log('sp.write');
console.log(err);
console.log(results);
})
});
// root
app.get('/', function(req, res){
res.send(\"Hello littleBits Arduino!!\");
console.log(\"/\");
});サーバーを立ち上げます。
node index.jsこれで準備完了です。

Node.jsローカルサーバーにURLを叩くと、littleBitsが反応します。ノートPCだと実感が湧きづらいですが、例えばRaspberryPiにlittleBits Arduinoモジュールを繋げれば、ローカルネットワークから制御できるものになります。
IFTTTを使い、littleBitsとLINEを連携する

URLを叩くとlittleBitsが反応する仕組みを無事作れたので、今度は
今回ウェブサービス同士を連携できる「IFTTT」というものを使います。こちらの記事を参考にしながら進めましょう。 Webサービス同士を連携できる「IFTTT」と自作IoTデバイスを繋いで生活を便利にしてみた

1. LINE Channelのアクティベート

まず、LINE Channelのアクティベートをします。ChannelsからLINEを検索して、選択してください。

Connectをクリックします。

LINE側のアクティベートページに飛ぶので、「同意して連携する」をクリックします。

自分のアカウント情報を入力してアクティベートします。

これでLINE Channelの登録ができました。
2. IFTTTでレシピを作る

続いて、Maker ChannelとLINE Channelのレシピを作ります。
「Create a Recipe」を選択し、まずは「this」をクリックしましょう。

「Maker Channel」を検索してクリックします。

「Receive a web request」をクリックします。

Event Name(イベントの名前)は「LINEMessage」にしてみました。

thisが選択できたので、thatをクリックします。

LINE Channelを検索してクリックします。

Send Messageをクリック。

Actionを決める画面に遷移します。

Recipientは「1:1でLINE Notifyから通知を受け取る」を選びます。

Messageはこのようにしておきます。

Create Actionボタンを押して作成完了です。
3. プログラムの改修
続いて、先ほどのLEDを光らせたソースコードに、IFTTTとのやり取りができる機能を載せます。ソースコードを以下のように改変します。
// Serial Port ///////////////////////////////
var serialport = require('serialport');
var portName = 'COM3'; // Win環境
var sp = new serialport.SerialPort(portName, {
baudRate: 9600,
dataBits: 8,
parity: 'none',
stopBits: 1,
flowControl: false,
parser: serialport.parsers.readline(\"\
\")
});
// IFTTT用の設定
var IFTTT_EVENT_NAME = 'LINEMessage';
var IFTTT_SECURITY_KEY = '------------MakerChannelのセキュリティキーを入力------------';
// シリアルポートからの入力
// littleBitsのポート2でONの反応がある
sp.on('data', function(input) {
var buffer = new Buffer(input, 'utf8');
try {
console.log('serialport buffer: ' + buffer);
if( buffer == 2 ){
// /input/2
console.log('/input/2');
var _request = require('request');
var options = {
uri: 'http://maker.ifttt.com/trigger/' + IFTTT_EVENT_NAME + '/with/key/' + IFTTT_SECURITY_KEY,
form: {
value1:'littleBits ボタンモジュール',
value2:'いまボタンが押されました!!!!!!!',
value3:3
},
json: true
};
console.log('---------- [output]');
console.log(options);
_request.post(options, function(error, response, body){
if (!error && response.statusCode == 200) {
console.log(body);
} else {
console.log('error: '+ response.statusCode);
}
});
}
} catch(e) {
return;
}
});
// Server /////////////////////////////////
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
app.set('port', (process.env.PORT || 5000));
app.use(express.static(__dirname + '/public'));
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
app.listen(app.get('port'), function() {
console.log(\"Node app is running at localhost:\" + app.get('port'));
});
// 出力2を反応させる
app.get('/output/2', function(req, res){
res.send(\"/output/2\");
console.log(\"/output/2\");
sp.write('2',function(err,results){
console.log('sp.write');
console.log(err);
console.log(results);
})
});
// root
app.get('/', function(req, res){
res.send(\"Hello littleBits Arduino!!\");
console.log(\"/\");
});以上です。
// IFTTT用の設定
var IFTTT_EVENT_NAME = 'LINEMessage';
var IFTTT_SECURITY_KEY = '------------MakerChannelのセキュリティキーを入力------------';form: {
value1:'littleBits ボタンモジュール',
value2:'いまボタンが押されました!!!!!!!',
value3:3
},こちらでIFTTT用の設定をおこなっています。
IFTTT用のURLを作るときに使用します。

------------MakerChannelのセキュリティキーを入力------------の部分は、Maker Channelの設定のYour key is以下のキーを使いましょう。
起動
サーバーを立ち上げます。
node index.jsこれで準備完了です。

littleBitsのボタンを押すと……

先ほど設定していたIFTTTからLINEにメッセージが来ます。
LINE Notifyという新しい友だちが登録されてます。

見てみると、無事メッセージが届いていました!

たくさん押すと、

もういいよってくらいメッセージで埋め尽くされます。
おわりに
今回はNode.jsでlittleBitsへ簡単に入出力する方法を発展させて、ネットワークと連携してLINEに投稿するところをお伝えしました。
ここまでできるようになると、IFTTT経由でTwitterで何か反応があればlittleBitsのLEDを光るといったような、WEBとlittleBitsのハードを結びつけて、さまざまなことが試せるようになります!
みなさんも、ぜひいろいろなことを試してみてはいかがでしょうか。