こんにちは、dotstudioライターの田中正吾です。
電子回路のパーツを磁石でパチパチとつなげるだけで電子工作ができる「littleBits」の連載は、今回で最終回。今回は、Node.jsでのlittleBits Arduinoモジュールの扱いをより発展させます。Node.jsライブラリのjohnny-fiveで連携して、よりかんたんにlittleBits Arduinoモジュールを動かしてみましょう。
今まで説明してきたデジタル値やアナログ値とを手軽におこなえるライブラリ「Firmata」をlittleBits Arduinoモジュールに適用すると、Arduino IDEで一度だけ書き込めば、以後はNode.jsのコードだけでlittleBits Arduinoのプログラミングが楽しめます。
Johnny-FiveとFirmataのインストール
Johnny-FiveとFirmataのインストールは、Johnny-Fiveを使ってみる記事でご紹介しているのでこちらをご参考下さい。

JavaScriptとArduinoではじめるIoT入門 〜Johnny-Fiveを使ってみる〜
FirmataのlittleBits Arduinoモジュールへの書き込み方は従来のやり方と同じです。上記の記事に従って、 “2. Arduinoに「Standard Firmata」を書き込む” の部分をおこなってください。
以上、準備が済みましたら早速はじめましょう。
LED点滅させてみる

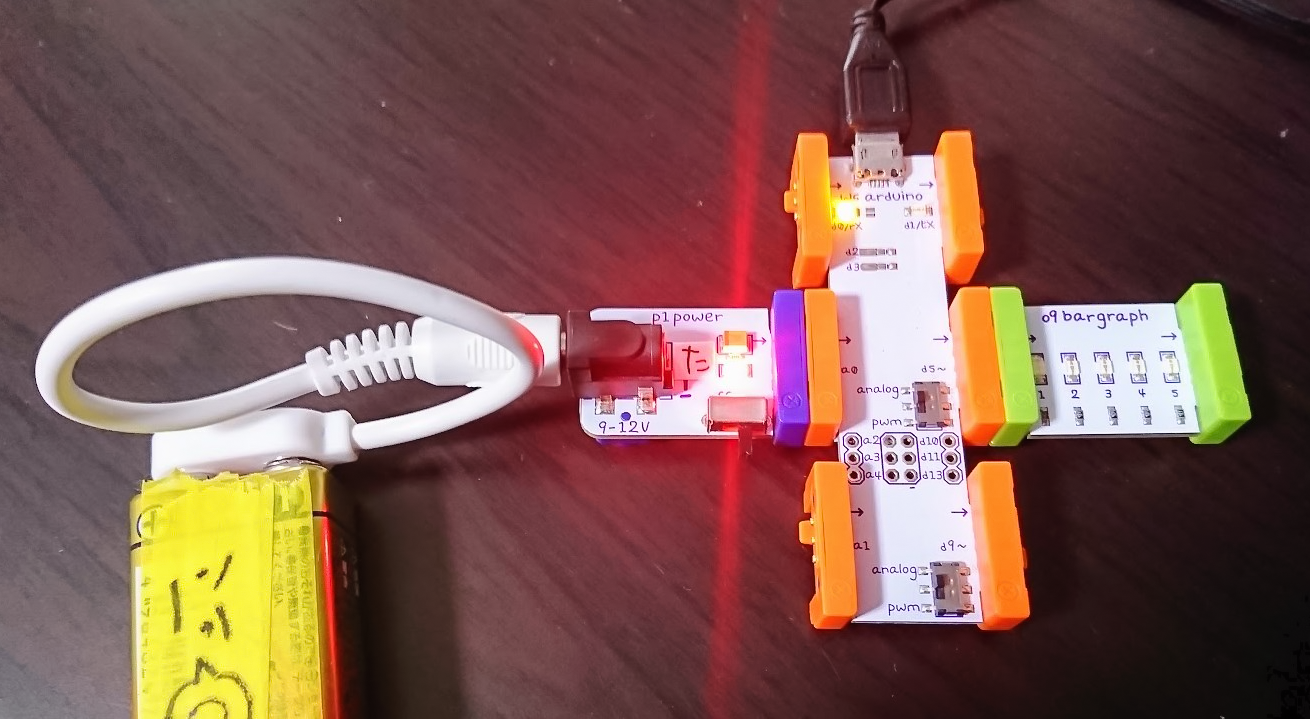
では、早速。おなじみ、LED点滅させてみる「Lチカ」です。このように、D5にバーLEDモジュールを接続します。以前の記事ではArduinoのコードを書いていましたが、Johnny-Fiveでは以下のようになります。
blink.js
var five = require('johnny-five');
var board = new five.Board({port: "COM3"});
board.on("ready", function() {
var led = new five.Led(5);
led.blink(1000); // 1秒ごとにフェードする
});もちろん、Arduinoのコードの書き換えはありません。上記プログラムをPCに書いたら、Node.jsを実行してみます。
node blink.js実行すると、以下のように点滅します。
ふわっとフェードイン・アウトさせてみる
つづいて、LEDバーモジュールをふわっとフェードイン・アウトさせてみましょう。littleBits Arduinoモジュールでこのような値の変化はアナログ値を使います。以下の記事をご参考下さい。
littleBits Arduinoモジュールでより細かく値を入出力して状況を伝えよう
今回のコードは以下のように書きます。
fadein-out.js
var five = require("johnny-five");
var board = new five.Board({port: "COM3"});
var blinkFlag = true;
board.on("ready", function() {
var led = new five.Led(5);
led.fadeIn();
// 1秒ごとにフェードする
this.loop(1000, function() {
if(blinkFlag){
led.fadeOut();
blinkFlag = false;
} else {
led.fadeIn();
blinkFlag = true;
}
});
});早速、動かしてみましょう。以下のように動作します。
ボタンモジュールのON・OFFを取得してみよう

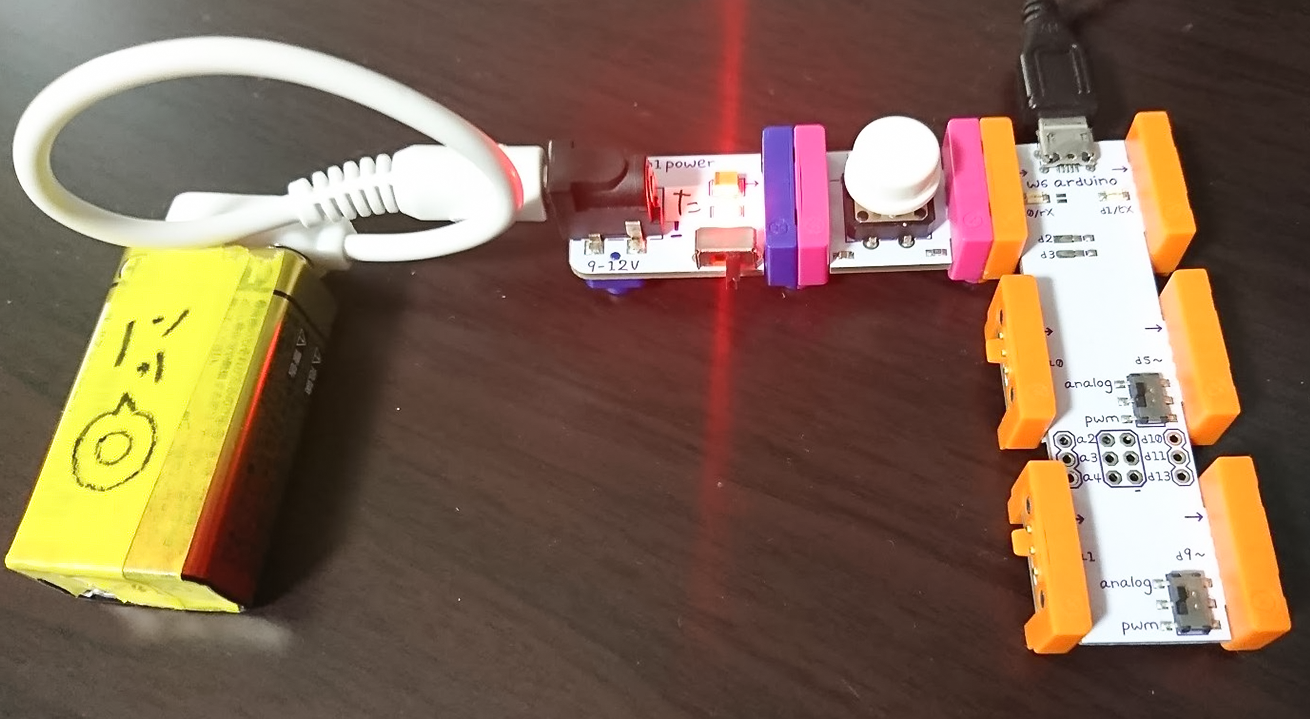
さて、入力も試していきましょう。このように、ボタンモジュールをD0に接続して準備をします。
以前はこちらの記事のように、Arduinoのコードを書いていましたが、Johnny-Fiveでは以下のようになります。
button.js
var five = require("johnny-five"),
board, button;
board = new five.Board({port: "COM3"});
board.on("ready", function() {
button = new five.Button(0); // D0のピン
board.repl.inject({
button: button
});
button.on("down", function() {
console.log("down"); // ボタンを押した時
});
button.on("hold", function() {
console.log("hold"); // ボタンを押したままの時
});
// "up" the button is released
button.on("up", function() {
console.log("up"); // ボタンを離した時
});
});Johnny-Fiveでは、ただボタンのON・OFFを取得するだけでなく、「ボタンを押したときのdown」や「ボタンを押したままのときのhold」、「ボタンを離した時のup」まで細かく取得できるようサポートしてくれます。

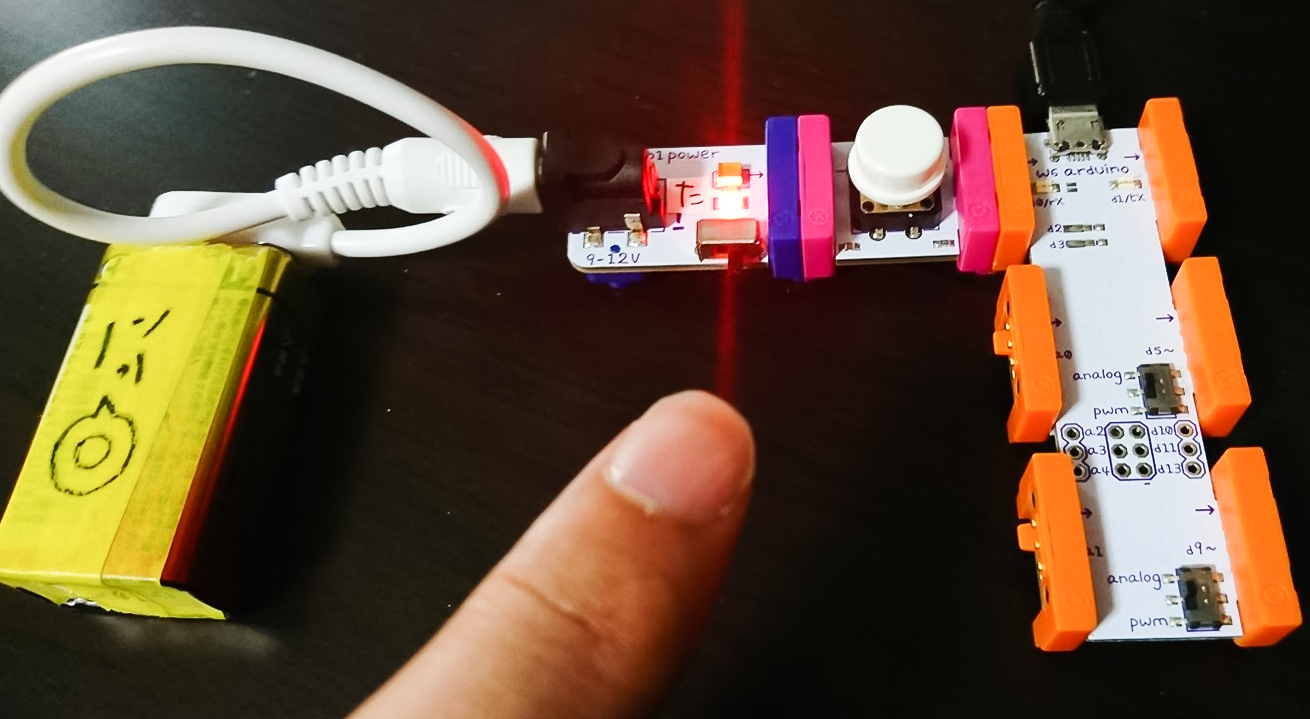
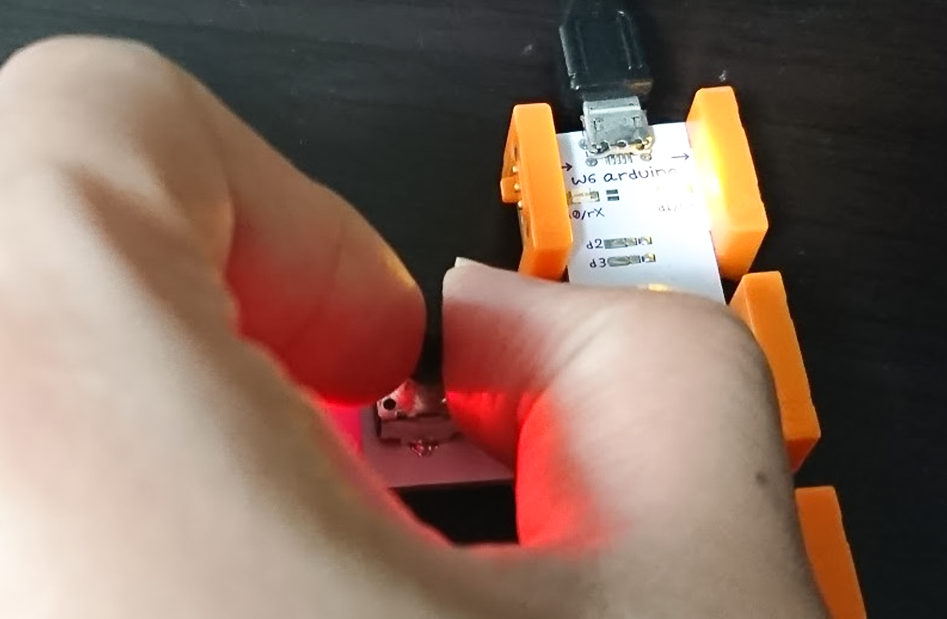
準備をして、プログラムを実行してみます。

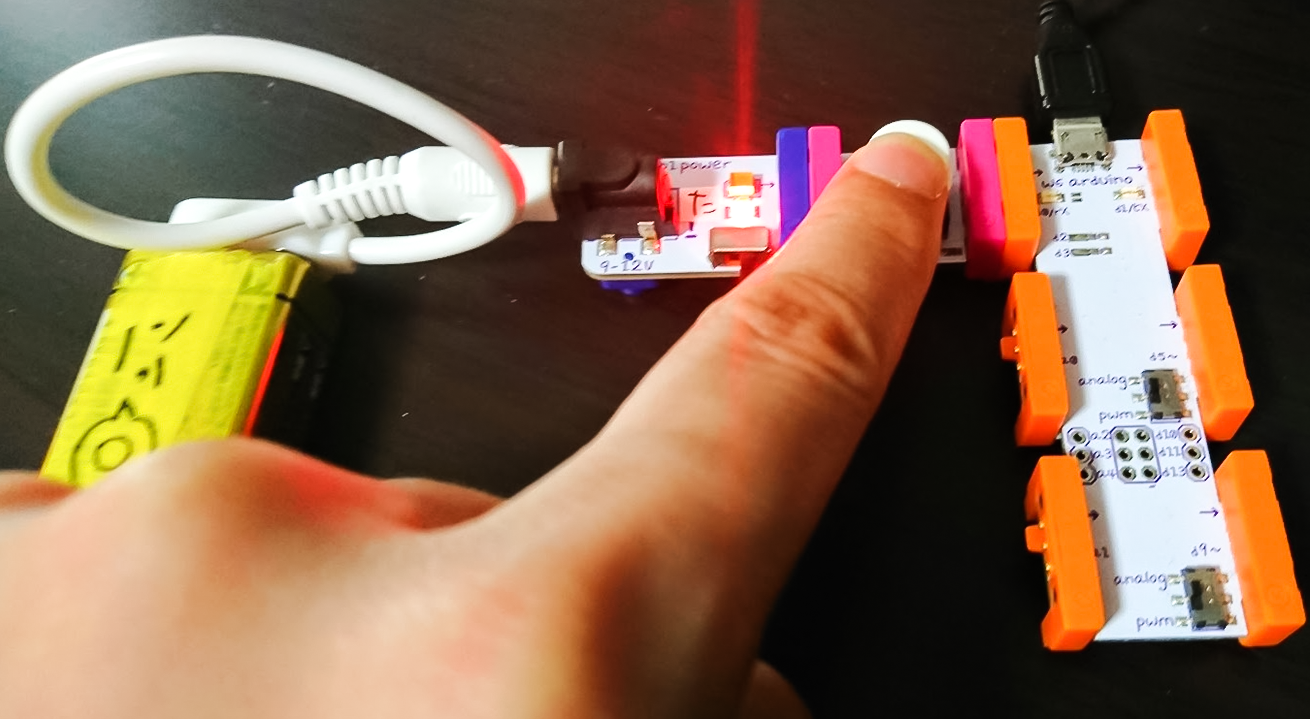
しばらく押し続けて、離してみます。

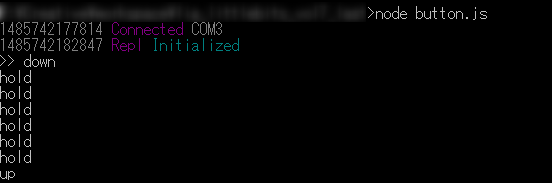
無事、down→hold→upと取得できました。こういったことができると、たとえばボタンを押し続けてパワーを貯めて、離すと魔法のようなアクションを起こすなど、いろんなことを試せます!
この仕組み、Arduinoのプログラムで作るとなると、押されたというフラグを保持したり、チェックするタイミングを細かく取ったりする必要があるので、ありがたいですよね。
DIMMERつまみモジュールのひねり具合を取得してみよう
さて、ボタンのON・OFFだけでなく、もっと細かな反応を取得してみましょう。DIMMERつまみモジュールのひねり具合といった、アナログ値の度合いも取得してみます。

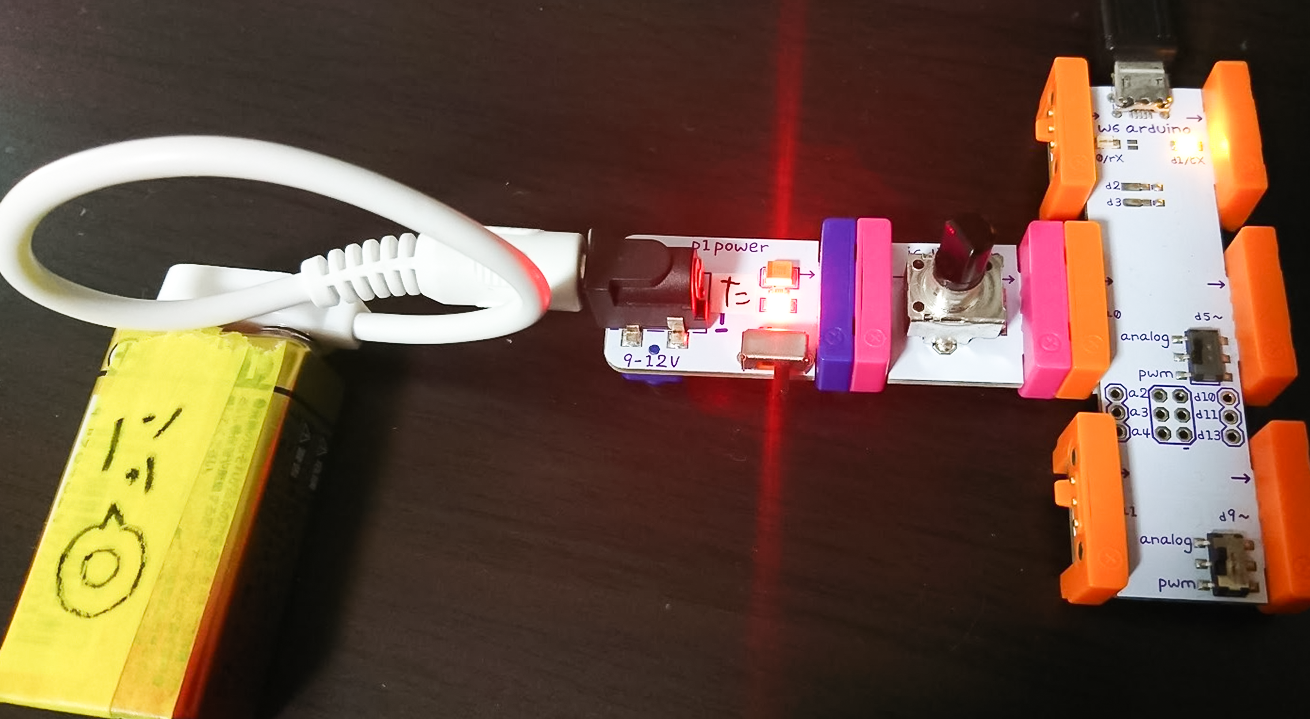
まず、DIMMERモジュールをこのようにA0につなぎます。ソースコードは以下のように準備します。
analog.js
var five = require("johnny-five"),
board, button;
board = new five.Board({port: "COM3"});
board.on("ready", function() {
var sensor = new five.Sensor({
pin: "A0", // アナログピン指定
freq: 250, // チェックするミリ秒
threshold: 5 // 変化したとはじめて捉える値の差
});
sensor.on("change", function() {
console.log(this.value); // threshold:5以上変化すると検出。
});
});アナログ値を取得するためにSensorクラスを使って値を取得します。
また、最初の読み込みルールで、
var sensor = new five.Sensor({
pin: "A0", // アナログピン指定
freq: 250, // チェックするミリ秒
threshold: 5 // 変化したとはじめて捉える値の差
});と、定期チェックするミリ秒を指定しつつ、threshold: 5によって、変化したとはじめて捉える値の差に少し幅をもたせることで、アナログ値が1~2ポイント程度ぶれてしまっても、変化と捉えないようにすることが可能です。

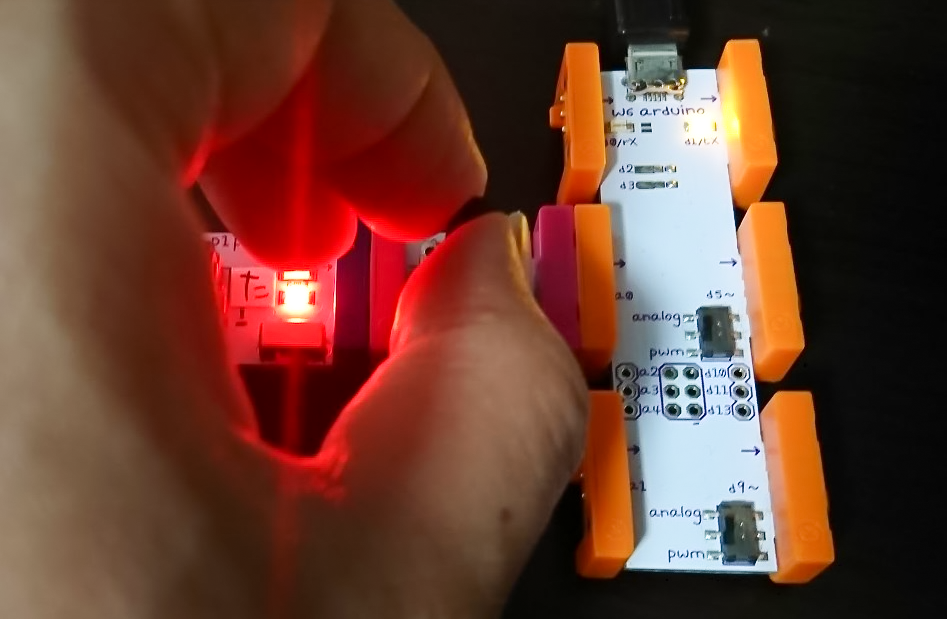
準備をしたらつまんでみます。

ひねってみます。

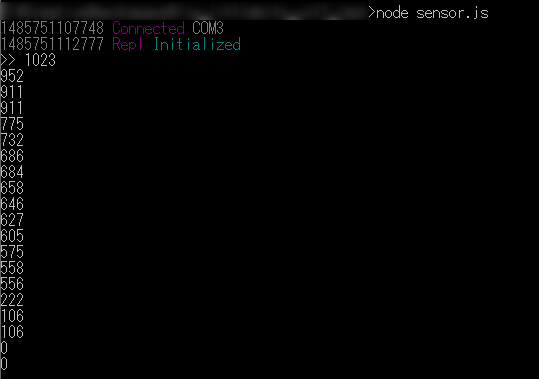
そうすると、ひねった分だけ、値が変わります。ですが、ひねる手を一時的に止めた時は値の変化は取得されないので、Arduinoのプログラムでは、ずっとループ同じ値でも取り続けているような大変さが軽減されて、作ることに集中できます。
おわりに
ということで最終回は、littleBits ArduinoモジュールがNode.jsと連携することにより、ネットワークの反応のきっかけを作ることまでたどりついたので、さらに扱いやすくなるJohnny-FiveライブラリとFirmataについてをご紹介しました。
今回の仕組みを取り入れると、やりたいなと思いついたときに、ArduinoプログラムとNode.jsという2つのプログラム要素を行き来して、試行錯誤するコストを軽減できます。試行錯誤の多くがNode.jsのみに寄せることで、littleBitsをパチパチを変更したらば、すぐNode.jsを変えるだけで構想を試しやすくなります。
Internet of Thingsのような、ネットワーク(Internet)とものごと(Things)を取り持って、楽しい仕組みをつくる機会に是非試してみてください。
今回までlittleBitsではじめるArduino連載、ご愛読いただきましてありがとうございました!