こんにちは! デザイナーのすーちゃんです。
東京は恐ろしく残暑が長い気がします! わたしだけでしょうか……?
さて、連載2回目は、「アニメーションの指示の出し方について」です。
「どうしてアニメーションの指示が必要なの?」
「フロントエンドにうまく伝えるにはどうしたらいいの?」
「他の人って、どうやって指示を出しているの?」
など、いろいろな「?」があると思います。
今回は、わたしが実務で行っているアニメーションの指示の出し方をご紹介します!
目次
Webサイトにおけるアニメーションとは
ユーザーに、コンセプトやサイトのイメージを効果的に伝えるための手段です。マウスカーソルの動きや、ページの読み込みなど、ちょっとしたアニメーションから、Flashサイトをイメージさせるダイナミックなアニメーションなど、幅広い表現が可能です。
代表的なアニメーションの例
よく使われるアニメーションをいくつかご紹介します。
ボタンのマウスオーバー

マウスカーソルがボタンに乗った時のアニメーションです。ちょっとした動きですが、コンセプトやイメージに合ったアニメーションを実装することで、さらにサイトに統一感を待たせることができます。
ナビゲーションの開閉

「ハンバーガーメニュー」と呼ばれるナビゲーションです。ボタンのマウスオーバーと同様に、アイコンのアニメーションやメニューの表示の仕方ひとつとっても、いろいろな魅せ方ができるので目で楽しめますね!
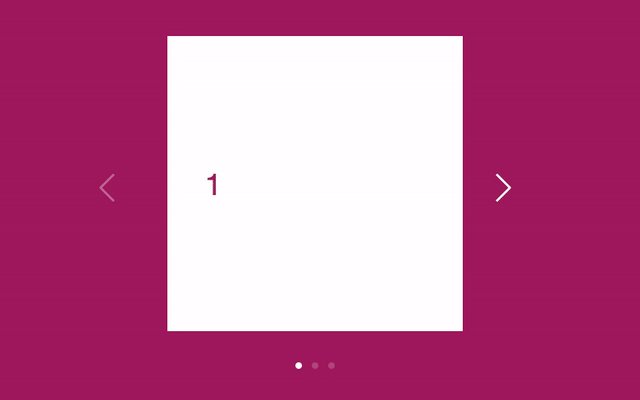
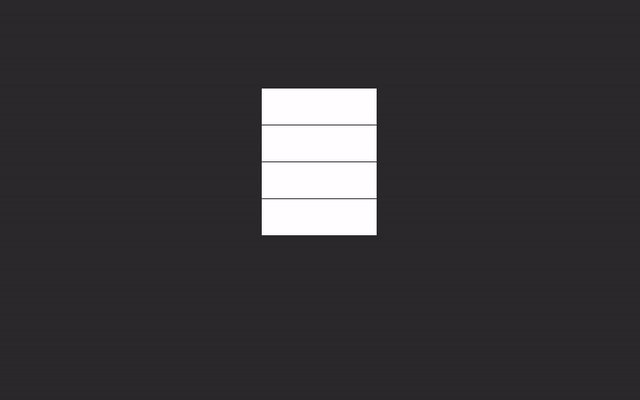
スライダー

メインビジュアルや、フォトギャラリーなどに多く使われます。上の図は要素を 1 件だけ表示させるものですが、複数件表示させる「カルーセル」と呼ばれるものもあります。アニメーションの種類やスピードを変えたり、拡大縮小をあわせるなど細かく作り込んだりすることで、ユーザーに与える印象をガラッと変えられます。
なぜアニメーションの指示が大切なの?
なぜアニメーションを伝えることが大切なのでしょうか? これはデザインとアニメーションの関係が大きく関わっています。
アニメーションを含めてデザイン
デザイナーがアニメーションの指示を出すのは、そのアニメーションもデザインの一部だからです。
デザイナーの方はわかるかと思いますが、デザインとアニメーションを別々に考えることはあまりしません。デザインをしながら、「こういうアニメーションにすればコンセプトに沿っているかも」と考えることがほとんどで、人によってはアニメーションから考える方もいるかもしれません。
おそらく、デザインが忠実に再現されていても、アニメーションがイメージと違ったら「再現されていない」と感じてしまうかもしれません……。
そのくらい、デザインとアニメーションには深いつながりがあります。
コンセプトをしっかりユーザーに届けたい
意図しないアニメーションを実装してしまうと、ユーザーに伝えたいコンセプトが届かなくなることもあります。とても細かい話ですが、アニメーションの動きだけではなく、スピードひとつとっても、ユーザーに与える印象が変わります。動きやスピードまで統一感のあるアニメーションにすることで、よりコンセプトが伝わりやすくなると思います!
フロントエンドもアニメーションを考えている
フロントエンドの方でも、コンセプトやデザインのイメージに合ったアニメーションを考えるのが得意な方がいます。「きっといい感じにしてくれるはず」と任せてしまいがちですが、もしかしたら認識がずれているかもしれません。
認識がずれたまま実装を進めてしまうと、あとからアニメーションの方向性を変えるのは大変です。そのためにも、お互いに「このデザイン、コンセプトにはどういったアニメーションが効果的か」といった話をする機会も必要です。
アニメーションを伝える4つの方法
指示の出し方を工夫すれば、文章や口頭で伝えるよりもっと再現してもらいやすくなります。ここでは、わたしが普段からやっている方法をご紹介します!
【その1】参考サイトでイメージを伝える
参考サイトのURLを共有し、「このページのマウスオーバーのイメージで」とお願いしています。少しイメージが違う場合は、「でもスピードはもう少し早めにしたい」など、口頭で伝えてみるともっと良いかもしれませんね!
アニメーションのイメージごとに参考サイトを探すのは大変ですが、コードを参考にできるので、フロントエンドの方には親切かと思います!
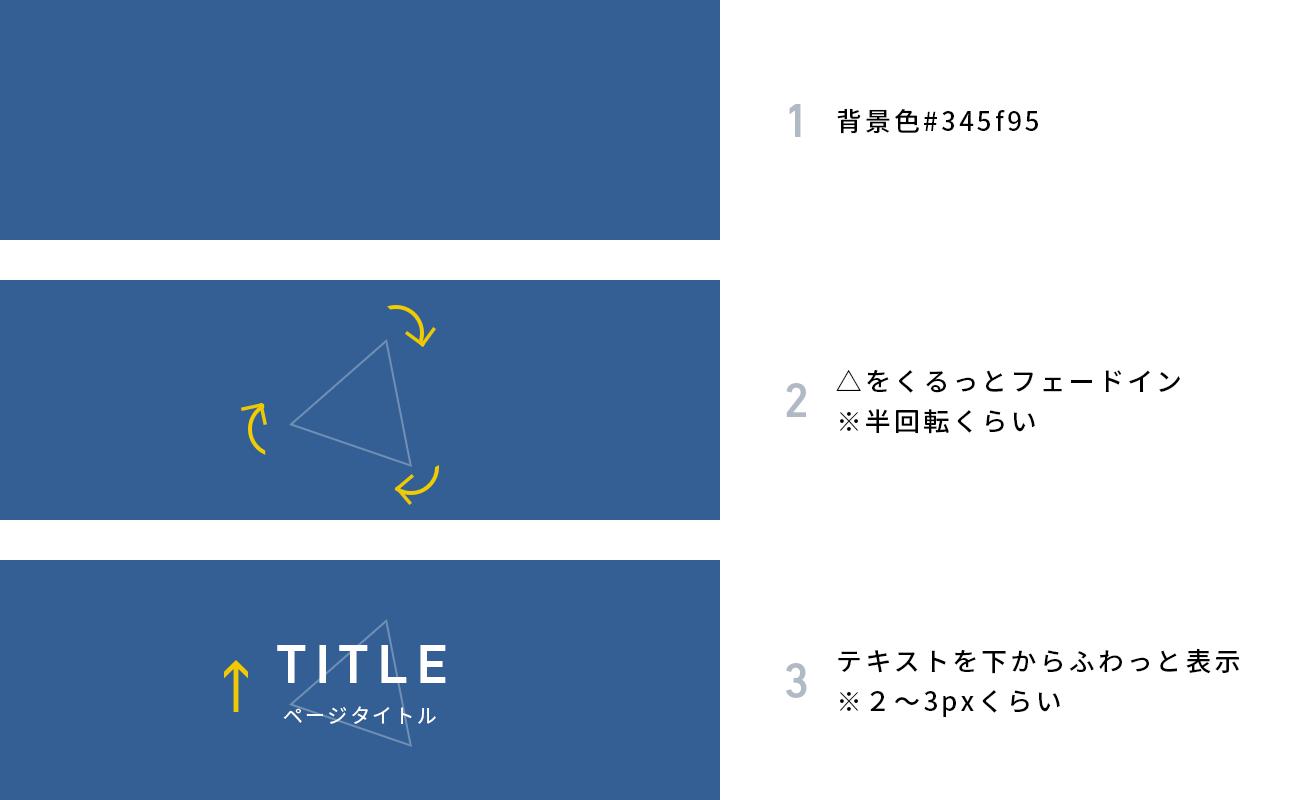
【その2】簡単な絵コンテを描いて見せる

図版などの複雑なアニメーションの場合、アニメーションの順番など、口頭で伝えるのが難しいことがあります。そんな時は簡単でも良いので、絵コンテを描いて説明すると、より伝わりやすいと思います!
ただ、わたしの場合、手描きがあまりにもラフすぎて(自分しか解読できない)伝わらなそうなので……上記のようにPhotoshopでざっくり作っています。
【その3】イメージに近いものを作って見せる
絵コンテで説明しても、微妙なニュアンスをうまく伝えられない場合もあります。とっても歯がゆいですね……。そんなときは、実際に作って見せるようにしています!
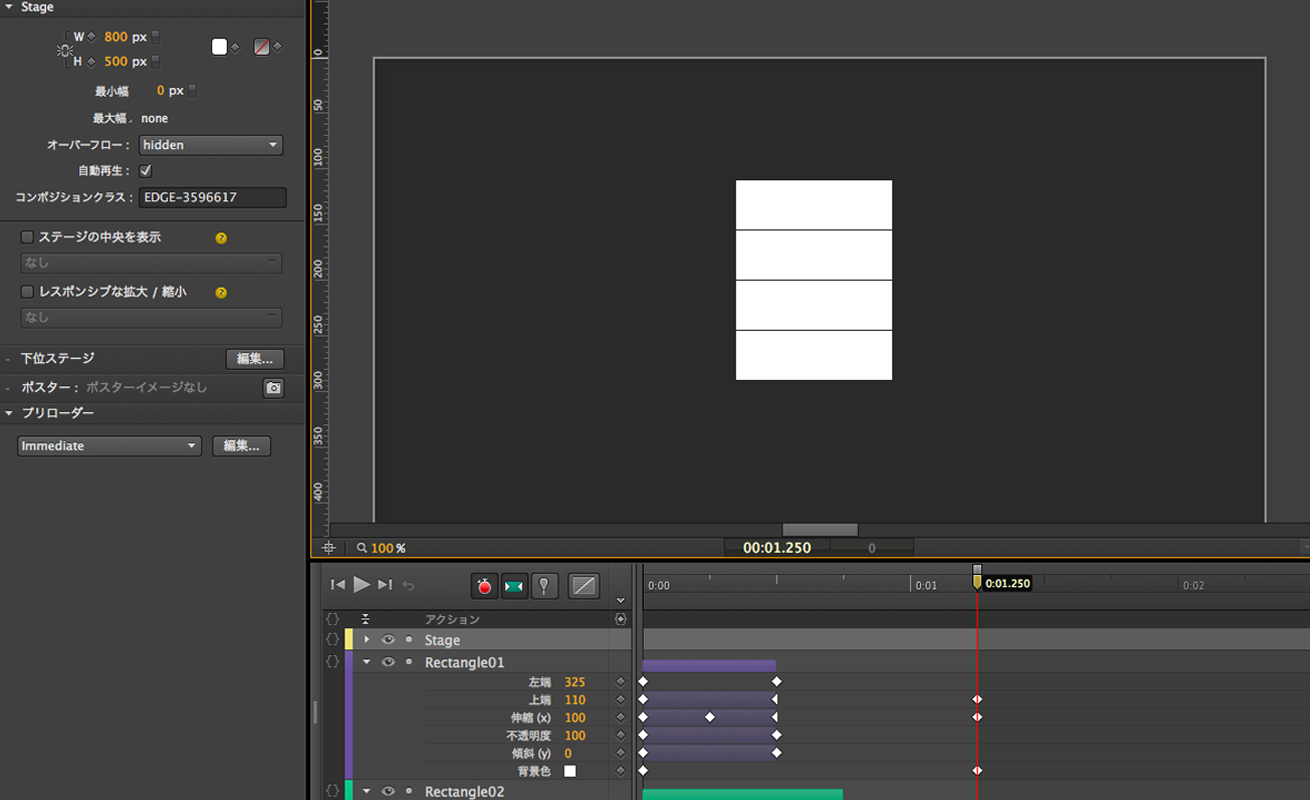
Adobeのツールを使う

少し学習コストはかかりますが、Adobeの「Animate CC」や「Edge Animate」を使うと便利です! タイムラインでアニメーションをつけていくので、一度覚えてしまえば感覚的に使えるようになると思います。ちょっとした動きやスピードなど、絵コンテよりも細かく伝えたい場合に向いています。

ちなみに上記は、Edge Animateで作っています。
HTMLやCSS、JSが書き出せるので、サーバーにアップしてそのURLを共有することもできます!
HTML・CSS・JSで実装する
「いい感じの参考サイトも見つからないし、口頭でも絵コンテでもうまく伝えられない! Adobeのツールで作るのも時間がかかる」という、本当にどうしようもない場合があります。
単純にわたしの伝える能力が低いのかもしれませんが……。そんな時には実際に作ってしまいます!

こちらを見ながら細かいニュアンスを伝えていくと、だいたい認識のずれは解消されます。
【その4】フロントエンドと話す
やはり話しをするのが大事だと思います。前述の方法を使いつつ、最後は口頭で「こうしたい」と説明や相談することで、相手にもコンセプトやアニメーションの意図が伝わりやすくなります。フロントエンドの方にもコンセプトや意図を理解してもらうことで、サイトのクオリティ向上につながると思います。
外注さんで直接お会いするのが難しければ、ビデオ会議を設けるなど、なるべく説明や相談ができるよう調整すると良いかと思います!
さいごに
アートディレクションだけに限らず、言葉や行動に出さないと、想いを相手に伝えることは難しいものです。しかし、クライアントの想いをユーザーに届けるためには、プロジェクトメンバーが一丸となって意図したサイトを作る必要があります。そのためにも、「コミュニケーションコストがかかり過ぎる」と思わず、「どうやったら相手に伝わるか?」に向き合うことが大切です。
今回ご紹介したものは、あくまでわたしが実務の中で行っている方法なので、「こうやったらもっと効率良いよ!」という方法があれば、ぜひ教えてください!
アニメーションの伝え方だけですが、「相手に伝えるためにはどうすればいいか?」のご参考になれば嬉しいです!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。