こんにちは。
長野チーム デザイナーのずんこです。
季節はもうすっかり秋ですね。長野メンバーが住むシェアハウスは古い建物なので、もうこたつとストーブが必要なくらいに寒いです。毎日重ね着です。
それはさておき。8月頭に、株式会社オーリーズさまのコーポレートサイト、並びに名刺とハンドアウトのデザインをさせていただきました。今日はそれぞれのデザインが出来上がるまでのプロセスを順を追ってご紹介いたします。LIGでの制作の一例としてご覧いただけると嬉しいです。
目次
はじめに
お客様はどんな会社さま?
今回、お仕事をご依頼いただいたお客様は、All’s & Companyさま。
運用型広告に特化した広告代理店で、クライアントに寄り添って一緒に広告運用の課題を解決してくれるプロフェッショナルが揃った会社です。
LIGの制作メンバー
 |
まさし お客様にぴったり寄り添うディレクター。全力で仕事と遊びをこなし、とにかく元気。 |
|---|
 |
まろ なんでも動かすことができるフロントエンドエンジニア。頼りにしています。今回はバックエンド領域まで担当してもらいました。 |
|---|
 |
ずんこ(私) 畑を耕しながらデザイナーをしています。 |
|---|
ヒアリングからデザイン制作を始めるまで
ヒアリング
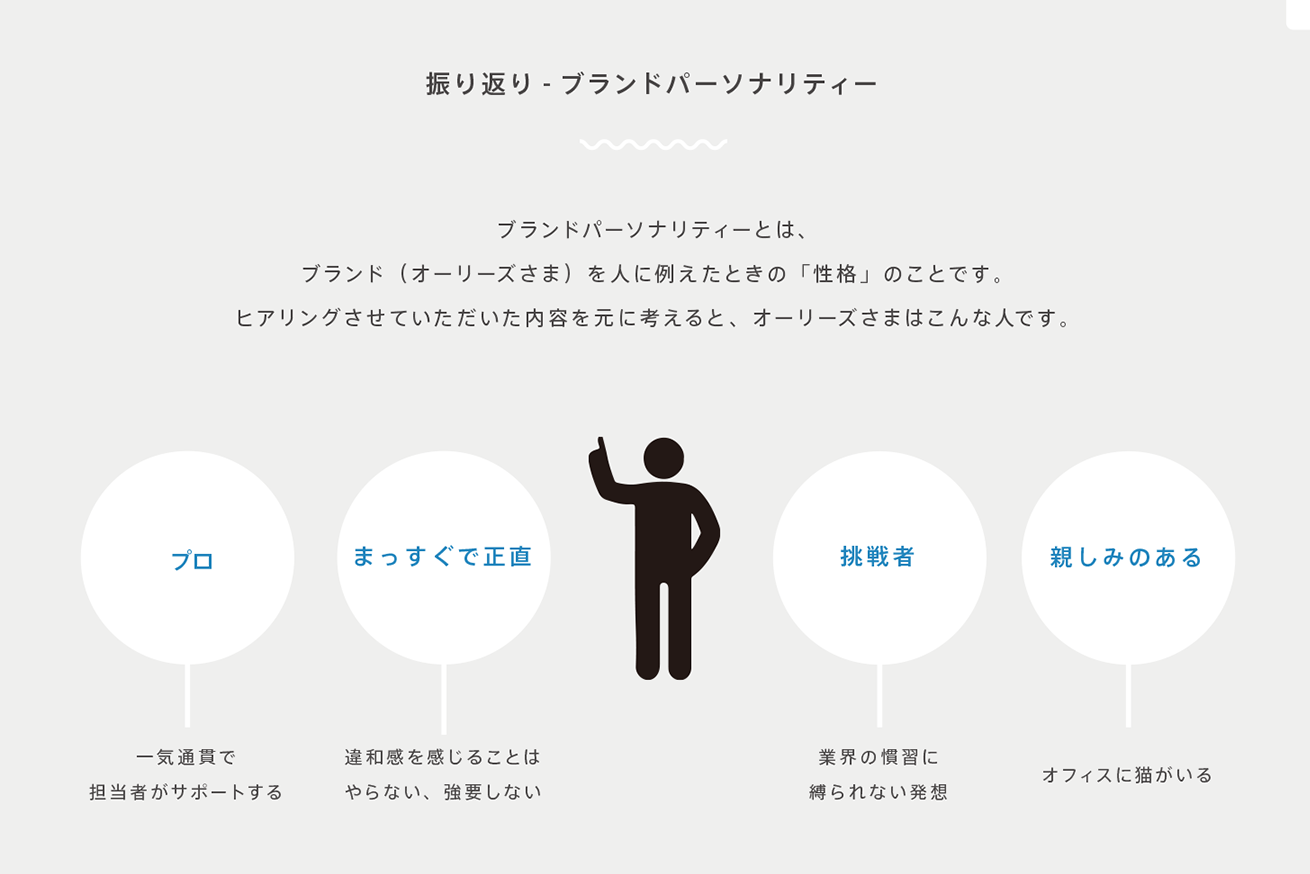
運用型広告について明るくない私。メンバー全員でオフィスに訪問して、事業内容、今の業界の状況、目指していること、を徹底的に教えていただき、オーリーズさまへの理解を深めました。そうして見えてきたオーリーズさまの姿は……

- 一気通貫で担当者がサポートする「プロ」の集団である
- 違和感を感じることはやらない、しない。「まっすぐで正直」な会社
- 業界の慣習に縛られない発想をする「挑戦者」
- オフィスで猫を飼っていて「親しみのある」雰囲気
でした。
これをもとに、デザインの方向性の軸となるキーワードを設定しました。
設定したキーワードはこの4つです。

スタイリッシュ / 信頼感 /革新的 / 広々と心地よい
このキーワードを軸として、制作を進めていきます。
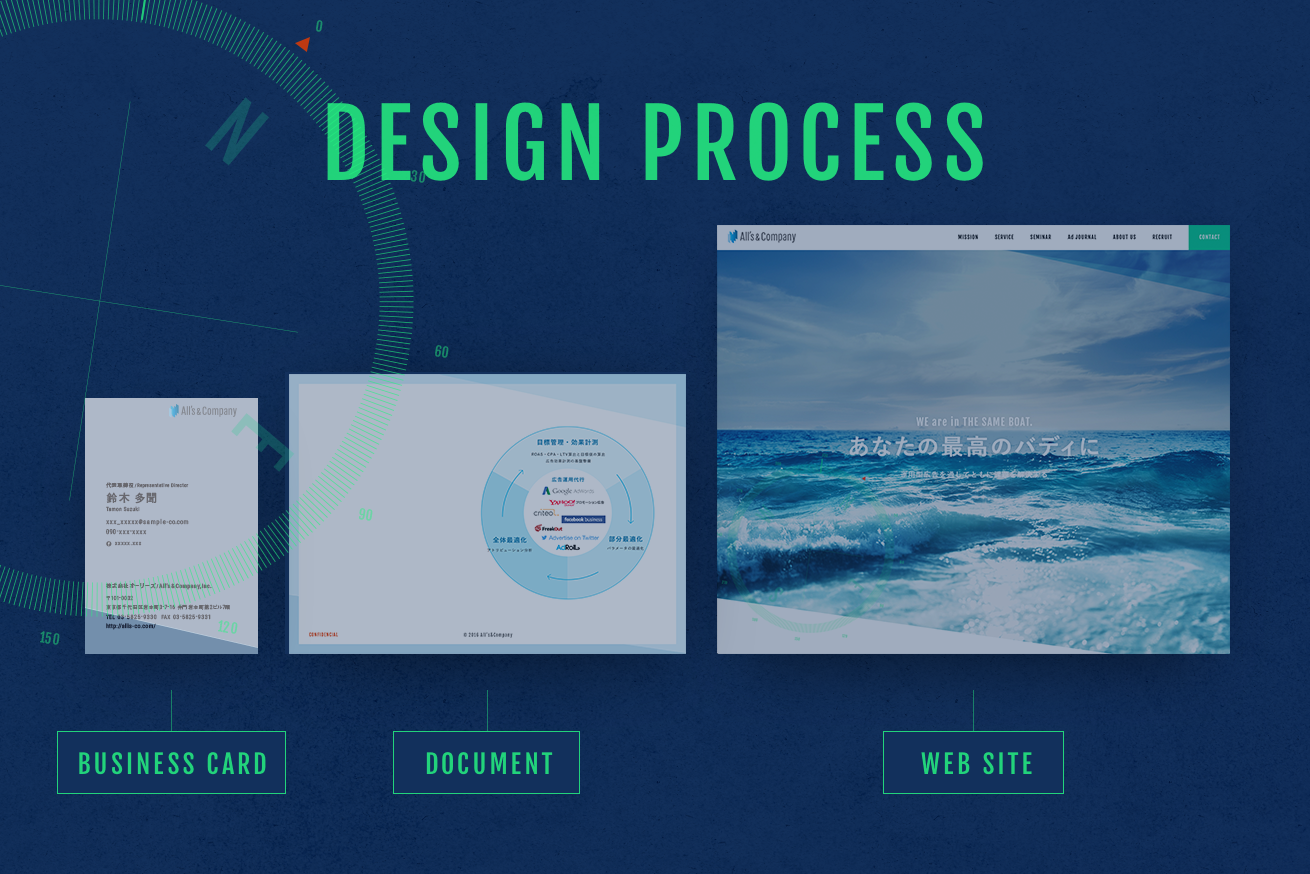
デザインの制作順を決定
今回ご依頼頂いたのは、
- webサイトリニューアル
- 名刺のリデザイン
- 会社説明やセミナーで利用するハンドアウト資料のテンプレートデザイン
です。
制作物が複数ある場合、どの程度それぞれのデザインに関連性を持たせるのかを見極める必要があります。オーリーズさまの場合、業界内での認知の向上も目指されていたため、サイトを中心として全ての制作物に関連性を持たせる方向で進めることになりました。したがって制作する順番も、まずはサイトデザインを作成してから、名刺やハンドアウトデザイン作成を進めることとなりました。
デザイン制作〜webサイト編〜
サイト制作の中でも、今回はメインビジュアル作成のプロセスをお伝えしたいと思います。
メインビジュアル
初回提案
ヒアリング時に、メインビジュアルは写真よりイラスト、「We are in the same boat.」のコピーを使用するということが定まったので、初回提案時はイラストで提案させていただきました。
イラストは、海と波、空、氷山、コンパスをモチーフとして構成しています。

それぞれのモチーフにはこのような意味を込めました。
- 海=広告運用者にとって困難な今の時代
- 空=どこまでも広がる世界を意味しています。
※海と空は、ロゴにもモチーフとして表現されています - コンパス=この先の進んでいくべき進路
- 氷山=それぞれのクライアントが抱える課題
これによって、オーリーズさまがクライアントにとことんコミットする姿勢や、目の前に困難や課題がある状況であっても、プロの視点とスキルでクライアントとともにその課題を乗り越えていくことを表現できればと考えていました。
2回目の提案
初回提案の後で「氷山がそもそも何を表しているのかがわかりにくく、何をしている会社かわからない」というフィードバックをいただき、修正を行いました。

修正するにあたり、”課題を乗り越える”のではなく”クライアントの望むゴールへともに進む”といった表現へと変更しました。それは、課題や困難は何かのモチーフで表現すると、何を意味するのかわからなくなるから。また、課題を超えた先に目指しているゴールを表現した方が、サイトを訪問した人にベネフィットが伝わりやすい、と考えたからです。
また、何をしている会社なのか? が伝わるように、キャッチコピーの最後に「運用型広告を通してともに課題を解決する」の 1 フレーズを追加しました。
最終提案
数回にわたりメインビジュアルの提案を行いましたが、どれもしっくりとくるものになっていませんでした。そこでもう一度、オーリーズさまがこのサイトで伝えたいことは何か? を再確認しました。
- 伝えたいこと
- マーケティングの不確実性を突破していくパートナーでありたい。
困難を極めるこのデジタルマーケティングという大海原で、目的達成のためにお互いが助け合い、挑戦し続ける関係でありたい。
クライアントの挑戦に伴う困難を自らの困難とし、クライアントの失敗も成功も、すべてを資産にして前進し続ける運命共同体のような存在でありたい。
そうした時に、キャッチコピーで使用している「バディ」に対する私の捉え方が少しずれていたことが発覚します。私が捉えていたバディはプールの授業でバディを組むような、仲間意識の上でお互いを助け合う関係でした。ところが、オーリーズさまが”バディ”に対して込めていた意味は、「運命共同体」としてお互いを預けあうような、もっともっとシリアスな関係でした。
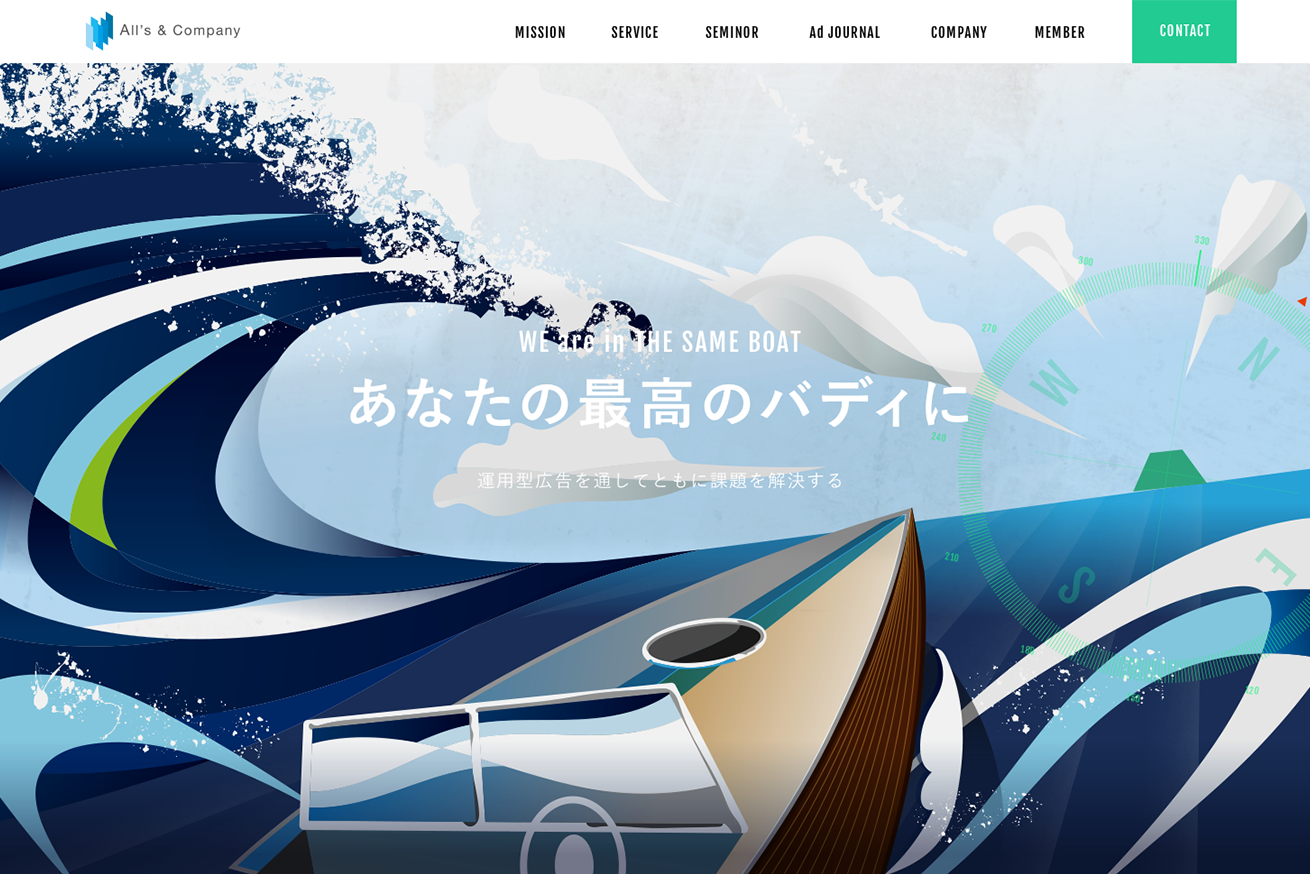
“バディ”の意味分かった時点で、すぐに方向性を修正し、”シリアスさ”や”リアルさ”が伝わるように、イラストではなく写真での表現に方向を転換しました。
そうして出来上がったのが現在のメインビジュアルです。

メインビジュアルは、そのサイトの顔となる部分です。メインビジュアルで伝えたいことがうまく表現できていないと、どんなにサイトの中身が良くても、なんだかちぐはぐな感じになってしまいます。お客様とのやりとりが続いてしまって、なかなかコレといったものが決まらない時などは、一度手を止めて、「何をどう伝えたいのか?」を考え直してみると良いのではないかと思います。私も今回、身をもって勉強させていただきました。
デザイン制作〜名刺編〜
サイトのデザインが決まったら、次は名刺の制作です。
どんな手触り?どんな質感?イメージ作り
名刺を作成するにあたり、まずは手触りや質感のイメージを膨らませました。名刺は言ってしまえば小さい紙ですが、もらった時に「この名刺いいなぁ」と思う名刺ってありますよね。そして、紙の感触からでも受ける印象はだいぶ違うなと感じます。
- ザラザラな名刺:ラフな印象、人の温もり、とっつきやすい印象
- つるっとした名刺:尖った印象、ちょっと他と違う感じ
- さらっとした名刺:優しい印象、品が良く洗練されている感じ
サイト制作を通して目指していた方向を踏襲しつつ、オーリーズさまらしさが伝わる名刺はどんな手触りだろうか……。手元にあるたくさんの名刺を片っ端から触ってみながら、4つのデザインキーワードに沿うものを探していきました。
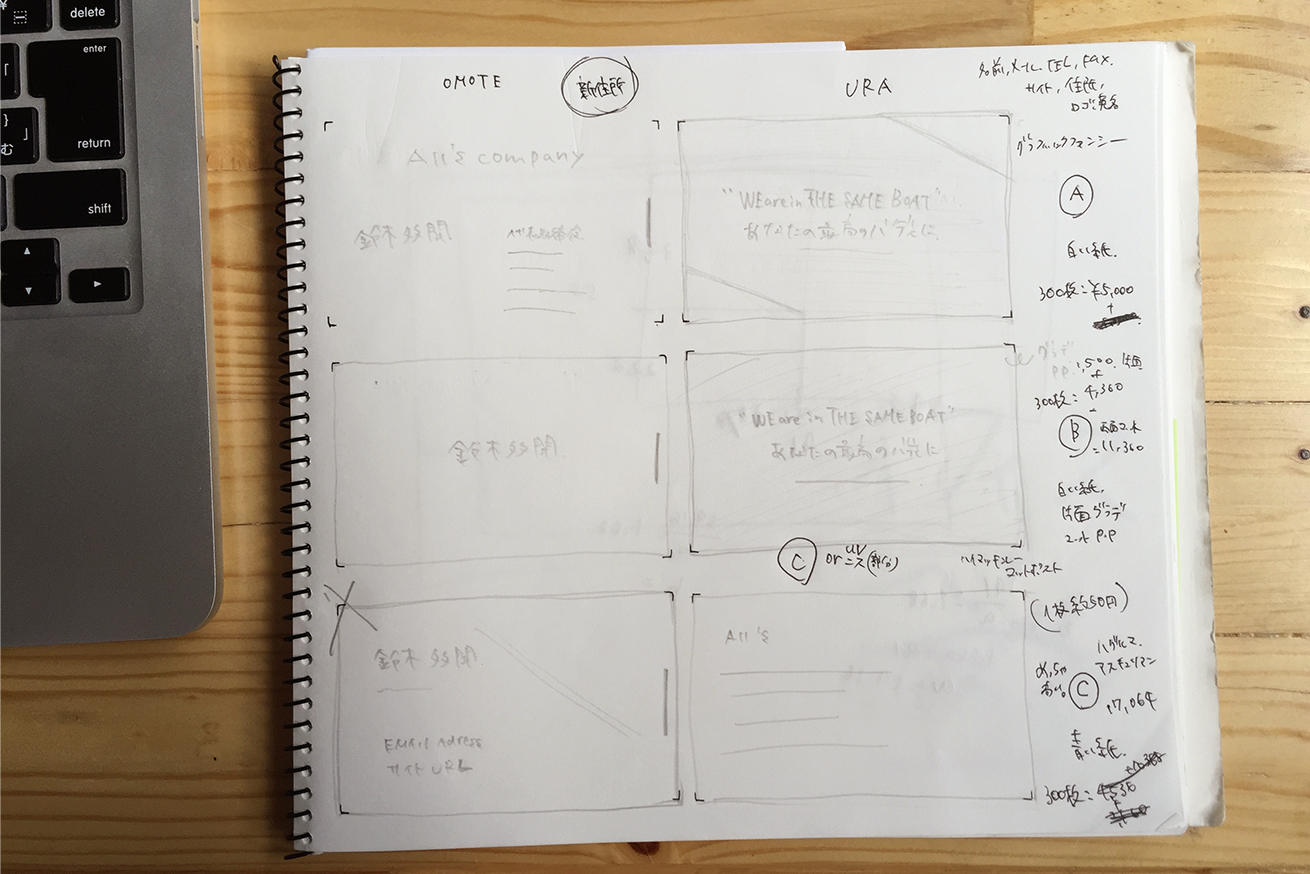
ラフを描く
手触りのイメージと、サイトのデザインとを掛け合わせて、さっとボールペンでラフを描きました。その絵がこちらです。

名刺のあの小さなスペースに、どのように要素を配置するか。要素が限られているので、サクッと決めてしまえそうな印象ですが、うまく収まらなかったり何かしっくりこずに案外時間がかかります。一旦紙に書き出すと、作りながら迷う時間が少し減ります。
Illustratorで制作して提案
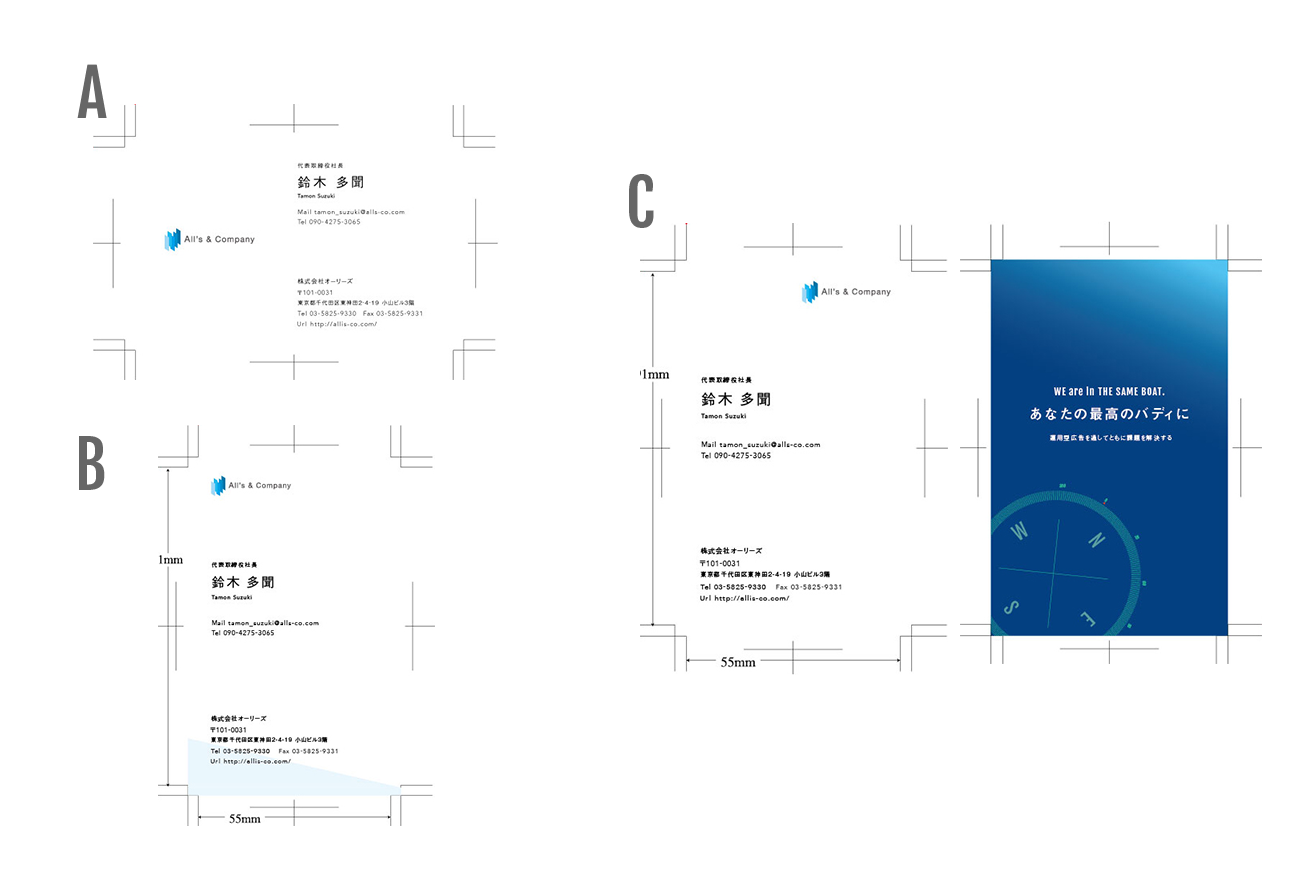
ラフを元に、Illustratorで本制作を開始します。今回は、3種類のデザインを作成し、その中から最適なものを選んでいただく形で提案させていただきました。3種類のデザインは それぞれこのような方向です。
A.オーソドックスな典型的なデザイン
B.webサイトのデザインに合わせたもの
C.海の感じを思わせるもの

この中から、「webサイトのデザインに合わせたもの」と「海感を大事にしたもの」の掛け合わせのパターンで進めることになりました。
デジタルプルーフ(テストプリント)で確認
今回は私があまり紙の印刷をしたことがないことや、グラデーションなどの部分で色がしっかり出るのか、を確認したかったのでデジタルプルーフを利用させていただきました。

本機構成にはやはり及ばないものの、それでも低コストで本場に近しいものを確認できるので、納期に余裕がある時などはなるべく使っていけたらいいなと企んでいます。
発注・入稿
デジタルプルーフを確認して、修正箇所を反映したらいよいよ入稿です……! 初回のみ弊社での入稿を行いました。あとは印刷の到着を待つばかり……。
そうして最終的に出来上がった名刺がこちら。

メインビジュアルやサイトのあちこちで使用している斜めの形を大きく使いながら、色味は海の底の方から海面へ向けての色をイメージ。さらに両面にマットPP加工を施すことでさらさらとした手触りになるようにしました。
デザイン制作〜ハンドアウト編〜
サイト、名刺と出来上がってきて、最後はパワーポイントで作成するハンドアウト資料のデザインです。オーリーズさまでは、会社説明資料と、セミナーなどで使用する2種類の資料があり、今回は会社案内資料のデザインを行いました。
確認ポイント
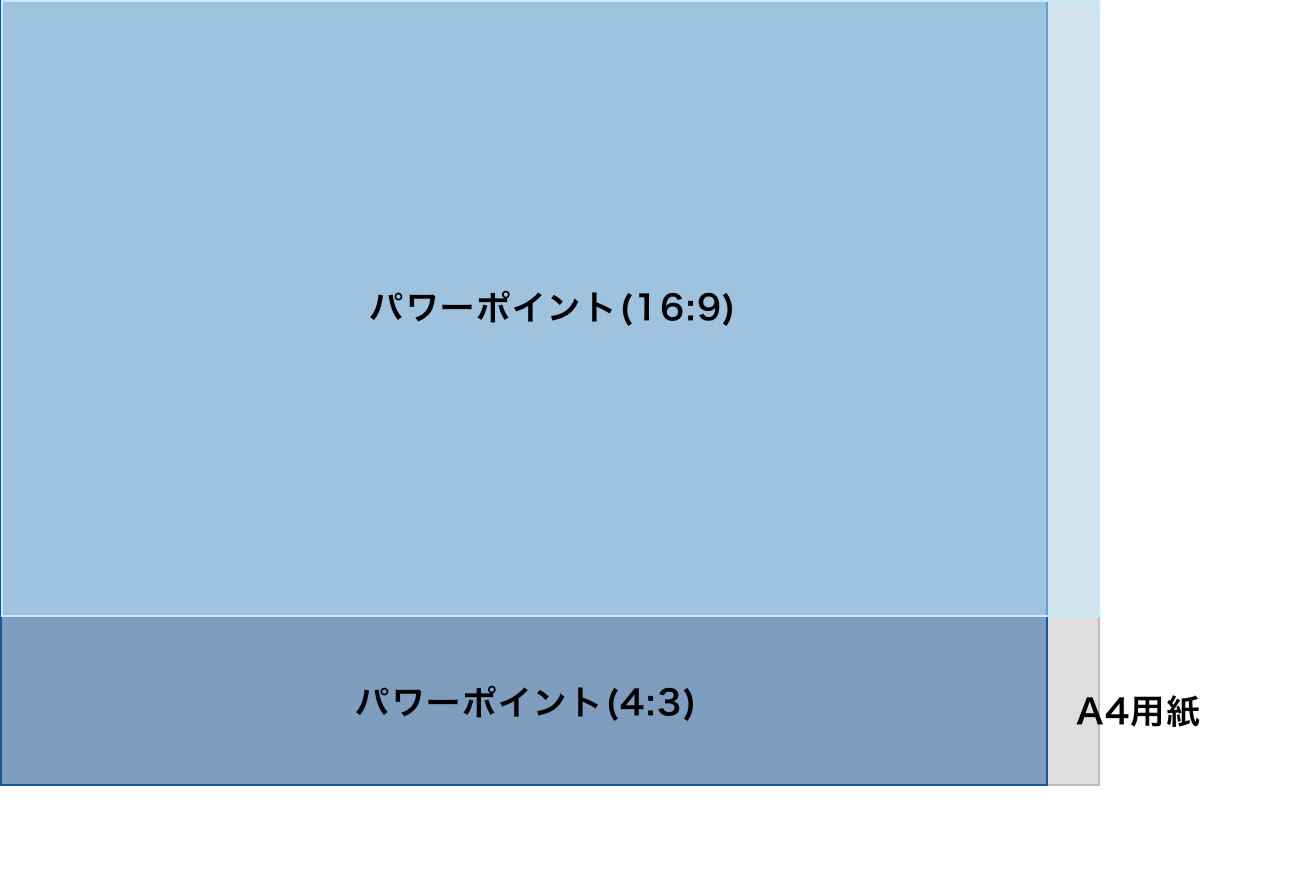
ハンドアウト資料は、まず印刷するかしないかをチェクしておく必要があります。と、いうのもパワーポイントで作成できる資料は、「4:3」と「16:9」の2種類の比率があるからです。
そして、このパワーポイントの画面比率と印刷用紙のサイズ比率は実は一致していません。

この比率問題に少しばかり悩まされましたが、ざっくり言うと「印刷を頻繁にする資料は4:3で作成したほうが良い」です。まずは比率を決定することは最初の段階でしっかりと行っておくべきでしょう。
作業範囲と制作
ハンドアウトデザインは提出の形態に悩むところですが、今回は「テンプレートのデザイン」と、「webサイトから流用したい図の切り出し」がLIGの作業範囲でした。
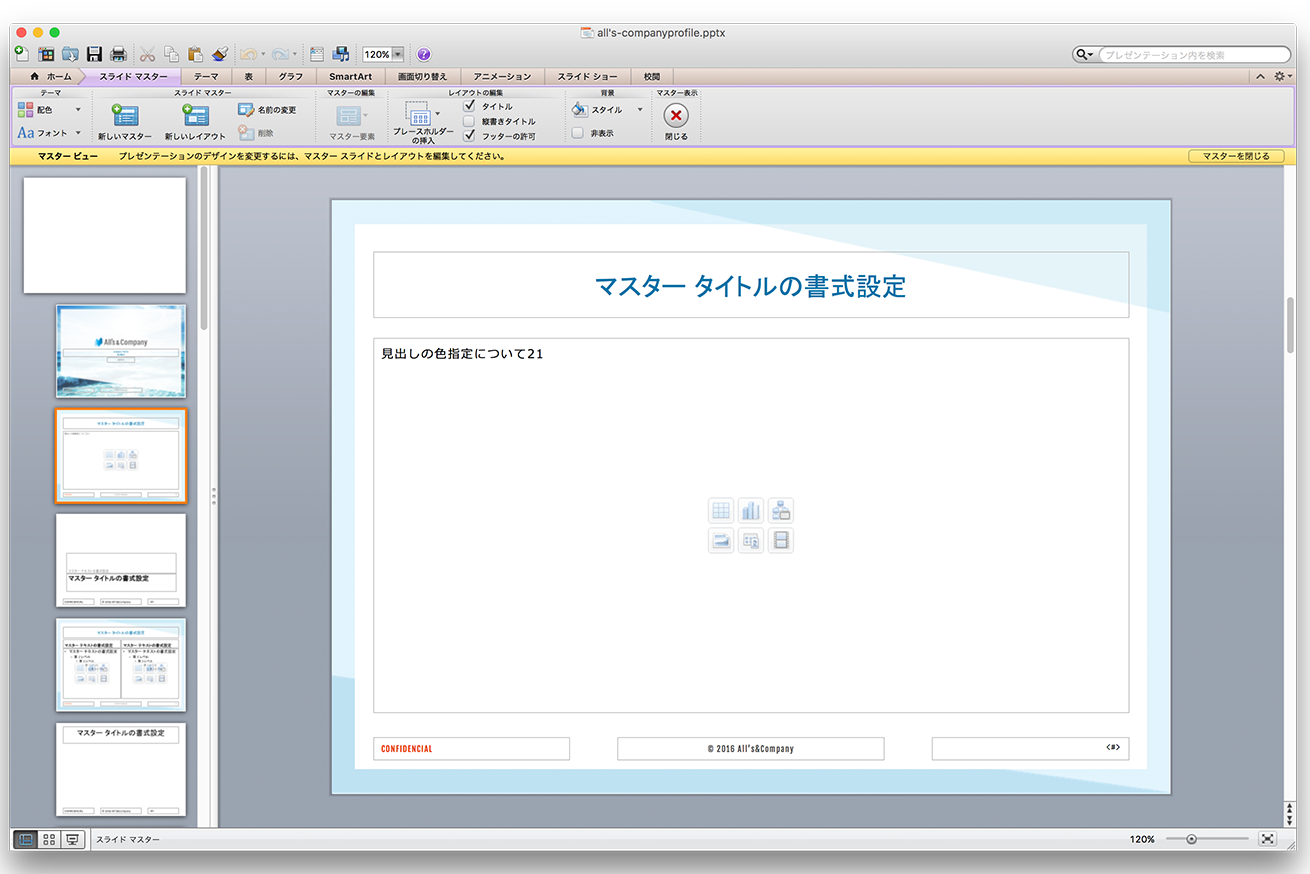
そのため、まずはテンプレートデザインをPhotoshoppで作成してから、パワーポイントのマスターテンプレート編集を行いました。

テンプレートが出来上がったら、オーリーズ様で検討された資料の構成に沿ってスライドで使用する画像を切り出して納品いたしました。
完成
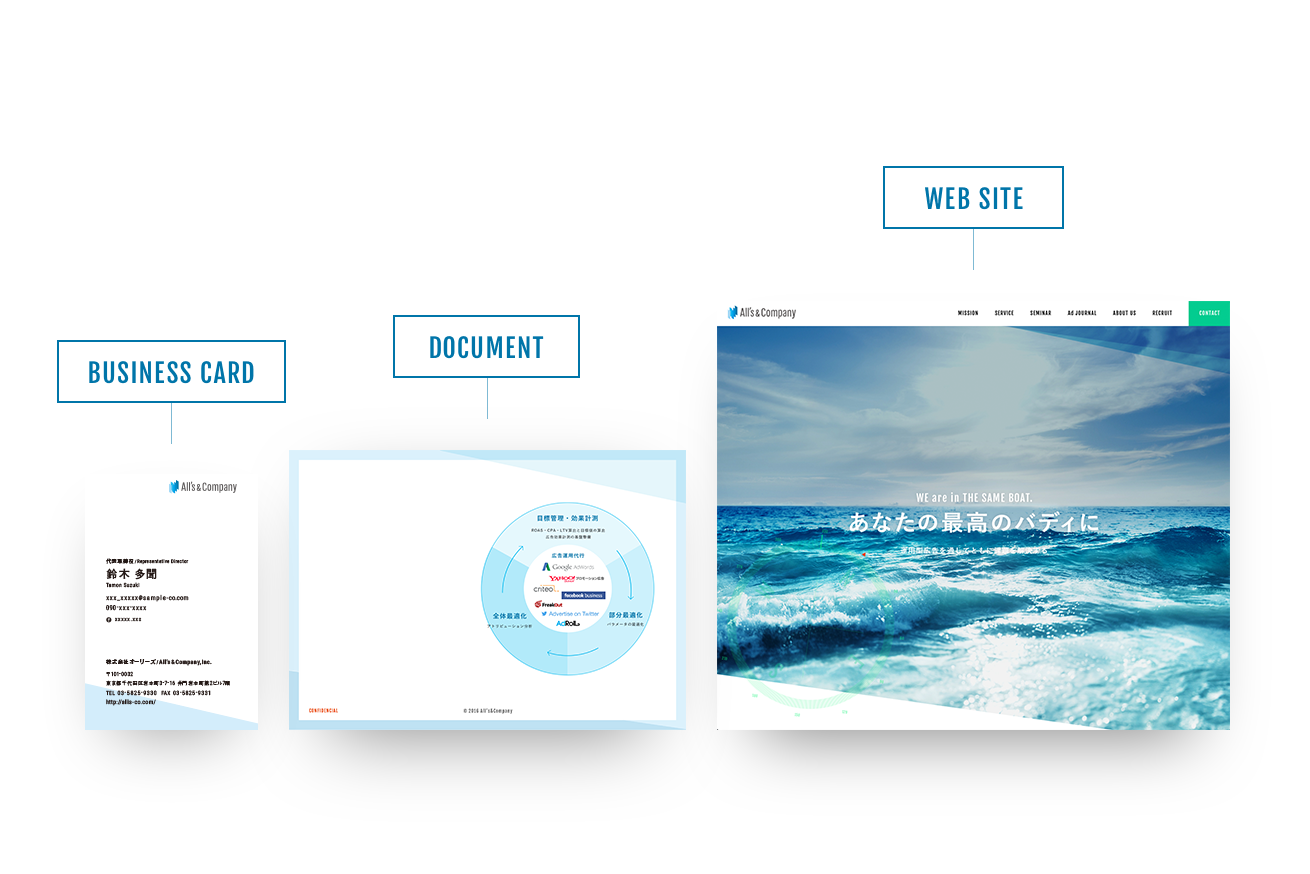
長い長いプロセスを経て、ようやくwebサイトと名刺、ハンドアウトデザイン、ロゴが完成しました!

だいたいはwebサイトを作るところまでの制作が多いので、その後にも続く制作がある今回のプロジェクトは、とても新鮮でやりがいもありました。
終わりに
オーリーズ様へ
「LIGさんにお任せします」と、制作のはじめから最後まで信頼して制作を預けてくださり、ありがとうございました。迅速な確認やフィードバックでご協力いただき、とても助かりました。また、製作中には「こう思うんです」という思いを素直にぶつけてくださり、私たちもそれに応えるためにたくさん考えて手を動かして、双方が納得がいくものを作れたのではないかなと感じています。
リモートでの制作について
長野チームでは、長野からのリモート制作を行っています。より良い働き方を追求したり、地方でもクオリティの高いものを作ったりすることを体現すべく全力で制作に取り組んでいます。
今回のプロジェクトでは、ヒアリングや提案時など数度にわたって東京へ足を運びました。普段のやりとりは、チャットツールやビデオ通話アプリを利用する事で、滞りなくプロジェクトを進めることができました。直接お話を伺う事はやっぱり大事。今後も、直接お話を伺う姿勢を大事にしながらプロジェクトを進めていきたいと思います。
それではまた!
ずんこでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。