こんにちは。エディターの坂口です。まだまだフォトショが使いこなせないので、フリーの画像編集ツールを使い倒しています。
最近、画像編集スキルが求められる案件が急激に増えたため、より簡単で確実なツールを求めて取捨選択を行いました。その結果、「最低でもこの5つを押さえておけば大丈夫」と言える無料の画像編集ツールが浮かびあがって参りましたので、この機会にご紹介したいと思います。
[目次]
- 必要な画像編集はこれ一本で大体クリア!「PhotoScapeX」
- 動画をGIFに一発変換「PicGif Lite」
- GIFの容量を瞬間圧縮「Compressor」
- 集中線が思いのままに「集中線追加ツール」
- 画像に矢印や枠線をつけたいなら「Skitch」
必要な画像編集はこれ一本で大体クリア!「PhotoScapeX」

https://itunes.apple.com/jp/app/photoscape-x/id929507092?mt=12
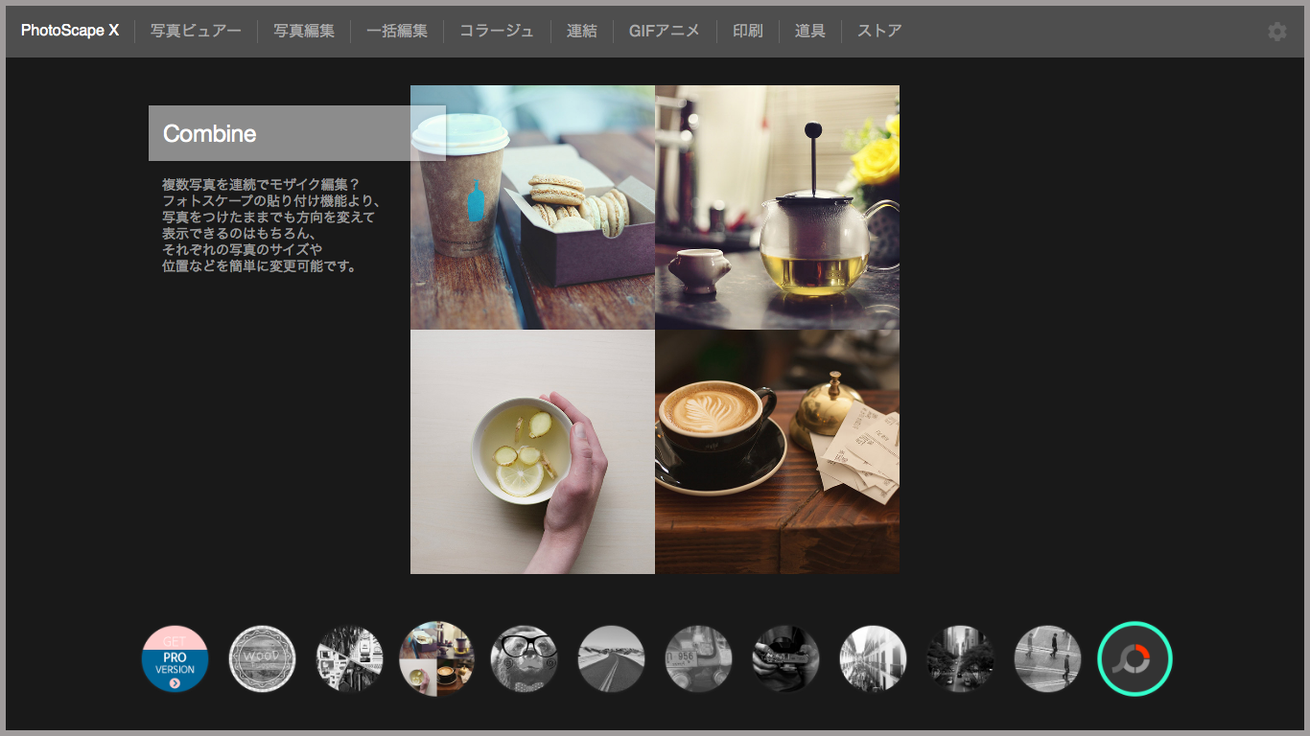
大体の画像編集がこれひとつでできてしまうお気に入りアプリ「PhotoScapeX」。mac版とwindows版の両方があります(画像はmac版)。
具体的には、
- 画像の一括サイズ変更
- 比率指定のトリミング
- ファイル形式の変更
- 名前の一括変更
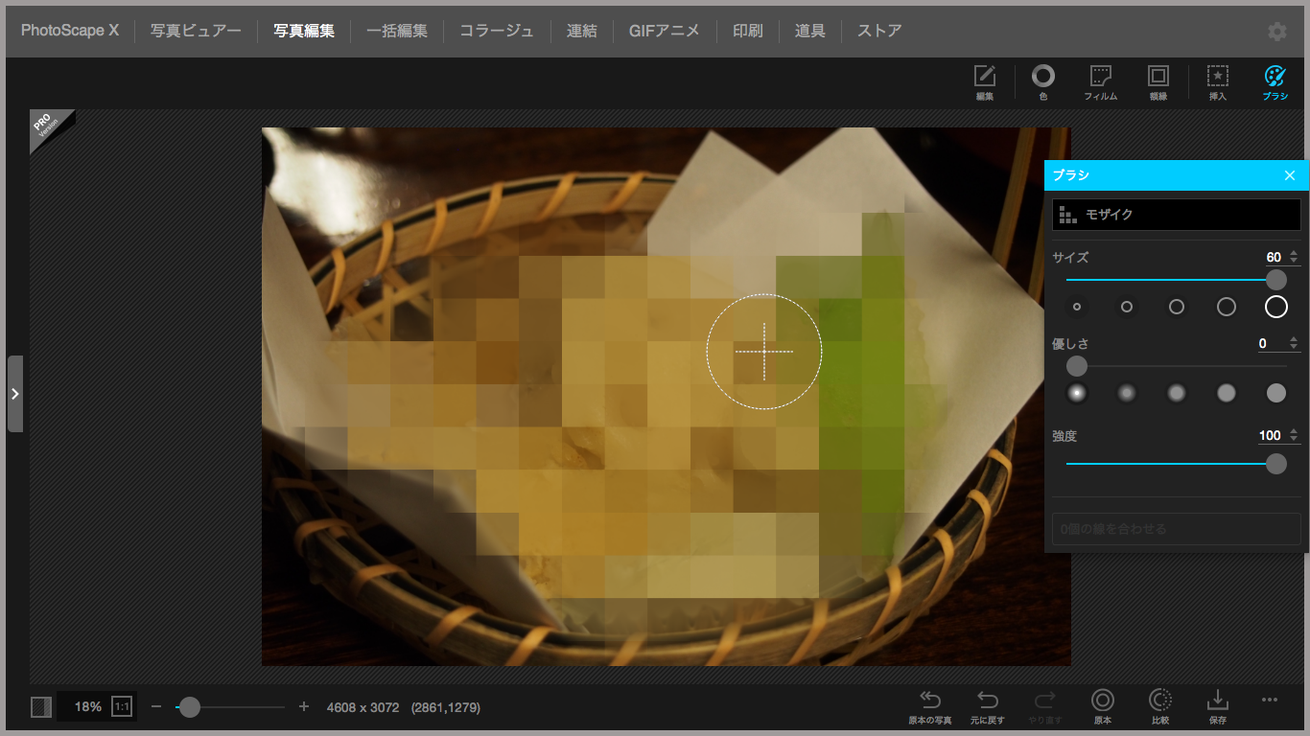
- 部分モザイク(ブラシで編集可)
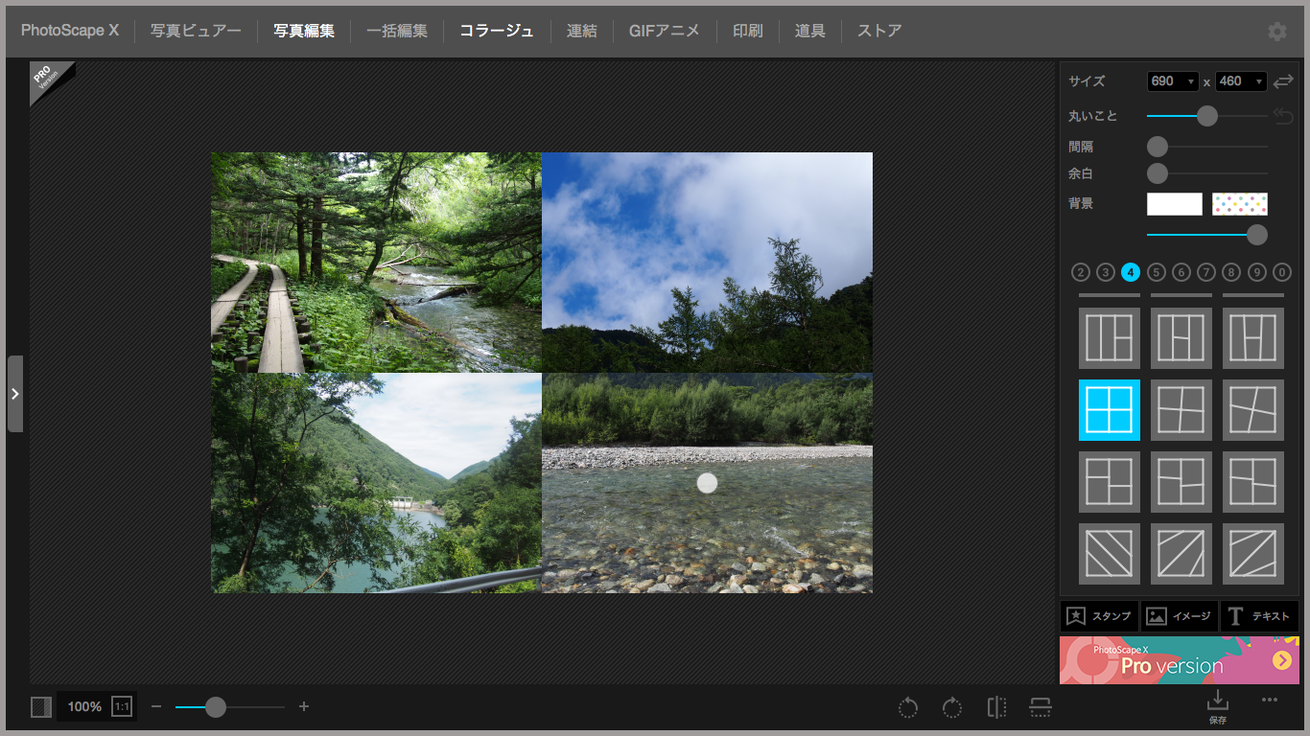
- コラージュ(複数枚を一枚の画像に)
- GIF作成
- GIFの再生秒数・ループ調整
などができます。
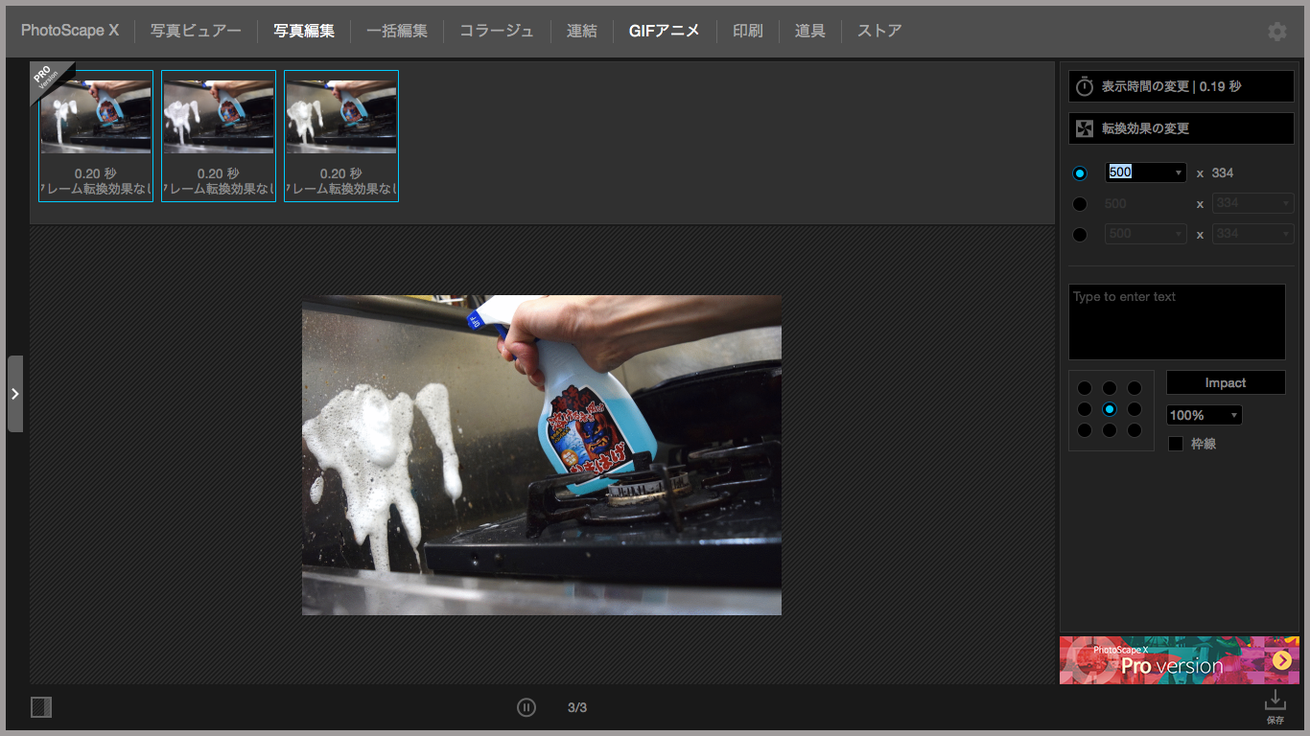
実際の操作画面をご紹介すると、

こんな風に、かけたい場所にモザイクをかけたり、

複数の写真を一枚にまとめたり、

GIFの作成がサクサクできたりします。
細々したアプリを使うのは面倒なので、これ一本をメインに使い、足りない機能をほかで補う形にすると管理が楽です。
UIがとてもわかりやすいので、誰でも簡単に・直感的に操作できます。まだインストールしていない人は、とりあえず使ってみては?
最近見つけた「PhotoScapeX」のお気に入り機能

最近見つけたお気に入りの機能は、ボタンひとつで新聞の写真のような加工ができるもの。

「写真編集」の画面から「編集」→右側の編集メニューから「効果」→「新聞写真」を選択するだけ。効果の強度も選択できます。
動画をGIFに一発変換「PicGif Lite」

https://itunes.apple.com/jp/app/picgif-lite/id844918735?mt=12
懇意にしているライターさんから「これ便利っすよ」と教えてもらったmacアプリ。
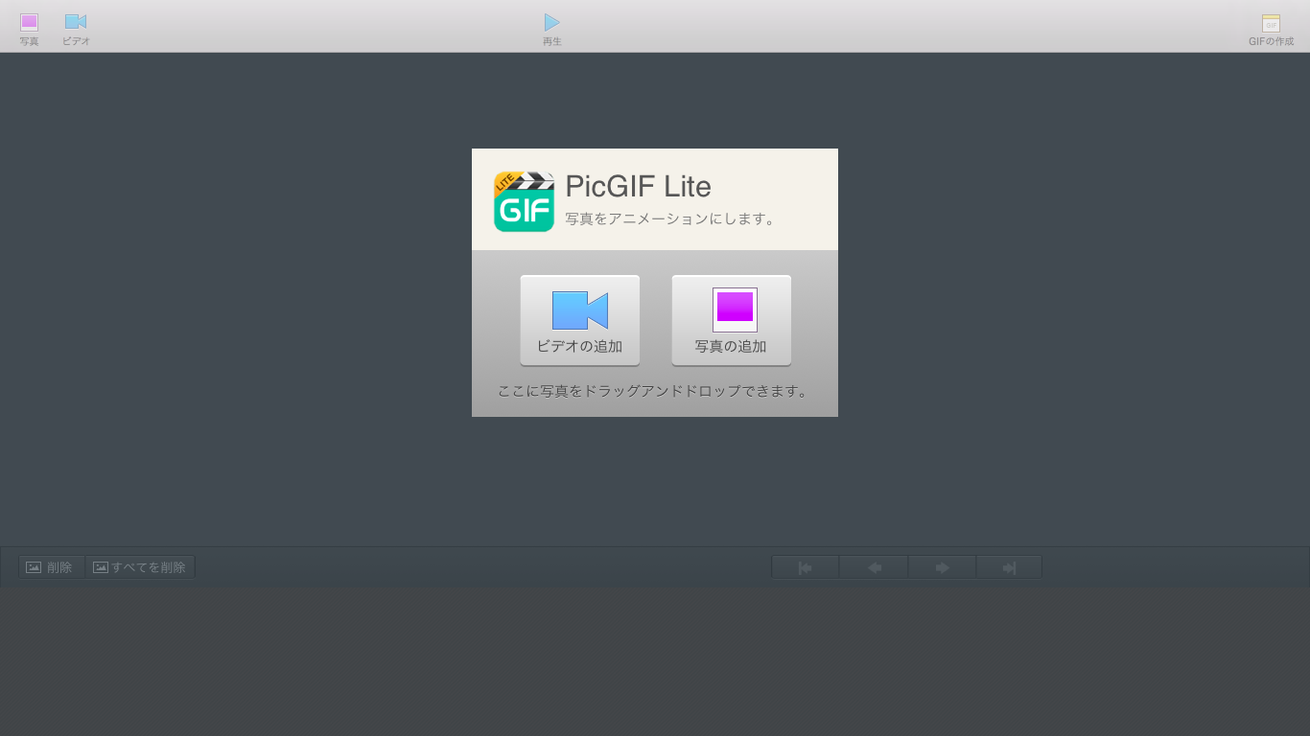
使い方はとても簡単で、GIFにしたい動画や画像をドラッグ&ドロップするだけです。

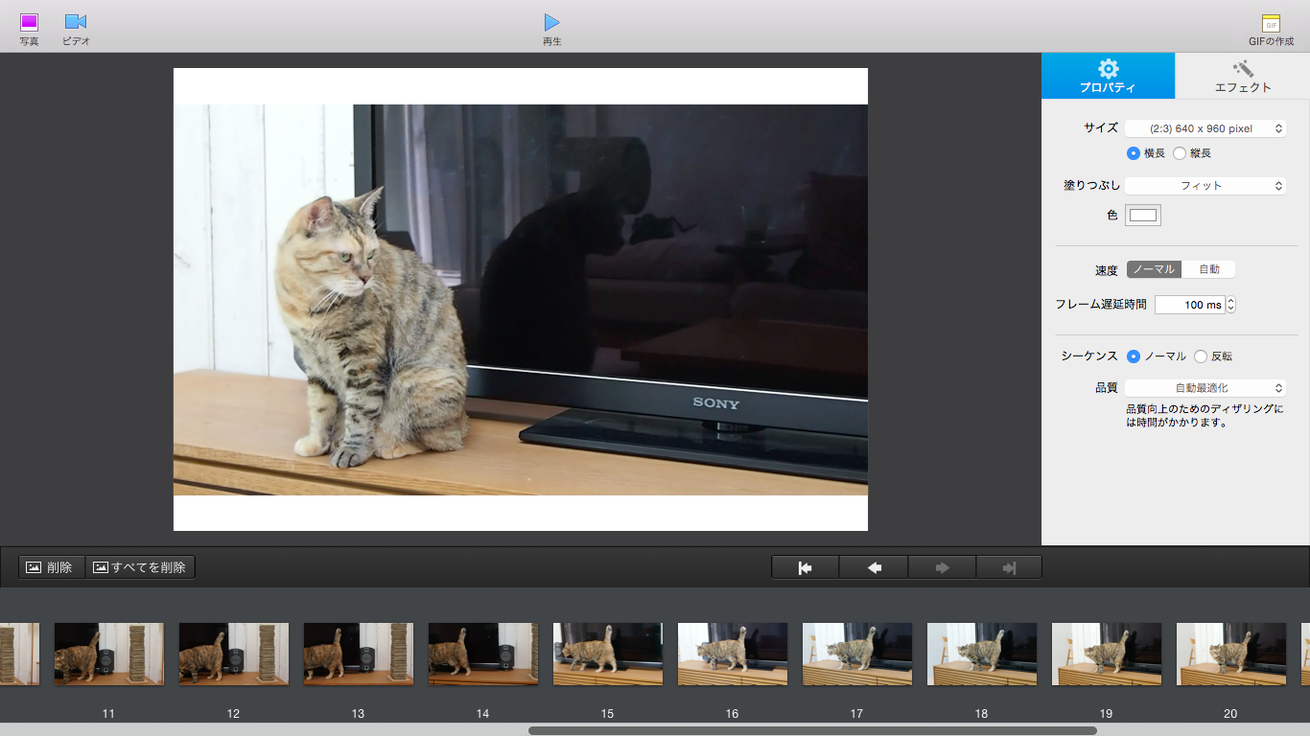
下のバーから、不必要なコマをカットしたり、順番を入れ替えることができ、右のメニューからは、サイズの変更が可能です。
もっと細かい編集をしたいときは、GIF作成後に「PhotoScapeX」で再読込がオススメ

「PicGif Lite」では、コマごとの再生時間は変えられないので、最初と最後のコマだけ再生時間を長くしたい場合などは、「PhotoScapeX」の「GIFアニメ」画面で、作成したGIFを読み込んで、該当のコマを選択して再生時間を変えるといいでしょう。
GIFの容量を瞬間圧縮「Compressor」

https://compressor.io/compress
せっかく作成したGIF、いざシステムに入稿しようとしたら、容量が大きすぎてはじかれちゃうこと、ありますよね?
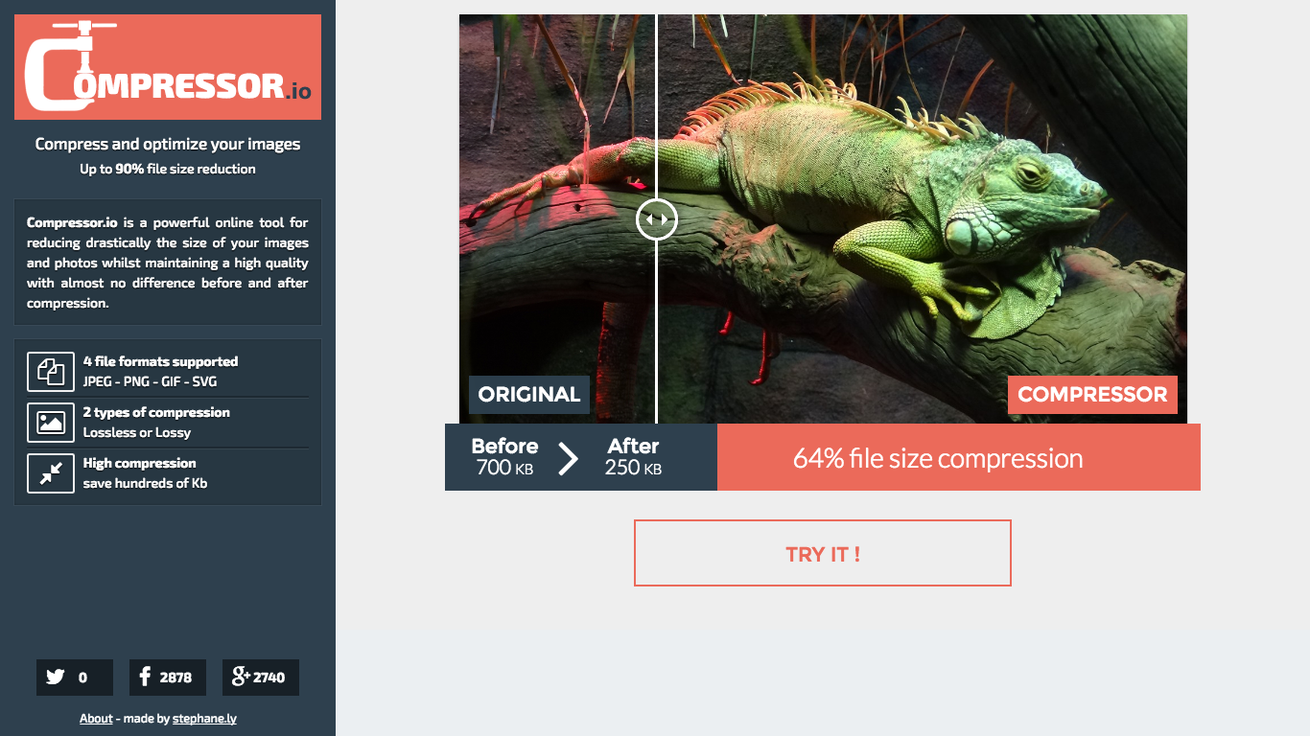
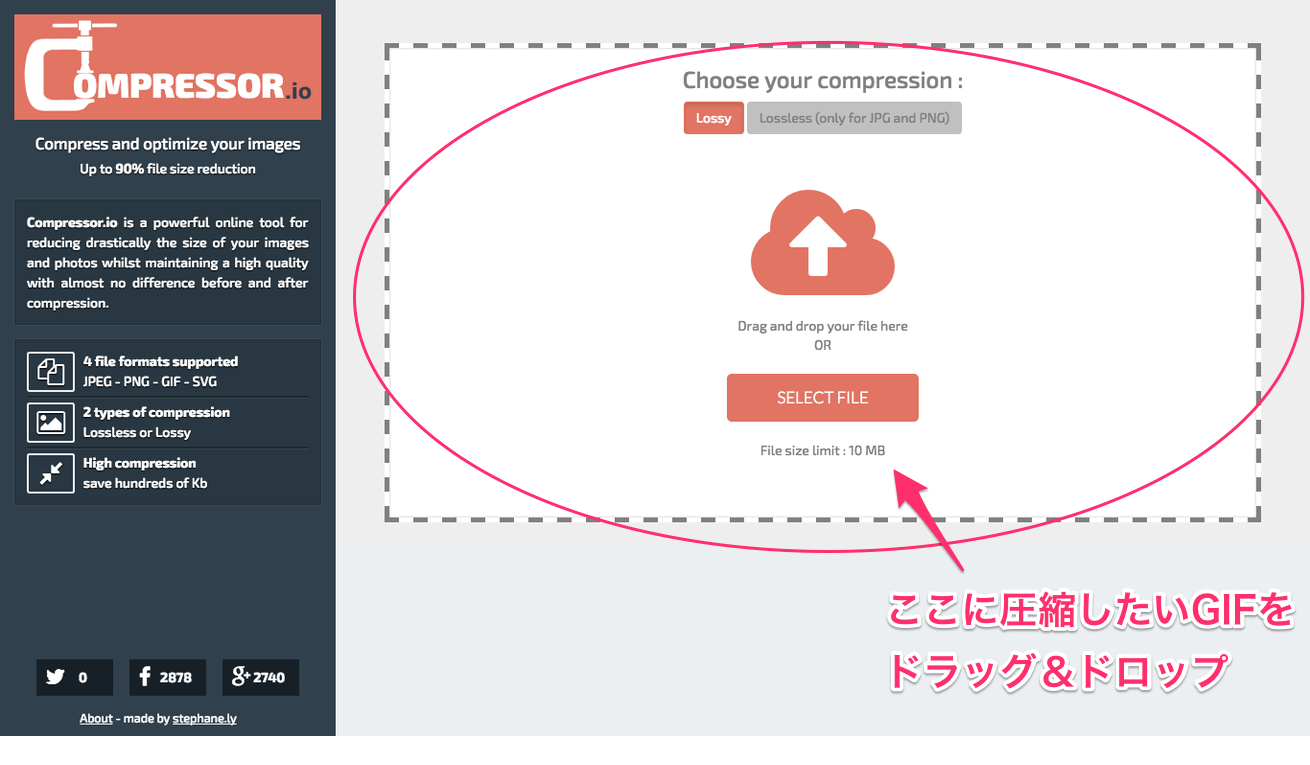
そんなときに役立つのが「Compressor」です。

こちらも使い方はとても簡単で、容量を圧縮したい画像を枠線内にドラッグ&ドロップするだけ。
これで大体のGIFは大幅に圧縮されますが、それでも足りない場合は、ezgif.comで悪戦苦闘しつつ容量を小さくしています。
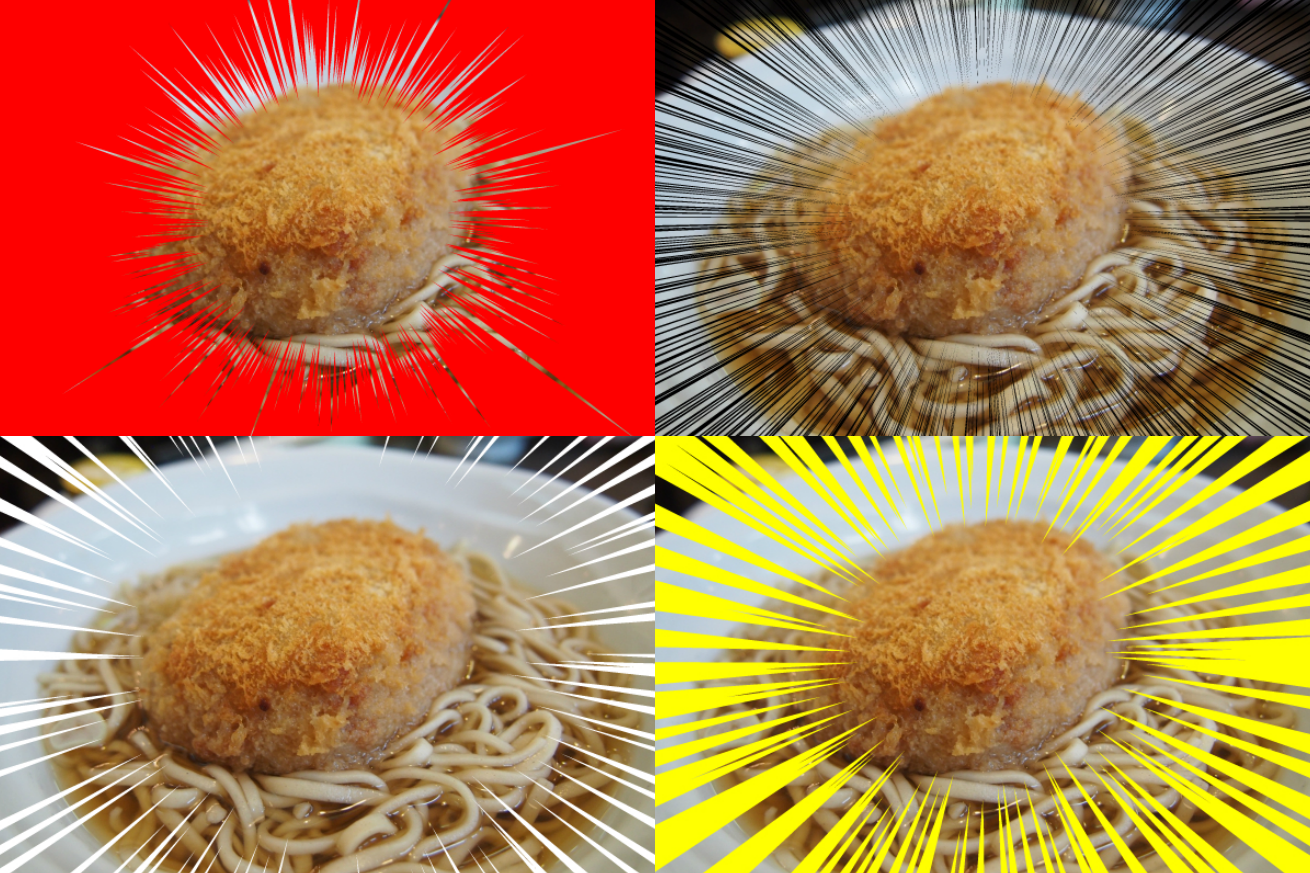
集中線が思いのままに「集中線追加ツール」

http://neutralx0.net/tool/line/
いまやweb記事の画像加工には欠かせない「集中線」。Photoshopでの加工方法や、フリーの集中線pngを画像に重ねるなどの方法がありますが、もっと簡単に、いい感じに加工できないものか……
とさ迷っていたときに出会ったのがこのツール。オンラインツールなので、誰でも使用できます。

「画像に集中線をつける」のみに特化したツールなので、 線の色や密度、長さなど、かなり細かい設定ができるにも関わらず、とてもシンプルで使いやすいです。
難点があるとすれば、あまり容量の大きい画像を読み込むと固まってしまうこと。画像はサイズを小さくしてから読み込むことをオススメします。
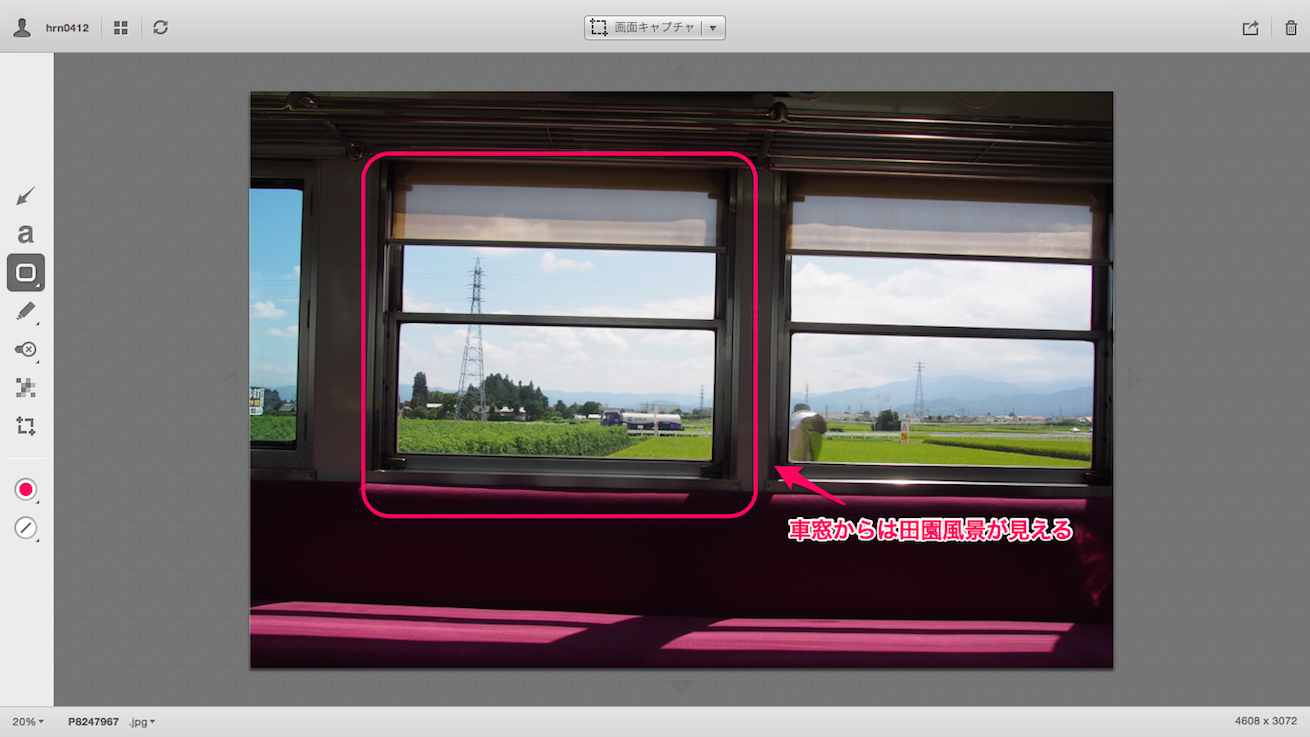
画像に矢印や枠線をつけたいなら「Skitch」

https://itunes.apple.com/jp/app/skitch-cuoru-miaoki-rumu-gong/id490505997?mt=8
もはやブロガーには定番ともいえる「Skitch」ですが、知らない人もいるかと思いますので念のためご紹介。
上記の画像に表示されているピンクの枠線や独特のフォントは、この「Skitch」を使って追加されたもの。ちなみに、本記事内の画像にも、Skitchを使って注釈を追加しています。
Skitchが優れている点はやはり、操作がめちゃくちゃ簡単なところです。左側のメニューから、テキストや枠線、矢印をサクサク追加。スタイルも位置もサイズも自由自在です。
まとめ
というわけで、5つの画像編集ツールをご紹介してきました。
画像編集は意外と手間のかかる部分なので、ぜひ効率的なツールを使って、工数を大幅に減らしてください!