こんにちは、DevRelチャンネル外部ライターの田中正吾です。電子回路パーツを磁石でパチパチとつなげるだけで電子工作ができる「littleBits」の連載第4回目です。
前回の記事では、littleBitsのINPUTモジュールからON・OFFの入力を受け取る流れを紹介しました。第4回目となる今回は、入出力を連携し、Lチカをしたり三三七拍子を打ってみたりします。
では、さっそく始めていきましょう!
入出力のおさらい

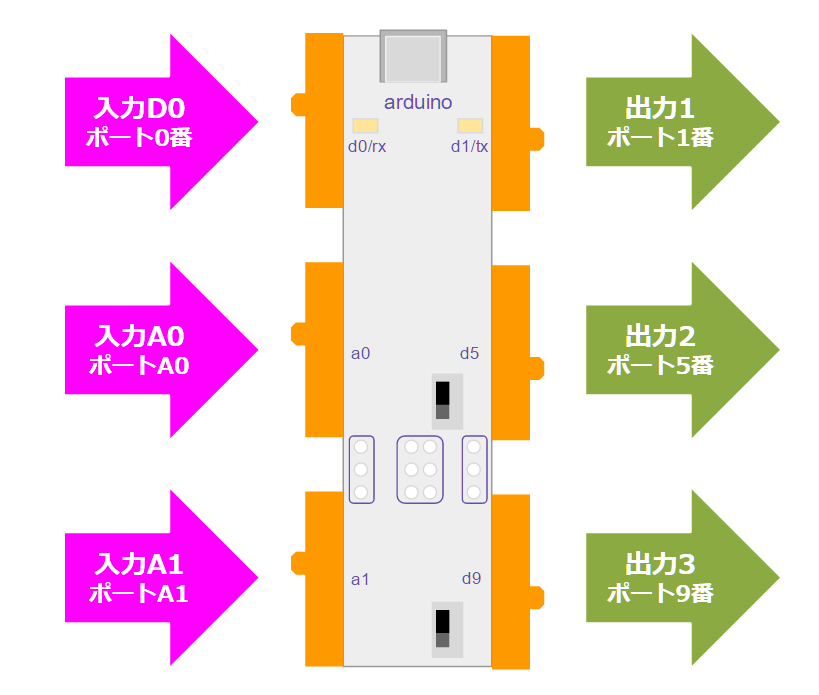
これまでの記事で、littleBitsのArduinoモジュールの出力と入力をお伝えしました。いま一度まとめると、入出力は上記のようになります。
上から順に数字が並んでいないので覚えにくいかもしれませんが、動かしたいポートを理解してしまえば操作できます。
入力に応じて出力を動かすプログラムをつくり書き込む

入力に応じて出力を動かすプログラムをつくっていきます。
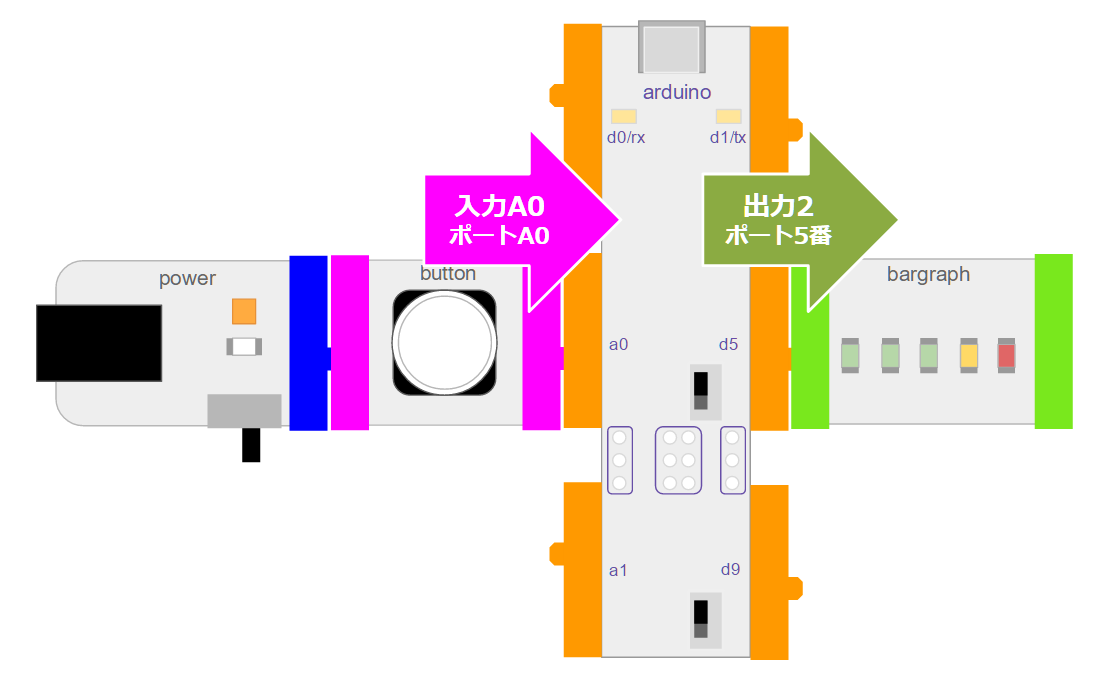
今回はボタンを押すと、バーグラフモジュールLED(一番右)が点灯するものをつくります。ボタン入力、つまりA0ポートからON・OFF取得すると、バーグラフモジュールLEDが接続されている2番目の出力・5番ポートへ出力される流れです。
以前の記事をベースに組み合わせます。
void setup() {
Serial.begin(9600);
// A0ポートで入力値を取得するよと宣言
pinMode(A0, INPUT);
// 2番目の出力 5番ポートを出力で使うよと宣言
pinMode(5, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// A0ポートからON/OFF取得
int sensorValue = digitalRead(A0);
// ON/OFF状態によって出力へ伝える
if(sensorValue == 1){
// ONのときは連動して出力ON
digitalWrite(5, HIGH);
} else {
// OFFのときは連動して入力OFF
digitalWrite(5, LOW);
}
// 0.1秒ごとにON/OFF取得の値を取得(1か0が出力)
// 以前はdelay(1000)で1秒だったが、より反応を良くするために0.1秒チェックに。
delay(100);
}1秒の間隔だと反応がもっさりするので、delay(100)(100ミリ秒=0.1秒)にしています。
これを、Arduinoモジュールに書き込むプログラムへ保存します。Arduino IDEの使い方やプログラムの書き込み方は前回の記事を参考にしてください。
このように、入力されると出力が連動します。
発展例:delayを調整して三三七拍子にしてみる
入力と出力との連動を発展させてみましょう。delayを調整すれば、三三七拍子のような動きにすることも可能です。
void setup() {
Serial.begin(9600);
// A0ポートで入力値を取得するよと宣言
pinMode(A0, INPUT);
// 2番目の出力 5番ポートを出力で使うよと宣言
pinMode(5, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// A0ポートからON/OFF取得
int sensorValue = digitalRead(A0);
// ON/OFF状態によって出力へ伝える
if(sensorValue == 1){
// ONのときは連動して出力ON
digitalWrite(5, HIGH); // 1
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 2
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 3
delay(200);
digitalWrite(5, LOW);
delay(1000);
digitalWrite(5, HIGH); // 1
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 2
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 3
delay(200);
digitalWrite(5, LOW);
delay(1000);
digitalWrite(5, HIGH); // 1
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 2
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 3
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 4
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 5
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 6
delay(200);
digitalWrite(5, LOW);
delay(200);
digitalWrite(5, HIGH); // 7
delay(200);
digitalWrite(5, LOW);
delay(2000);
}
// 0.1秒ごとにON/OFF取得の値を取得(1か0が出力)
delay(100);
}コードは長くなりましたが、コメントの通りON・OFFをペアに三三七拍子を刻んでいます。
プログラムを書き込むとこのように動きます。
ここからがlittleBitsの真骨頂。今回の連載でつかっているキット「ARDUINO CODING KIT」なら、角度に切り替わるサーボを付けるだけで電流のON・OFFを試すことができます。
ふと、パンダの人形(よく使う「すし消しゴム」の注文時におまけでついてきた可愛いやつ)を付けてみたのですが、なかなかキビキビとしたパンダになりました。
さらなる発展として、Arduinoプログラムではランダム関数を使えるので、delayの待ち時間をランダムにすればより動きがバラバラなパンダとなり、生々しい動きができます。
おわりに
今回はlittleBits Arduinoモジュールで入出力の連携ということで、ボタンの入力とバーグラフモジュールLEDという例から、さらに発展させた三三七拍子の例までお伝えしました。
このように入力と出力が連動できるようになると、Webのプログラムでマウスで何かボタンを押すと動きがあるようなアニメーションと同じように、現実の世界でインタラクティブに動作するものが制作可能になります。すると、動き方に意味をもたせたり、面白みを出してみたりと、表現の幅が広がるかと思います。
次回は、Node.jsなどのプログラムで動かす基礎となる、「シリアルモニタからテキスト入力をベースに、出力を動かす」ことについてお伝えします。お楽しみに!