こんにちは! メディアディレクターのよっしーです。
ディレクター経験ゼロの私が、LIG’sDirectionSchool上級編2日目にも図々しくも参加してきましたのでレポートいたします。前回は初級編2日目に参加したレポートがあるので良かったらご覧ください。
クライアントの満足を引き出すコミュニケーション術とは?LIG’s DIRECTION school 2016開催レポート
さて、今回の上級コース2回目の講義テーマは「カスタマージャーニーマップエクササイズ」。
「アクセス解析をしているが、売上が思うように上がらない」「ユーザビリティ改善はしたがユーザー数が伸びない」 それらはすべてエンドユーザーをきちんと理解できていないことに起因します。カスタマージャーニーマップを使いながら思考を整理し、UX設計につなげていくための講座。
講師は、ネットイヤーグループ株式会社のIA/UXデザイナー坂本貴史さんです。
 |
今回の講師:坂本 貴史 氏 2002年より、ネットイヤーグループ株式会社にて、IA/UXデザイナーとして活躍。主に企業におけるイン タラクティブマーケティング支援や、Webサイト構築におけるクリエイティブディレクションを担当。とくに、Web情報アーキテクチャを設計する専門職イ ンフォメーションアーキテクト (IA) として活躍中。 |
|---|
はじめに:『LIG’s DIRECTION school 2016』とは
そもそも『LIG’s DIRECTION school 2016』とは、LIGと日本ディレクション協会が共同で開校したスクール。なかなか体系的に学びにくい「ディレクション」を、豊富な現場経験を持つプロの講師から直接教えてもらえる内容になっています。
授業は初級もしくは上級コースがあり、それぞれ全6回、1年間かけてディレクションノウハウを習得します。なお、単体受講も可能なので参加できる回だけの参加もOK!
そもそもカスタマージャーニーマップとは?
今回のスクールでは、ディレクションの中でも企画部分に注目して、カスタマージャーニーマップを活用した方法とそのポイントをお話しいただきました。そもそも、カスタマージャーニーマップとはなんでしょう?
「カスタマージャーニーマップ」とは、サービス設計の際に顧客の行動文脈を旅(ジャーニー)のプロセスに見立てて可視化し、把握する手法やそのために描いた図を指します。サービス全体の機能やタッチポイント(顧客接点)を示し、その上を顧客がサービスを利用したり商品を購入したりする行動を描いた図は、まさに「顧客の旅行地図」といえます。
引用元:http://web-tan.forum.impressrd.jp/e/2013/11/14/16305
ユーザーの行動を可視化することで課題が把握しやすくなりそうですね。
カスタマージャーニーマップ作成時に意識したい3つのポイント

スクールでは、坂本さんの講義とカスタマージャーニーマップ作成のワークショップを行いました。どれも眼から鱗のお話ばかり。今回私が特に「なるほどなぁ〜」と思ったポイントを3つ、ご紹介いたします。
1. 時系列でユーザーの気持ちを想像しよう
カスタマージャーニーマップは「ユーザー行動が最優先」という視点が一番の特徴です。
つまり、「こういうサービスを提供できるから、そこにユーザーを呼び込もう」とビジネスサイドからの視点ではなく、「ユーザーがどういうときにどんな行動を示すのか」と、ユーザーの思考や感情といった “定性的な情報” が起点になります。
例えば「コンビニに並んでいた人は何人だったか」という定量データを集めた上で、そのときお客さんはイライラしていたのだろうか?という感情の部分から行動を考えて、検討していくことが求められます。
特に、ユーザーの商品利用を時系列で理解して、その商品の問題点や課題を明らかにして企画検討するというところがポイント。
「LPに来訪者数が少ない」という課題があった場合であれば、「ページを改善すれば人が見に来てくれるんじゃないか」と考えることもあるかと思います。しかし、それでは来訪していない人にとってはその良さは伝わらないため、本質的な課題解決にはなりにくいですよね。そのため時系列でユーザーの商品利用を考えて設計することが重要になるのです。
2. ユーザーと商品との接点「タッチポイント」はどこにあるか
タッチポイントとは、ユーザー行動と商品との接点を表しています。
メディア、デバイス、場所、シチュエーションにおいて、ユーザーと商品はどのようにして接点が持てるのか、と考えること。つまり、購買プロセスのうち、購買までの意欲を高めるキッカケの部分にもなります。
タッチポイント増やすために、検索でひっかかるようにするならば「SEO対策」が必要ですし、検討しているという人を取り込むならば口コミにポイントを当てて「SNSで拡散される仕掛け」が必要かもしれません。ユーザー行動に合わせた商品とのタッチポイントを生み出していくことが大切のようです。
3. メリットとデメリットをふまえて活用しよう
講義では坂本さんより、カスタマージャーニーマップの作成によるメリット・デメリットについてもお話しいただきました。
まずデメリットとしては、工数がかかるということ。
カスタマージャーニーマップを作成するためには、事前に正確な分析データが必要です。カスタマージャーニーマップが、有効な施策検討材料になるかどうかは分析データに左右されます。また、広範囲な対象を分析したり調査したりするので、結果的に課題が増えすぎることもデメリットとしてあげられます。
一方でメリットとして、サービスとユーザーの接点を俯瞰して、ユーザー行動を可視化できます。
それゆえに、関係者と共同作業しやすい仕組みになります。他業種、他部署と話す際にこういった図式化されたものがあると、共有する上で非常に便利ですよね。
案件内容や人的リソースなどを考慮しながら、企画や課題を検討するためのツールとしてカスタマージャーニーマップを活用してみたいですね!
ワークショップの様子を少しだけご紹介!

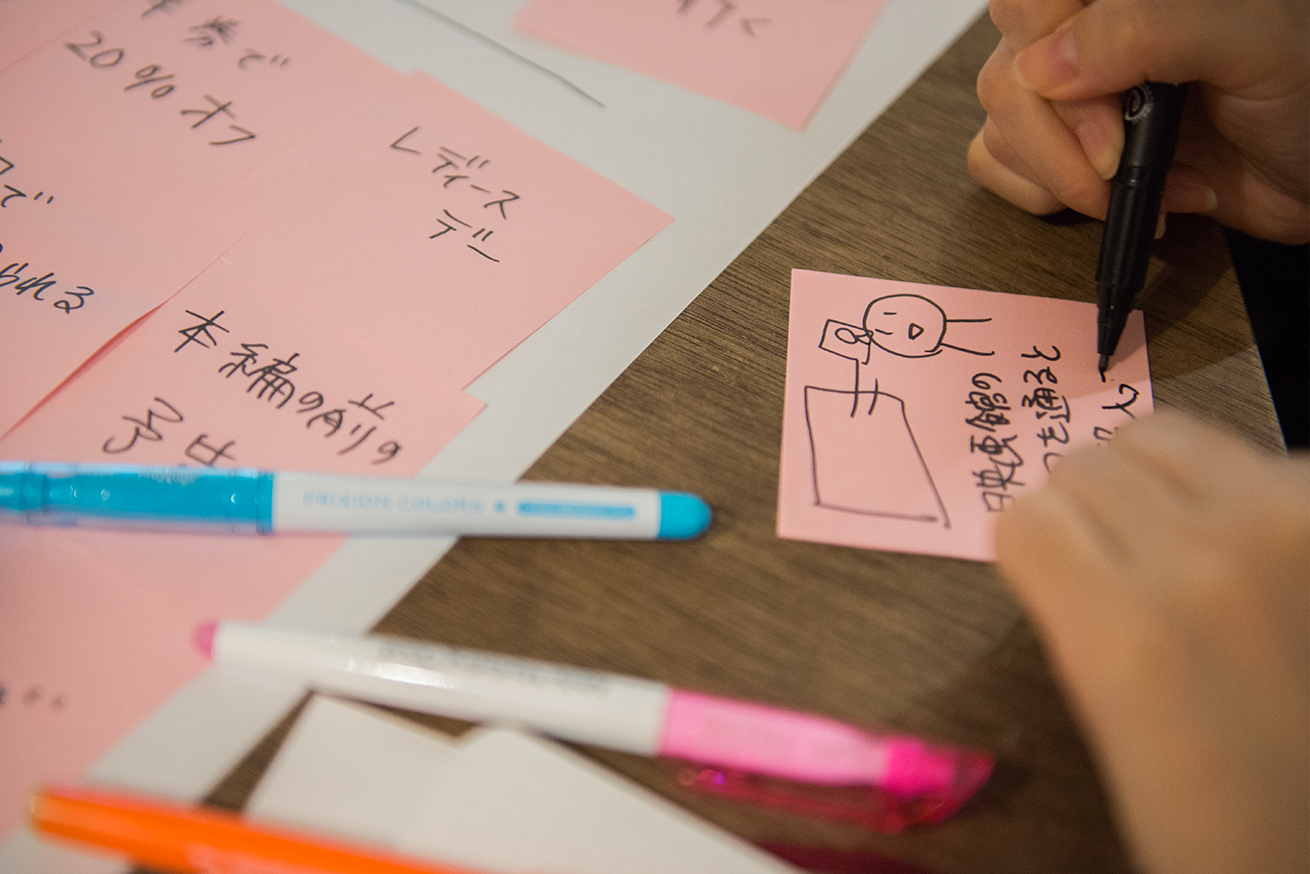
今回参加できなかった方のためにも、ワークショップの様子を少しご紹介いたします!
ワークショップではチームをつくり、対象のサービスを決めてカスタマージャーニーマップをつくっていきます。
今回は、映画館、コンビニ、スーパー、地下鉄、と身近なものから想像を膨らませました。「もし、SFの世界で映画館のようなものに出会うとしたらどういうきっかけがあるんだろう?」「もう目をつぶっていても見られるのかも!」という意見も! ぶっ飛んだ考えにこそサービスの本質的な課題に気付けるのだそうです。

マップ作成の後半では、設定したペルソナとサービスのタッチポイントで変化する感情曲線を描いていきます。一番落ち込んでしまっているところが注目すべき課題なのだとか。つまり、その点を持ち上げることができればサービス購入やリピートの可能性が高くなるわけですね!

イベントの一番最後に、各チーム作成したカスタマージャーニーマップを発表。
選んだサービスと、設定したペルソナに刺さる企画を考えて発表します。同じサービスを選んでいてもペルソナが違うことで、感情曲線も異なるのでとても勉強になりました!
おわりに
カスタマージャーニーマップ作成のワークショップの中で「Time Machine」(※)という調査分析に時間をかけて行いました。サービスの過去・現在・未来、利用前中後でどういうユーザー行動や思考があるかを検討するもの。
(※)Service Design Sprintsで使われているフレームワークを一部改編したものを利用しました
坂本さんは「過去を見ることで、そもそも人間は何を目的にそのサービスを生み出してきたのか、という起源や本質がわかる」と語ります。
普段何気なく使ってるアレやコレはどういうきっかけで商品になったのだろう? と考えてみると、「“当たり前”を生み出した先人はやっぱり偉大だな!」と思い巡らしてしまいました。
【告知】LIG’s DIRECTION school 2016はまだまだ続きます!

今回わたしが参加したのは、『LIG’s DIRECTION school 2016』上級コースの2回目からでしたが、各回の内容は連続していないため、単発での受講も可能です。
直近では5月22日(日)に初級コース3回目を開講します! いかにしてコミュニケーションを構築するかがディレクターの力量。そのコミュニケーションをワークショップ形式で学んでいく講座が開催されます。
これからディレクターになる予定、もしくはなりたい、なったもののよく分からん!という方向けのベーシックセミナーになりますので、日程が合う方はぜひ参加してみてはいかがでしょうか?
それでは、また!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











