こんにちは、店長です。
第一回、第二回でgulp.jsの基本的な使い方について学びました。今回は便利なライブラリを紹介しつつ、実用的なタスクを作っていきます。
今回のテーマは「デバッグ」です。HTMLの構文チェックを自動化する方法と、PC・スマホで常に修正内容を反映させながらチェックする方法をお伝えします。
コードは前回、前々回作ったファイル構成を元におこなうので、初めて読む方は下記から前回までの内容をダウンロードしてください。
3-1が前回の内容、3-2、3-3が今回作る内容になっています。ファイルをダウンロードしたら、ターミナルでprojectフォルダに移動して
$ npm installを実行しましょう。そうすると、制作に必要なライブラリをダウンロードできます。
前回までのファイルの内容は下記のとおりです。
ディレクトリ構成
project |--app | |--product | | |--css | | | |--style.css | |--src | | |--sass | | | |--style.scss |--package.json |--gulpfile.js
gulpfile.jsvar gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(sass()) .pipe(gulp.dest('app/product/css/')); }); gulp.task('default', function() { gulp.watch('app/src/sass/*.scss',['sass']); });準備が整ったら、早速タスクを作っていきましょう。
HTMLの構文チェックをしてキレイなHTMLを書こう
HTMLを書いていると、タグを閉じ忘れてしまうことってありますよね。また、複数人でコードを書いていると、人によって書き方が違うこともあるので読みづらくなることがあります。
そんなときに便利なのが、HTMLHintというツールです。
HTMLHintとは
HTMLHintとは、HTMLの構文をチェックしてくれるツールです。gulp.jsを通して使えば、逐一記述内容をチェックをしながらHTMLを書くことができます。
gulp.jsでHTMLHintを使うには、「gulp-htmlhint」というライブラリが必要です。まずはgulp-htmlhintをダウンロードしましょう。
projectフォルダに移動して、ターミナルから下記を実行します。$ npm i gulp-htmlhint --save-devhtml-hintの使い方
それでは実際にHTMLHintを使ったタスクを書いてみましょう。
ディレクトリ構成
project |--app | |--produt | | |--index.html | | |--css | | | |--style.css | |--src | | |--index.html | | |--sass | | | |--style.scss |--package.json |--gulpfile.jsgulpfile.js
var gulp = require('gulp'); var sass = require('gulp-sass'); var htmlhint = require('gulp-htmlhint'); // (*2) gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(sass()) .pipe(gulp.dest('app/product/css/')); }); gulp.task('html', function(){ // (*1) gulp.src('app/src/**/*.html') .pipe(htmlhint()) // (*3) .pipe(htmlhint.reporter()) // (*4) .pipe(gulp.dest('app/product/')); }); gulp.task('default', function() { gulp.watch('app/src/sass/*.scss',['sass']); gulp.watch('app/src/**/*.html',['html']); });
- (*1)今回は新たにhtmlというタスクを作成しました
- (*2)まずはgulp-htmlhintをrequireします
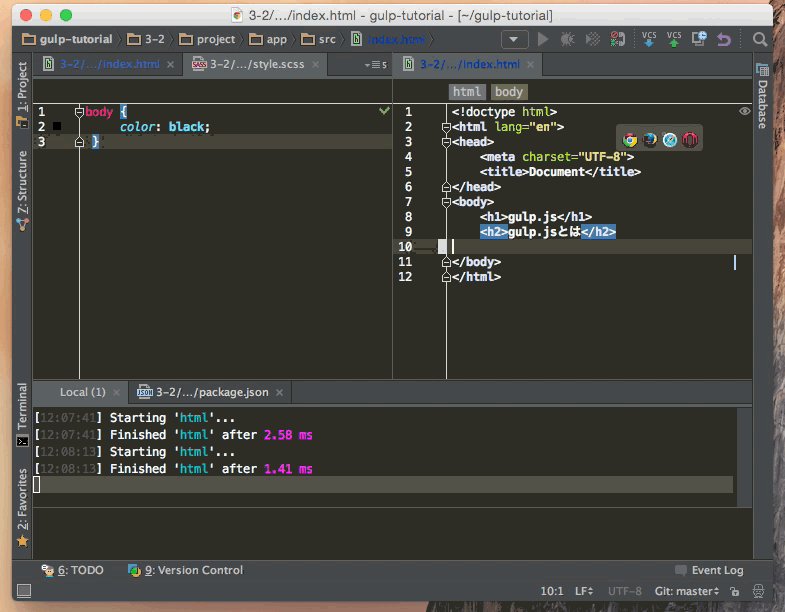
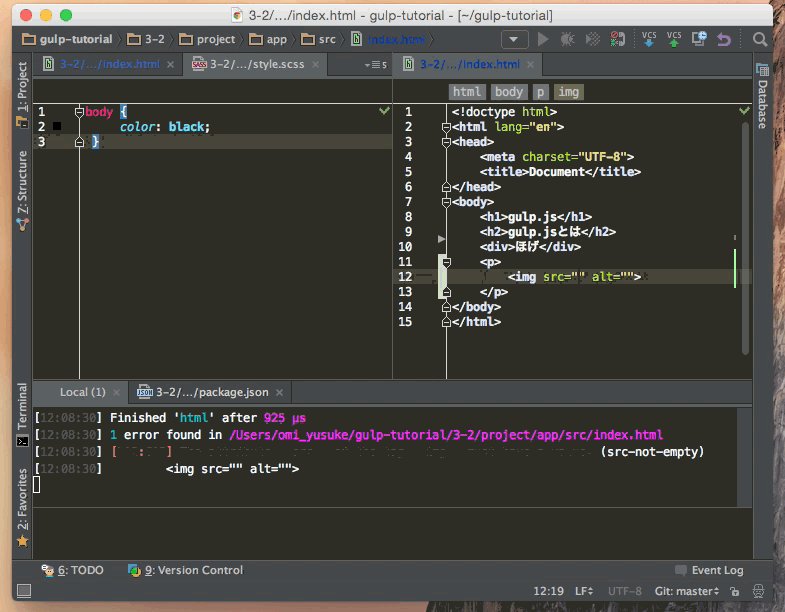
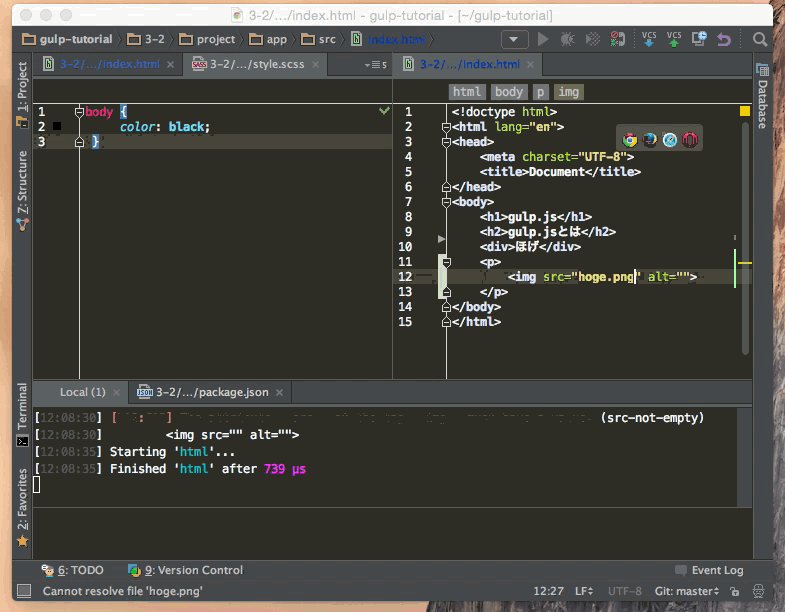
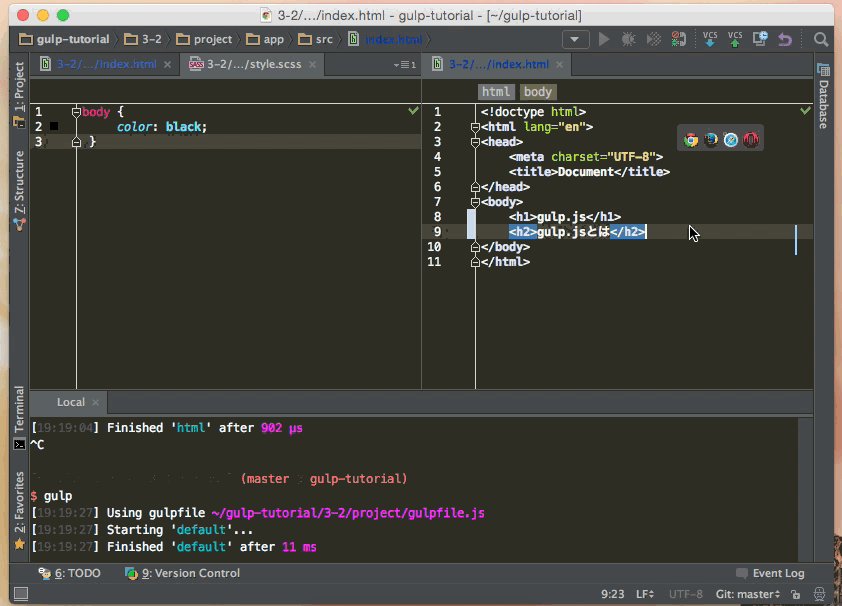
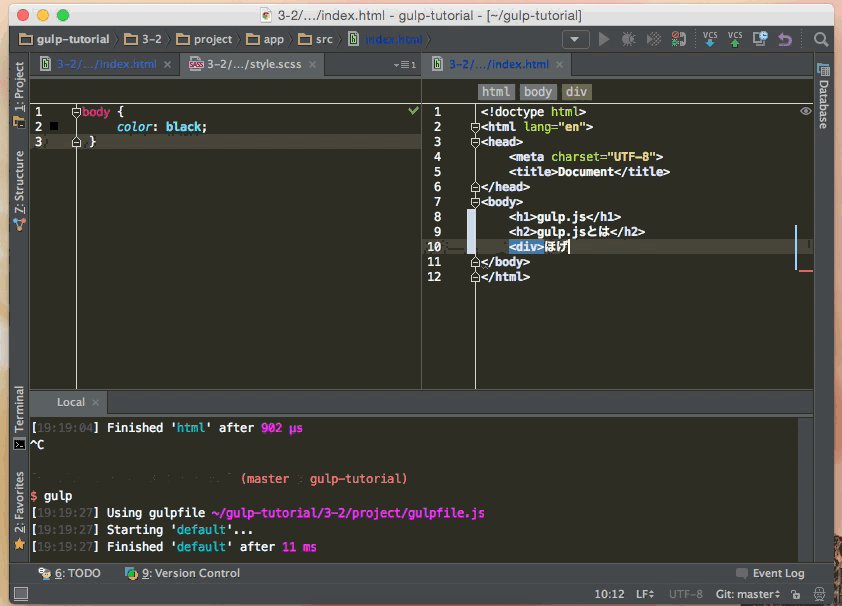
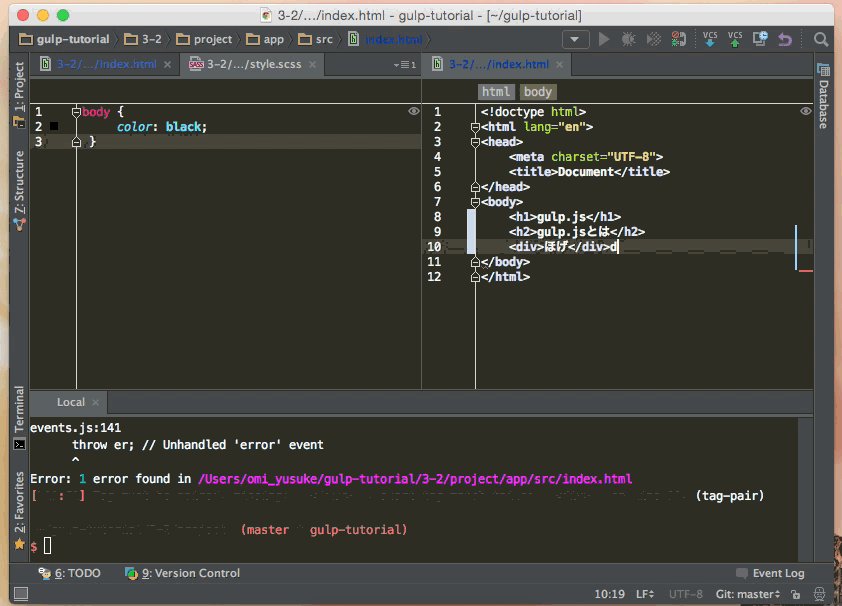
- (*3)gulp.src()で指定したファイルに対してgulp-htmlhintを実行してあげると、HTMLの構文をチェックしてくれます
- (*4)HTMLHintを実行した結果をターミナルに表示させるには、HTMLHintのreporter関数が必要です
reporter()とfailReporter()
reporter関数にはreporter()とfailReporter()の2種類があります。
reporter()
〜〜中略〜〜
gulp.src('app/src/**/*.html')
.pipe(htmlhint())
.pipe(htmlhint.reporter())
〜〜中略〜〜reporter()はHTMLHintでHTML内のエラーを検知してもは処理は止まらず実行し続けます。

failReporter()
〜〜中略〜〜
gulp.src('app/src/**/*.html')
.pipe(htmlhint())
.pipe(htmlhint.failReporter())
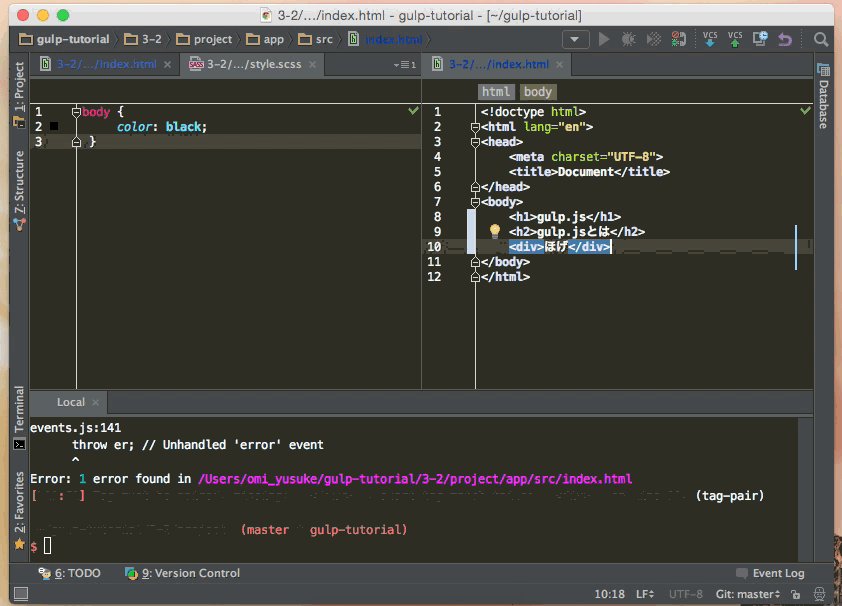
〜〜中略〜〜failReporter()はエラーを検知すると処理を止めることができます。

開発中に処理を止めたくない場合はreporter()を、納品ファイル生成時などチェックを厳しくしたいときはfailReporter()を使うなど、場合に応じて使い分けるとよいでしょう。
今回は処理を止めないようにreporter()を使用します。
チェック内容のカスタマイズ
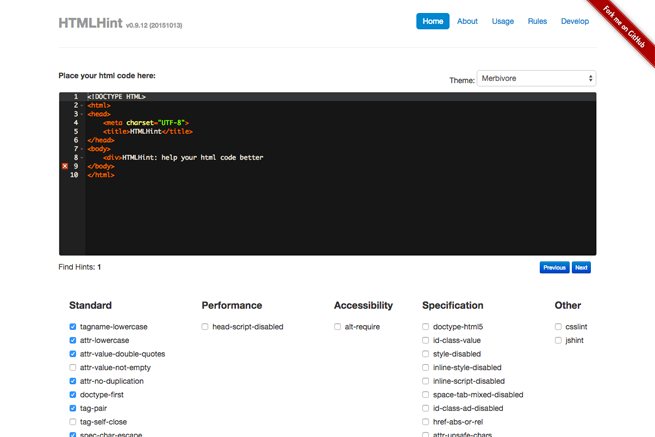
HTMLHintがどんな項目をチェックしてくれるのかは、下記のURLから確認できます。
Rules · yaniswang/HTMLHint Wiki - GitHub
初期設定の場合は下記の内容をチェックしてくれます。
{
"tagname-lowercase": true, //タグ名がLowerCaseか
"attr-lowercase": true, //属性名がLowerCaseか
"attr-value-double-quotes": true,//属性の値がダブルクォートでかこまれているか
"doctype-first": true, //DOCTYPE宣言が先頭にあるか
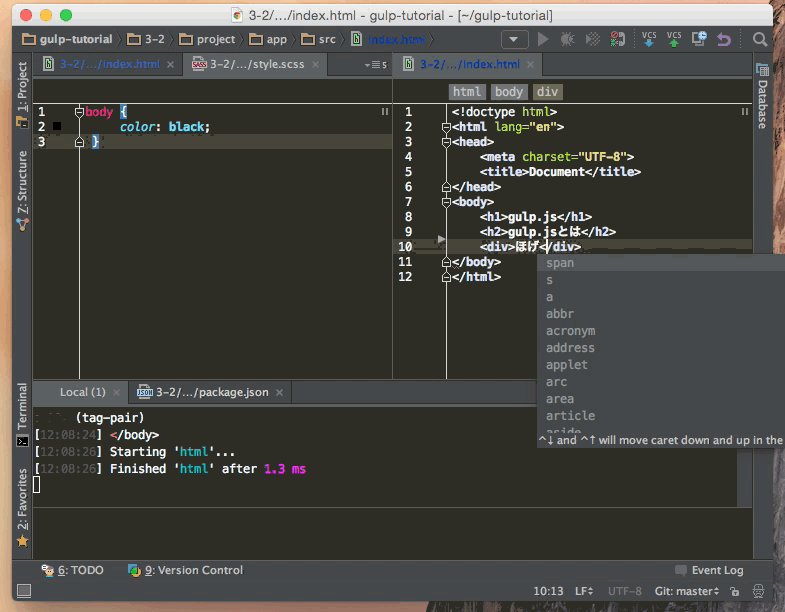
"tag-pair": true, //閉じタグが正しいか
"spec-char-escape": true, //特殊文字を使用しているか
"id-unique": true, //IDはユニークか
"src-not-empty": true, //srcの値があるか
"attr-no-duplication": true, //同じ属性が複数指定されていないか
"title-require": true //タイトルタグの中身があるか
}しかし、場合によっては上記チェック項目の中で外したいものがあるかもしれません。そんなときは.htmlhintrcというファイルを用意して、チェック内容をこちらで細かく指定してあげましょう。
gulpfile.jsがあるディテクトリに.htmlhintrcファイルを用意して必要な条件をつけてあげます。例えばタグ名でUpperCaseを許容する場合は、下記のように設定しましょう。
{
"tagname-lowercase": false, //タグ名がLowerCaseか
}trueにするとチェックをおこなうように、falseにするとチェックをおこなわないようにすることができます。設定をしたら、HTMLHintを実行する際の引数に.htmlhintrcファイルへのパスを指定してあげましょう。
// 〜中略〜
gulp.task('html', function(){
gulp.src('app/src/**/*.html')
.pipe(htmlhint('.htmlhintrc')) //引数に.htmlhintrcへのパスを指定する
.pipe(htmlhint.reporter())
.pipe(gulp.dest('app/product/'));
});
// 〜中略〜
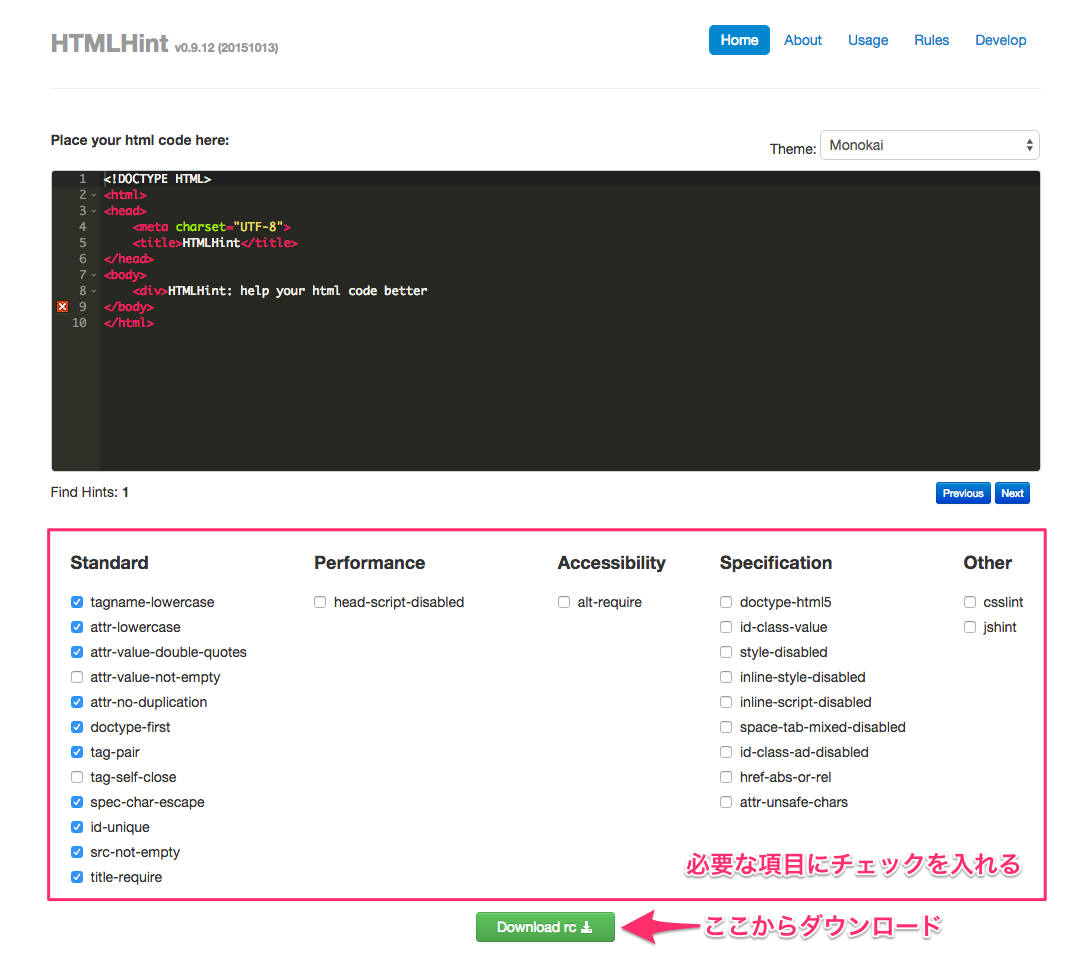
また、htmlhintrcは公式のサイトでも作成が可能です。

チェックしたい項目に、チェックをいれ、サイト下部のDownload rcというボタンからファイルのダウンロードできます。細かく設定したい人はこちらで.htmlhintrcを作ってみてください。
HTMLHint:http://htmlhint.com/
チェック内容をユルユルにし過ぎるとあまり意味がないので、適切にエラー設定をしてキレイなHTMLを書きましょう。
ブラウザと同期をして複数ブラウザでデバッグしよう
続いて、ブラウザと同期をしてデバッグを楽にする方法をご紹介したいと思います。
そのためには、「Browsersync」というライブラリを使用します。
Browsersyncでできること
Browsersyncを利用することでブラウザ間での同期が可能になります。

具体的にどんなことができるかというと、スクロール位置やページ遷移を同期させ、複数のブラウザを一度に検証なんてことができちゃいます。

また、同じネットワーク内であれば、PC・スマホなど異なるデバイスでも、画面を見ながらチェックすることも可能になります。
Browsersyncのインストール
では、早速Browsersyncを使ってみましょう。まずはライブラリをインストールします。
下記のコマンドを実行してください。
$ npm install browser-sync --save-devBrowsersyncの使い方
では、実際にBrowsersyncを使用したタスクを書いてみましょう。
今回はdefaultタスクを実行した際に、自動的でローカルサーバーを立ち上げます。そして、SCSSファイルとHTMLファイルが更新された際に、自動的にブラウザに変更を反映するようにしてみたいと思います。
var gulp = require('gulp'); var sass = require('gulp-sass'); var htmlhint = require('gulp-htmlhint'); var browserSync = require('browser-sync'); // (*1) gulp.task('sass', function() { gulp.src('app/src/sass/*.scss') .pipe(sass()) .pipe(gulp.dest('app/product/css/')) .pipe(browserSync.stream()); // (*3) }); gulp.task('html', function(){ gulp.src('app/src/**/*.html') .pipe(htmlhint()) .pipe(htmlhint.reporter()) .pipe(htmlhint.failReporter()) .pipe(gulp.dest('app/product/')) .pipe(browserSync.stream()); // (*3) }); gulp.task('default', function() { browserSync.init({ // (*2) server: { baseDir: "./app/product/" } }); gulp.watch('app/src/sass/*.scss',['sass']); gulp.watch('app/src/**/*.html',['html']); });
- (*1)まずは他のライブラリと同様に、BrowserSyncをrequireします。今回はdefaultタスクを実行した際に、browserSyncを立ち上げるように設定をします。
- (*2)BrowserSyncのinitメソッドを使用し、ローカルサーバーを立ち上げます。baseDirに表示させたいファイルのあるディレクトリ(app/product/)を指定してあげましょう。
すると、そのディレクトリを起点にローカルサーバーを立ち上げることができます。
reload()とstream()について
次は、ファイルが更新された際に、ブラウザに反映させる処理(*3)について。browserSyncではファイルの反映方法としてreload()とstream()の2パターンが用意されています。
reload()は名前の通りブラウザを一度リロードして反映をおこないます。一方、stream()はタスク内で変更があったファイルのみを更新し、画面に再描画することが可能です。
今回はsass、htmlのどちらもタスクが実行された場合にはbrowserSync.stream()を実行してファイルのみを更新します。
複数ブラウザで同時にチェックしてみよう
では、実際に同期されているかをチェックしてみましょう。
まずは
$ gulpを実行します。
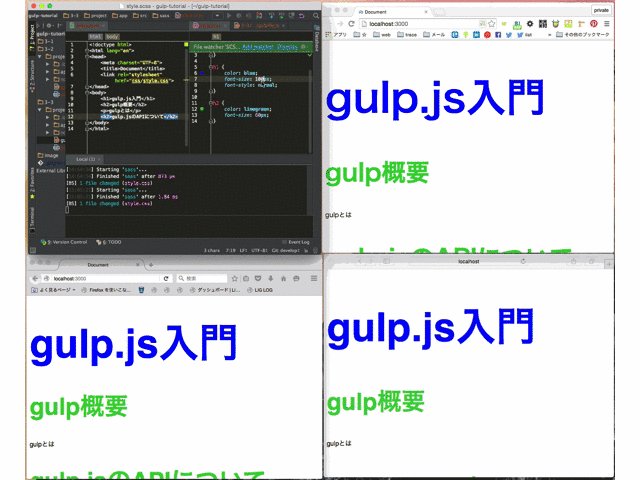
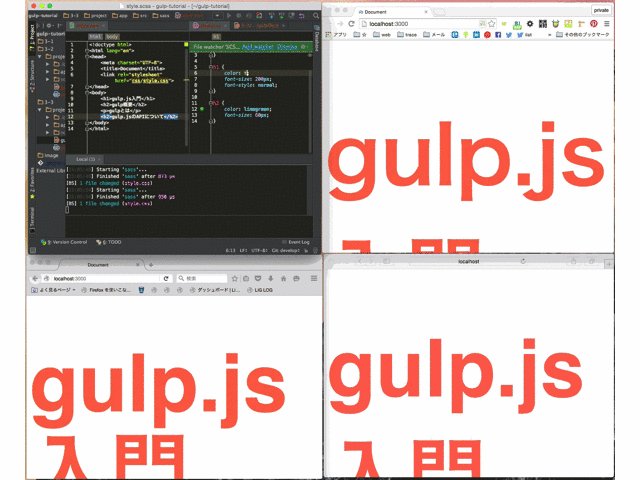
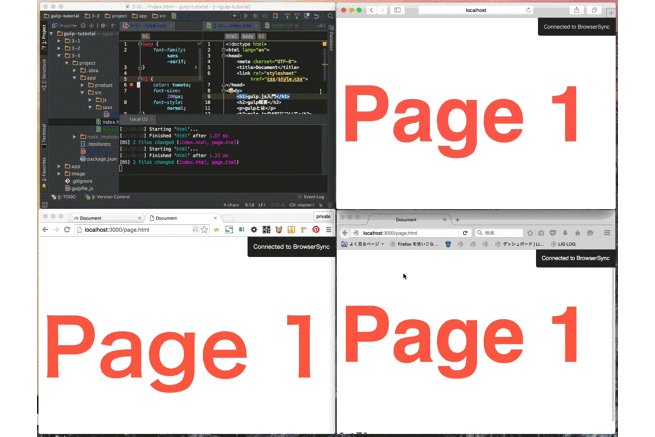
デフォルトの設定ではlocalhost:3000というURLでローカルサーバーが立ち上がり、ブラウザが自動的に開きます。複数のブラウザで確認できるか確かめるため、何種類かブラウザを立ち上げてlocalhost:3000を開いてみましょう。
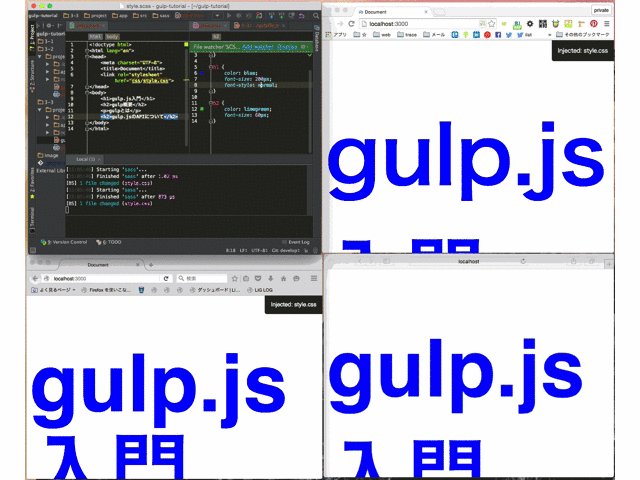
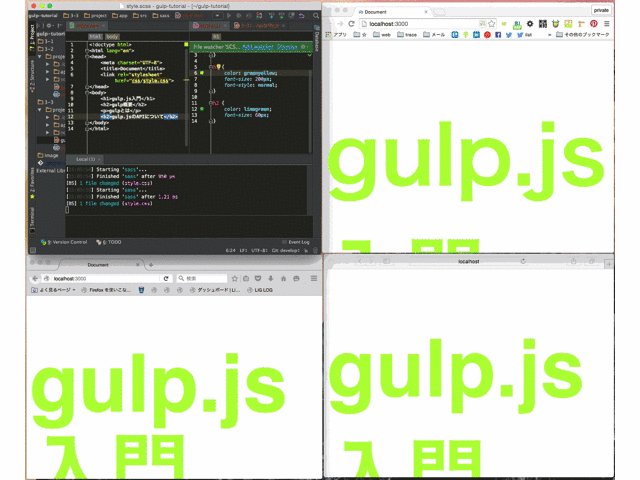
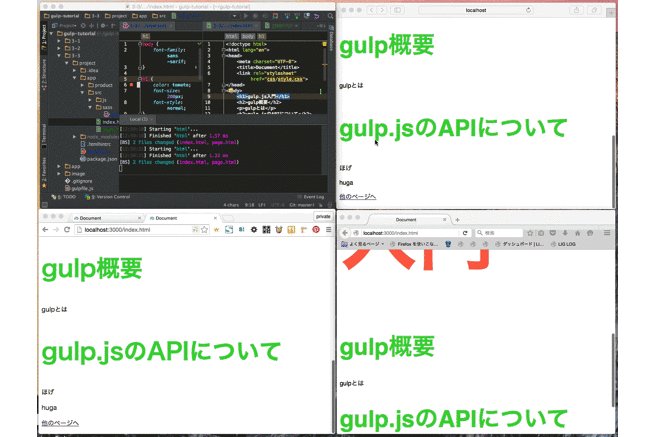
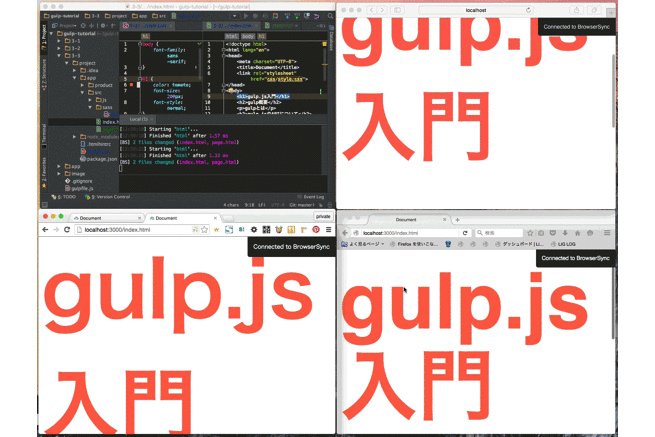
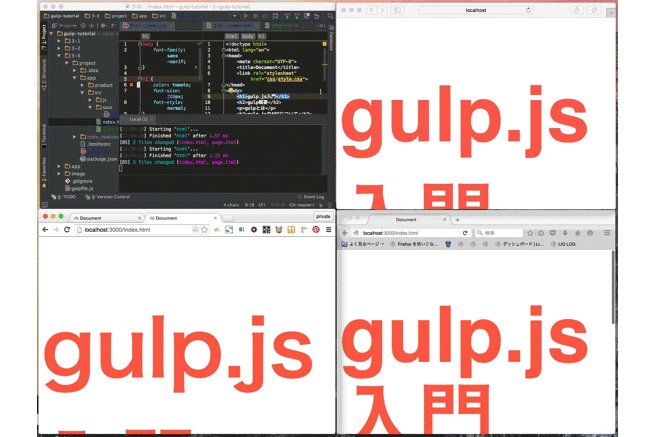
ブラウザを立ち上げたら、ためしにsrc内のSCSSファイルや、HTMLファイルを更新します。すると、複数のブラウザで同時に変更内容が反映されます。
他のデバイスでも検証をしてみる
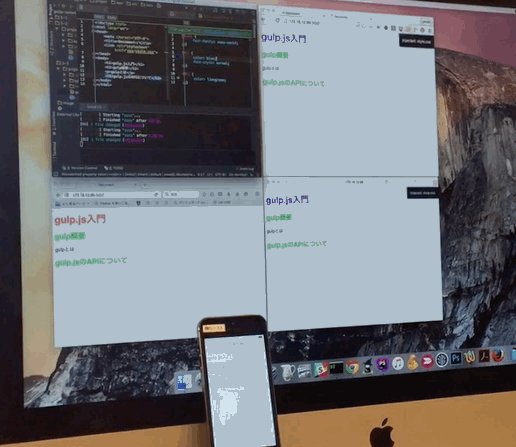
次は、PCだけでなくスマホでも同期されるかを確認してみましょう。他の端末でも確認する際は、PCとスマホがそれぞれ同じネットワーク内に接続されている必要があります。
同じネットワークで接続をしたらまずは
$ gulpを実行してみましょう。
〜〜 中略 〜〜 [BS] Access URLs: ------------------------------------- Local: http://localhost:3000 External: http://XXX.XX.XX.XX:3000 ------------------------------------- UI: http://localhost:3001 UI External: http://XXX.XX.XX.XX:3001 ------------------------------------- [BS] Serving files from: ./app/product 〜〜 中略 〜〜最初に実行すると、いくつかメッセージが表示されますが、その中のExternalに記述されているURLをチェックします。
同じネットワーク内に接続をして、こちらのURLにアクセスすると別の端末でもチェックすることができます。もちろんファイル変更時には自動的にブラウザ上に反映してくれます。
BrowserSyncを使うと、さらに効率よくデバックができるので、ぜひ使ってみてください。
まとめ
今回は「デバッグ」に注目をして、HTMLの構文チェックとブラウザ間同期をするタスクをつくってみました。これがあるだけで格段に制作スピードがあがるので、ぜひ使ってみてください。
ただ、今回のコードだとdefaultタスクを実行した際にgulpfile.js内でエラーが起こるとファイルの監視が停止してしまいます。
次回は1週間後、gulpfile.js内でのエラー処理とエラーが起きた際の通知方法をご紹介します。お楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。