こんにちは、フロントエンドエンジニアのまろCです。
フロントエンド入門のgulp編はこちらで最終回。これまでで、gulpとはなにかという基礎から、実際にタスクを作成する方法までをご紹介しました。今回は、タスクをより便利にする、コンパイラなどのプラグインを紹介をしていきます。
はじめに
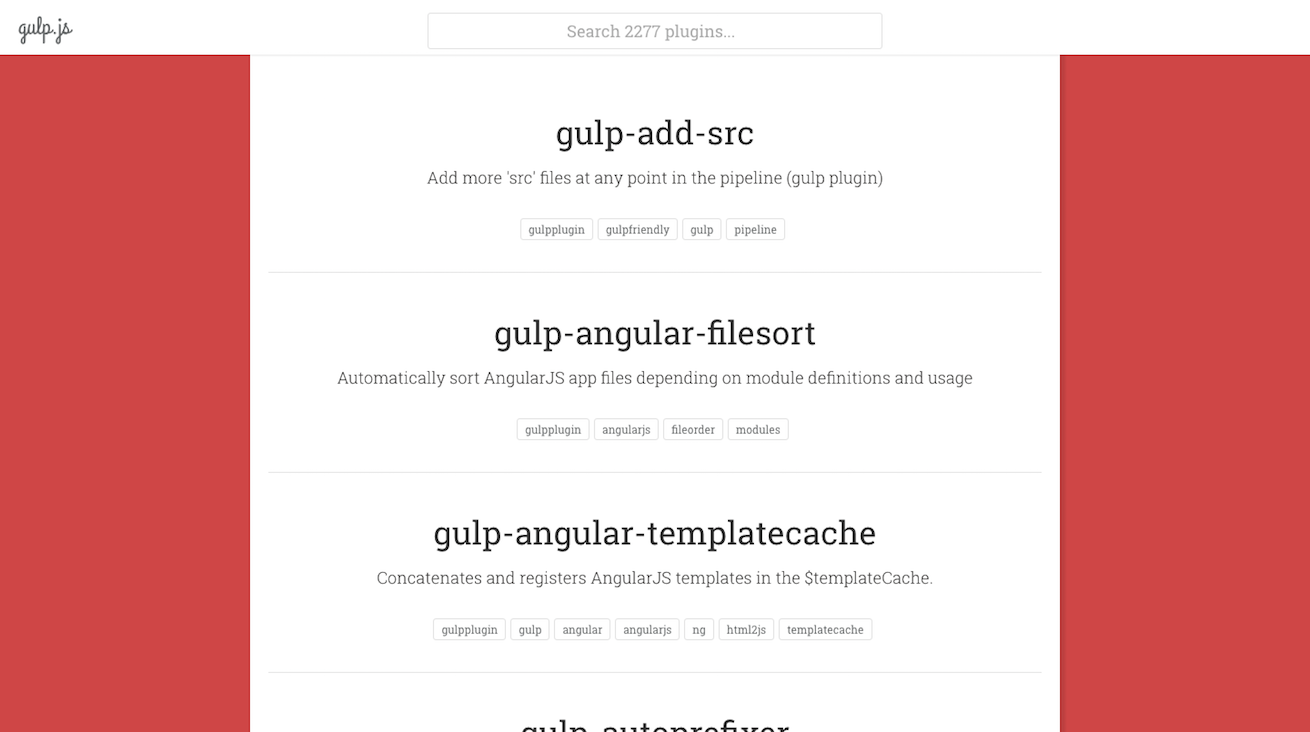
gulpではさまざまなプラグインが提供されており、こちらの公式サイトから探すことができます。

トップページの上部にある検索窓に記載があるとおり、2016/3/24現在、2277個のプラグインが登録されています。
今回は、この中からベーシックで使いやすく、実際に僕たちが使っているものをピックアップしてご紹介します。オプションについての詳細は、各プラグインのURLから確認できるので、そちらをご利用ください。
実行環境について
参考までに、筆者の環境は下記のとおりです。
- MacOSX 10.10
- Node.js v4.2.2
- npm v3.5.2
また、前提としてgulpが動作する環境で、下記のようなディレクトリ構成でプラグインを動かしていきたいと思います。
ディレクトリ構造の抜粋
├── gulp
│ └── sass.js
├── package.json
└── gulpfile.jsこちらは、前回までのディレクトリ構造を引き継いで、gulpのタスクファイルを設置するディレクトリを作成した、初期状態です。
このあと出てくるコマンドは、このディレクトリで入力や実行をしていきます。タスクファイルは、gulpというディレクトリを作成し、タスクごとにjsファイルを作成していきます。まずは、sass.jsというCSSに関するタスクを書くファイルを作成しています。そのファイルをgulpfile.jsで読み込んで実行していきます。
gulpのインストールや環境構築などについては第1回を参考に挑戦してみてください。
gulpfile.jsを書き換えよう
前回のESLint編のプロジェクトを引き継ぐ場合は、gulpfile.jsを下記に書き換えます。
require('./gulp/sass.js');requireというメソッドで、gulpディレクトリ以下のsass.jsというファイルを呼び出しています。gulpfile.jsからの相対パスで、別のタスクファイルの場所を指定しています。このように、ファイルを分割することで、可読性やメンテナンス性を向上させます。
また、この後出てくるソースの中で、gulp標準のメソッドについては特に注記しませんので、第2回を参考にしてみてください。
CSS編
まずは、CSS編から。
ご存知のとおり、Sassなどのメタ言語はそれをCSSへと変換(コンパイル)しなければなりません。ここでは、コンパイルそのものに必要なプラグインや、Sassの記述を減らして手抜きができるプラグインをご紹介します。
gulp-sass
「gulp-sass」は、SassファイルをCSSにコンパイルするプラグインです。
インストール方法
npm install gulp-sass --save-dev使用例
gulpディレクトリのsass.jsに、下記のように記述します。
var gulp = require('gulp');
var sass = require('gulp-sass');
var options = {
outputStyle: 'compressed',
sourceMap: true,
sourceComments: false
};
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass(options))
.pipe(gulp.dest('app/product/css'));
});よく使うオプション
| outputStyle | 出力形式を指定します。 圧縮度が低いものから、nested, expanded, compact, compressedです。デフォルトはnestedです。 |
|---|---|
| sourceMap | 圧縮の際に役立つソースマップを出力するかどうか。 true:出力する、false:出力しない |
| sourceComments | 出力ファイルに、sassファイルの何行目のことですよ〜というソースコメントを記述するかどうか。 true:出力する、false:出力しない |
実行
gulp sassgulp-autoprefixer
「gulp-autoprefixer」は、scssコンパイル時にベンダープレフィックスを付与してくれるプラグインです。
例えば、transformプロパティを使用したいとき、プレフィックスなしの記述で済むので、かなり記述の手間を省くことができます。
インストール方法
npm install --save-dev gulp-autoprefixer先ほどのsass.jsに追記していきます。
var gulp = require('gulp');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
var options = {
outputStyle: 'compressed',
sourceMap: true,
sourceComments: false
};
var autoprefixerOptions = {
browsers: <'last 3 version', 'ie >= 6', 'Android 4.0'>
};
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass(options))
.pipe(autoprefixer(autoprefixerOptions))
.pipe(gulp.dest('app/product/css/'));
});変数autoprefixerには、プラグインを読み込み、autoprefixerOptionsにはオプションを記述しました。sassのコンパイル後、autoprefixerを走らせます。
よく使うオプション
| browsers | 配列形式で記述します。last x versionで最新からx世代前まで対応するといった形式です。今回記述しているオプションで、ほぼ全ての主要ブラウザは網羅できると思います。 |
|---|
実行
gulp sassHTML編
つづいて、HTML編です。HTMLを記述する場合には、htmlファイルを直接書かず、JavaScriptテンプレートエンジンを使用し、モジュール(部品)に分けて作成していきます。
弊社では「EJS」というテンプレートエンジンを使っているので、それをgulpのタスクとして実行できるプラグインをご紹介します。テンプレートエンジンを使うメリットは、共通パーツをモジュール化して複数ページで読み込めるので、何度も同じ記述をしなくていいところです。修正も一箇所になるので、メンテナンス性も向上します。
「EJS」については、下記の記事で詳述しているので、参考にどうぞ。
「gulp-ejs」は、HTMLを生成するテンプレートEJSを、HTMLにコンパイルするプラグインです。 まずは、srcディレクトリの中にejsという名前でディレクトリを作成します。出力ファイルと、そのまま出力しないモジュールファイルに分けて管理したいので、ejsディレクトリ内を、下記のようなディレクトリ構成にします。 _から始まるファイルはindex.ejsなどのファイル内で読み込むので、そのまま出力しないように設定して、gulp.srcのパス設定で使用します。 タスクファイルは下記のように記述します。 引数にオブジェクトでデータを渡すことができます。 ejs内でそれを使用するには、 また、settingsは必須ではありませんが、拡張子を設定できます。つまり、PHPなどのファイルとして出力することも可能ということです。 つづいて、JavaScriptに関するプラグインをご紹介します。CSSやHTMLと同様、モジュール(部品)に分けて作成していきます。そして、1つのファイルとして出力することで、(まだほとんどのサーバがhttp2ではないので)読み込みファイル数を少なくでき、レスポンス向上にも役立ちます。 「gulp-babel」は、JavaScriptをES2015で記述する場合に、ブラウザで動作するよう、ES5にコンパイルするプラグインです。 まずは、srcディレクトリの中にjsという名前でディレクトリを作成します。作成したjsディレクトリの中に、app.jsを作成し記述していきます。また、新たにタスクファイルを記述していきますので、gulpディレクトリ内に下記のファイルを作成します。 gulpgfile.jsには、上記のファイルを読み込む命令を記述します。 その他にも、下記リンク先に記載されているオプションが使えます。 「gulp-webpack」は、JavaScriptの依存性を解決しながら、1つにまとめてくれるwebpackのプラグインです。 これまでと同様、gulpディレクトリ内にwebpack用のタスクファイルを作成します。 使用例に記載した、optionsオブジェクトを参照として解説します。 今回optionsには設定情報の雛形を記述しました。 上記のように記述すれば、jQueryをrequireなしに最初から組み込めます。
「gulp-beautify」は、JavaScriptを整形してくれるプラグインです。 出力ファイルを整形したいので、先ほど作成したbabel.jsに追記していきます。destを実行する前に、beautifyを実行するようにします。 ここからは、実制作で便利だと思ったものをいくつかご紹介します。 「gulp-ftp」は、ftpでのアップロードをコマンドでできるようにするプラグインです。 gulpディレクトリに、ftpタスクファイルを作成します。また、gulpfile.jsにはそれを読み込むための記述も追記します。 「gulp-uglify」は、ファイルの圧縮を行うプラグイン。公開用にcssファイルやjsファイルを圧縮することで、ファイルサイズが縮小され、レスポンス向上に役立ちます。 こちらも、destを実行する前にuglifyを実行させます。babel.jsに少し変更を加えて、出力ファイルが圧縮されるよう設定してみます。 ファイルを開くと、圧縮されていることが確認できます。 「gulp-if」は、タスク記述時に処理の分岐ができるプラグイン。 例えば、設定ファイルで圧縮すると指定した場合にだけ、圧縮の処理をするなどです。 gulp-uglifyでbabel.jsファイルを変更しましたが、こちらでは圧縮の設定がある場合に圧縮するよう記述を変更してみます。 gulp babelを実行した際に -uglify 引数があれば、圧縮をします。isUglifyという関数を作成して、その判定をおこなっています。もちろん、どのような引数にするかは、自分で設定できます。 プラグインではないですが、役立つタスクなので紹介させてください。「gulp-copy」は、画像のディレクトリなどの静的ファイルをsrcディレクトリからproductディレクトリへコピーするのに便利なんです。 gulpディレクトリ内にcopy.jsを作成して、コピーのタスクを記述していきます。また、gulpfile.jsでこのファイルを読み込むように追記します。 構文エラーなどを検出してくれるlintも、入れておくといいでしょう。 最終的なディレクトリは、下記のようになりました。 gulpタスクを自在に組めるようになることで、開発の効率化が図れると思います。プラグインの組み合わせ次第で、世界を変えるようなイノベーションを起こせるはずなので、いろいろと試してみてください。 それでは! LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。gulp-ejs
インストール方法
npm install --save-dev gulp-ejs使用例
├── index.ejs
└── parts
├── _head.ejs
├── _l-footer.ejs
├── _l-header.ejs
└── _media.ejsvar gulp = require('gulp');
var ejs = require('gulp-ejs');
var datas = {
title: 'test site',
message: 'hello world'
};
var settings = {
ext: '.html'
};
gulp.task('ejs', function() {
gulp.src(<'app/src/ejs/*.ejs', '!app/src/ejs/_*.ejs'>)
.pipe(ejs(datas, settings))
.pipe(gulp.dest('app/product'));
});
また、gulpfile.jsにこのタスクを読み込むように追記しましょう。require('./gulp/ejs.js');よく使うオプション
<%= title %>
このように記述すれば、その値が出力されます。実行
gulp ejsJavaScript編
gulp-babel
インストール方法
npm install --save-dev gulp-babel babel-preset-es2015使用例
var gulp = require('gulp');
var babel = require('gulp-babel');
gulp.task('babel', function() {
gulp.src('app/src/js/app.js')
.pipe(babel({
presets: <'es2015'>
}))
.pipe(gulp.dest('app/product/js'));
});よく使うオプション
presets
es2015、stage-0、stage-1、stage-2、stage-3、reactから出力を選択します。
sourceMaps
’inline’にしてソースマップを出力できます。
https://babeljs.io/docs/usage/options/実行
gulp babelgulp-webpack
インストール方法
npm install gulp-webpack --save-dev使用例
var gulp = require('gulp');
var webpack = require('gulp-webpack');
var options = {
output: {
filename: "<name>.js",
sourceMapFilename: 'map/<file>.map'
},
devtool: '#inline-source-map',
resolve: {
modulesDirectories: <
'bower_components',
'node_modules',
'src'
>,
alias: {
}
},
module: {
},
plugins: {
}
};
gulp.task('webpack', function() {
gulp.src('app/src/js/app.js')
.pipe(webpack())
.pipe(gulp.dest('app/product/js'));
});よく使うオプション
output
出力ファイルのオプション。
filename: “
sourceMapFilename: ‘map/
devtool
ソースマップをアウトプットするファイルに組み込むか、別ファイルにするかを設定できます。
‘#inline-source-map’: 組み込む
‘source-map’: 外部ファイルにする
resolve
読み込みモジュールのパスやエイリアスの設定ができます。
modulesDirectories: requireを使用した際に、そのルートディレクトリをあらかじめ設定することで、そのディレクトリを自動で探しにいきます。
alias: 自動で探す用のパスを自身でも設定することもできます。その際は、絶対パスで指定します。
module
ローダーといわれる、ファイルの読み込みに関するオプションです。
HTMLはもちろん、画像などもこのローダーで組み込めます。
どのようなローダーがあるかはこちらを参照ください。
https://webpack.github.io/docs/list-of-loaders.html
plugins
jQueryなどのファイルを自動で内包したりするプラグインを記述します。
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery",
jquery: "jquery"
})実行
gulp webpackgulp-beautify
インストール方法
npm install gulp-beautify --save-dev使用例
var beautifyOptions = {
indent_size: 2,
indent_char: " ",
eol: '\n',
end_with_newline: true
};
gulp.task('babel', function() {
gulp.src('app/src/js/app.js')
.pipe(babel({
presets: <'es2015'>
}))
.pipe(beautify(beautifyOptions))
.pipe(gulp.dest('app/product/js'));
});よく使うオプション
indent_size
インデントのサイズを数値で指定できます
indent_char
インデントスペースで指定する場合は空白を、タブの場合は\tを記述します
eol
改行コードを指定できます
end_with_newline
最後に改行を入れるかをtrue、falseで指定できます。
true:改行を入れる
false:改行を入れない実行
gulp babelユーティリティ編
gulp-ftp
インストール方法
npm install --save-dev gulp-ftp gulp-util使用例
var gulp = require('gulp');
var gutil = require('gulp-util');
var ftp = require('gulp-ftp');
var options = {
host: 'website.com',
port: 21,
user: 'johndoe',
pass: '1234',
remotePath: '/home/www/'
};
gulp.task('ftp', function () {
gulp.src('src/*')
.pipe(ftp(options))
.pipe(gutil.noop());
});よく使うオプション
host
ホストを設定します。IPやドメインで指定します。
port
ポートを指定します。デフォルト21です。
user
認証のためのユーザ名です。
pass
認証のためのパスワードです。
remotePath
どこにアップするかのパスを指定します。
実行
gulp ftpgulp-uglify
インストール方法
npm install gulp-uglify --save-dev使用例
var gulp = require('gulp');
var babel = require('gulp-babel');
var uglify = require('gulp-uglify');
gulp.task('babel', function() {
gulp.src('app/src/js/app.js')
.pipe(babel({
presets: <'es2015'>
}))
.pipe(uglify())
.pipe(gulp.dest('app/product/js'));
});実行
gulp babel"use strict";function _classCallCheck(a,n){if(!(a instanceof n))throw new TypeError("Cannot call a class as a function")}var Hoge=function a(n){_classCallCheck(this,a),this.name=n};gulp-if
インストール方法
npm install gulp-if --save-dev使用例
var gulp = require('gulp');
var babel = require('gulp-babel');
var uglify = require('gulp-uglify');
var gulpif = require('gulp-if');
var isUglify = function() {
if (typeof process.argv<3> !== "undefiend" && process.argv<3> === '-uglify') {
return true;
} else {
return false;
}
}
gulp.task('babel', function() {
gulp.src('app/src/js/app.js')
.pipe(babel({
presets: <'es2015'>
}))
.pipe(gulpif(isUglify(), uglify()))
.pipe(gulp.dest('app/product/js'));
});実行
gulp babel -uglifygulp-copy
使用例
var gulp = require('gulp');
gulp.task('copy', function() {
gulp.src(<'app/src/images/**'>)
.pipe(gulp.dest('app/product/images'));
});実行
gulp copylint系
https://www.npmjs.com/package/gulp-csslint/
https://www.npmjs.com/package/gulp-eslint/
https://www.npmjs.com/package/gulp-html5-lint/まとめ
├── app
│ ├── product
│ │ ├── css
│ │ │ └── style.css
│ │ ├── images
│ │ │ └── 9d33f56f.png
│ │ ├── index.html
│ │ └── js
│ │ └── app.js
│ └── src
│ ├── ejs
│ │ ├── index.ejs
│ │ └── parts
│ │ ├── _head.ejs
│ │ ├── _l-footer.ejs
│ │ ├── _l-header.ejs
│ │ └── _media.ejs
│ ├── images
│ │ └── 9d33f56f.png
│ ├── js
│ │ └── app.js
│ └── sass
│ └── style.scss
├── gulp
│ ├── babel.js
│ ├── copy.js
│ ├── ejs.js
│ ├── ftp.js
│ ├── sass.js
│ └── webpack.js
├── gulpfile.js
├── node_modules
└── package.json