こんにちは。エディターのうららです。
 |
人物紹介:榎本麗(うらら) 「LIGブログ」エディター。大学生のころからインターンとしてメディア運営に関わっている2015年度新卒。 |
|---|
たまに「画像を切り抜いてくれない?」「記事のアイキャッチを作れたりしない?」といった依頼を受けることがあるのですが……いやいや、デザイナー経験がないのでできません!
もっとPhotoshopを使いこなせたらと思いつつ、何をどう学べばいいかわからないし、なんだかもどかしい感じでいっぱい。そこで今回は自分でアイキャッチを作ることを目指して、Udemyで8時間の動画講座を受けてみます!
ちなみに下が動画を見る前に作ったアイキャッチ。

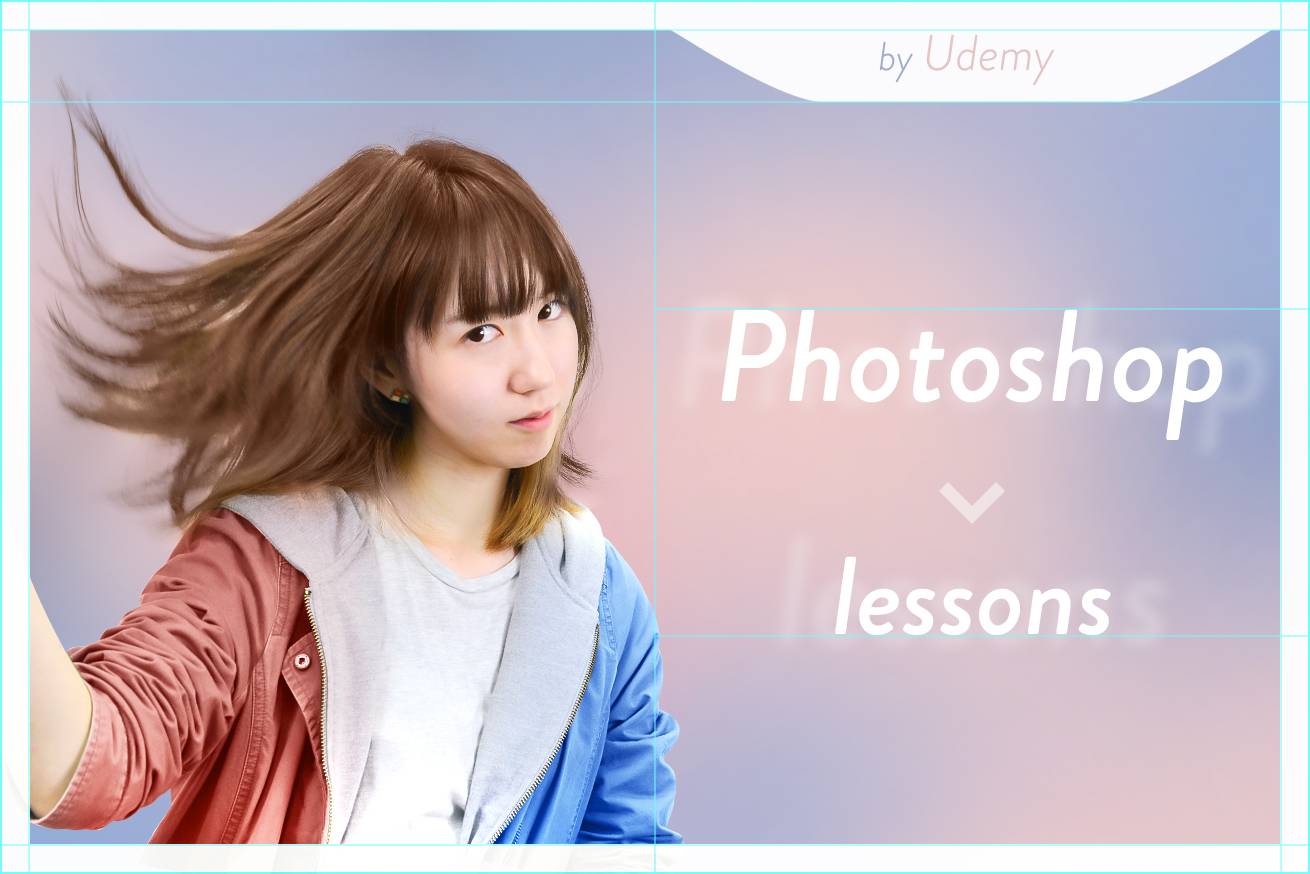
文字をのせただけで、背景の加工などはできませんでした……。そして、動画学習をもとに作ってみたのが下の画像です!

写真を活かしつつ、今回学んだ技術を盛り込んでみました。
たった8時間でどうやってここまでPhotoshopを使えるようになったのか、画像作成の流れに沿ってまとめます!
まず最初に、「Udemy」ってなに?
Udemyは、録画された講座を買い切りで購入することができるオンライン学習プラットフォームです。誰でも自分の講座を投稿できるので、日々さまざまな新しい講座が追加されています。
その中から私が選んだのは、「未経験からプロを目指す!実践PhotoshopCC講座」という講座。Photoshopの初心者向けで、実践的な操作から簡単な画像の加工や合成を学べるものでした。
それでは早速、学んだことをご紹介しましょう!
1. 画像の加工編(切り抜き・色の変更)
はじめに、Photoshopの基本的なことを50分ほどで学びます。山手線を1周する時間くらいで、基本操作を学べるとは! 初心者でもつまずくことがない内容でした。
ちなみに動画の再生速度を選ぶこともでき、私は少し速めの1.25倍で受講しましたが、実際に手を動かしながらでも学ぶことができました。巻き戻しもできるので、早く学びたい!という方は少し速くても問題ないかと思います。
まずは簡単な画像の切り抜きや合成から

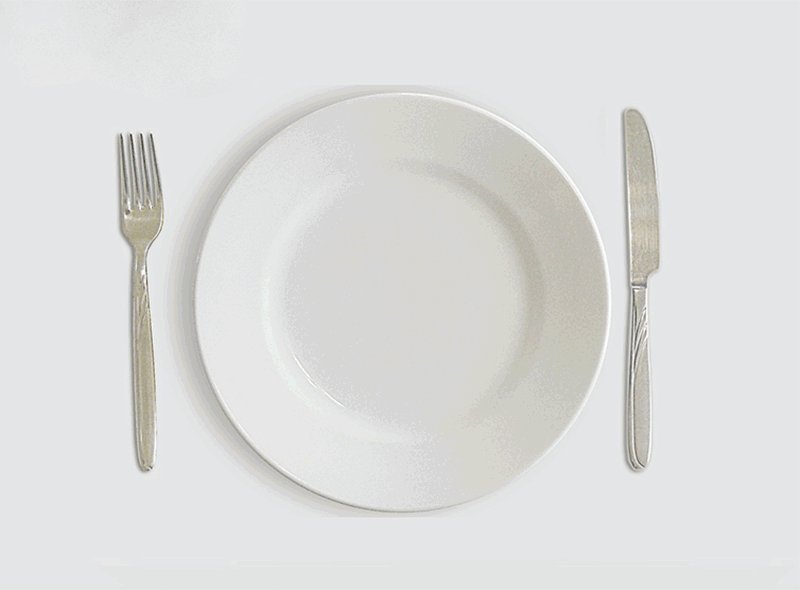
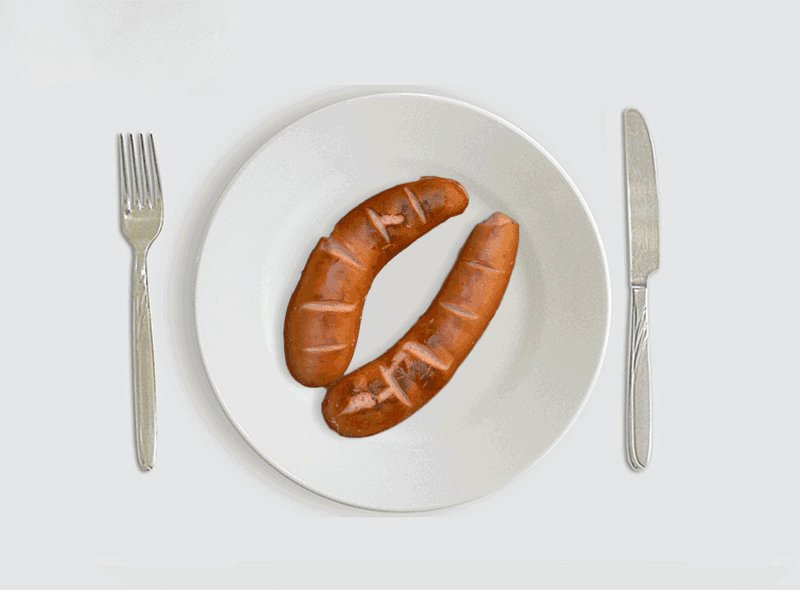
画像を切り抜いて合成する練習をしました!
ドラッグだけで切り抜きたい画像の範囲を選べる「範囲選択ツール」を使い、お皿の画像にソーセージを貼り付けています。ただ切り抜くだけではなく、切り抜いた画像が背景(お皿)と違和感なく馴染むようにする方法も紹介されています。
人物を切り抜いて加工してみる

次は、先ほどより複雑な画像を複数枚、重ね合わせてみました。
「なげなわツール」や「自動選択ツール」などを使い、背景の森の写真、女の子の写真、そして雪のイラストの合計3種類の画像を組み合わせています。合成って思ったより簡単なんですね!
ということで、自分の画像にも使ってみました。
髪の毛を切り抜く

「クイック選択ツール」を応用して、髪の毛を切り抜いてみました。切り抜くときのプレビュー画面の見方もレクチャーしてくれるので、髪の毛がきちんと綺麗に選択できているかどうかもわかります。
絶対むずかしいと思っていたんですが、想像以上にあっという間ですごく感動しました。。技術ってすごい。
2. 画像へのエフェクト編(合成・エフェクト・テキストの挿入)
つづいて、先ほど切り取った写真に加工を加えていきます。
グラデーションをかける

「グラデーションオーバーレイ」を使い、背景の色を変えてみました。色を設定して方向を決めるだけというシンプルな工程です。「グラデーションツール」という、ドラッグだけで色を変えることができるシンプルなツールもあります。
背景をつけたら、ちょっとにぎやかになりましたね!
シェイプツール、ペンツールを使い、図形を追加する

画像の大きさに沿って、「長方形ツール」で白い枠をつけました。「長方形ツール」ではなかなか表現できないシェイプも、ペンツールを使うと表現できます。今回は右上に白いボックスを作ってみました。
テキストをのせる

「テキストツール」を使い、文字をのせます。今回はとくにエフェクトをかけていませんが、影を落とす「ドロップシャドウ」や、まわりに光のグラデーションをつける「光彩」なんかも使えそうです。
これらを応用して、3つの画像を作ってみました!
応用:Webサイトのバナーを作る

複数の画像を組み合わせて、テキストを配置するだけ。講座を受ける前はイマイチやり方がわかりませんでしたが、今ではあっさり作れて嬉しいです。
応用:画像とテキストに「ドロップシャドウ」をつける

画像やテキストに「ドロップシャドウ」をつけたものも作れるようになりました。文字の下にうっすらにじむ水滴は「カスタムブラシ」として自分で登録しておけば、簡単に追加できます。
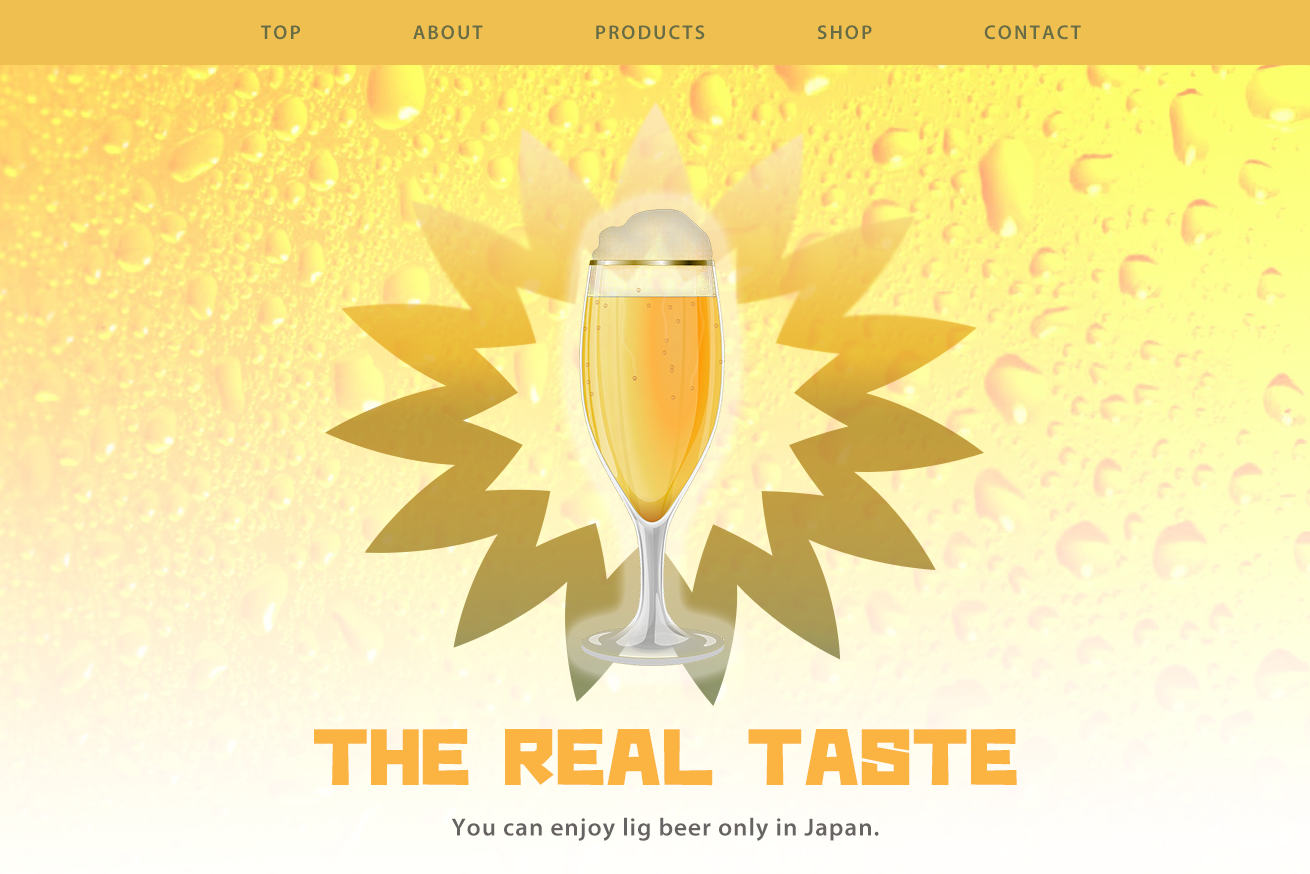
応用:WebサイトのTOP画像を作る

サイトのTOP画像も作ってみました。ポイントは、背景の泡の画像が上から下になるにつれて薄くなる「グラデーション」がかかっているところ。「レイヤー効果」から加工しています。
ここまでの行程でも、できることの幅がかなり広がった気がします。
3. レタッチ編
最後にレタッチで写真のテイストを整えます。
髪の毛・服の色を変える

範囲を選択して、色を変えます。ジャケットの色を左右で変えてみました!
応用として、オシャレっぽい加工にチャレンジ。
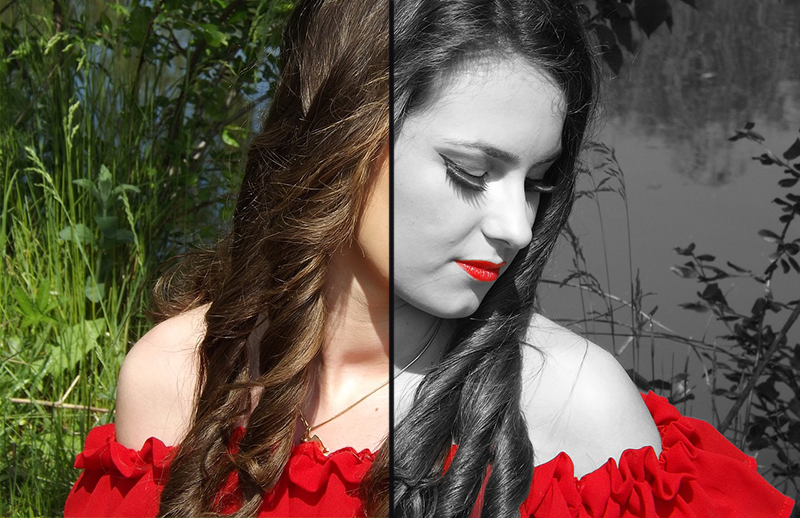
応用:写真の一部だけをモノクロにする

なぞるだけで画像の範囲を読み取ってくれる「自動選択ツール」で赤いドレスと唇のみを選択して色を残し、そこ以外は「色の反転」で白黒にしています。テーマカラーを目立たせたいときに役立ちそうです。
肌や写真の色を整える

最後に、肌の色を整えて完成です!
応用すれば以下のようなこともできます。
応用:食べものを美味しそうに見せるレタッチ

少し色味がくすんでしまっているこちらのぶどうの写真も、「明るさの調整」や「色彩の調整」などといったレタッチで、はっきりとした彩りになりました。これでもう食べものの写真をレタッチして、ブログにもアップすることができます〜!
応用:おばあちゃんを若返らせるレタッチ

今回は比較がわかりやすいように、おばあさんをレタッチしてみました。
「ぼかしツール」や「覆い焼きツール」、ほかにもいくつかのレタッチを施した結果、シワが減って肌が滑らかになり、目がくっきりとして、歯も少し白くなっています。ついでに髪色も変えてみました(笑)
私のレタッチ写真第1号ですが、なかなか若返りましたよね?
ということで、これですべての行程が終了しました!
この8時間で学んだこと
記事で紹介したこと以外にも、画像をミニチュア風に加工したり、トイカメラで撮影したようなエフェクトをかけたり、Facebookのヘッダー画像を作ったり……と盛りだくさんの内容でした。
だいたいの基本操作がわかったので、あとは優れているデザインを真似して、練習して……というのを繰り返せば、よりレベルアップができそうです。
また、掲示板のような「ディスカッションボード機能」で先生や他の受講者に相談ができるのも嬉しかったポイント。私は人から教わるのが苦手だったので独学だけで済まそうとしていましたが、「独学では断片的な知識しかつかないなあ」と今回のレッスンを通して強く感じました。
未経験からプロを目指す!実践PhotoshopCC講座
3月31日(木)まで、LIGブログ限定価格にしてもらえました!
Udemyでは、Photoshop以外にもたくさんの講座が日々公開されています。今回は8.5時間の講座でしたが、もちろんもっと短いものもありますし、無料で受けられる講座もけっこうあります!
- 近くにスクールがなかったり、費用がネックだったりして学べる環境がない
- 学習のためのまとまった時間がない
- なにから学べば良いかわからない
そんな方におすすめです。
いつでも、どこでも、なんどでも学ぶことができるのってやっぱりすごい。今この瞬間から始めることもできるので、学びたい方は一度チェックしてみてはいかがでしょう?
次回予告
次回はユリナーシュカさんがプレゼンに挑戦します! 女子アナによるプレゼン講座を受けて、一体どう変わるのでしょうか。
ではでは!