こんにちは、デザイナーのみやです。
足の小指を痛打してから歩行が困難です。
ところでAdobe CC 製品使ってますか?
Adobe製品は、Web制作に携わってる方なら一度は触れたことがあるかと思います。PhotoshopやIllustratorなど、年々超絶便利な機能が増えていて嬉しい限りですが、みなさんはデスクトップに常駐しているアイツを活用していますか?

「Adobe Creative Cloud デスクトップアプリ」といいますが、様々な機能が詰まった便利なアプリなのです。
(正直先日までアップデートとフォントの管理にしか使っていませんでした)
そこで今回はAdobe CC デスクトップアプリをあまり使っていない方向けに、どんなことができるのか、Web制作にあたっての便利な使い方などをご紹介したいと思います!
目次
Adobe Creative Cloud デスクトップアプリとは

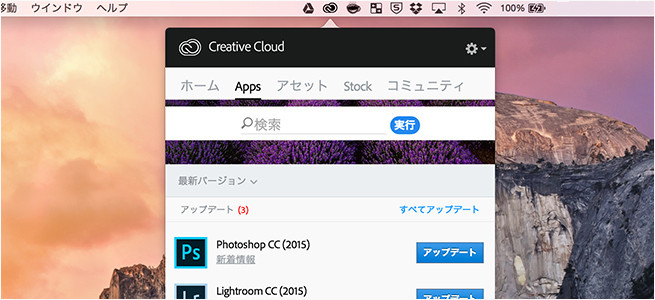
Adobe Creative Cloud デスクトップアプリはAdobe CC製品を契約後まずインストールするアプリです。
Adobe CC 製品のダウンロード、インストール、アップデートはすべてデスクトップアプリを通して実行されます。
その他にも、ファイルのクラウド管理やAdobe Typekit フォントの管理、ストックフォトサービスのAdobe Stock の利用など、実に様々なサービスがこれ一つに凝縮されています。
Adobe Stock とライブラリの連携
Adobe Stockは2015年6月から全世界向けに提供が開始されたストックコンテンツサービスです。
4,500万点の写真やイラスト、グラフィックなどのロイヤリティーフリーな素材が購入が可能で、Adobe CC のいくつかのアプリと連携することができます。
PhotoshopやIllustratorではライブラリとの連携が便利ですのでご紹介します!
ライブラリパネルからカンプ画像を利用
ウェブサイトをデザインする際に、よく仮でダミー画像を差し込んでおくことがあるかと思います。
フリー画像を差し込んだり、ストックフォトサービスのカンプ画像を利用したりと様々だと思いますが、Adobe Stock と各アプリのライブラリを連携すれば、このフローが簡略化できます。
ここではPhotoshopを例に解説をしていきます。
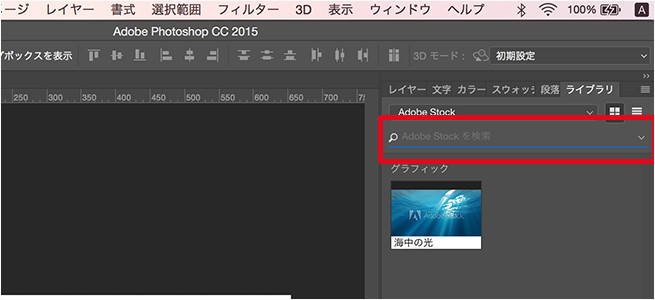
ライブラリパネルの表示
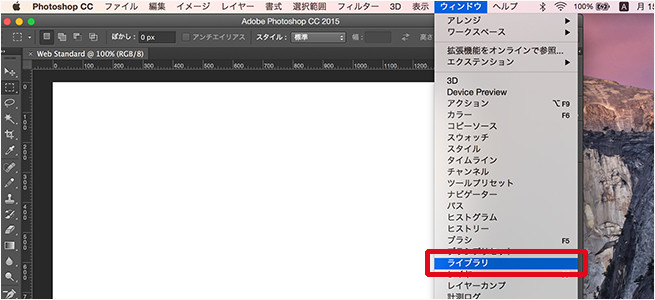
まずライブラリパネルを表示させましょう。
ウィンドウ > ライブラリ

新規ライブラリの作成
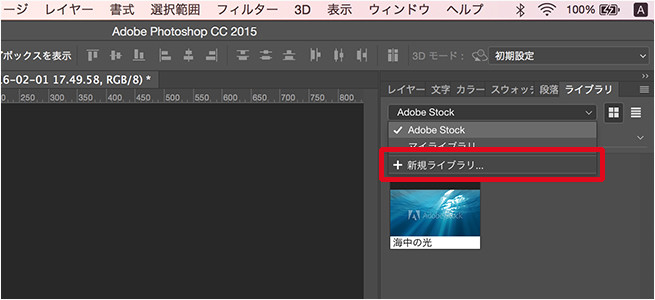
新規ライブラリを作成します。
案件名などで作成すると後々の管理が楽になります。

Adobe Stock から画像を検索
ライブラリ名表示のすぐ下に検索窓が用意されています。
こちらにキーワードを入力することでAdobe Stock 内の画像やイラストを検索することができます。

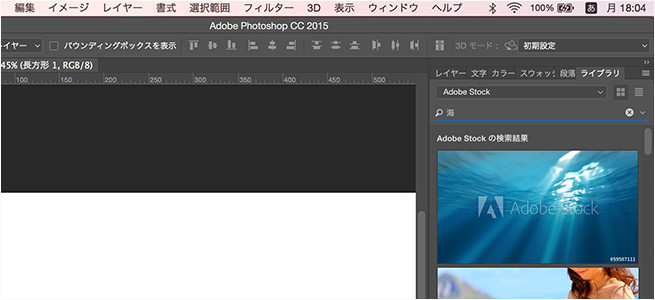
「海」というキーワードで検索してみました。
and検索やor検索もできますのでより詳細に探すこともできます。

ヒットした画像の中からウェブサイトで使いたい画像をピックアップしていきます。
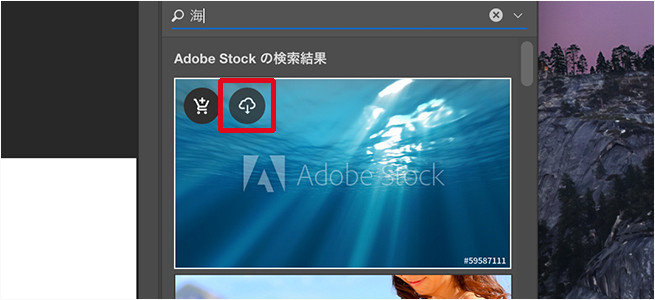
画像にマウスオーバーすると購入かプレビューをダウンロードするかのナビゲーションアイコンが出てきます。
とりあえずカンプ画像を入れてみましょう。
右の雲のアイコンをクリックします。

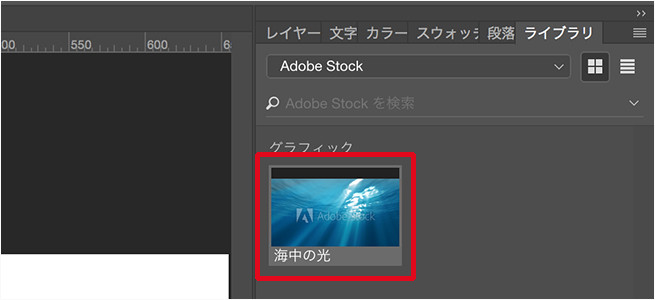
自動的にライブラリに追加されます。

類似画像の検索
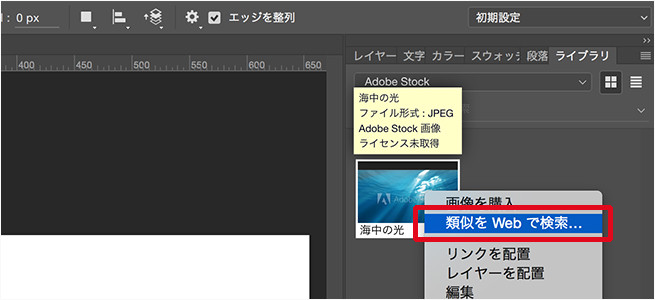
ライブラリに登録した画像の類似画像も検索することができます。
探したい画像で右クリックを押すとメニューが表示されるので、「類似をWebで検索」を選択。

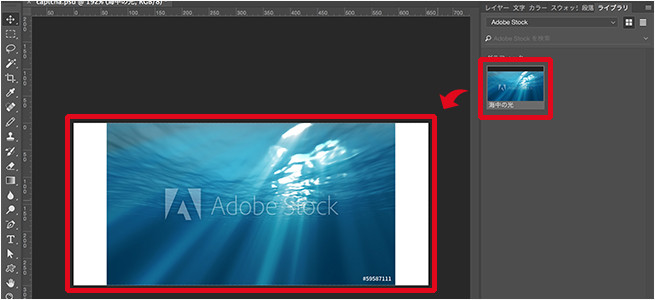
画像の使用
ドラッグアンドドロップで簡単に使用することができます。

ライセンスを購入して正規版に差し替え
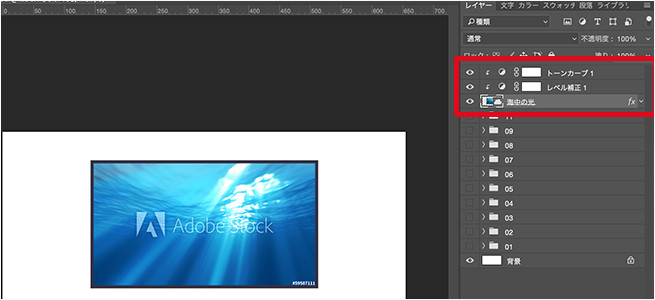
カンプ画像をそのまま購入して使用したい場合、スムーズに差し替えることが可能です。
購入予定画像で右クリック > 画像を購入でライセンスを購入すれば、デザイン内に配置されているカンプ画像が自動的に差し変わります。
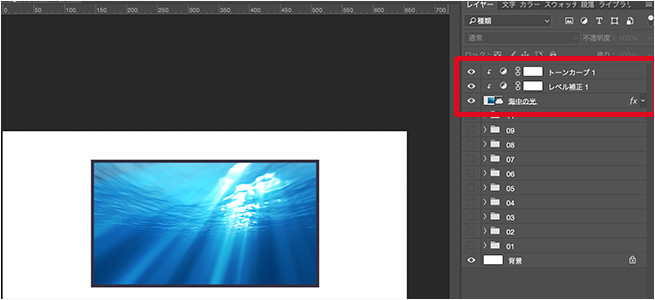
レイヤー効果や調整など設定した後でも……

設定そのまま差し変わります!

画像のサイズもそのままに差し変わるため、リサイズし直しなどの手間がなくなります。Adobe Stock との連携で画像の扱いがかなり楽になりますね。
もちろん他のストックフォトサービスで購入した写真やアイコンなどもライブラリに登録することが可能です。デフォルトの設定では画面内に配置すれば自動的にライブラリに登録されると思いますので、何回も使うアイコンなどは簡単に引き出すことができます。
マーケットの活用

Adobe CC にはマーケットというサービスがあります。
マーケットのライブラリにある、psdやai、ベクターなどの各種アセットは契約していれば自由に利用することができます(月間500ダウンロードまで)。
Adobe CC マーケットを使ってみる
では実際にマーケットのアセットを使用してみましょう。
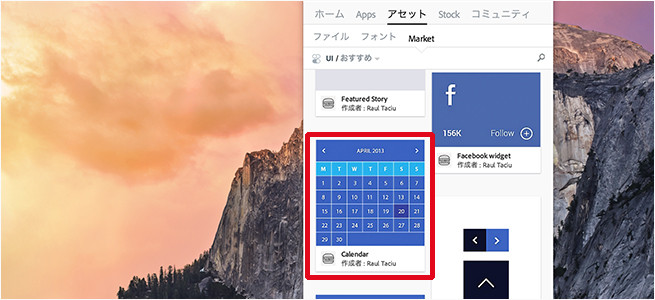
カテゴリでソートできたり、キーワードでも検索できます。
今回はこちらのカレンダーを利用してみようと思います。

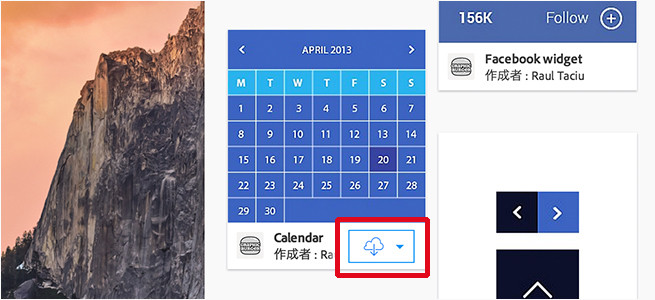
アセットをダウンロード
ダウンロードしたいアセットにマウスオーバーすると雲のアイコンが出てきます。

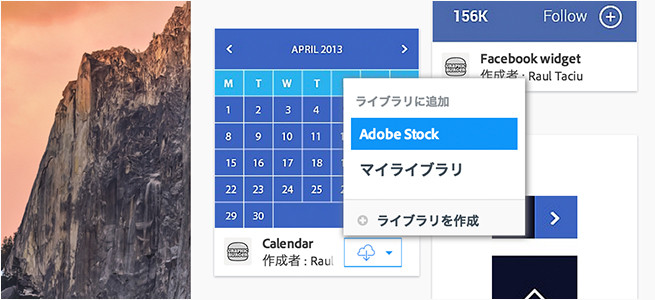
アイコンをクリックするとどのライブラリに保存するか選択します。

マーケットでダウンロードしたファイルはローカルにも自動保存されます。
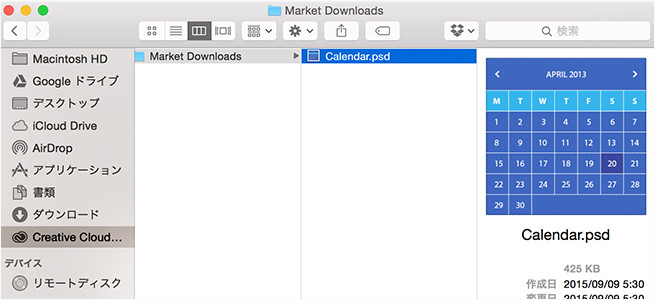
Creative Cloud Files > Market Downloads にアセットファイルが保存されています。

アセットをライブラリから利用する
ダウンロードしたアセットをさっそく使ってみましょう。
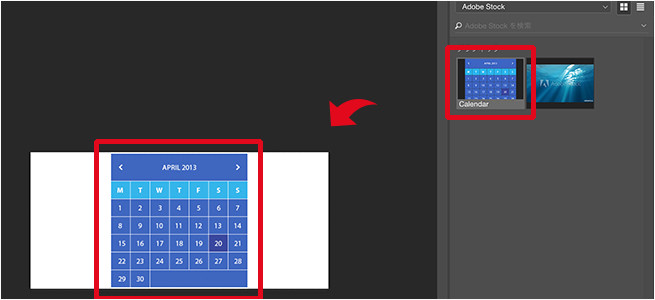
Stockとは少し違い、option押しながらドラックアンドドロップで配置します。
右クリックでレイヤーを配置でも配置可能です。

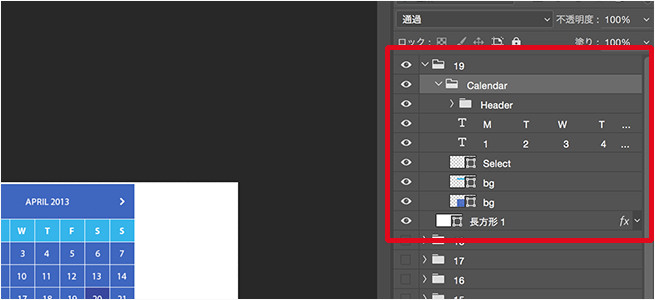
レイヤー分けされたファイルが配置されています。

optionを押さずにドラッグアンドドロップをすると画像として配置されてしまい、レイヤー分けされているファイルを利用できません。
アセットはレイヤーの中身も気軽に見れるため、デザインの勉強にもいいかもしれませんね!
チームでの運用
Adobe CC の特徴の一つに、クラウドの活用があります。
アプリのアップデートやフォントの同期だけではなく、チームでの案件管理にも活用することができます。
特定のフォルダをメンバーと共有する
Adobe CC ではCreative Cloud Filesに保存されているファイルを他の人と共有することができます。フォルダ単位でもファイル単位でも共有の設定が可能です。
また、ファイルの共有だけではなくバージョン管理とコメントの書き込みが可能です。デザインチェックやチーム内での共有、外注先との共有などが捗りそうですね!
ファイルの共有方法
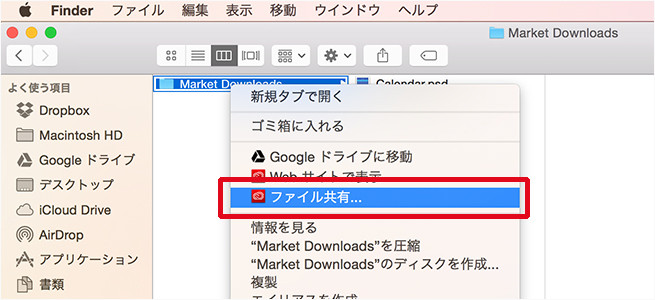
Creative Cloud Files 内のファイルなら右クリックするとメニューにファイルを共有とありますので、こちらを選択します。

ブラウザが起動し、アセットの管理画面が開きます。
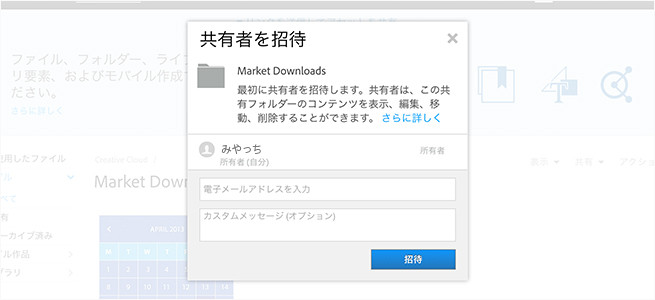
さらに招待する人を追加できる画面がポップアップします。

招待する人のメールアドレスを入力して招待をクリック。
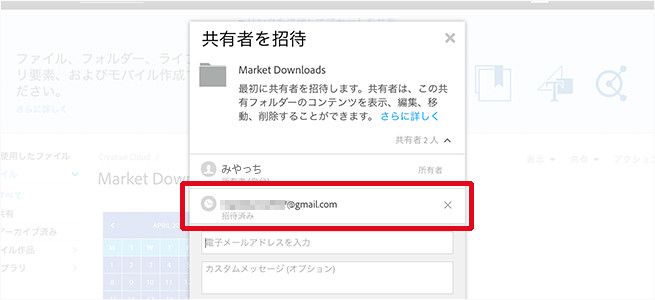
入力したメールアドレスに招待メールが発送され、ステータスが招待済みになります。

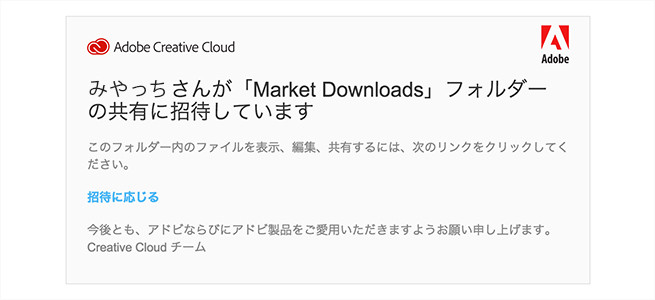
招待を受けた人には↓のメールが届きますので、招待に応じます。

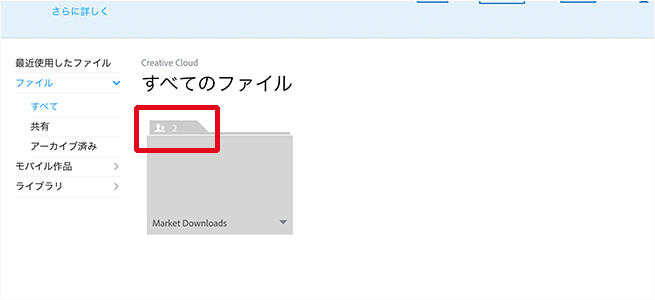
招待に応じるとマイアセットの共有したフォルダに、そのフォルダを共有している人数が表示されるようになります。

これでファイルの共有設定は完了です。
バージョン管理
マイアセット内のファイルはバージョン管理ができるようになっています。
先ほどのカレンダーを編集してみましょう。
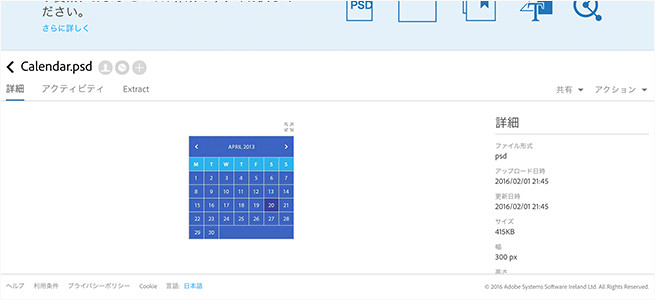
こちらが現在の状態です。

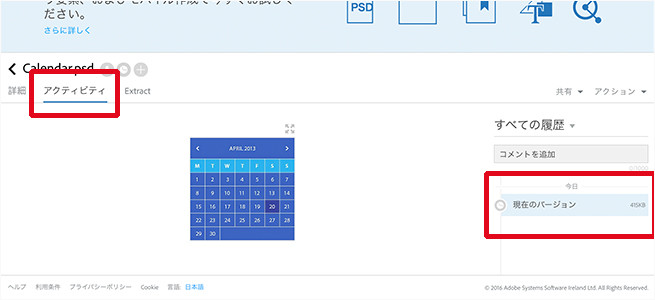
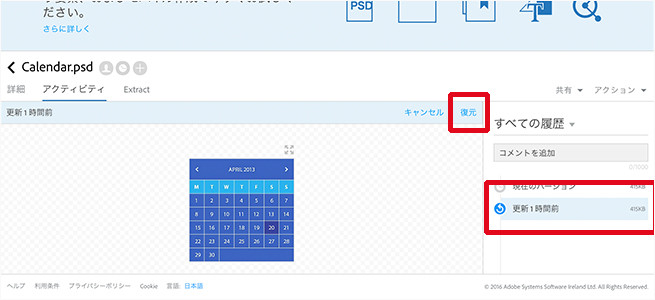
アクテビティからバージョンを確認できます。

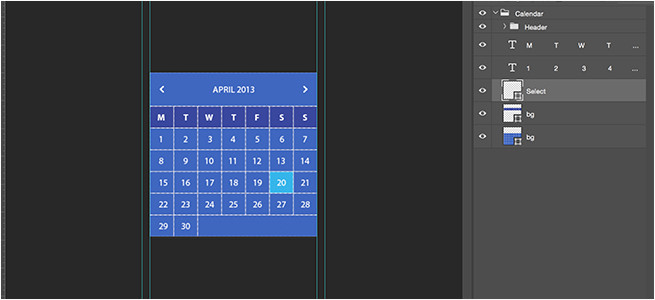
Photoshopで配色を変更し、保存します。

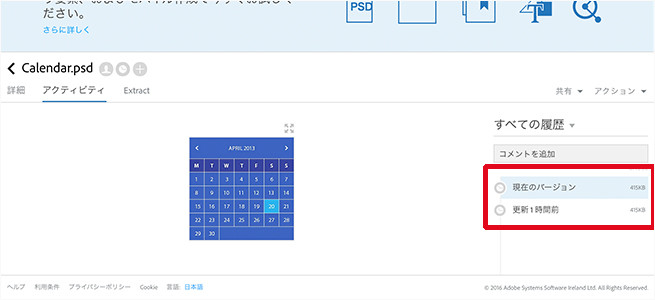
すると自動的に同期され、最新の状態が追加されます。

一つ前のファイルを選択すると変更前の状態を確認することができます。
また、復元をクリックすれば、その時点の状態に戻すことも可能です。

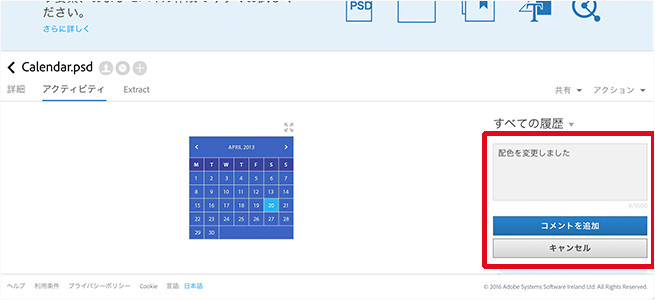
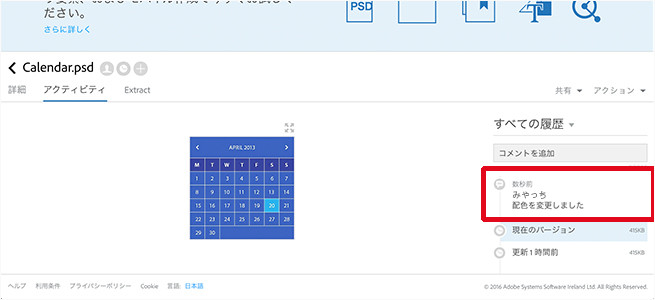
コメント投稿
アクティビティではバージョン管理の他、コメントを残すことが可能です。

変更箇所のメモや、デザインの修正指示などを書き残すことができます。

複数人が参加するプロジェクトだと思わぬファンブルでファイルを上書いてしまうといううっかりで肝を冷やさないためにも、バージョン管理ができるツールは非常に重宝します。
まとめ
Adobe CC は更新頻度も高く、どんどん新たな機能が追加されています。
もちろんエクステンションなどの外部ツールのバージョンが合わずにアップデートができない方もいると思いますが、新規の機能は一度は触れてみることをおすすめします!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











