こんにちは。エンジニア特化型Q&Aサイト「teratail」のDevRel担当をしている、外部ライターの木下です。非エンジニア目線で書くWebプログラミング超入門記事、連載3回目です。
第1回の記事では、ブラウザやHTMLタグの基本的な役割を説明しました。そして第2回では自己紹介コンテンツを用意し、画像入りの自己紹介ページをHTMLのみでブラウザに表示するまでの説明をしました。
今回はCSS(Cascading Style Sheets)というWebページの見た目を調整する言語を使って、前回作成した自己紹介ページをもう少しいい感じに改造していきたいと思います。
今回のゴール

完成図は上記です。今回の記事で「CSSって何やってるんだろう?」「CSSってどこに、どんなふうに書くんだろう?」といった疑問を解決できるかと思います。
第2回の記事で書いたファイルの内容とブラウザでの表示の確認
一応前回分の復習をしておきましょう。前回書いたファイルprofile.htmlの内容は下記コードです。(ファイルとアイコン画像はデスクトップに置いてます)
<meta charset="utf-8">
<h1>Who am I !?</h1>
<p>
<img src="afroscript.png" width="300px"><br> <!-- ここを変更しました -->
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>そしてブラウザでの表示はこんな感じでしたね。全て左寄りのちょっと殺風景なページでした。

CSSでタイトルを中央寄せをしてみる
では、殺風景だったprofile.htmlを今よりもいい感じにしていきましょう。まずは中央揃えをやってみましょうか。タイトルの「Who am I !?」を中央に寄せてみます。
profile.htmlの3行目、
<h1>Who am I !?</h1>を
<h1 style="text-align:center;">Who am I !?</h1>と書き換えてブラウザで表示させてみてください。

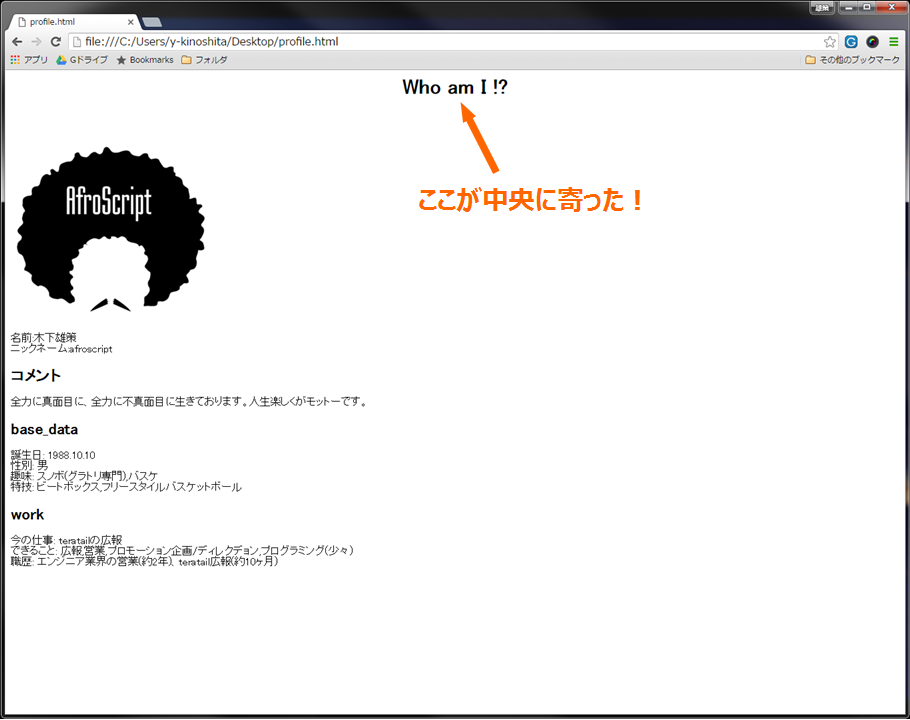
上の図のように「Who am I !?」が真ん中に表示されたはずです。このようにhtmlタグの中に「style= “●●●●”」と付け加えると、そのタグのデザインをいじれるようになります。この「style= “●●●●”」の●●●●部分がCSSです。この中にいろんなデザインの指定をしていくことになります。
ちなみに、text-alignは行揃えの位置(右寄せ、中央寄せ、左寄せなど)を指示するものです。
| text-align:right | 右寄せ |
|---|---|
| text-align:center | 中央寄せ |
| text-align:left | 左寄せ |
気になったら書き換えて他のも試してみてください。
CSSでタイトルの文字色と背景色を変えてみる/CSSの文法
先ほど書き換えたh1タグの中に、CSSをもう少し書き加えてみましょう。
<h1 style="text-align:center;">Who am I !?</h1>を
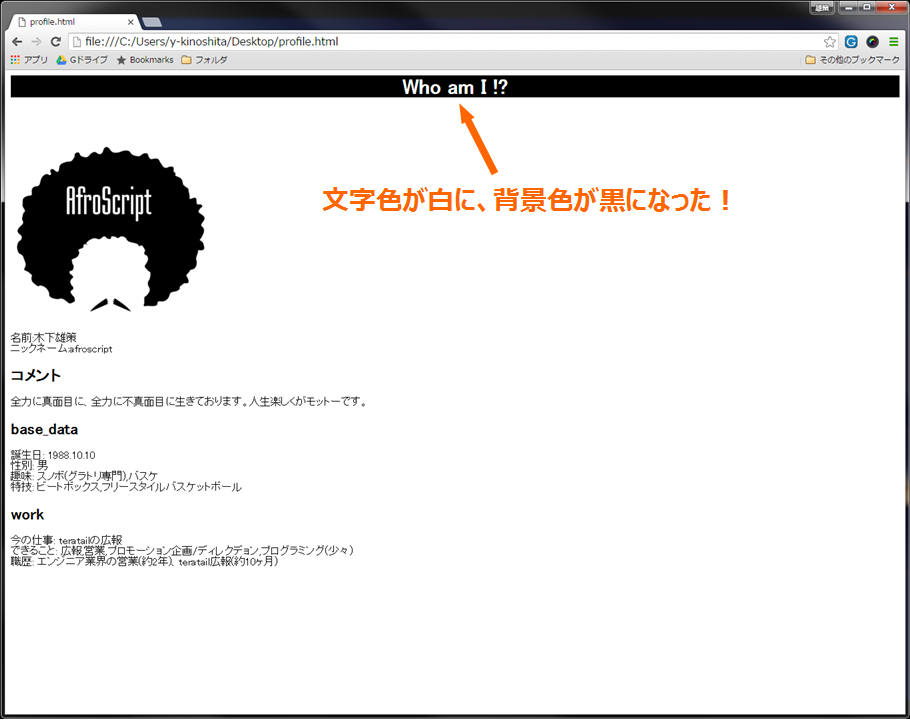
<h1 style="text-align:center; color:white; background-color:black;">Who am I !?</h1>に書き換えてください。
今、コード全体はこんな感じになっています。
<meta charset="utf-8">
<!-- ↓ここを変更しました -->
<h1 style="text-align:center; color:white; background-color:black;">Who am I !?</h1>
<p>
<img src="afroscript.png" width="300px"><br>
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>すると下図のようにタイトルの「Who am I !?」が白い文字になり、タイトル部分の背景色が黒で表示されるはずです。

書き加えたものは次のような命令です。
| color | 文字の色を変える |
|---|---|
| background-color | 背景色を変える |
つまり、「text-align:center; color:white; background-color:black;」は「中央寄せにして、文字の色は白、背景色は黒で」という命令を表しています。
そしてなんとなく分かってきたかと思いますが、HTMLタグ内にstyle=”●●●●”の型式でCSSを書く際のCSSの基本的な書き方(文法)はコロン(:)とセミコロン(;)を使って
[命令の種類]:[命令の内容];となります。ぜひ覚えておいてください。
ちなみにwhiteとblackだけではつまらないので、下記のページから好きな色を選んでいろいろと変えてみるといいと思います。・HTMLリファレンス カラーコード表
http://www5.plala.or.jp/vaio0630/hp/c_code.htmCSSで全部中央寄せしてみる/HTMLタグ内でのCSS指定の限界……
せっかく「text-align:center;」を学んだので、タイトル以外も真ん中に寄せてみましょう。どうすればいいかなんとなく分かりますか?
残りの <p> タグと <h2> タグ全てに「style="text-align:center;"」を書き加えればできますね! ……と言いつつ、確かにそれでできるのですが、本当はこのやり方は超非効率的なので普通やらないんです。一応書き加えてみると下記のような感じです。(これは後で元のコードに戻すので、やってみなくていいです)
<meta charset="utf-8"> <h1 style="text-align:center; color:white; background-color:black;">Who am I !?</h1> <!-- ↓ここを変更しました --> <p style="text-align:center;"> <img src="afroscript.png" width="300px"><br> 名前:木下雄策<br> ニックネーム:afroscript </p> <h2 style="text-align:center;">コメント</h2> <p style="text-align:center;"> 全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。 </p> <h2 style="text-align:center;">base_data</h2> <p style="text-align:center;"> 誕生日: 1988.10.10<br> 性別: 男<br> 趣味: スノボ(グラトリ専門)、バスケ<br> 特技: ビートボックス、フリースタイルバスケットボール<br> </p> <h2 style="text-align:center;">work</h2> <p style="text-align:center;"> 今の仕事: teratailの広報<br> できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミン(少々)<br> 職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月) </p>ブラウザでは下記のように表示されるはずです。
だんだん見た目がいい感じになってきましたね。ただ、何回もtext-align:center;を書くのって……やっぱり面倒ですよね? コードを見た感じもゴチャゴチャして汚いですし、もし気分が変わって「やっぱり中央寄せじゃなくて右寄せにしたい!」となって、全ての「text-align:center;」を「text-align:right;」に書き換えるなんてこと……もはや絶対にやりたくないですね!
また、さっきは言わなかったのですが、
<h1 style ="text-align:center; color:white; background-color:black;">これだとHTMLタグの中身が長くなっていて少し見づらいですよね? さらに指定が10個、20個になったときのことを考えると……大変なことになっちゃいますね。
それなら、同じCSSをなるべくまとめて整理し、長いCSSをもっと見やすく書けるようにしましょう。( <p> タグと <h2> タグ全てに「style="text-align:center;"」を書き加えてみた方は、元に戻しておいてください)
CSSの命令を <style> タグの中に切り出してみる
長いCSSを見やすくするために同じCSSをなるべくまとめて整理して書くにはどうしたらいいかというと、 <style> …… </style> というタグを使います。 <style> タグを使うと、これまで各HTMLタグの中に書いていたstyle="●●●●"を全て <style> と </style> の間にまとめて書くことができます。
と言ってもあんまりピンと来ないと思うので、実際に書き換えながら見ていきましょう。
まずはprofile.html内の3行目、
<h1 style="text-align:center; color:white; background-color:black;">Who am I !?</h1>の中に書かれた、「style="text-align:center; color:white; background-color:black;"」を <style> タグの中に切り出していきます。
まずは「style="……"」を消して、下記のようにstyleを指定していない状態に戻しましょう。
<h1>Who am I !?</h1>次に、<meta charset="utf-8"> の下に <style> タグを追加します。profile.htmlの冒頭部は下記のようになります。
<meta charset="utf-8"> <style> ★ここにCSSを書いていきます★ </style> <h1>Who am I !?</h1>……(以下省略)……そして上記にあるように、<style> と </style> の中に先ほど削除した「style="text-align:center; color:white; background-color:black;"」を書いていきます。
<meta charset="utf-8"> <style> h1 { text-align:center; color:white; background-color:black; } </style> <h1>Who am I !?</h1>……(以下略)……こんな感じです。
では、<style> の中身の5行について解説していきます。
まず、最初にどのHTMLタグに対してCSSの命令を出したいかを明示します。今回は<h1> タグについてCSSの命令を出したいので、「h1」と書きましょう。
続いて中括弧{ }を書き、その中に先ほどstyle="●●●●"と書いていた●●●●の部分を記述していく、といった書き方になります。ついでにこのとき、それぞれの命令が見やすいように命令ごとに(=セミコロン(;)がくるごとに)改行するようにしておきましょう。
コードの全体像も示しておきます。
<meta charset="utf-8"> <!-- ↓ここを追加しました --> <style> h1 { text-align:center; color:white; background-color:black; } </style> <h1>Who am I !?</h1> <!-- ←ここを変更しました --> <p> <img src="afroscript.png" width="300px"><br> 名前:木下雄策<br> ニックネーム:afroscript </p> <h2>コメント</h2> <p> 全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。 </p> <h2>base_data</h2> <p> 誕生日: 1988.10.10<br> 性別: 男<br> 趣味: スノボ(グラトリ専門)、バスケ<br> 特技: ビートボックス、フリースタイルバスケットボール<br> </p> <h2>work</h2> <p> 今の仕事: teratailの広報<br> できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br> 職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月) </p>画面の表示は変わらず下の図のようになります。一応再表示させてみて、うまく表示されるかどうか確認してみてください。(Ctrl+RやF5キーでリロードして確認してください)もしどこか間違っていたら表示が崩れるので、その時点で間違いに気づけると思います。
さて、なんとなくCSSの書き方がつかめてきましたか?
<style> タグ内に書くCSSの基本文法 をまとめると、次のようになります。[装飾したいHTMLタグ] { [命令の種類]:[命令の内容]; [命令の種類]:[命令の内容]; [命令の種類]:[命令の内容]; }以下の表のように各要素には用語として名前がつけられてますので一応紹介しておきます。
| [装飾したいHTMLタグ] | セレクタ |
|---|---|
| [命令の種類] | プロパティ |
| [命令の内容] | プロパティ値 |
用語を知っておくと他の記事を読む際に役立つので、気が向いたら覚えておいてください。
<style> タグの中にもうちょっとCSSを書き加えてみる
では、先ほどやろうとした <h2> タグや <p> タグの中身も全て中央寄せにする作業を再度やっていこうと思います。
まずは、<h2> タグの中身を中央寄せしてみましょう。<style> タグ内に、下記のように <h2> タグへのCSSの命令を書き加えます。
<meta charset="utf-8">
<!-- ↓ここに追加していきます -->
<style>
h1 {
text-align:center;
color:white;
background-color:black;
}
h2 {
text-align: center;
}
</style>
<h1>Who am I !?</h1>
<p>
<img src="afroscript.png" width="300px"><br>
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門),バスケ<br>
特技: ビートボックス,フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報,営業,プロモーション企画/ディレクデョン,プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>書き加えたら、画面の表示を確認しましょう。

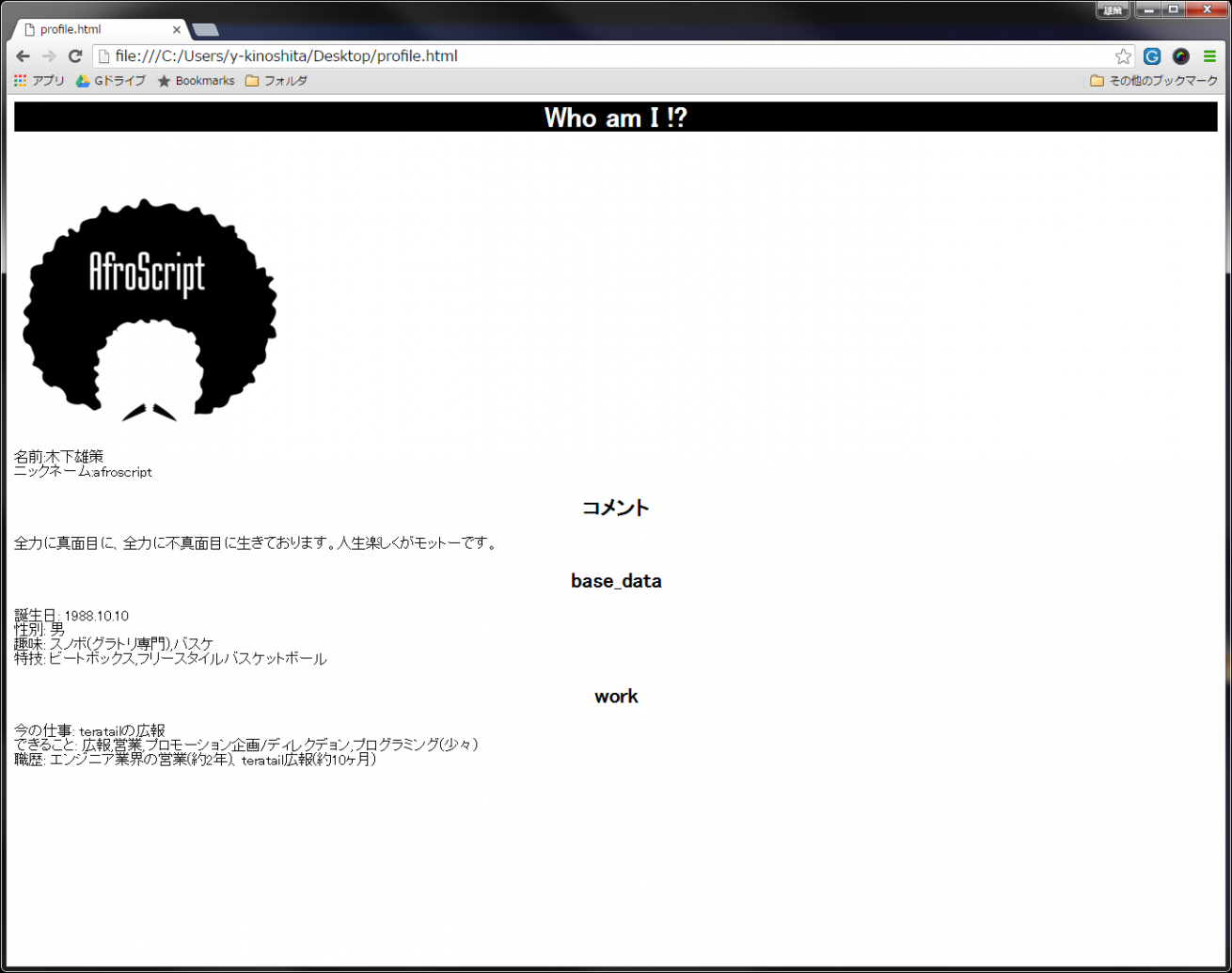
<h2> タグで囲まれていたものが全て中央に寄り、ちょっと奇妙な表示になりましたね。( <p> タグの中身は左寄りのままです)
このように <style> タグ内で装飾したいタグ(セレクタ)を指定すると、該当する全てのタグの中身に対して一斉に命令されることになります。これは次回でも重要になってくるので覚えておきましょう。
同様の処理を <p> タグに対してもおこなってください。最終的にはこのようになります。
<meta charset="utf-8">
<!-- ↓ここに追加していきます -->
<style>
h1 {
text-align:center;
color:white;
background-color:black;
}
h2 {
text-align: center;
}
p {
text-align: center;
}
</style>
<h1>Who am I !?</h1>
<p>
<img src="afroscript.png" width="300px"><br>
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
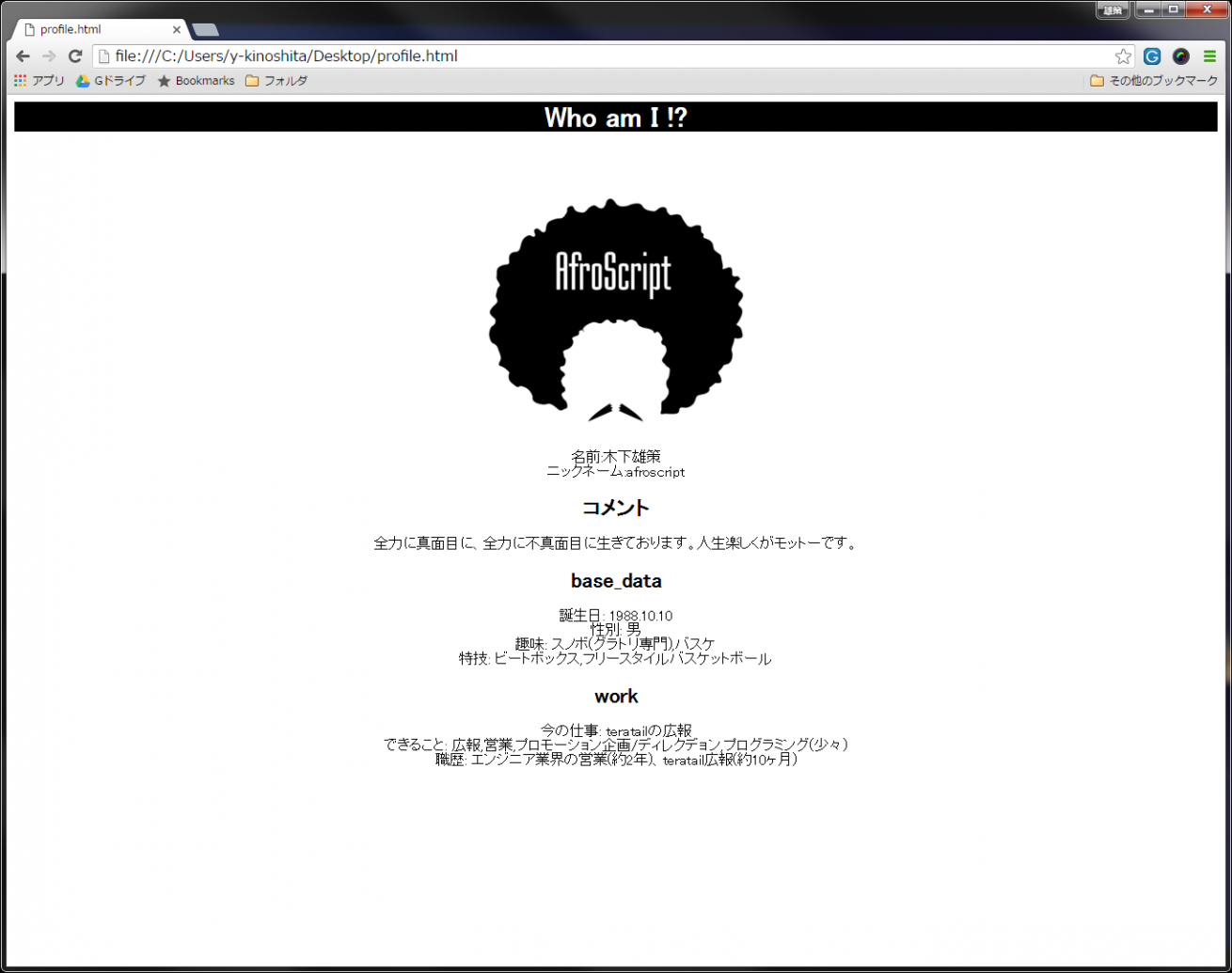
</p>これでようやくHTMLとCSSが完全に切り離されてスッキリしましたね。表示は下図のとおりです。

まとめ
- htmlタグの中に「style="●●●●"」を付け加えるとそのタグを装飾できる
- CSSの基本的な文法は「:」と「;」を使って「[命令の種類]:[命令の内容];」
- CSSの命令をまとめて見やすくするために、<style> …… </style> の中に書いていく
- <style> …… </style> の中の文法は、
[装飾したいHTMLタグ] {
[命令の種類]:[命令の内容];
[命令の種類]:[命令の内容];
[命令の種類]:[命令の内容];
} - 上記の[装飾したいHTMLタグ] で指定したHTMLタグは、ファイル内にあるすべての同じHTMLタグの中身に対して適応される
これからも引き続きゆっくり進んでいきますが、次回もよろしくお願いします!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。