こんにちは。エンジニア特化型Q&Aサイト「teratail」のDevRel担当をしている、外部ライターの木下です。非エンジニア目線で書くWebプログラミング超入門記事、連載2回目です。
前回の記事では、ブラウザやHTMLタグの基本的な役割を説明しました。今回からは自己紹介ページの作成に取りかかりながら、本格的にWebプログラミングの勉強を進めていきます。
前回も書きましたが、この記事を書いている木下はプロのエンジニアではないので、技術について雰囲気や感覚で理解しているところも多々あります。ですので技術に関する説明が一部ニュアンスが違ったり、厳密には表現や解釈が正しくなかったりするかもしれませんが、その代わり非エンジニアの視点からでも理解できるよう丁寧に細かく書いていきますので、その点ご理解いただけるとうれしいです。
今回のゴール

今回は、自己紹介ページ作成用のコンテンツを準備してブラウザに表示させた後、その中に画像を入れ、画像のサイズを調整して表示させるところまでやります。
前回の復習をしつつ、画像の取り扱いの基礎の基礎のそのまた基礎をやっていきましょう。
コンテンツを準備する
何かをつくるにはコンテンツありきですね! まずはネタを書き出しましょう。3分ほどで下記を埋めてみてください。
■identity
名前:
ニックネーム:
アイコン: ※画像を一つご準備ください! (●●.jpgや●●.png)
■free_comment
一言:
■base_data
誕生日:
性別:
趣味:
特技:
■work
今の仕事:
仕事上のできること:
職歴:
もし上記を埋めるのが面倒でしたら、サンプルとして僕のプロフィールを載せておくので下記を代用してください。
■identity
名前: 木下雄策
ニックネーム: afroscript
アイコン: afroscript.png
■free_comment
一言: 全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
■base_data
誕生日: 1988.10.10
性別: 男
趣味: スノボ(グラトリ専門)、バスケ
特技: ビートボックス、フリースタイルバスケットボール
■work
今の仕事: teratailの広報
できること: 広報、営業、プロモーション企画、企画ディレクデョン、プログラミング(少々)
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)アイコン画像も探すのが面倒だったら僕のを使ってくださってけっこうです。余計な時間は使わずサクサク進めていきましょう。

HTMLのみでプロフィールページを表示してみる
では用意したコンテンツをブラウザで表示させてみましょう。
profile.htmlというファイルを作成し、先ほど用意したご自身のプロフィールを下記のように書いていってください。
<meta charset="utf-8">
<h1>Who am I !?</h1>
<p>
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>ファイルの保存場所はデスクトップなどで大丈夫です。一応前回の復習ですが、 <meta charset=”utf-8″> は日本語も正確に表示させるための指示、 <h1> や <h2> は見出しの大きさの指示、<br> は改行、<p> は段落をつくるための指示です。(※アイコン画像はまだ使いません)
ファイルを作成したら、そのファイルをブラウザにドラッグ&ドロップでしたね。

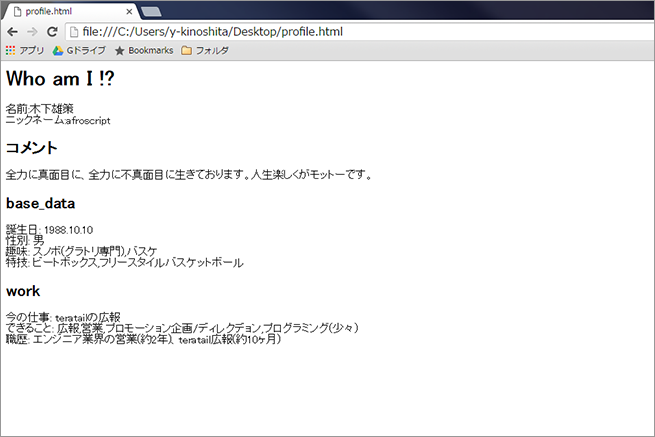
するとこんな感じで表示されたかと思います。

画像を表示してみる
次に、画像を表示させてみましょう。まずは準備したアイコン画像をprofile.htmlと同じところに置いてください。
- デスクトップにprofile.htmlがあるならアイコン画像もデスクトップに
- ドキュメントフォルダにprofile.htmlがあるならアイコン画像もドキュメントフォルダの中に
といった具合です。(分からなかったらひとまずprofile.htmlもアイコン画像もデスクトップ上に置いておいてください)
そして、profile.htmlの中の「名前」の上に「<img src="[自分が用意した画像の名前]">」を入れてみてください。ついでに <br> もつけて改行しておきましょう。下記のような感じです。(僕の場合はafroscript.pngという画像ファイルを用意したので、 <img src=”afroscript.png”> を付け加えました)
<meta charset="utf-8">
<h1>Who am I !?</h1>
<p>
<img src="afroscript.png"><br> <!-- ここを追加しました -->
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>※ <!–– ここを追加しました ––>とか <!–– ここを変更しました ––> について。これは「コメントアウト」といって、ブラウザには表示したくないけどメモ書き的なものをファイル内に残しておきたいときに使います。残したいコメントを <!–– と ––> で挟めばOKです。
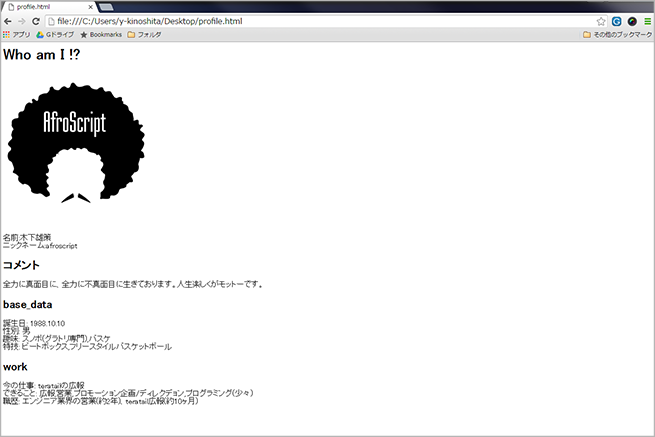
<img> タグは画像を入れるときに使います。imgのあとに半角スペースを入れて、src=”差し込みたい画像の名前”を書けばひとまずOKです。表示は下記のようになると思います。

ちゃんと画像が表示されましたね。もしうまく表示されなかったら、imgのあとのスペースが全角になっていたり、タグ両端の「<」や「>」が全角になっていたりすることがあるかもしれないです。あるいは、先ほど述べた画像ファイルを置く場所が間違っていることもあると思うので確認してみてください。
画像の大きさを変更してみる
人によっては画像のサイズが大きかったり小さかったりすると思いますので、一旦サイズを統一しておきましょう。僕のアイコン画像は480px×480pxなのですが、横幅を300pxに合わせようと思います。imgタグの中に「width=”300px”」を追加します。
下記のような感じです。
<meta charset="utf-8">
<h1>Who am I !?</h1>
<p>
<img src="afroscript.png" width="300px"><br> <!-- ここを変更しました -->
名前:木下雄策<br>
ニックネーム:afroscript
</p>
<h2>コメント</h2>
<p>
全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
</p>
<h2>base_data</h2>
<p>
誕生日: 1988.10.10<br>
性別: 男<br>
趣味: スノボ(グラトリ専門)、バスケ<br>
特技: ビートボックス、フリースタイルバスケットボール<br>
</p>
<h2>work</h2>
<p>
今の仕事: teratailの広報<br>
できること: 広報、営業、プロモーション企画/ディレクデョン、プログラミング(少々)<br>
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
</p>ブラウザで表示すると以下のようになったかと思います。

ちょっと画像が小さくなりましたね。
もうお分かりかもしれませんが、追加した「width=”●●px”」は画像の横幅を指定するときに使います。widthだけ指定すると、画像の縦幅は勝手に調整してくれます。ちなみに、縦幅も別途指定したかったら「height=”●●px”」を付け加えればOKです。 <img src=”afroscript.png” width=”300px” height=”100px”> といった具合です。気になったら試してください。
なお、widthとheightで指定する数値が元の画像の縦横比率と違うと、縦に引き伸ばされたり横に引き伸ばされたりします。 <img src=”afroscript.png” width=”300px” height=”100px”> で指定した場合は下記のようになりました。

せっかくのアフロがぺっちゃんこですね。切ないので <img src=”afroscript.png” width=”300px”> に戻してあげてください。
まとめ
今回は下記について学びました。
- 表示したページのHTMLファイル「●●.html」と表示したい画像「●●.jpgや●●.png」はひとまず同じ場所におく
- 画像を表示するには、imgタグを使って <img src=”[表示したい画像の名前]”> の型式で書く
- 画像のサイズを指定したいときは、imgタグ内で横幅はwidth、縦幅はheightで指定し、 <img src=”[表示したい画像の名前]” width=”●●px” height=”●●px”> の型式で書く
- コメントアウト <!–– ●●●● ––> でブラウザには表示させたくないコメントを残せる
次回はCSS(Cascading Style Sheets)を使って、文字の色を変えたり文字の位置を変更したりと、ページの見た目部分の基礎の基礎のそのまた基礎をやっていこうと思います。
引き続きゆっくりゆっくり丁寧に進んでいきますが、次回もぜひ読んでいただけるとうれしいです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











