こんにちは。ディレクターのエリカです。
WordPressで記事を書くとき、あなたはビジュアルエディタを使いますか? それともテキストエディタでしょうか? 私はテキストエディタ派なのですが、タグを素早く簡単に挿入できる「クイックタグ」というものを使いながら記事を書いています。
今回はその「クイックタグ」についてと、そのカスタマイズ方法を紹介します。
クイックタグについて

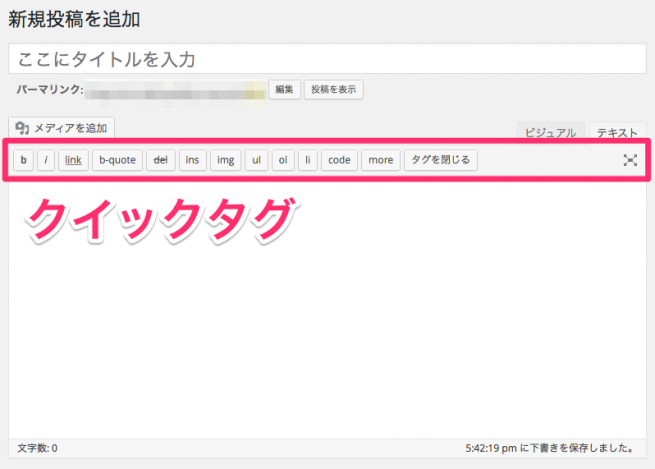
クイックタグとは、テキストエディタを利用するときに、入力エリアの上部にあるボタンをクリックすると、そのボタンに応じたタグが挿入されるという機能です。クイックタグを効果的に使うことで、テキストエディタでの記事作成をすばやく、また記事の投稿者が違う場合でも同じような記事構造にすることができます。
クイックタグに標準で設定されている主なタグ
標準で用意されているタグは、主に次のようなものがあります。
- b
- 【挿入されるタグ】
<strong></strong>
テキストを太字にします。
- i
- 【挿入されるタグ】
<em></em>
テキストを斜体にします。
- link
- 【挿入されるタグ】
<a href=””></a>
リンクをはります。
- b-quote
- 【挿入されるタグ】
<blockquote></blockquote>
引用・転載であることを表します。
- del
- 【挿入されるタグ】
<del datetime=””></del>
削除した部分であることを表します。
- ins
- 【挿入されるタグ】
<ins datetime=””></ins>
追加した部分であることを表します。
- img
- 【挿入されるタグ】
<img src=”” alt=”” />
画像をはります。
- ul
- 【挿入されるタグ】
<ul></ul>
順序のないリストを表します。
- ol
- 【挿入されるタグ】
<ol></ol>
順序のあるリストを表します。
- li
- 【挿入されるタグ】
<li></li>
リストの項目を表します。
- code
- 【挿入されるタグ】
<code></code>
プログラムのソースコードを表します。
- more
- 【挿入されるタグ】
<!–more–>
WordPressの「続きを読む」機能を埋め込みます。
いかがでしょうか。
ボタンに表示されているタグと、実際に挿入されるタグが異なるものもあるので、少し戸惑うかもしれません。また、おなじみのタグもあれば、あまり目にしないタグもあったかと思います。
もし、使うタグと使わないタグがはっきりと決まっているのであれば、表示されるボタンや挿入されるタグを設定しておくといいかもしれません。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











