はじまして、デザイナーのすーちゃんです!
個人的に「Illustrator」は、全部小文字で「illustrator」と書くのが好きです。
デザイナーの皆さんはマニュアルを作成する際、どんなソフトを使っていますか? 今回は私が普段、マニュアルを作るときに使用しているソフトやその手順をご紹介したいと思います。
目次
使うソフトはIllustratorとInDesign
マニュアルを作成するときは、ほぼIllustratorとInDesignを使っています。
では、それぞれのメリット、デメリットを挙げながら、なぜこの2つのソフトを使うのかご説明したいと思います。
Illustratorのメリットとデメリット

一番の理由は、Illustratorが好きだから……ですが、わたしの個人的な好みは一旦置いておきます。
メリット
- 普段から使い慣れている(個人的に)
- 挿絵も同時に描ける
- 自由度が高く、その時々で工夫したレイアウトをしやすい
デメリット
- PDFにする際、ファイルを1データずつ書き出す必要がある
- 修正・改定を繰り返す中でノンブル(ページ番号)の修正が面倒
InDesignのメリットとデメリット

実は、普段InDesignを使うことはあまりありません。
メリット
- Illustratorとの連携がスムーズ
- ノンブルを自動で振ってくれる(要設定)
- 1ページずつPDFに書き出す必要がない
デメリット
- Illustratorに比べ自由度が低い
- オプションや設定が細かくなんか取っ付きづらい
結論:両方のいいとこ取りをする
以前はIllustratorだけで作っていたのですが、「ノンブルを振る」「1データずつPDFを書き出す」という2点に時間をロスしてしまい、大変なストレスになっていました。
そこで、マニュアル作成に求めるものを改めて洗い出した結果、
- 制作時間を短縮したい
- 改定しやすいデータにしたい
- でもどうせなら楽しく作りたい(つまりIllustrator使いたい)
という3つの欲求が挙がりました。
試行錯誤の末、基本的なデザインはIllustratorで、ノンブルなど製本の工程はInDesignを使うことでストレスや時間ロスの削減に成功しました!
マニュアルの基本構成
ここからは実際にどういった構成で作成しているのか、一般的なWordPressのマニュアルを例に簡単にご紹介したいと思います。
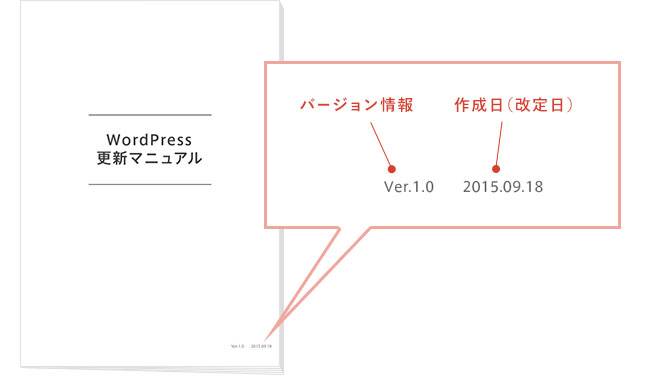
表紙

特に、今後改定する可能性がある場合は、バーション情報と作成日(または改定日)を入れると、間違って古いものを見ていた!という失敗を減らせます。
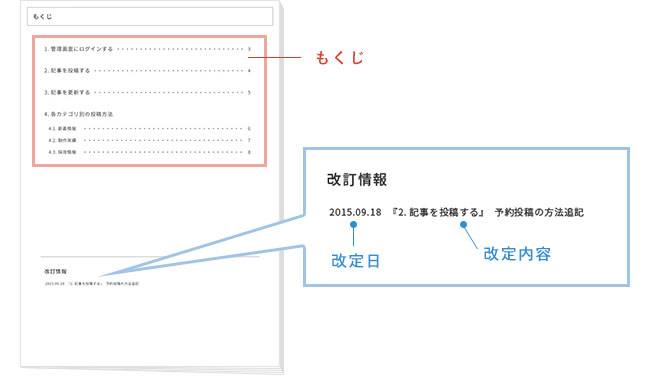
もくじ

ページ数が少ない場合にはなくても大丈夫ですが、あった方がより親切ですね。
改定があった場合には、改定日、改定内容も一緒に記載します。
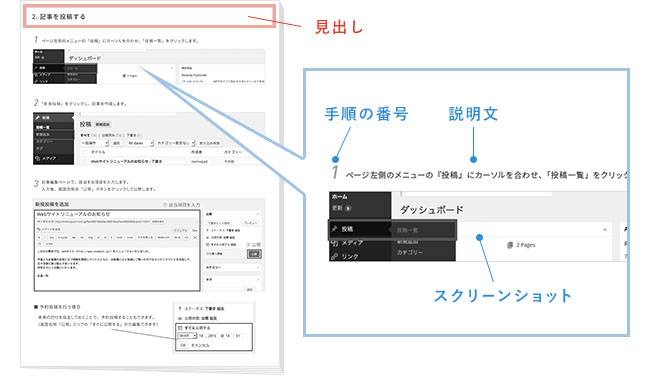
基本的な投稿・更新方法

新規投稿・編集について手順を追って説明します。
見出し → 手順1(テキスト+キャプチャ) → 手順2(テキスト+キャプチャ)・・・
といったフォーマットで、文章よりもキャプチャを多めに構成しています。
注釈やピックアップしたい部分などがあれば、このフォーマットから外れても大丈夫です。むしろ外したほうが目立つので良いかもしれません。
その他のページについて
もしそのサイト独自の更新方法がある場合は、基本操作の後にカテゴリ別のページも設けます。
その時々なのでなんともいえませんが、基本的なフォーマットはあまり崩さずに作ると統一感が保てます。
投稿が表示されるページと、管理画面の記事編集画面を横に並べて説明すると、説明がスッと入りやすいかもしれません。
また、全体のページ数が多くなった場合には、各セクションごとに扉をつけるとわかりやすくなりますね!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。