こんにちは。ディレクターのジャックです。
夏が終わりましたね。今年は夏らしいことを一切やっておりません。浜辺でBBQがしたいです。
さて、本日はディレクターなら知っておきたいバグレポートの書き方についてご紹介します。
一般的に、システム納品前にデバッグ作業をおこない、不具合が発生した際は改修するかと思います。そこで必要になるのがバグレポート。
エンジニアに対して効率的にバグを報告する手段の1つです。口頭でしか説明できないような不具合に関しては口頭で説明した方が良いときもありますが、エビデンスを残すためにもバグレポートは必要ですよね。
会社によって書き方は色々とあるかと思いますが、今回は私が利用する方法をご紹介できればと思います。
▼ディレクターなら知っておきたい ディレクターなら知っておきたいキャッシュサーバ「memcached」の基礎知識 ディレクターなら知っておきたいキャッシュサーバ「memcached」の基礎知識【PHP編】 ディレクターなら知っておきたいVCCWでWordPressの開発環境を構築する方法



バグレポートに必要な用語
まず用語として押さえておきたいのが「現象」「期待値」「再現方法」となります。
「現象」とは
「現象」は、不具合の内容を記入です。
「記事詳細ページのテーブルレイアウトが崩れている」や「定期バッチが動いておらず画像の取得に失敗している」といった不具合の内容を具体的に記入します。
必要に応じて、OSのバージョンやブラウザ情報などの細かい情報まで記載しましょう。
「期待値」とは
「期待値」は、「現象」で報告した不具合の改善内容です。
上記の「記事詳細ページのテーブルレイアウトが崩れている」という現象に対して、エンジニアがどのような修正をする必要があるかを定義します。
修正内容を「テーブルレイアウトを制作済みのデザインに合わせる」というように記載し、期待する動作や表示などを明確に提示しましょう。
「再現方法」とは
「再現方法」は、「現象」で報告した不具合の再現方法です。
現象や期待値のみを報告されても、修正するエンジニアからしたら「それはどのページで起きてる不具合なの?」「どういう操作をしたの?」と謎だらけになりますので、不具合の再現方法を記載する必要があります。
バグレポートフォーマット
私が利用しているマークダウン表記のバグレポートフォーマットを公開します。
現象の項目には、「不具合の内容」「ブラウザバージョン」「OSバージョン」を記載しています。期待値の項目には、改修内容を記載し必要に応じて修正方法も記載すると効果的です。再現方法はバグまでの最短手順を記入しましょう。
# 現象
* 不具合の内容を記載(例:記事詳細ページのテーブルレイアウトが崩れている)
* 必要に応じて不具合箇所のスクリーンショットを添付する
* ブラウザバージョン
* Firefox最新版, Google Chrome最新版
* OSバージョン
* Mac OS X 10.10.4
# 期待値
* 期待値を記載(例:テーブルレイアウトを制作済みのデザインに合わせる)
* 必要に応じて修正方法を記載する
# 再現方法
1. 記事詳細ページ(URLを記載)へアクセスする
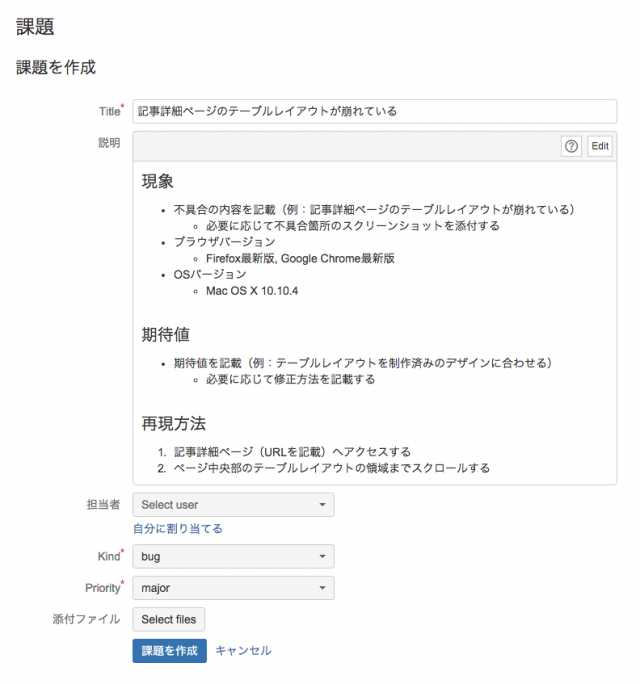
2. ページ中央部のテーブルレイアウトの領域までスクロールするマークダウンをプレビューすると下記のように表示されます。
弊社では、Bitbucketの課題管理を利用しているので、課題の種類(Kind)を「bug」に変更し、担当者と優先度を指定して起票します。

まとめ
いかがでしたか?
今回は分かりやすいバグレポートの書き方についてご紹介しました。
バグのないシステムを開発することが理想ですが、システム開発をしている以上、バグは切っても切り離せない存在。
ディレクター、エンジニア、デザイナーが効率的にバグを改修するための必要な手段が、バグレポートではないかと私は思います。
それでは! 良いバグレポートライフを!
参考文献
私が社会人2年目のときにバグレポートで参考にさせていただいたサイトです。
参考:mixi Engineers’ Blog – 新社会人のためのバグレポートの基本
http://alpha.mixi.co.jp/entry/2012/10799/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











