こんにちは、エンジニアの段田です。
WordPressで記事を書いていると記事構成がだいたい固まってくるので、「技術系記事」「まとめ記事」等で投稿の内容をテンプレート化したくなります。テンプレート化できれば1から書く手間が省けますので、効率化につながります。
今回は、そんな希望を叶えるプラグイン「TinyMCE Templates」を紹介します。
TinyMCE Templatesの導入方法
さっそく導入方法から見ていきましょう!
ダウンロード
まずは、WordPress Pluginsから「TinyMCE Templates」をダウンロードしましょう。
https://wordpress.org/plugins/tinymce-templates/
インストール
つぎに、インストールしましょう。
- ダウンロードしたらファイルを解凍し、pluginフォルダに設置する。
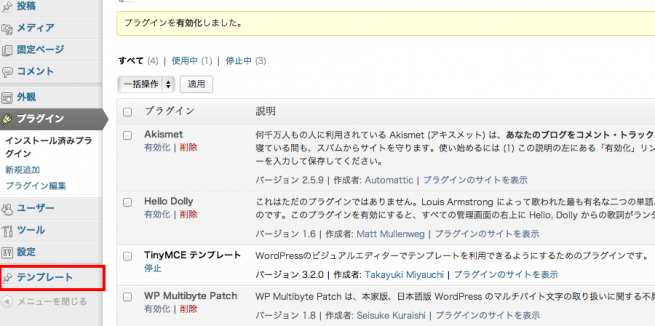
- 管理画面のプラグインページから「TinyMCE テンプレート」を有効化にする。
インストールはこれで完了です。

インストールが完了すると管理画面の左ナビに「テンプレート」が表示されます。
テンプレート登録手順
ではさっそくテンプレートを作成してみましょう。
- 管理画面の左ナビの「テンプレート」をクリックします。
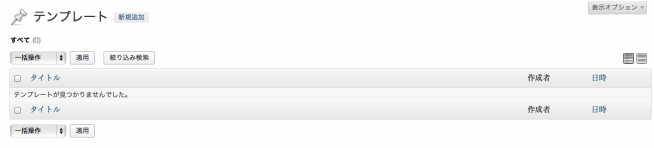
- クリック後、右画面が上記画像のテンプレート管理画面に移動します。
- 画面内の「新規追加」をクリックします。
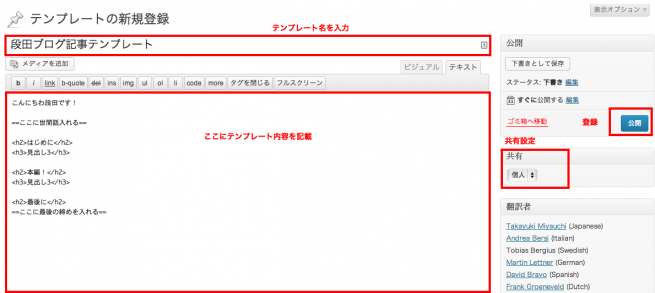
- テンプレート名を入力します。
- テンプレート内容を入力します。
- 公開設定を選択します(個人利用か共有が選べます)。
- 「公開」ボタンをクリックして、登録完了です。



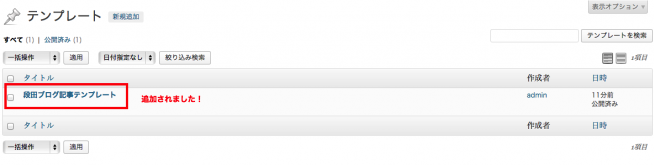
これでテンプレートの登録が完了です。
登録したテンプレートを利用する

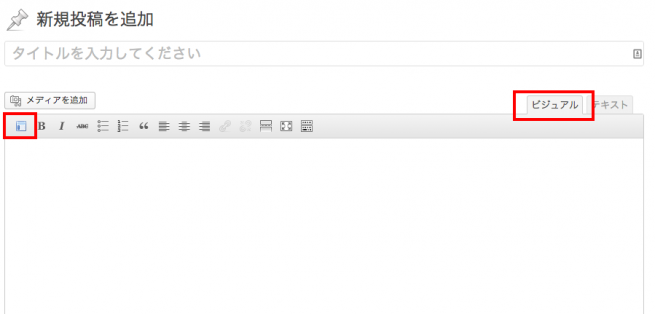
投稿画面に移動するとビジュアルモードでテンプレート呼び出しボタンが追加されています(テキストモードは対応していない模様)。

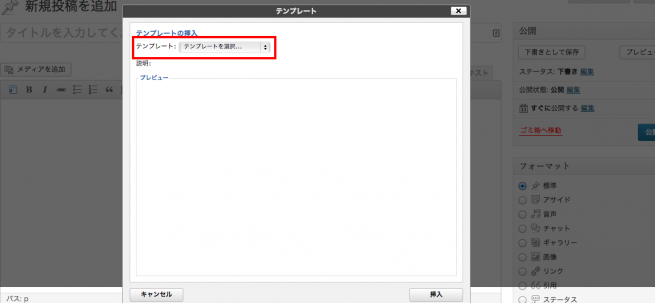
呼び出しボタンをクリックすると、モーダルが立ち上がります。

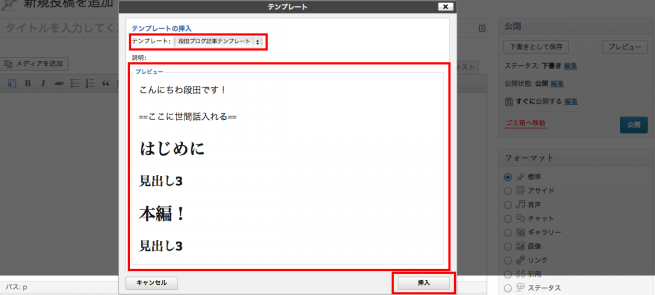
テンプレート項目で登録したテンプレートを選択すると、プレビューに登録したテンプレートの内容がプレビュー表示されます。内容に問題がなければ右下の挿入ボタンをクリックします。

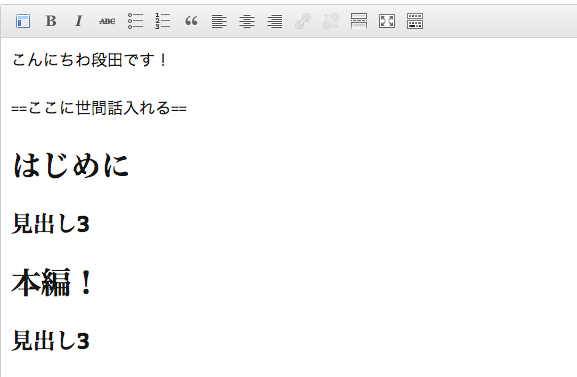
なんということでしょう。投稿画面に先ほど登録したテンプレートの内容が挿入されたではありませんか!
これで一から書く手間がなくなることがお分かりいただけたかと思います。
しかもいくつでも登録できますから、書く内容ごとに管理がしやすいです。
まとめ
紹介は以上になります。このプラグイン本当に便利ですよね!
前回紹介した、投稿画面がすごく便利になる!WordPressプラグイン4選と組み合わせたら、仕事も捗ると思います。
という感じで、皆様試しにお使いくださいませ。
ではでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











