こんにちは、あかねです。
金額的に大きな案件やページ数がとても多い案件など、大規模案件をディレクションするときの先回りして準備しておくこと3つを特別にこっそりとご紹介しようと思います。
※本当は教えたくないだなんて誰にも言えない。。。
1:サイトの規模を把握するための準備

「ざっくりこんな感じで」
ババーンと風呂敷を広げられるけど、中身全然みえないみたいなサイト構成。。。このままだと見積りもスケジュールも作れませんね。
なので、サイトの規模を把握するために2つのことをします。
- サイトマップを作る
- 簡単な構成(ワイヤー、サイトの全体像)
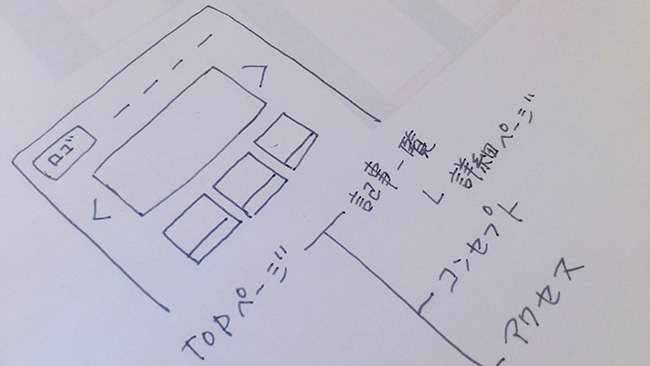
まずは手書きから。そして、疑問点やこれあったらよさそうという要素をどんどん付け足します。PCに向かってやるのもいいですが、手書きのほうが発想が広がりやすかったり。。。たまには落書きをしてみるのもいいですね。

大体広げ終わったら、今度はまとめる作業に入ります。これはPCを使います。
サイトマップやワイヤーは今後いろんな人と共有することになるので、共有しやすい形式で作成します。サイトマップはExcelやGoogleドライブなどを使うことが多いです。ワイヤーはPowerPointやcacooを使います。サイトマップに関してはこの後の2、3でも利用するのでGoogleドライブでリアルタイムに全員と共有・編集できるようにしています。また、簡単なワイヤーであればPowerPoint、クライアントと共同編集で作るときはcacooで。
サイトマップ、ワイヤーによりサイトの規模がわかります。ページ数は何枚でこんな機能があるサイト。もっと言えば、画面遷移はこんな感じでユーザにこういった行動をしてほしい。クライアントとの認識を合わせるのにも役立つのでこの2つは悩んでみっちり作り込んだほうが後々ラクになります。
2:社内リソースを管理するための準備

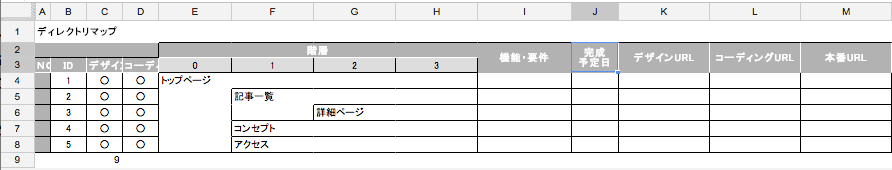
ディレクターの仕事の1つリソース管理。いつまでに何をやるのか。スケジュールを引く。この時にサイトマップが役立ちます。作ったサイトマップの横に制作したデザイン、コーディングのページを管理できるセルを追加。さらに完成予定日など日付を追加します。

↑例えばこんな感じ。
これはデザイナーさんと共有をしているので、デザイナーさんに作業が完了したページのURLを毎日記載してもらいます。そうすると完成予定日を過ぎてもURLが入っていないページは遅れが出ているということが一目でわかります。予定日が過ぎたらセルの色が変わるなどしても便利かも。
チェック欄やクライアントステータス欄も追加すれば、自分がデザインをチェックしたかどうか、クライアントに見せて修正待ちなのかなども管理できます。10ページ程度のサイトであれば必要ないかもしれませんが、100ページ単位になるとさすがに自分もデザイナーさんも、クライアントさえもどのページを作ったのかチェックしたのかわからなくなります。事前にこういったサイトマップと合わせた管理表があれば、1ページ単位での遅れを確認でき、リリースに間に合うのかどうかを判断することができます。
3:関わる会社全体をまとめるための準備

大規模案件になると、クライアントとLIGという2社だけの関係では終わらないことが多いです。例えば、システム会社やSEO会社。他にもコンサル会社など。。。そうなったとき全体を仕切るのはどの会社でもなく、制作会社のLIG。なぜならば、
- システムの仕様が決まらなければ、必要な項目がわからないのでデザインが進まない
- SEOの対策が必要な部分が決まらなければ、コーディングが進まない
- コンサル会社のほうで方針が決まらなければ、デザインテイストが決まらない
これは例ですがこんな感じでサイト制作自体が進まない、でもリリースは延ばせないといった危険が発生します。
自分の会社のせいじゃないのに。。。なんて言ってられません。クライアントために全体をまとめることが第一です。かと言って、私はシステムもコンサルもできないので、
- いつまでに
- 何を
- どういう形で資料化するか
を仕切って決めます。当たり前かもしれませんが、期限があるものでなければ人は動かないことが多いです。ただ期限をカツカツにしすぎても、ゆるゆるにしすぎてもお互いにとって良くないです。必要な時期を明確に提示し、その日までに準備をしてもらう。そして、どういう資料がほしいのかを伝える。
このときにサイトマップやワイヤーがあると仕様を詰めたり、このデザインをいつまでに作りたいので資料がこの日までに必要ですと言ったお願いをしやすくなります。
まとめ
これまでに、ベアーズさん、柏レイソルさんなど大きな案件に関わって来ました。どれも自分が半人前でクライアントには多々ご迷惑をおかけしました。今の自分ならもっとできたかも・・・と思うことも。でも、こういった経験を積むことでディレクターとして成長しこんなだいそれた記事が書けちゃうんだなー!笑
新人ディレクターのみなさんは、上司からクライアントからムチャぶりをたくさんされるでしょう。この記事を読んで、「事前にこういうことをすればいいのか」というのがわかれば少しはムチャぶりも軽く受け取れるようになるかもしれません。結局仕事はやるっきゃないのです!笑
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。