こんにちは、インターンのうららです。
突然ですが、Macユーザの方は、キーボードのcommandとQを同時に押したら何が起こるかご存じですか?
ご存知ない方は、今すぐに押してみてください。
はい。全タブが、閉じたかと思います。
私はこれをよく押していました。
というのも、「現在開いているタブを閉じる」ためのショートカットが command + W なのですが、 W の隣にある Q を誤って押してしまうことで、平均して20個前後開いているタブがバババババッ! と消えます。2週間に1回くらいやっていました。
この悲劇をこれ以上繰り返さないためには、ショートカットの設定を変更する必要があります。そこで今回は、己(おのれ)の、そしてLIGブログの読者の皆さまの悲劇を防ぐためにも、そのやり方を備忘として記載しておきたく思います。
ちなみに、command + Q は「アプリケーションを終了する」ためのショートカットなので、どんなブラウザやアプリケーションでも共通です。それでは、どぞ。
目次(お好きなところから読んでください)
- command + Qのショートカットを変更する方法
- 前回開いていたタブを、再度ブラウザを立ち上げたときに復元する方法
- 閉じたタブを復元できるショートカット
- その他タブに関わる便利なショートカットまとめ
command+Qのショートカットを変更する方法
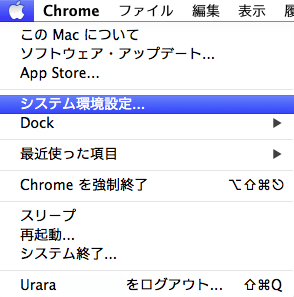
まずはシステム環境設定を開いてください。

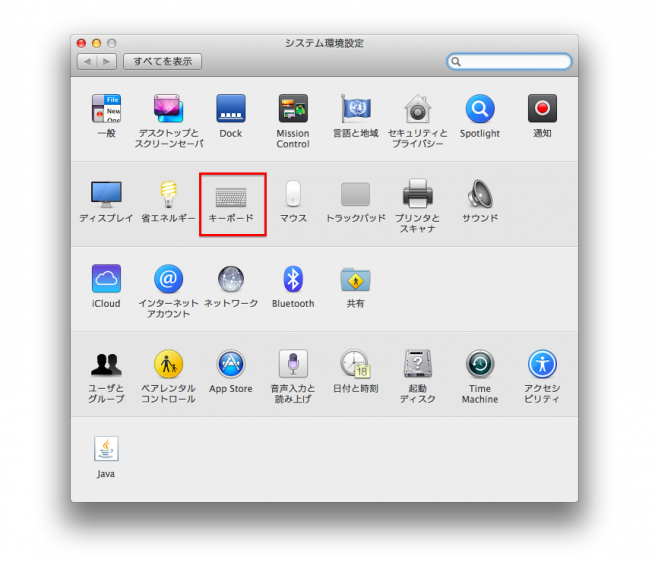
「キーボード」カテゴリがありますので、それを選択してください。

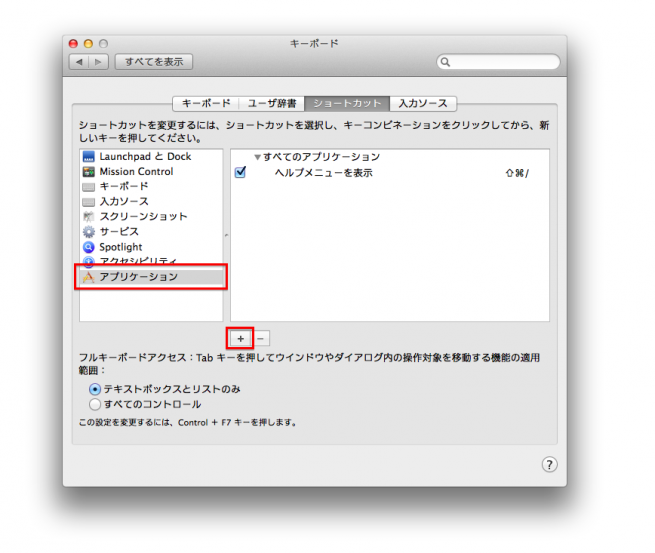
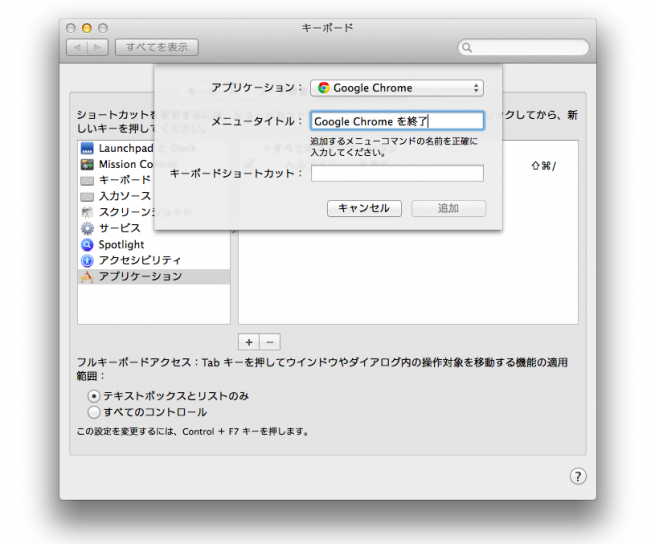
すると、以下のような画面がでてくるので、ウインドウ上部の「ショートカット」を選択し、「アプリケーション」から「+」をクリックしてください。

次に、「メニュータイトル」と「キーボードショートカット」を入力していきます。まず「メニュータイトル」には「該当するブラウザの名前+(半角スペース)+を終了」と入力します。今回はGoogle Chromeでショートカットを設定していきますので、「Google Chrome を終了」と入力してください。半角スペースをお忘れなく!
「キーボードショートカット」のほうは任意で設定してください。

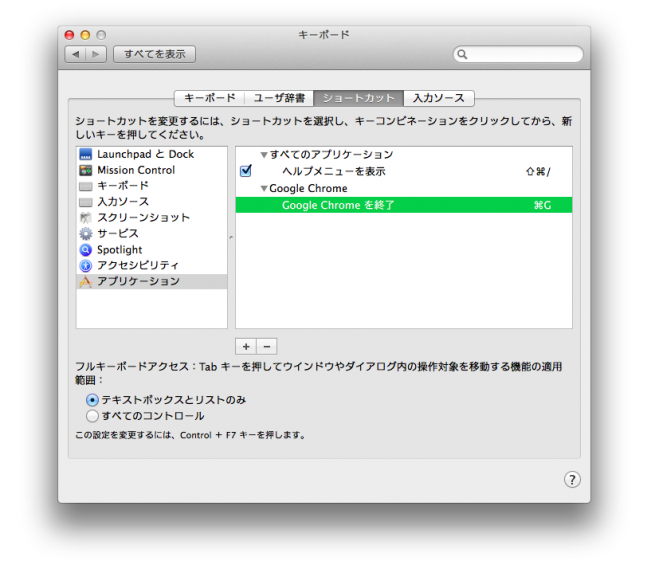
私はGoogleの頭文字「G」をとり、Command + G として設定してみました。

これで完了です。もうcommand + Qを押しても、全タブが閉じることはないかと思います。念のため、新しく設定したショートカットで本当に全タブを閉じることができるか、試しておきましょう。
前回開いていたタブを、再度ブラウザを立ち上げたときに復元する方法
続いて「うっかりアプリケーションを終了するショートカットを押してしまったとしても、再度ブラウザを立ち上げれば前回開いていたタブが全て復元される方法」について紹介します。
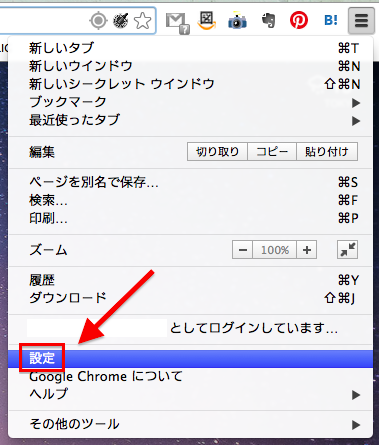
まずはGoogle Chromeのメニューから「設定」を開いてください。

すると設定画面に遷移しますので、「起動時」から「前回開いていたページを開く」を選択してください。

これだけで完了です。確認のため、一度ブラウザを閉じ、再度立ち上げてみてください。
閉じたタブを復元できるショートカット
command + shift + T
ブラウザからタブを1つだけ閉じた場合でも、押せば押すほど過去にさかのぼってタブが復元されるショートカットです。
また、新しいブラウザを開いたときにこのショートカットを使えば、前回開いていたタブが復元されます。
その他タブに関するショートカットまとめ
復元以外でもタブ関連で便利なショートカットを4つ紹介します。一通り使いこなすことができれば、かなり作業効率が上がるのではないでしょうか。
タブを閉じる
command + W
隣のタブへ移動
右へ移動
command + shift + {
もしくは
command + optio + →
control + tab
左へ移動
command + shift + {
もしくは
command + shift + ←
control + shift + tab
別のタブへ移動
command + 数字キー
タブが9つまでであれば、左から1、2、3、…と割り当てられます。
タブが9つ以上ある場合は、command + 1 〜 8で左から順番に8つまで、command + 9で一番右端のタブに移動します。
新しいタブを開く
command + T
以上です。
知らなかったという方は、ぜひぜひ使いこなしてみてください〜!
まとめ
いかがでしたでしょうか。
これでもう Command + Q の悲劇は起こらなくなるかと思います。
みなさんも私みたいなことにならないよう、気をつけてくださいね。
それでは、また。