こんにちは、エンジニアのしょごです。
先日ツインテールについて、「世の中には擬似ツインテールが多すぎて困ること」や「ツインテールの正式形態はこれだ」ということなどをつい熱く語ってしまい、チームの皆様に生暖かかったり白かったりするまなざしをいただきました。
ほんとうにありがとうございます。
今回はMovable Type(以下MT)におけるテンプレートの解説を行います。
Movable Typeテンプレートの種類
前々回の解説で、MTにおけるウェブサイトとブログというくくりを説明しましたが、実はこれらは親子関係にあるものの根本的な部分は同じで、つまりテンプレートについての概念も実は同じだったりします。
違うのはどこに出力するかという設定なので、更新したいコンテンツ別にブログを作ったら、出力したいページによって、テンプレート種別を区分けして作ればOKです。
以下、全4種類のMTテンプレートについて解説します。
- 自由にどこでも単一ページを出力「インデックステンプレート」
- 特定のルールに従い複数ページを出力「アーカイブテンプレート」
- パーツ化して様々な形で共有使用「テンプレートモジュール」
- 付属システムの出力部分を調整「システムテンプレート」
自由にどこでも単一ページを出力「インデックステンプレート」
一番オーソドックスなテンプレートです。内容を記述して設定した出力先に単一のページを出力してくれます。
トップページや新着情報トップ(全ての一覧)のような専用レイアウトで、専用の階層に1ファイルだけ出力する場合はこちらを利用します。
他にも、エントリーデータを集約したCSVファイルやRSSデータを出力するのもインデックステンプレートに設定します。
あくまで1つのテンプレートで指定した箇所に1つのファイルを出力してくれるのが特徴です。
設定したその場所に設定された内容のファイルを1ファイル書き出してくれるのがインデックステンプレートであると覚えておいてください。
特定のルールに従い複数ページを出力「アーカイブテンプレート」
特定のルールを付与した上で、ひとつのテンプレートにつき複数のファイルを出力してくれるテンプレート。
アーカイブテンプレートにはいくつか種類があり、出力する際に特定のルールを付与することで、出力方法からリンク、そのテンプレート中で直接有効になるタグなどが変更されます。
例えばカテゴリの一覧ページに関して、「{カテゴリ出力名}/index.html」とルール付けをすると、各カテゴリ毎に設定した出力ファイル名のフォルダを生成し、その中にindex.htmlファイルが出力されます。(これを「アーカイブマッピング」と言います)
アーカイブテンプレートは以下の3つです。
ブログ記事リスト
ブログ記事リストにはさらに種類がいくつかあり、それぞれのルールにのっとったエントリー一覧ページを出力します。
選択できる種類は下記になります。
- ブログ記事 (Individual)
- ウェブページ (Page)
- 日別 (Daily)
- 週別 (Weekly)
- 月別 (Monthly)
- 年別 (Yearly)
- ユーザー別 (Author)
- ユーザー – 日別 (Author-Daily)
- ユーザー – 週別 (Author-Weekly)
- ユーザー – 月別 (Author-Monthly)
- ユーザー – 年別 (Author-Yearly)
- カテゴリ (Category)
- カテゴリ – 日別 (Category-Daily)
- カテゴリ – 週別 (Category-Weekly)
- カテゴリ – 月別 (Category-Monthly)
- カテゴリ – 年別 (Category-Yearly)
例えば、カテゴリを選択した場合、文字通りカテゴリの記事一覧を出力することができ、カテゴリの数分一覧ページを出力したり、日付別に作成し過去のバックナンバーページを出力したりすることができます。
ブログ記事
記事の詳細ページを出力するテンプレートで、特定ルールにあわせた階層にエントリーの数分詳細ページを出力します。
ウェブページ
ブログ記事のようにウェブページに投稿された数分ページを出力します。ブログ記事と似ていますが、カテゴリではなくフォルダという機能を用います。
こちらはコンテンツ部分のHTMLを投稿し、好きな場所へ出力するというCMSのような使い方に向いています。なお、アーカイブは特定のルール付けをして出力することが可能です。
「○○」の一覧を出力させる、「○○」はカテゴリや日付など複数同時に出力するための条件が付与され、その条件にあったファイルが複数出力されるということです。
パーツ化して様々な形で共有使用「テンプレートモジュール」
直接出力は行わないものの、コンテンツの内容をパーツとして保存→各テンプレートで使用することで、簡単に共通パーツにすることができるテンプレート。
ヘッダーやフッターなどの共通部分のhtmlをこちらに保存しておき、各テンプレートでインクルードすることで、全数十ページあるサイトでも一箇所を直して再構築するだけでメンテナンスが可能になります。
静的部分に限らず、動的処理部分も共通化することができるので、組み方次第でロジックを共通化してオブジェクト化することも可能です。
各種テンプレート上でインクルードすることができるのがテンプレートモジュールです。ここでは設定によりssi読み込みも可能になります。まず使わないなんてことはありません。
付属システムの出力部分を調整「システムテンプレート」
検索結果画面や画像のポップアップ表示部分を調整するテンプレート。こちらは新規で追加するのではなく、既存で出力されるレイアウトを調整する形になります。
各テンプレートの利用例
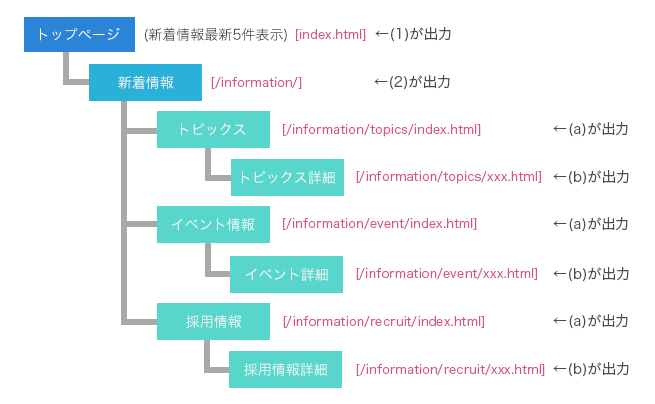
ここまでのテンプレートを利用して簡単にサイトに適用するとしたら下記のようになります。
- インデックステンプレート
(1)トップページ(出力ファイル名:「../index.html」)
(2)新着情報トップページ(出力ファイル名:「index.html」)
- アーカイブテンプレート
(a)ブログ記事リスト(種別:カテゴリ、パス:category/sub-cateogyr/index.html)
(b)ブログ記事(種別:記事、パス:category/sub-category/entry-basename.html)
実際に各テンプレートが出力してくれる内容は下図です。

テンプレートモジュールにヘッダーやフッターなどの共通パーツを組み込み、各テンプレートでインクルードすると管理も楽になるでしょう。
まとめ
いかがでしたでしょうか。テンプレートの性質を理解すればたいていのサイトをCMS化することができます。
もちろん今回提示したものは基本中の基本なので、応用することで色々なサイトやコンテンツ内連携も可能になります。
さて、次回はいよいよ、実際にテンプレート化を行っていきましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。