はじめまして。4月1日からLIGで働いてます、ハカセです。今後フロントエンドの開発に関する情報を発信していきますので、よろしくお願いします。
さて、フロントエンド開発でのブラウザチェックって結構大変ですよね。こういう作業は重要なのですが、飽きやすいので、効率よく進めていきたいところです。
LIGでもブラウザチェックなどのデバッグの方法については定期的に議論がなされる永遠のテーマです。
そこで今回は、チェックやデバッグを助けてくれるツールから、Win/Mac共通で使えるものを厳選してご紹介します。
フロントエンド開発を裏から支えるデバッグアプリケーション
1. Edge Inspect

http://html.adobe.com/edge/inspect/
Adobe社が提供しているアプリケーションで、Creative Cloudに入っています。
PCのブラウザとモバイル端末で同時にリアルタイムの確認ができたり、スクリーンショットを取ったりすることができるツールです。
PC側にはEdgeInspectとChromeの拡張ツールをインストール、スマートフォン側には専用アプリケーションのインストールが必要です。
Chromeでブラウジングするだけで、モバイル端末も自動的にページ遷移できます。複数の端末を接続することができるので、いっぺんに表示確認ができます。
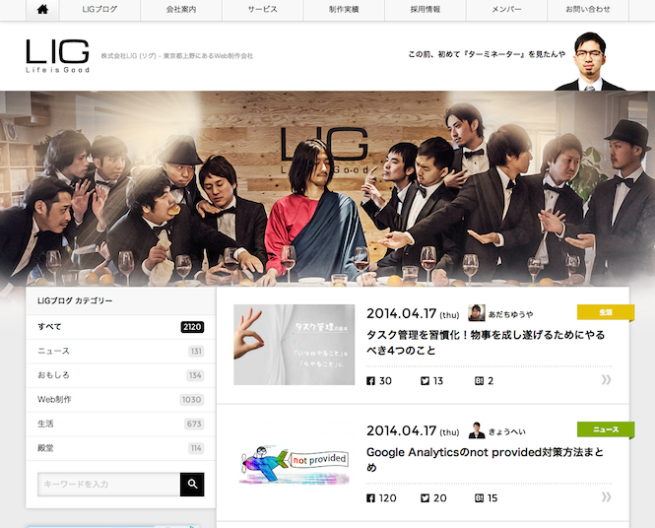
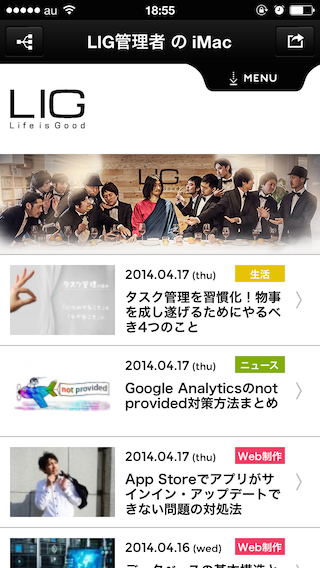
実際にLIGのページを表示してみました。

PCでページを見ると…

iPhoneに勝手に表示されます。
2. GhostLab

EdgeInspectと同じ機能に加えて、フォームやスクロールも同期してくれるアプリケーションです。公式の動画がわかりやすいのでご覧ください。
まるで幽霊が勝手に操作しているかのように動きます。
EdgeInspectと異なり、スマートフォン側にはアプリケーションは不要なので、借りた端末でもすぐにテストができるのがとても良いところです。
このツールは¥5,157(4/17日現在)と有料ですが、モバイル端末開発をメインにするフロントエンジニアにとっては、導入しても損のない金額だと思います。
3. Charles

Webデバッギングプロキシアプリケーションです。簡単にいうと、Webページと端末の間に入ってごにょごにょしてくれるツールです。
具体的には以下のようなことができます。
HTTPリクエストの監視
アクセスしたページのリクエストを見ることができます。
スマートフォンのアクセスを経由させれば、スマートフォンのリクエストも見ることができます。どんな通信が行われたか丸見えです。
回線速度のエミュレート
様々な回線速度をエミュレートすることができます。実機でなくても遅い回線速度での表示チェックをすることができます。
3G回線時にどのくらい待たされるのかをPCで確認できます。
ローカルマッピング
指定したURLのファイルをローカルファイルに差し替えることができます。これによって本番環境でCSSやJSを差し替えてのデバッグができるようになります。
などなど、開発に便利な機能が盛り沢山です。
試しにローカルマッピングを使ってLIGのロゴを勝手に変えてみました。

画像加工ではなくCharlesを使ってChromeで見ているだけです。
CharlesはUS$50(約5,000円)の有料アプリケーションです。無料でも使えますが、起動に10秒待たされ、10分後にはアプリケーションが終了する制限があります。
使ってみると、手放せなくなるので注意。
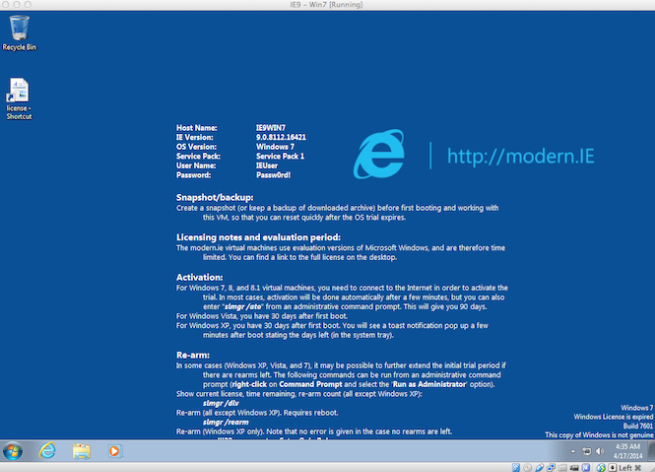
4. ModernIE(with VirtualBox)

http://www.modern.ie/ja-jp/virtualization-tools#downloads
ModernIEはMicrosoftが公式に提供しているIEテスト用の仮想マシンです。テスト用途のみ利用できるOSなので普段使いでの使用は認められていません。
このModernIEはOracle社が提供している無料の仮想化アプリケーションVitualBoxを使うことで実行することができます。
さっそく入れてみましょう。
下記URLからVirtualBoxをダウンロードしてインストールします。
https://www.virtualbox.org/wiki/Downloads
ModernIE – Windowsの場合
下記画像のように目的のテストOSにWindowsを、仮想プラットフォームにVirtualBoxを選択します。

入手したいOS/IEのところのexeファイルとrarファイルをすべてダウンロードします。
ダウンロードしたファイルを同じフォルダに入れた状態でexeファイルを実行するとovaファイルが生成されます。
ModernIE – Macの場合
Windowsと同じように、目的のテストOSにMac、仮想プラットフォームにVirtualBoxを選択します。
入手したいOS/IEのところのsfxファイルとexeファイルをすべてダウンロードします。
ダウンロードが完了したらターミナルを起動して、以下のコマンドを実行します。
(filenameの部分はダウンロードしたファイルの名前に書き換えてください)
cd ~/Download chmod +x filename.sfx ./filename.sfx実行すると
RAR SFX archive Extracting from ./filename.sfx Extracting IE○ - Win9.ova All OKと表示されovaファイルが生成されます。
OVAファイルができたら
ovaファイルをダブルクリックするとVirtualBoxが起動するので、インポートボタンをクリックします。
インポートが完了したら、左にある一覧をダブルクリックすればWindowsが起動します。
上のようにIEはインストールされているので、IEを立ち上げて好きなURLにアクセスして自由に表示テストを行うことができます。
まとめ
いかがでしたでしょうか。デバッグはとても重要なので、効率よく正確にやっていきたいですよね。
有料のソフトはぜひともこのページを見せて、経費申請を出してみてください。却下されても責任は負いかねますが…。
Enjoy Debugging.
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。