こんにちは、デザイナーチームマネージャーのひろです。3月になりました。花粉症の方は、つらい季節ですねぇ〜。
さて、みなさんに質問です。現在お使いの携帯は、スマートフォンですか?それともフィーチャーフォンですか?
昨年の世界のスマートフォンの出荷台数はついに10億台を突破したようですね。前年と比べると約38.4%も伸びており、かつ携帯電話全体のシェアの55.1%を占めているとかいないとか。日本全国でも55.2%の普及率と、凄い数字になっています。
今後もますます伸びていきそうなスマートフォン市場。弊社でもスマートフォンサイトを制作する案件がドンドン増えてきています。
そこで、スマートフォンサイトを制作する上で、とても便利なデバッグ手法を2つご紹介したいと思います。前半はMac PCを使ってiPhoneをデバックする方法、後半は「Adobe Creative Cloud」を使ってiPhoneとAndroidのスマホをデバックする方法です。
長い記事なので、時間がない方は、とりあえずブックマークしておくことをオススメします!
目次
Macユーザー必見!5分でできるiPhoneのデバッグ方法
iPhoneの確認なら、簡単で導入も早いこの手法がオススメです。
Macユーザーでこの手法を知らない方は、かなり損をしています。この記事を読んだら早速実行してみてください!
Step1. iPhoneをコネクタでMac PCに接続
まず、iPhoneをコネクタでMac PCに接続します。
Step2. Mac PCのSafariを起動
次に、Mac PCのSafariを起動します。特に難しいことはありませんね。
ちなみに、今回ご紹介するデバック方法を利用するにはSafari6以上が必要です。
Step3. iPhoneのWebインスペクターを設定
ここからがポイントで、iPhoneのWebインスペクターを設定します。
手順は以下の通りです。
手順
1.「設定」をタップ

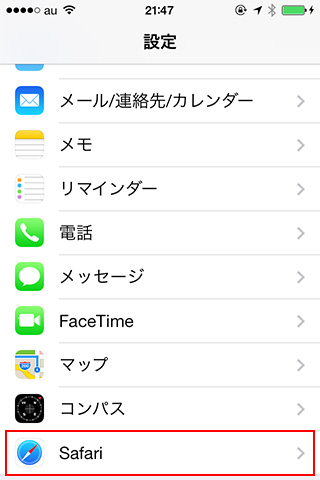
2.「Safari」をタップ

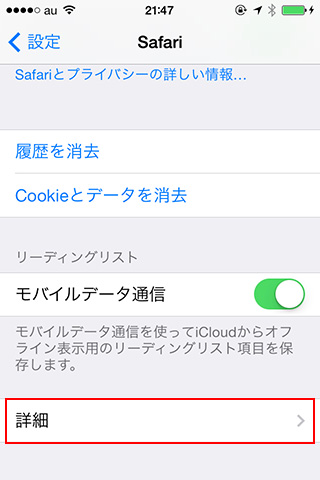
3.「詳細」をタップ

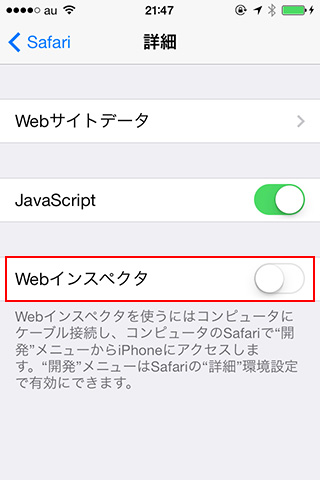
4.「Webインスペクタ」をONにする

Step4. ブラウザの「開発」メニューを表示
ブラウザの「開発」メニューを表示します。
手順
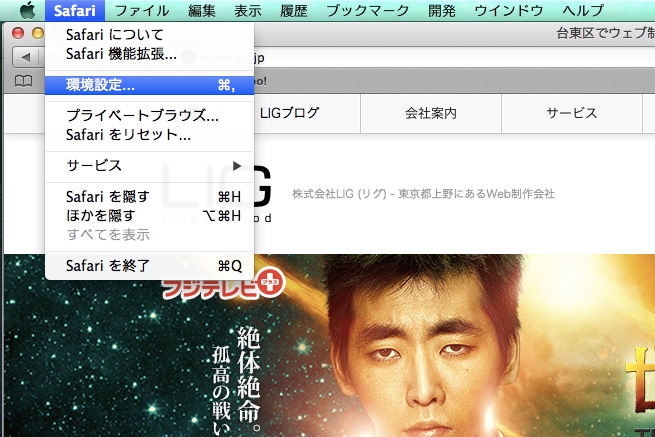
1.「Safari」→「環境設定」をクリック

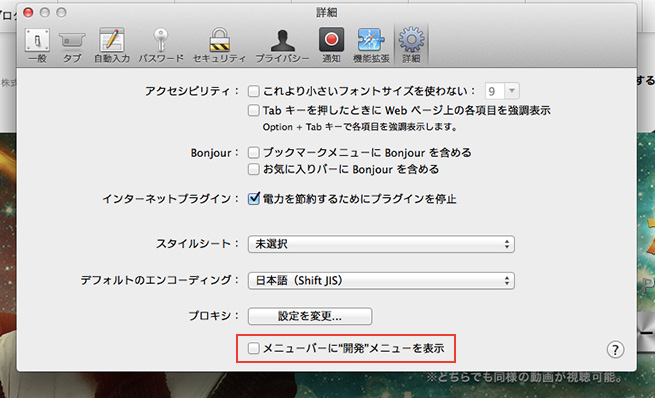
2.「詳細」タブをクリック→「メニューバーに”開発”メニューを表示」にチェックを入れる

Step5. 「開発」メニューからデバイスを選択

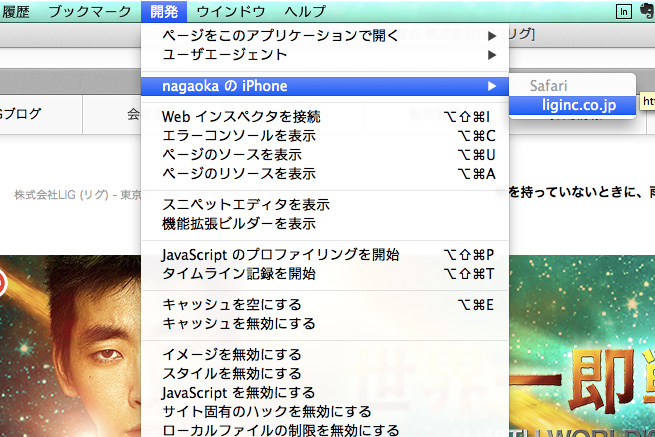
「開発」メニューをクリックし、接続しているデバイス名を選択します。
Step6. Webインスペクターでデバッグ
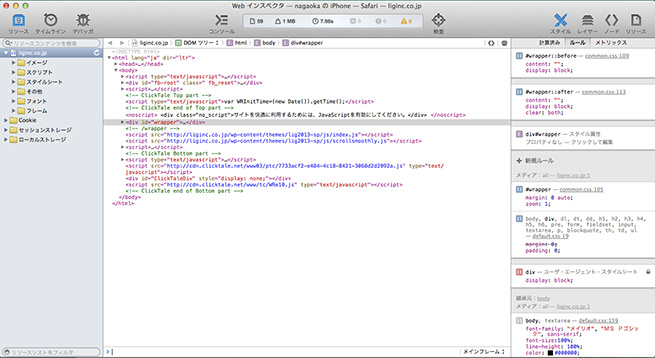
これでWebインスペクターが起動するので、PCのブラウザでデバッグするようにコードを調査する事ができます。エレメントもコンソールも表示できるので、とても便利です。

Webインスペクターを起動すると、

選択した箇所がハイライトされます。
いかがでしたか? これで、iPhoneのデバッグは、かなり効率的に行う事ができるようになると思います。
続いて、「Adobe Edge Inspect」を使ったデバッグ方法です!
「Adobe Creative Cloud」ユーザーにオススメ!「Adobe Edge Inspect」を使うデバッグ方法
Chromeでエミュレートしている方、そのやり方はもう古い!
この方法を使って、もっと効率的にデバッグしましょう。
Step1. スマートフォンをコネクタでPCに接続
こちらも同じで、とりあえずスマホをコネクタでPCに接続します。
Step2. PCに「Adobe Edge Inspect」をインストール
接続後、「Adobe Edge Inspect」をインストールします。

Adobe Edge Inspect
https://html.adobe.com/jp/edge/inspect/
Step3. Chrome エクステンションをインストール
Adobe Edge Inspectのインストール後、Chrome エクステンションをインストールします。
ここでまだGoogle Chromeをインストールしていない方は、エクステンションをインストールする前に、下記からダウンロードしてインストールしてください。
インストール後、Google Chromeを起動してください。
Google Chrome
https://www.google.co.jp/intl/ja/chrome/browser/
Google Chromeの起動後に、Adobe Edge Inspectのエクステンションをインストールしてください。
Adobe Edge Inspect エクステンション
https://helpx.adobe.com/jp/edge-inspect/kb/inspect-installation-guide.html
Step4. 「Adobe Edge Inspect アプリ」をインストール
お持ちのスマートフォンに、「Adobe Edge Inspect アプリ」をインストールしましょう。
App Store
https://itunes.apple.com/jp/app/adobe-edge-inspect-cc/id498621426
※現在はサービスを終了しています。
Google Play
https://play.google.com/store/apps/details?id=com.adobe.shadow.android&hl=ja
※現在はサービスを終了しています。
Step5. 同一ネットワークで接続
デバッグするPCとスマートフォンを同一ネットワークで接続してください。
スマートフォンをWi-Fiで接続している場合は、PCを同様にWi-Fiで接続します。
ここで、ネットワークの自動検出にはBonjourというサービスを使っていますが、Mac OS Xには最初からインストールされています。
Windowsの場合も、アプリケーションをインストールした際に同時に行われているので気にする必要はありません。
Step6. PCの「Adobe Edge Inspect アプリケーション」を起動
“Step2.”でPCにインストールした「Adobe Edge Inspect アプリケーション」を起動します。
Step7. PCのIPアドレスを調査
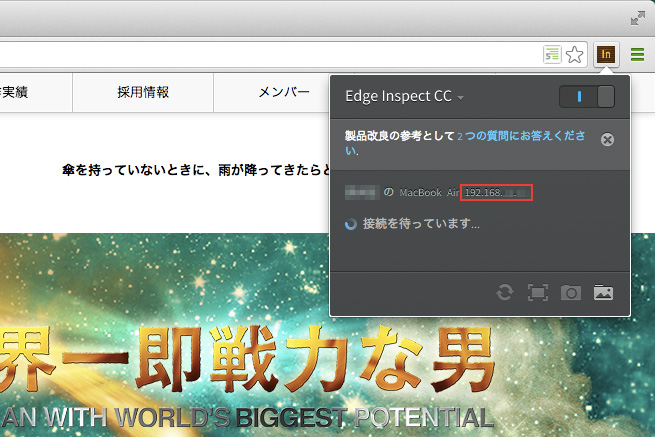
“Step3.”でChromeブラウザにインストールした「Adobe Edge Inspect エクステンション」をクリックして、PCのIPアドレスを調べます。
手順
1.「Adobe Edge Inspect エクステンション」をクリック

2.IPアドレスを調べる

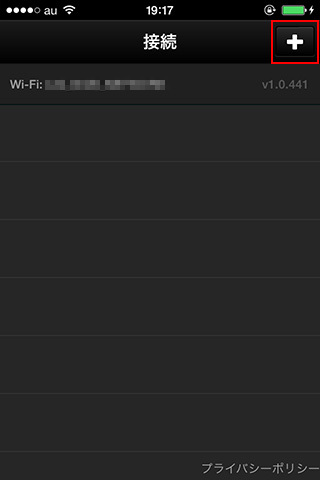
Step8. スマートフォンの「Adobe Edge Inspect アプリ」を起動
手順
“Step4.”インストールした「Adobe Edge Inspect アプリ」を起動します。

“Step7.”で調べたIPアドレスをスマートフォン側に入力します。

Step9. Chromeブラウザでサイトを開いて確認
デバッグしたいサイトのURLをChromeブラウザで開きます。
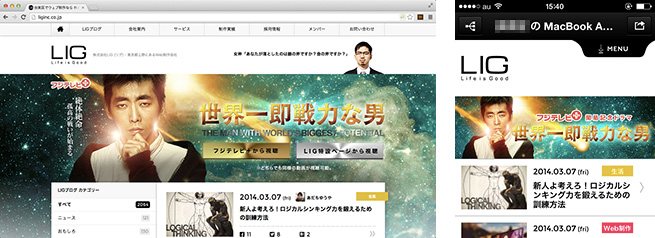
すると、スマートフォンにリアルタイムでデバッグしたいサイトが反映されるではありませんか!
素晴らしい! なんて素晴らしい機能なのでしょう!!
スマートフォンとPCのChromeブラウザがリアルタイムに連動

Step10. コードインスペクターでデバッグ
ココまできたら、デバッグまであともう少しです。
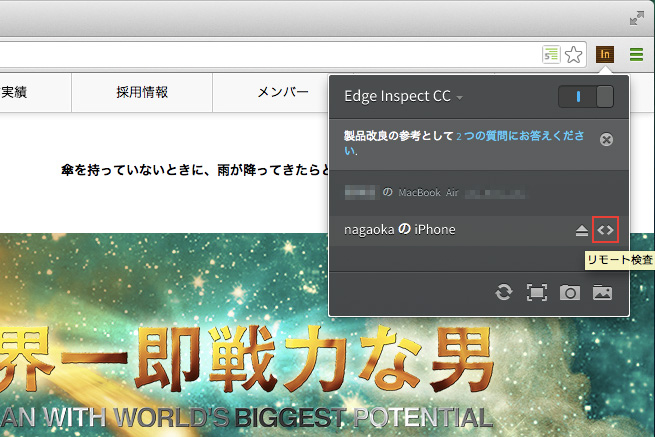
Chromeブラウザの「Adobe Edge Inspect エクステンション」を再度クリックしていただき下記をクリックして、コードインスペクターを起動します。

起動したら、調査したい箇所を選びます。
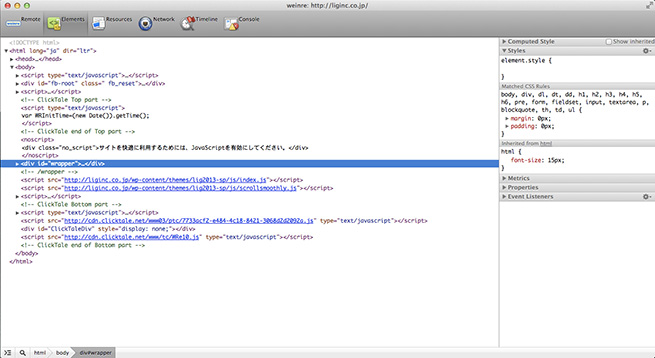
すると、コードインスペクターと連動して、スマートフォン側もハイライトされるではないですか!
これは便利!!さらに、すぐにスマートフォンで確認出来るのでデバッグがスムーズに行く!!

素晴らしい!本当に素晴らしい!!
従来だと…
- PCブラウザでエミュレート
- スマートフォンで確認
という確認手順が、「Adobe Edge Inspect」を利用する事で、すぐにスマートフォンで確認できます!
PCブラウザでエミュレートの必要がなくなった! これは、使わない手はないですね!!
おまけ. さらにスクリーンショットも!
今まで煩わしかったスクリーンショットの撮影も、「Adobe Edge Inspect」を使うと簡単に出来ます!
これも便利!超絶便利なんです!!
まとめ
これまで色々なデバッグ方法がありましたが、直接そのデバイスをPCからデバッグするものはなかったと思います。
これであなたのスマホサイト制作も相当快適になるのではないでしょうか。この記事を読んだ方は、今からでもすぐに試してみてくださいね。
それでは、また次回!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












