こんにちは、ディレクターのエリカです。
私は、キャプチャを撮る際、「Skitch」を使っています。

上記でわかるとおり、“Crosshair Snapshot”で対象範囲を選択する場合、できあがるキャプチャ画像のサイズは対象範囲によって当然まちまち。
ブログなどのサービスによっては、アップロード時に適切なサイズに画像がリサイズされる場合もありますが、できれば元々の画像のサイズを綺麗に揃えておきたいもの。例えば、縦横1000pxの範囲でキャプチャを撮っても、出来上がる画像のサイズは縦横500pxにしたい、といった場合ですね。
Skitchの旧バージョンでは、このような設定ができたようですが、現行のバージョンだとその機能は省かれてしまっています。
別途まとめてリサイズすればいいのかもしれませんが、この一連の処理を一発でできた方がラクですよね。
ということで、“Alfred Workflow”を作ってみたいと思います。
Alfredについては、下記の記事をご一読ください。また、Alfred Workflowを利用するには、Powerpackが必要となります。 目指せキーボードマスター!マウス操作なしで生産性をUPするおすすめアプリ

それではさっそく、Alfred Workflowの作り方をご説明します。
Workflowの作成
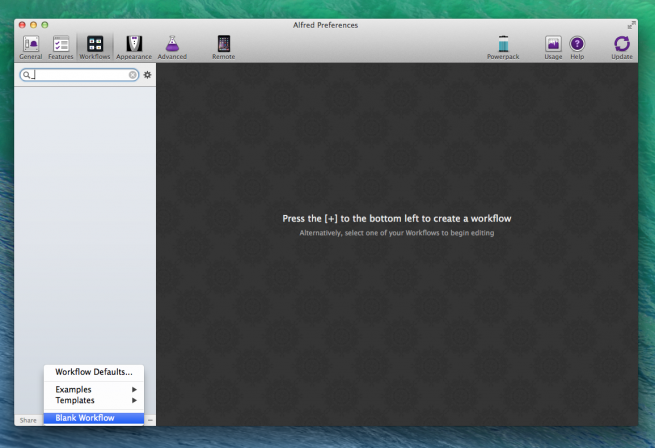
Alfred Preferencesを表示し、Workflowsタブに切り替えます。

サイドナビゲーション下部の+をクリックし、Blank Workflow を選択します。

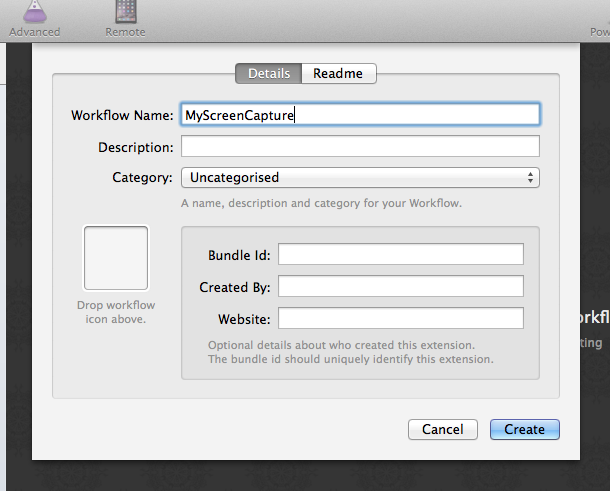
Workflow Nameが必須なので、適当な名前をつけて、Workflowを作成します。
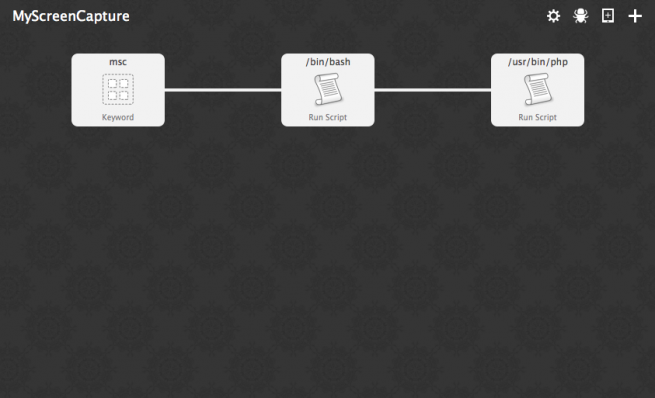
ここでは、MyScreenCaptureとしています。サイドナビゲーションから、作成されたWorkflowを選択します。
objectの追加
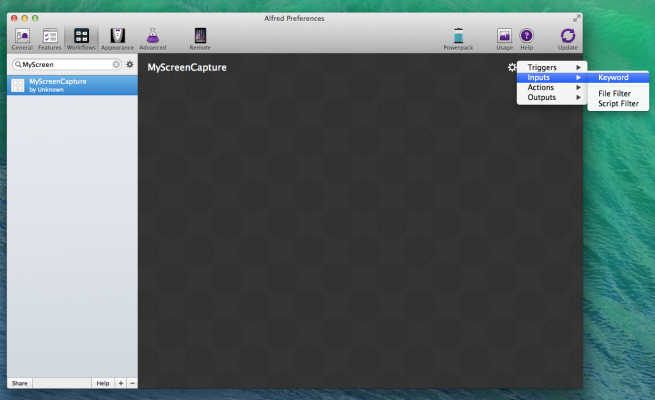
Inputs > Keyword

画面右上の+をクリックして、下記の順に選択し、objectを作成します。
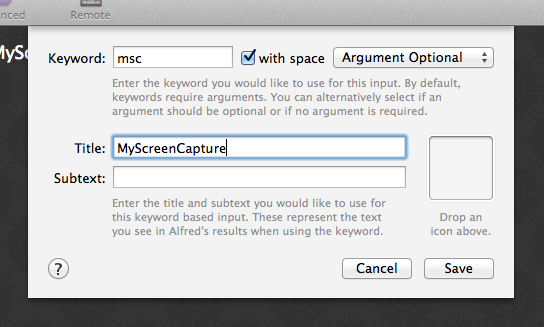
- Inputs > Keyword
これは、これから作成するWorkflowを起動させるためのキーワード設定です。

Keywordの欄に、「msc」(MyScreenCapture)と入力し、右のプルダウンメニューからArgument Optionalを選択し、with spaceにチェックします。
これで、mscというキーワードに続いて、Argumentを任意で受け付けることができるようになります。
Titleには、MyScreenCaptureと入力しておきます。
Actions > Run Script
画面右上の+をクリックして、下記の順に選択し、objectを作成します。
- Actions > Run Script
これは、キャプチャを起動し、デスクトップに保存するscriptの設定になります。
Languageに/bin/bashを選択し、Run instances of this scriptについては、Sequentiallyを選択します。
Script には下記を設定します。
IMAGEWIDTH={query} USER=$(whoami) DATE=$(date '+%Y-%m-%d') FOLDER=$(echo /Users/$USER/Desktop) FILENAME="${DATE}"; FILENAME_WITH_EXT="${FILENAME}.png" screencapture -i "$FOLDER/$FILENAME_WITH_EXT" echo "${FILENAME};${IMAGEWIDTH}";この記述は次のことをおこなっています。
Keyword objectで受け取ったArgumentを受け取ります。
現在のユーザーのデスクトップに日付を元にしたファイル名で保存するような、キャプチャを起動します。
ファイル名と、Argumentを出力します。キャプチャを撮るだけでよければ、ここまでで完成になります。
Outputs > Run Script
画面右上の+をクリックして、下記の順に選択し、objectを作成します。
- Outputs > Run Script
これは、キャプチャされた画像を任意のサイズに変換するPHPスクリプトの設定になります。
Languageに/usr/bin/phpを選択し、Run instances of this scriptについては、Sequentiallyを選択します。
Scriptには、下記を設定します。
$query = "{query}";
require_once('my_screen_capture.php');この記述は次のことをおこなっています。
Run Script objectで受け取ったArgumentを受け取ります。
my_screen_capture.phpを読み込みます。
次に、右下のOpen workflow folderをクリックし、表示されたフォルダに、my_screen_capture.phpを作成します。
また、同じ場所に、my_screen_capture.php が利用するworkflows.phpを用意します。
これは、Alfred Workflowのためのユーティリティクラスで、下記からダウンロードできます。
https://github.com/jdfwarrior/Workflows
my_screen_capture.phpファイルの中身は、下記になります。
<?php
require_once('workflows.php');
$wf = new Workflows();
$data = explode(';', trim($query));
$filename = preg_replace( '/[^0-9-]/', '', trim( $data[0] ) );
$filepath = $wf->home() . '/Desktop/';
$ext = '.png';
$file = $filepath . $filename . $ext;
$default_width = 655;
if ( file_exists( $file ) && $img = imagecreatefrompng( $file ) ) {
$org_width = imagesx( $img );
$org_height = imagesy( $img );
$new_width = intval( ( ! empty( $data[1] ) ? $data[1] : $default_width ), 10 );
if ( $new_width >= $org_width ) {
$output = $img;
} else {
$new_height = floor( ( $new_width / $org_width ) * $org_height );
$output = imagecreatetruecolor( $new_width, $new_height );
imagecopyresampled( $output, $img, 0, 0, 0, 0, $new_width, $new_height, $org_width, $org_height );
}
$output_filepath = null;
$index = 1;
$newFileName = $filepath . $filename . '_' . $index . $ext;
do {
if ( file_exists( $newFileName ) ) {
$index++;
$newFileName = $filepath . $filename . '_' . $index . $ext;
} else {
$output_filepath = $newFileName;
}
} while( $output_filepath === null );
imagepng( $output, $output_filepath );
unlink( $file );
}このファイルは、次のことをおこなっています。
指定サイズより小さければ、そのまま保存します。
指定サイズより大きければ、指定サイズにリサイズして保存します。
いずれも、ファイル名が重複した場合は、上書きしないように変更して保存します。
最後にオリジナルの画像を削除します。
※ OSX Yosemite の場合は、別途GDを利用できるようにする必要があるかもしれません。
objectの連携
それぞれのobjectを連携します。
Keyword objectの右側部を引っ張るように、中央のRun Script objectに接続します。同様に中央のRun Script objectの右側部を引っ張り、右隣のRun Script objectに接続します。

これで、それぞれのobjectが、連携して動作するようになりました。
キャプチャ
Alfredを起動し、msc 400のように入力します。数値を指定しない場合は、655が初期値として割当られます。このブログのアイキャッチの基準サイズですね。
MyScreenCaptureがサジェストされたら実行します。
マウスカーソルがキャプチャの範囲を指定するものになるので、キャプチャしたい箇所を範囲選択します。
デスクトップに、(範囲のサイズが横400px以上であれば指定の横幅にリサイズされた)キャプチャ画像が日付のファイル名で作成されます。
同様に繰り返しても、ファイルは上書きされず保存されていきます。
まとめ
いざブログを書こうとした際に、キャプチャをもっと気軽に撮る方法はないだろうかと思い、調べてみました。
そうしたら記事が一本できてしまった訳ですが、この記事を作成するにあたって、結局タイマー撮影とかでSkitchがないと駄目だということがわかりました。
本当にありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。