こんにちは、デザイナーのサリーです。セブ島のお土産に名物のシニガンスープの素をたくさん貰いました。
シニガン?な私は裏面(おそらくフィリピン語)を見てもさっぱり作り方がわかりません、クノールなのに…
パッケージイラストとクックパッドを頼りにどうにかこうにか料理してみようと思います。
今日はデザインやコードをチェックするのに便利なブックマークレット10個を紹介します。
デベロッパーツールやブラウザの拡張機能を使った方が良さそうだと思ったもの、個人的に使いづらかったものは除外して、実用性のあるブックマークレットを選んでみました。
「ブックマークレットってなんだろう?」な方に説明をしておくと、
ブックマークレット
通常ウェブブラウザでブックマーク(お気に入り)を選ぶと、登録しておいたURLに遷移するが、URLの代わりにJavaScriptのプログラムコードをブックマークしておくことで、それを選んだ時にプログラムが実行されてちょっとした機能が実現できる。そのようなものをブックマークレットと言う。インストールはそのコードをブックマークするだけで行える。
です。それでははじめます。
Webデザイナー&コーダー向けのブックマークレット10選
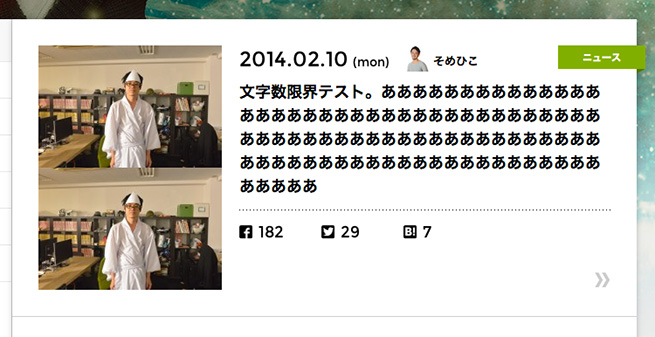
テキストや画像をその場で編集

http://paro2day.blog122.fc2.com/blog-entry-1037.html
テキストが2行3行になっても崩れない? 画像がなくなっても大丈夫?
というコーディング後のよくあるチェックが簡単に出来ます。
その場で画像のコピペもできるし、ctrl+z(⌘+z)で操作を戻すことも可能です。
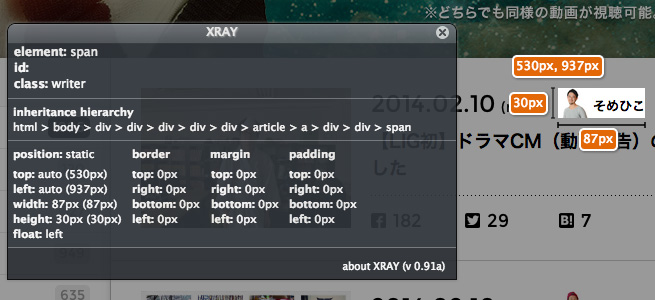
要素の幅・高さ・プロパティを表示

画像や要素の幅・高さをホイホイっと調べたいときに便利!
正直、プロパティの表示は見づらいので、デベロッパーツールと使い分けましょう。
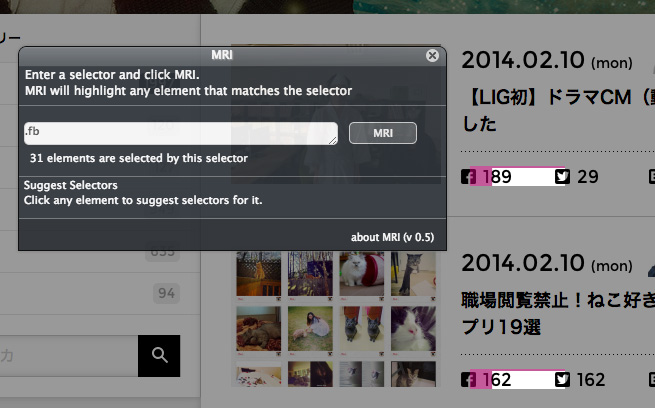
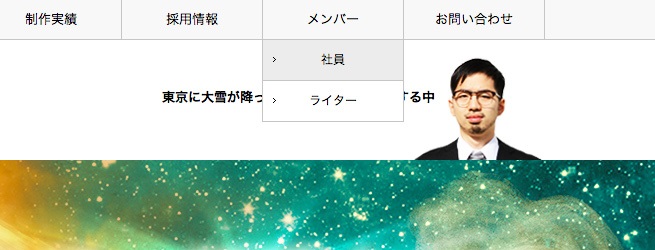
指定のセレクタをハイライト

「article」「.box」「#header」など、指定したセレクタをハイライトで表示してくれます。
CSS3の装飾を非表示に

http://davatron5000.github.io/deCSS3/
「CSS3非対応のブラウザで見たらどうなるか?」をチェックすることが出来ます。
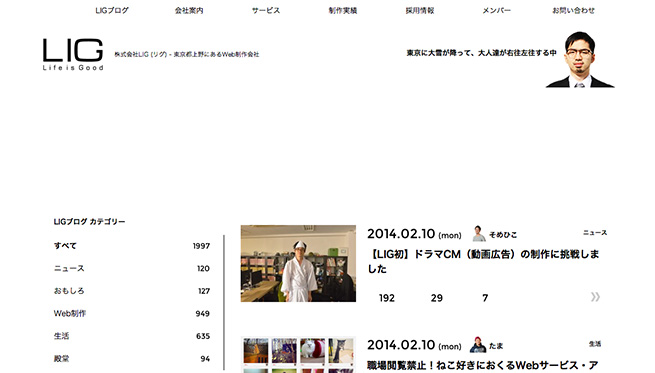
あらゆる装飾を非表示に

背景や文字色などを取り払って、デザインのバランスを確認することができます。
画像のalt属性を一括表示

http://www.trustworks.biz/blog/2008/04/alt.html
ページで使っている画像とそのaltを分かりやすく表示してくれます。altの間違いや入れ忘れのチェックに。
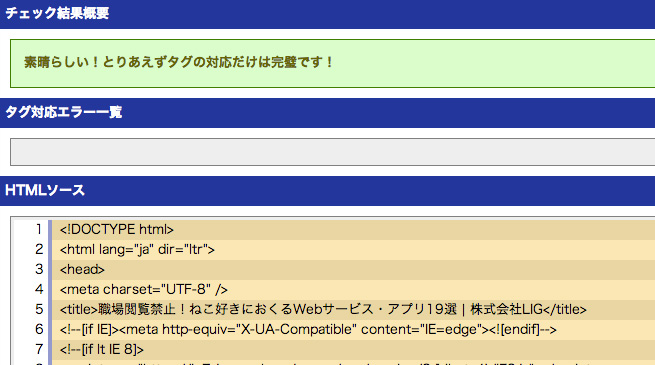
タグの閉じ忘れをチェック

http://tockri.blog78.fc2.com/blog-entry-168.html
閉じタグの多かったり少なかったりを教えてくれます。ページが急に崩れてエッとなったとき、まずチェックしてみましょう。
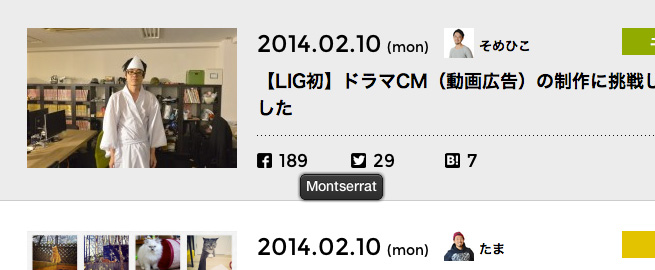
フォントの名前を教えてくれる

http://chengyinliu.com/whatfont.html
「あのサイトのこのフォントなあに?」を教えてくれます。LIGのサイトでは「Montserrat」というwebフォントを使っていますね。
同じ機能でChromeまたはSafariの拡張機能版も配布していますので、お好きなものをどうぞ〜。
レスポンシブサイトの確認に

http://lab.maltewassermann.com/viewport-resizer/
ブラウザの拡張機能でも同じようなものはありますが、こちらの方が切り替えがサクサクできてお手軽でした。
title、短縮URLなどのページのあらゆる情報を一括表示

title、description、サムネイルなど、ページの基本情報を見ることが出来ます。titleをぱっと知りたいときによく使います。
まとめ
ブックマークレットはお手軽で、いくらブクマしても重くならないのがいいですね!
私は、頻繁に使うものは「ブラウザ拡張」、たまにしか使わないかブラウザ拡張より便利なものは「ブックマークレット」と使い分けて、ブックマークバーにブックマークレット用のフォルダを作って使っています。お試しあれ〜!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。