こんにちは、エンジニアののびすけです。
僕はインタラクティブコンテンツを見たり・作ったりするのが大好きなのですが、今日はそんなコンテンツを制作するときに利用しているBaaSの「milkcocoa」を紹介したいと思います。
なお今回の記事は、インタラクティブコンテンツを作ってみたいけど難しそう…と思っているデザイナーやコーダーなどのノンプログラマ向けの内容となっています。
この機会に皆さんもぜひインタラクティブコンテンツの制作にチャレンジしてみてください!
(※本記事ではWebコンテンツの話に焦点を当てています。あらかじめご了承ください)
インタラクティブコンテンツのこれまで
まず前提として、Webサービスにおけるインタラクティブコンテンツとは
- FacebookのメッセージやGoogleハングアウトのビデオ通話などのように参加者がリアルタイムに同じコンテンツを共有できるもの
- ChromeMaseのようにPCとスマートフォンが連動するサービス
などをイメージしていただければと思います。
今まではバックエンド開発ができないと難しかった
インタラクティブコンテンツはWebSocketを使って実装しているものが主流です。
最近ではWebSocketを手軽に使えるSocket.ioというNode.js用のライブラリが人気を集めています。Webでインタラクティブコンテンツ制作=Node.jsというイメージがあるのは、このSocket.ioのおかげとも言えるでしょう。
そしてNode.jsはサーバ側のプログラミング言語であるため、インタラクティブコンテンツ制作にはサーバ側の知識も必要になってきます。つまり、デザイナーやフロントエンドエンジニアだけでの制作は難しいとされていました。
BaaS登場でインタラクティブコンテンツ制作に革命が起きる
「BaaS」とはバックエンド開発で必要となる部分を提供してくれるサービスの総称です。(個人的な印象ですが、最近はBaaSという言葉も一般化されてきたように思います。)
このBaaSのおかげで、デザイナーやフロントエンドエンジニアだけでもインタラクティブコンテンツを制作することが可能になったと言えます。今回紹介する「milkcocoa」もBaaSの1つです。
milkcocoaとは

Parse.comやFirebaseといったBaaSの有名サービスはさまざまですが、milkcocoaは日本発のサービスです。
JavaScript一行に埋め込まれたバックエンド
milkcocoaの魅力は「とにかくシンプル」であることだと個人的に思います。
新しいサービスやライブラリを触ってみようというとき、チュートリアルやドキュメントがどれだけ充実していて分かりやすいか、が重要だと個人的には思っています。その点milkcocoaは分かりやすくドキュメントも整っているのでオススメです。
5分でチャットアプリを作る
それでは実際にインタラクティブコンテンツ制作を体験してみましょう。今回はチャットアプリを作ってみます。
下準備
まずは準備を整えましょう。
新規登録から登録

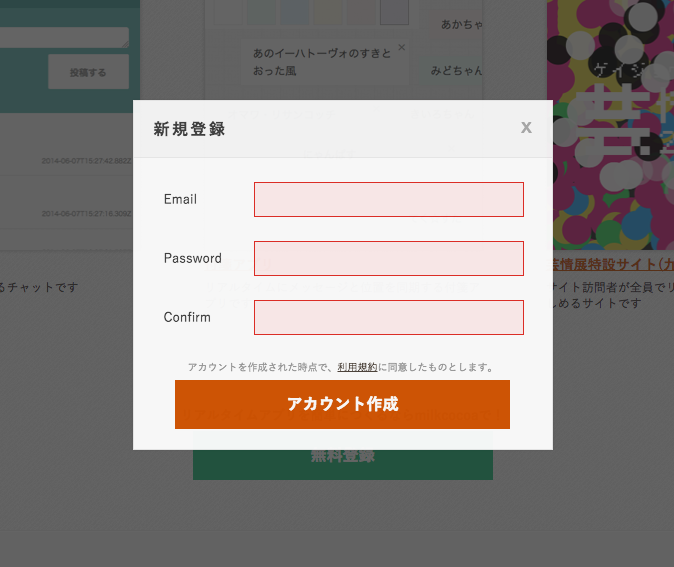
milkcocoaにアクセスして、右上の新規登録ボタンから新規登録をしましょう。
登録したメールアドレスに確認用のメールが届きます。メールに記載されているリンクをクリックして登録完了です。
アプリIDを取得

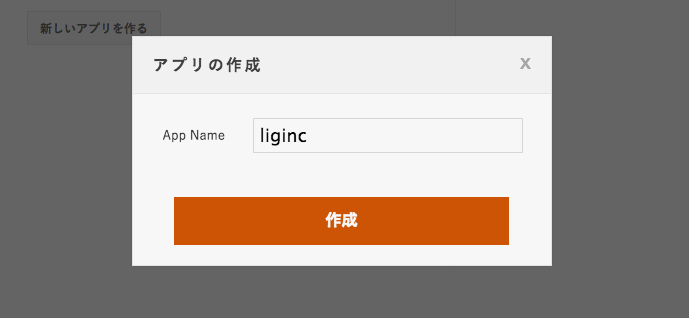
ログイン後にマイページから「新しいアプリを作る」を選び、App Nameを入力し、作成を押すとアプリIDが生成されます。

このアプリIDをあとで使います。
コピペで作ってみる
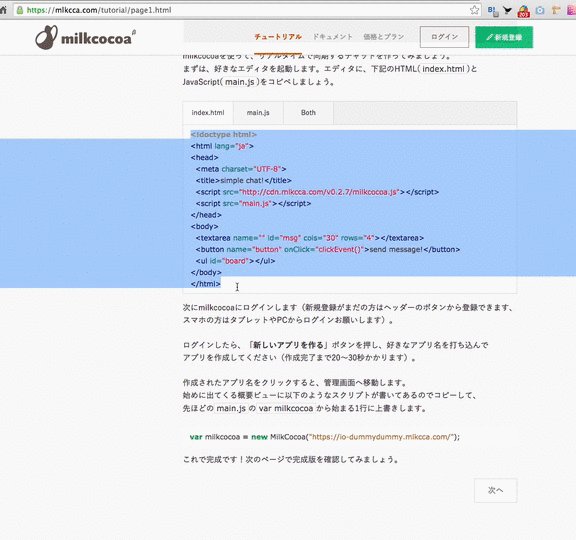
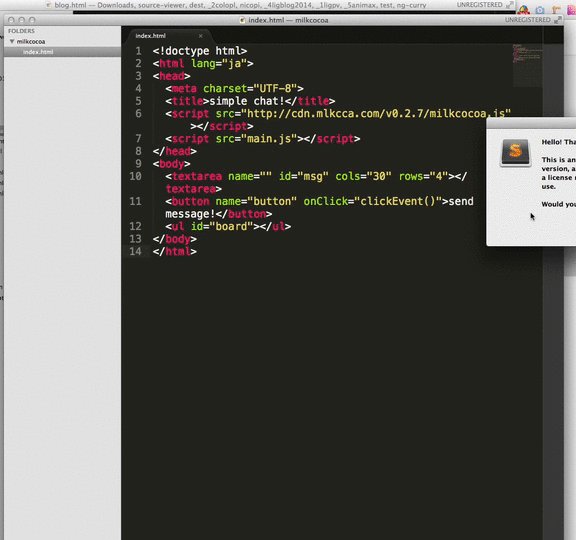
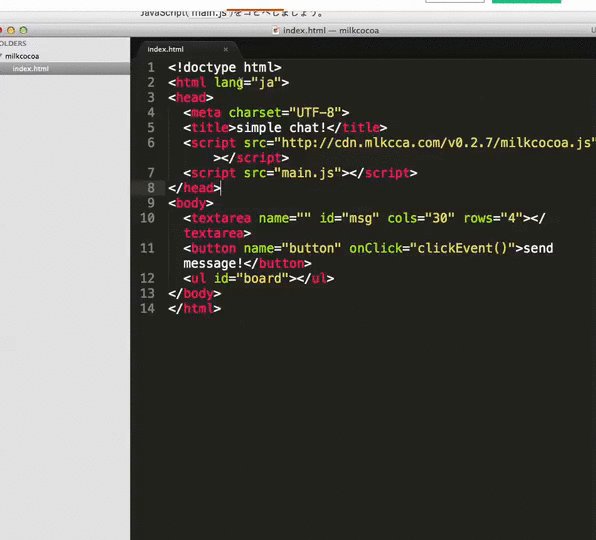
milkcocoaのチュートリアルにあるとおりにコードを書きます。まずはコピペで試してみましょう。
- index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.7/milkcocoa.js"></script>
<script src="main.js"></script>
</head>
<body>
<textarea name="" id="msg" cols="30" rows="4"></textarea>
<button name="button" onClick="clickEvent()">send message!</button>
<ul id="board"></ul>
</body>
</html> 
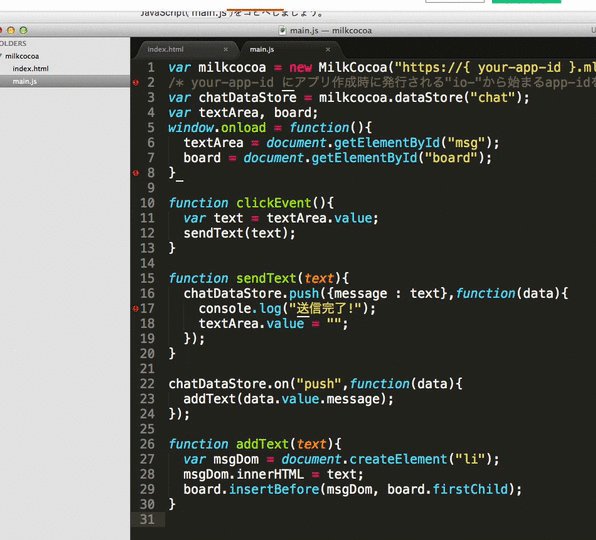
- mian.js
var milkcocoa = new MilkCocoa("https://{ your-app-id }.mlkcca.com/");
/* your-app-id にアプリ作成時に発行される"io-"から始まるapp-idを記入します */
var chatDataStore = milkcocoa.dataStore("chat");
var textArea, board;
window.onload = function(){
textArea = document.getElementById("msg");
board = document.getElementById("board");
}
function clickEvent(){
var text = textArea.value;
sendText(text);
}
function sendText(text){
chatDataStore.push({message : text},function(data){
console.log("送信完了!");
textArea.value = "";
});
}
chatDataStore.on("push",function(data){
addText(data.value.message);
});
function addText(text){
var msgDom = document.createElement("li");
msgDom.innerHTML = text;
board.insertBefore(msgDom, board.firstChild);
} 
アプリIDを記述する
先ほど取得したアプリIDをmain.jsの一行目の部分に記述しましょう。
var milkcocoa = new MilkCocoa("https://{ your-app-id }.mlkcca.com/"); ↓↓
↓↓
先ほど取得したアプリIDはio-ji1uhu1f9だったので以下のように記述します。
var milkcocoa = new MilkCocoa("https://io-ji1uhu1f9.mlkcca.com/");完成です!たったこれだけ!
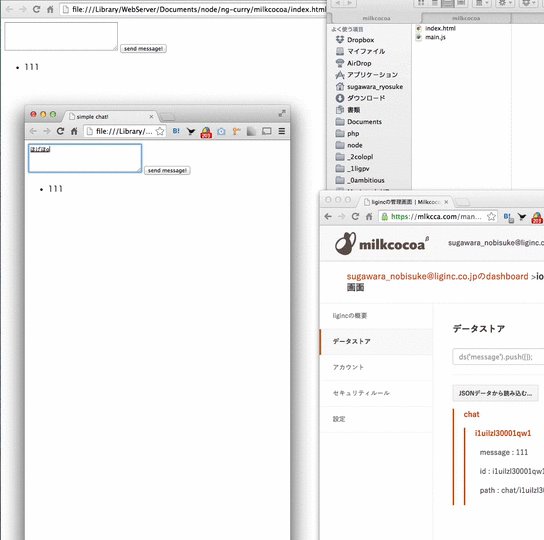
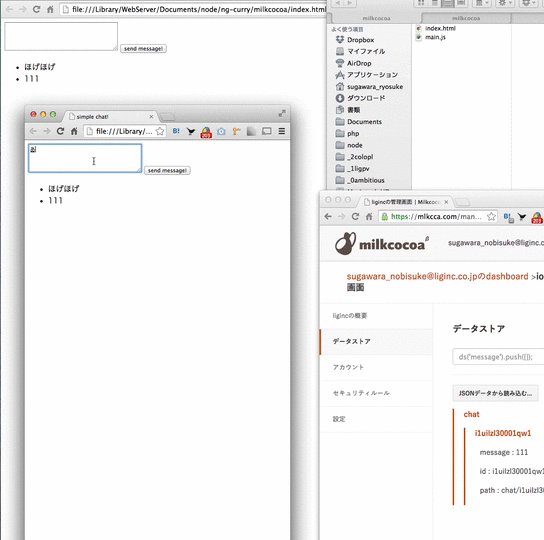
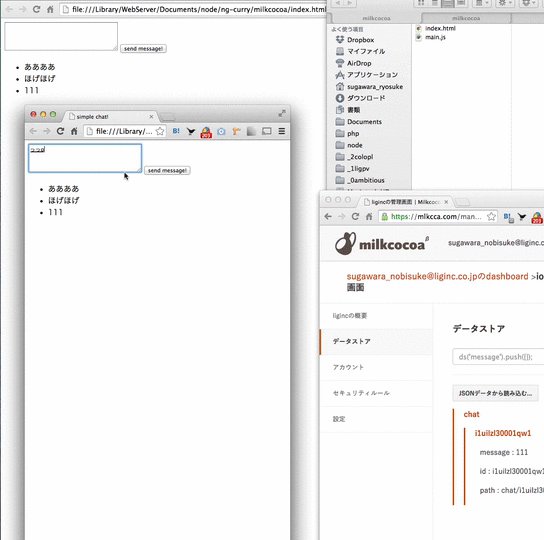
確認
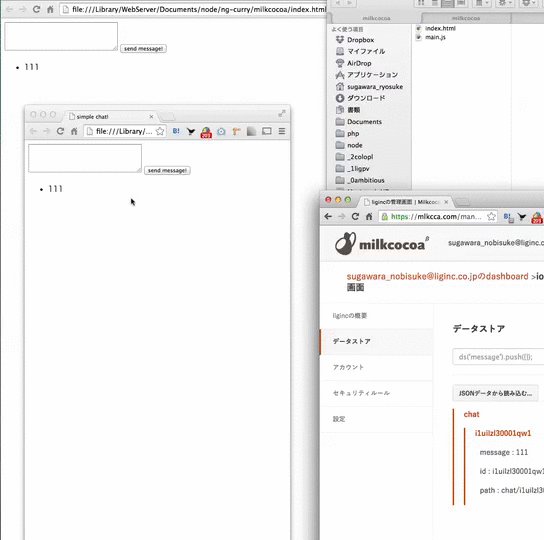
先ほどのindex.htmlを複数のブラウザで開いてみます。1つのブラウザでテキストフィールドに文字を入力して「send message!」を押すと、他のブラウザにもメッセージが共有されているのが分かると思います。

投稿した内容はmilkcocoaの管理画面側でも確認することができます。
とても簡単にチャットツールを作ることができました!
使いどころなど
ハッカソンやプロトタイプ作成に持ってこい
milkcocoaは無料で同時接続20コネクションまでのアプリを作ることができます。
簡単なプロトタイプ作成などであれば十分間に合いますし、すぐにインタラクティブなコンテンツを作れるので、個人的にはプロトタイプ作成はもちろんハッカソンなどで使わせてもらっています。
サーバー開発ができない案件で使えるかも
LIGは受託案件が多いのですが、サーバ側を触れられないケース(HTML、CSS、Javascriptなどのみを納品)もたびたびあります。しかしBaaSを活用すれば、このようなケースでもインタラクティブコンテンツを制作ことが可能です。実案件ではまだ作っていません(笑)
補足:第21回Creators MeetUp
第21回Creators MeetUpでこの辺の話をしてきましたので、補足として発表資料を紹介させていただきます。
web技術で作るネイティブ(チャット)アプリ
HTMLベースでネイティブアプリを作ることができるnode-webkitとmilkcocoaの紹介をしました。
まとめ
このように、インタラクティブなコンテンツを制作することは実は簡単にできます。
なお、現在milkcocoaはJavascriptクライアントのみに提供されていますが、今後はiOSやAndroid向けのSDKも公開される予定です。公開後は、さらに幅広くインタラクティブコンテンツを制作することができますね。期待しています。
というわけで、皆さんもmilkcocoaをぜひ使ってみましょう!そして僕は、インタラクティブコンテンツな案件をお待ちしております!(笑)
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












