こんにちは。ライターの内藤です。
本日は純国産オープンソースのECサイトプラットフォーム、EC-CUBEのデフォルトでよくある不満を解消したいと思います。
ちょっとしたことですが、お客様に使いやすく、運営側にも嬉しい小技をご紹介します。
少し古いですが、EC-CUBEバージョン2.11.3をベースにしています。
目次
会員登録後の画面にカートへ移動ボタンをつける
EC-CUBEのデフォルトで地味に使いづらいのが、会員登録後の画面。
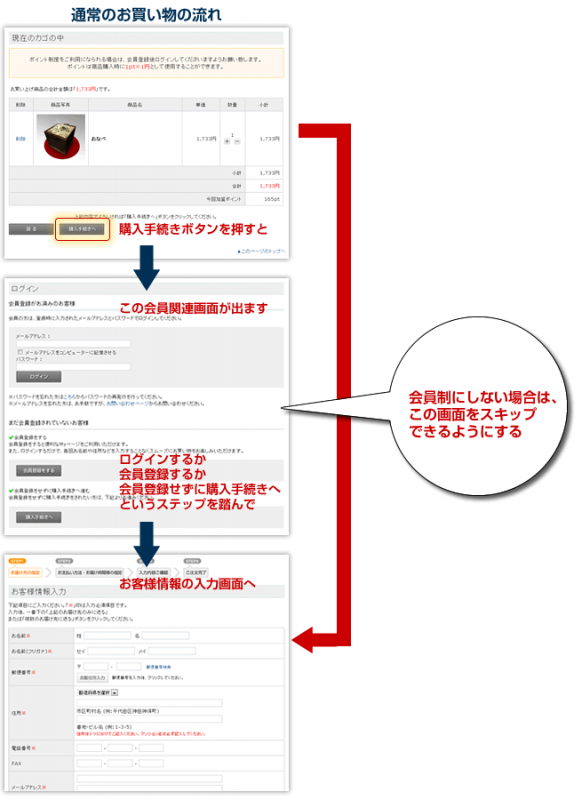
仮会員制を取らない場合の購入手続きの流れは通常は下記の通りです。
- カートから購入手続きボタンを押す
- 会員ログインと会員登録・登録無し購入の選択画面が表示される
- 会員登録を選ぶと、会員情報の入力画面へ
- 登録ボタンで会員登録が完了する
と こ ろ が ・・・
会員登録してもらっても、「トップページへ」というボタンだけしかなくて、お客様はもう一度、どこかにあるカートボタンかカートリンクを探してクリックする必要があります。
私もEC-CUBEで作られたオンラインショップで買い物をすることがありますが、これが地味に使いづらいのです。

会員登録後の画面テンプレートを編集するだけで親切になる!

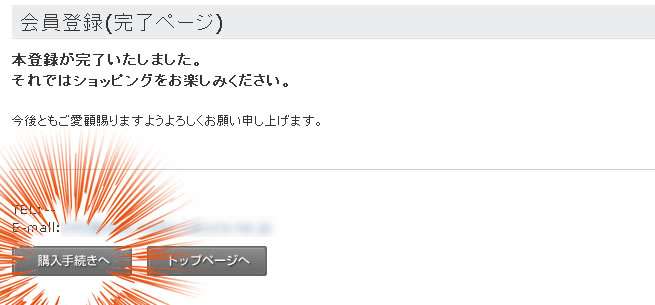
こんな風にボタンがついていると、お客様も迷わずにすみますし、途中離脱も少なくなること請け合いです。
これはEC-CUBEの管理画面から簡単にカスタマイズができます。

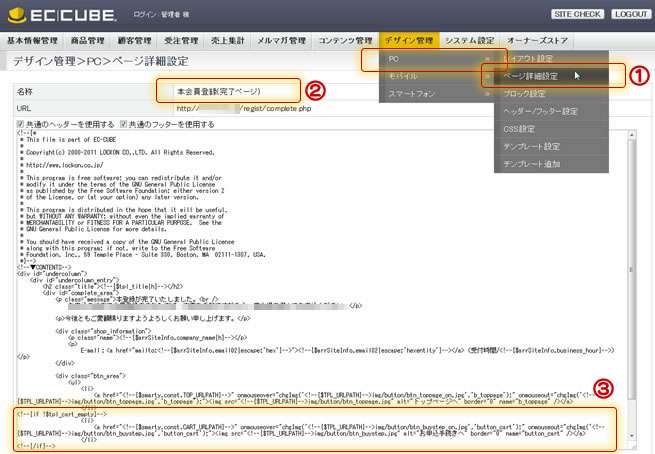
- 管理画面の「デザイン」→「PC」→「ページ詳細設定」を選択
- 画面下部に表示されるページ一覧から「本会員登録(完了ページ)」を選択
- 下記を追加して、「登録する」ボタンを押す
<div class="btn_area">
<ul>
<li>
<a href="<!--{$smarty.const.TOP_URLPATH}-->" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_toppage_on.jpg','b_toppage');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_toppage.jpg','b_toppage');"><img src="<!--{$TPL_URLPATH}-->img/button/btn_toppage.jpg" alt="トップページへ" border="0" name="b_toppage" /></a>
</li>
<!--{if !$tpl_cart_empty}--><!--ここから追加-->
<li>
<a href="<!--{$smarty.const.CART_URLPATH}-->" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_buystep_on.jpg','button_cart');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_buystep.jpg','button_cart');"><img src="<!--{$TPL_URLPATH}-->img/button/btn_buystep.jpg" alt="カートへ戻る" border="0" name="button_cart" /></a>
</li>
<!--{/if}--><!--ここまで追加-->
</ul>
</div>これでお客様にちょっとだけ親切な会員登録フローになりました。
会員登録画面のカスタマイズ

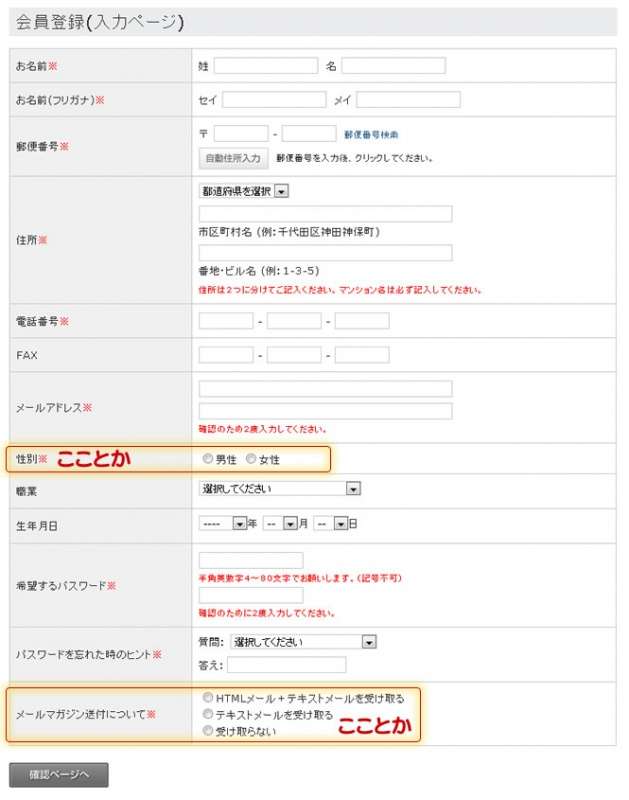
性別の必須を外してしまう
これも、購入側とすると地味に嫌な感じの「デフォルトで性別必須」。
この性別、実はDB側の顧客テーブル(dtb_customer)でもNULLが許可されていて、画面上必須になっているだけなのです。
そこで、顧客情報入力テンプレートでざっくり削除が可能です。
改造ファイルは2つです。
- /data/Smarty/templates/default/frontparts/form_personal_input.tpl
- /data/class/helper/SC_Helper_Customer.php
1つ目のテンプレートファイルは通常のHTMLとほぼ同じなので、必須マークを外したり、行そのものを削除したりしてください。
2つ目のphpファイルでは、390行前後にある下記のfunctionを編集します。
function sfCustomerRegisterParam (&$objFormParam, $isAdmin = false, $is_mypage = false) {
$objFormParam->addParam("パスワード", 'password', STEXT_LEN, 'a', array("EXIST_CHECK", "SPTAB_CHECK", "ALNUM_CHECK", "MAX_LENGTH_CHECK"));
$objFormParam->addParam("パスワード確認用の質問の答え", "reminder_answer", STEXT_LEN, 'aKV', array("EXIST_CHECK", "SPTAB_CHECK", "MAX_LENGTH_CHECK"));
$objFormParam->addParam("パスワード確認用の質問", 'reminder', STEXT_LEN, 'n', array("EXIST_CHECK", "NUM_CHECK", "MAX_LENGTH_CHECK"));
// 削除する場合はここから
//$objFormParam->addParam("性別", 'sex', INT_LEN, 'n', array("EXIST_CHECK", "NUM_CHECK", "MAX_LENGTH_CHECK"));
// ここまで
// 必須をはずす場合は"EXIST_CHECK"を削除します
$objFormParam->addParam("性別", 'sex', INT_LEN, 'n', array("NUM_CHECK", "MAX_LENGTH_CHECK"));メルマガ配信しない人はこうするといいです
会員登録画面の一番下に、「メールマガジンの送付について」という項目があります。
これは必須なのですが、そもそもメルマガを送信しない人は、テンプレートで見せないようにしてしまいましょう。
- /data/Smarty/templates/default/frontparts/form_personal_input.tpl
以下の部分を全部丸ごと削除して・・・
<tr>
<th>メールマガジン送付について<span class="attention">※</span></th>
<td>
<!--{if $arrErr.mailmaga_flg}-->
<div class="attention"><!--{$arrErr.mailmaga_flg}--></div>
<!--{/if}-->
<span style="<!--{$arrErr.mailmaga_flg|sfGetErrorColor}-->">
<input type="radio" name="mailmaga_flg" value="1" id="html" <!--{if $arrForm.mailmaga_flg eq 1}--> checked="checked" <!--{/if}--> /><label for="html">HTMLメール+テキストメールを受け取る</label><br />
<input type="radio" name="mailmaga_flg" value="2" id="text" <!--{if $arrForm.mailmaga_flg eq 2}--> checked="checked" <!--{/if}--> /><label for="text">テキストメールを受け取る</label><br />
<input type="radio" name="mailmaga_flg" value="3" id="no" <!--{if $arrForm.mailmaga_flg eq 3}--> checked="checked" <!--{/if}--> /><label for="no">受け取らない</label>
</span>
</td>
</tr>次の一文をその部分に追加します。
<input type="hidden" name="mailmaga_flg" value="3" />このvalueですが、ゆくゆくメールマガジンを配信したくなった場合に備えて2(=テキストメールを受け取る)にしておいてもいいと思いますが、勝手にメールマガジンを配信されて怒る方もいらっしゃるので、3(=受け取らない)が無難のように思います。
会員登録ステップを削除したい場合
会員登録なしのサイトを作りたいとき、会員登録云々のページが表示されてしまうのが難儀です。
そこで、EC-CUBEでいうところの非会員での購入のみにしたいときの改造法です。

- /data/class/pages/shopping/LC_Page_Shopping.php
switch ($this->getMode()) {
// 前のページに戻る // 一番上へ移動させた
case 'return':
SC_Response_Ex::sendRedirect(CART_URLPATH);
exit;
break;
// 複数配送ページへ遷移 // これも上へ移動させた
case 'multiple':
$this->lfInitParam($objFormParam);
$objFormParam->setParam($_POST);
$this->arrErr = $this->lfCheckError($objFormParam);
if (SC_Utils_Ex::isBlank($this->arrErr)) {
$this->lfRegistData($this->tpl_uniqid, $objPurchase,
$objCustomer, $objFormParam, true);
$objSiteSess->setRegistFlag();
SC_Response_Ex::sendRedirect(MULTIPLE_URLPATH);
exit;
}
$this->tpl_mainpage = $nonmember_mainpage;
$this->tpl_title = $nonmember_title;
break;
// ログイン実行
case 'login':
// $this->lfInitLoginFormParam($objFormParam);
// $objFormParam->setParam($_POST);
// $objFormParam->trimParam();
// $objFormParam->convParam();
// $objFormParam->toLower('login_email');
// $this->arrErr = $objFormParam->checkError();
//
// // ログイン判定
// if (SC_Utils_Ex::isBlank($this->arrErr)
// && $this->doLogin($objCustomer,
// $objFormParam->getValue('login_email'),
// $objFormParam->getValue('login_pass'))) {
//
// // モバイルサイトで携帯アドレスの登録が無い場合、携帯アドレス登録ページへ遷移
// if(SC_Display_Ex::detectDevice() == DEVICE_TYPE_MOBILE) {
// if($this->hasEmailMobile($objCustomer) == false) {
// SC_Response_Ex::sendRedirectFromUrlPath('entry/email_mobile.php');
// exit;
// }
// }
// // スマートフォンの場合はログイン成功を返す
// elseif (SC_Display_Ex::detectDevice() === DEVICE_TYPE_SMARTPHONE) {
// echo SC_Utils_Ex::jsonEncode(array('success' =>
// $this->getNextLocation($this->cartKey, $this->tpl_uniqid,
// $objCustomer, $objPurchase,
// $objSiteSess)));
// exit;
// } else {
// SC_Response_Ex::sendRedirect(
// $this->getNextLocation($this->cartKey, $this->tpl_uniqid,
// $objCustomer, $objPurchase,
// $objSiteSess));
// }
// exit;
// }
// // ログインに失敗した場合
// else {
// // 仮登録の場合
// if($this->checkTempCustomer($objFormParam->getValue('login_email'))) {
// if (SC_Display_Ex::detectDevice() === DEVICE_TYPE_SMARTPHONE) {
// echo $this->lfGetErrorMessage(TEMP_LOGIN_ERROR);
// exit;
// } else {
// SC_Utils_Ex::sfDispSiteError(TEMP_LOGIN_ERROR);
// exit;
// }
// } else {
// if (SC_Display_Ex::detectDevice() === DEVICE_TYPE_SMARTPHONE) {
// echo $this->lfGetErrorMessage(SITE_LOGIN_ERROR);
// exit;
// } else {
// SC_Utils_Ex::sfDispSiteError(SITE_LOGIN_ERROR);
// exit;
// }
// }
// }
// break;
//
// // お客様情報登録
case 'nonmember_confirm':
$this->tpl_mainpage = $nonmember_mainpage;
$this->tpl_title = $nonmember_title;
$this->lfInitParam($objFormParam);
$objFormParam->setParam($_POST);
$this->arrErr = $this->lfCheckError($objFormParam);
if (SC_Utils_Ex::isBlank($this->arrErr)) {
$this->lfRegistData($this->tpl_uniqid, $objPurchase,
$objCustomer, $objFormParam);
$objSiteSess->setRegistFlag();
SC_Response_Ex::sendRedirect(SHOPPING_PAYMENT_URLPATH);
exit;
}
break;
// お客様情報入力ページの表示
case 'nonmember':
$this->tpl_mainpage = $nonmember_mainpage;
$this->tpl_title = $nonmember_title;
$this->lfInitParam($objFormParam);
// ※breakなし
default:
// 前のページから戻ってきた場合は, お客様情報入力ページ
if (isset($_GET['from']) && $_GET['from'] == 'nonmember') {
$this->tpl_mainpage = $nonmember_mainpage;
$this->tpl_title = $nonmember_title;
$this->lfInitParam($objFormParam);
}
// ここを追加する
else {
$this->tpl_mainpage = $nonmember_mainpage;
$this->tpl_title = $nonmember_title;
$this->lfInitParam($objFormParam);
}
// 通常はログインページ // 削除してしまう
// else {
// $this->lfInitLoginFormParam($objFormParam);
// }
$this->setFormParams($objFormParam, $objPurchase, $this->tpl_uniqid);
$objPurchase->unsetShippingTemp();
}つまり、ログインの遷移でもbreakをはずしてnonmenberの処理に落としてしまうのです。
そのためにcaseの順番を元の順番と変えています。
また、デフォルトの処理も少し変更してあります。
カート機能が不要の場合
例えばセミナーの申込サイトなど、カートに入れる必要がないサイトも作れます。


こんな感じに確認画面に行きます。
でもやっぱり、スペシャルセミナーに行きたいと思って前の画面に戻り


すると、こんな感じで最初に選んだものが消えて、新しく選んだものだけが表示されるという仕組みです。
要約すると、
- リストから「申込ボタン」(カートに入れるボタン)をクリック
- 確認画面を表示
- 戻って違うセミナーの「申込ボタン」(カートに入れるボタン)をクリック
- 新しく選んだ物だけが確認画面に表示される
- 支払い手続きへ
というように、カート機能は裏で動いているものの、お客様から見るとカートに入れている感じがしないようにする方法です。
方法論とすると、
- カートに入れるボタンがクリックされたら
- 現在カートに中身があったらそれを削除して
- 新しい商品をカートに入れる
という仕組みです。
元クラスのfunctionをオーバーライドすると簡単なんです。
- /data/class_extends/SC_CartSession_Ex.php
class SC_CartSession_Ex extends SC_CartSession {
function addProduct($product_class_id, $quantity) {
// 追加ここから
$objProduct = new SC_Product_Ex();
$arrProduct = $objProduct->getProductsClass($product_class_id);
$productTypeId = $arrProduct['product_type_id'];
$this->delAllProducts($productTypeId);
// 追加ここまで
parent::addProduct($product_class_id, $quantity);
}
}是非お試し下さい!
少しニッチなカスタマイズもありましたが、EC-CUBEはECサイトだけでなく、色々な場面で使えるプラットフォームなんだということもご紹介できたかなと思います。
これを機にEC-CUBEをごしごしカスタマイズしてください!
そして、もしもっと便利なカスタマイズをご存じでしたら是非教えて下さい。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











