こんにちは、エンジニアののびすけです。
恩師の結婚式で余興を頼まれてガクブルしてます。
さて、皆さんの会社や開発チームなどは、メンバー間でチャットツールを使っていますか?
もちろんチャットツールは便利なのですが、定期的な連絡や投稿などは手動でやっていると手間に感じることがありますよね。
ちなみにLIGでは「ChatWork」を利用しているのですが、今回は「ChatWork API」を使い、定期連絡の自動化を試みました。
以下、その実例を紹介していきたいと思います。
今回の事例: 「集中時間」
私が所属するチームでは「集中時間」という制度が設けられています。
他者とのコミュニケーションを一切禁止とし、ひたすら自分の業務にのみ集中しようという時間です。
業務時間のうち、毎日時1間程度実施しています。
まだ始めたばかりの制度なので効果のほどはわかりませんが、狙いとしては“生産性向上”になります。
問題は「集中時間」の開始と終了の合図についてで、これまではチームリーダーが手動で投稿していました。

↑チームのリーダー
これは大変ですよね。
というわけで、自動化しましょう、というのが今回の目的になります。
事前準備
1. Node.jsが動く環境
Node.jsのインストールや使い方などはこちらの記事「いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜」をご参照ください。
2. ChatWork API キー

Chatwork APIは現時点(2014年10月10日)ではプレビュー版となっていて、利用に申請が必要になります。
ChatWork APIドキュメントのページから申請しましょう。
なお、会社などのアカウントの場合は管理者が申請する必要があります。私の場合は権限が無くて、以下のような画面がorz

とりあえず上司に申請をお願いしました。
(社内フローなどにかかる時間もあると思うので、もし使いたい方がいたら早めに申請しておくことをオススメします。)
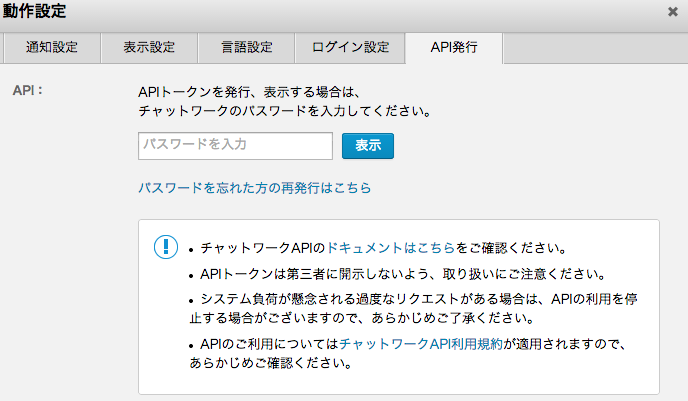
申請が承認されると、ChatWorkのマイページの動作設定でAPIキーを確認できます。

▼参考:ChatWork API ドキュメント
http://developer.chatwork.com/ja/
最小構成のサンプルを作ってみる
APIキーを取得したらAPIにアクセスするスクリプトを組んでみましょう。
http通信まわりを簡略化したいのでrequestモジュールを使ってみます。まずは、ChatWorkへpostする部分を作ってみます。
$ npm install request任意のディレクトリでrequestモジュールをインストールして
cw.jsを作ります。
今回はバルスと投稿してみます。
cw.jsvar request = require('request'); var room_id = '投稿するroom_id'; var message = 'バルス'; //投稿内容 var options = { url: 'https://api.chatwork.com/v1/rooms/'+room_id+'/messages', headers: { 'X-ChatWorkToken': 'APIキー' }, form: { body: message }, json: true }; request.post(options, function (error, response, body) { if (!error && response.statusCode == 200) { console.log(body); }else{ console.log('error: '+ response.statusCode); } });たったこれだけです。
$ node cw.js { message_id: 426895706 }これで投稿されます。チャットワークを確認してみましょう。
シュールですけど、ちゃんと投稿されてますね。
node-cronで定期的に実行できるようにする
Node.jsには便利なモジュールがあります。Node.jsだけでcrontabのような働きをしてくれる「node-cron」というモジュールです。
下記の参考記事をもとに、Node.jsで定期実行するスクリプトを組んでみます。
▼参考:node.jsのいろいろなモジュール14 – node-cronでcron的にプログラムを実行する - Developers.IO
http://dev.classmethod.jp/server-side/cron/
モジュールのインストール
cronモジュールとtimeモジュールをインストールします。
$ npm instal cron time参考記事のソースコードを少し変えて、毎分5秒(1分毎に1回)に実行されて時間を表示するスクリプトを書いてみます。
cron.jsvar cronJob = require('cron').CronJob; var cronTime = "5 * * * * *"; // 毎分5秒に実行 var job = new cronJob({ cronTime: cronTime, onTick: function(){ //指定時に実行したい関数 console.log('onTick!', new Date()); //時間表示 }, onComplete: function() { //ジョブの完了または停止時に実行する関数 console.log('onComplete!'); }, start: false, // コンストラクタを終する前にジョブを開始するかどうか timeZone: "Japan/Tokyo" //タイムゾーン }); job.start();2行目のcronTimeはCronTabの書式で記述できます。
実行してみましょう。
$ node cron.js onTick! Fri Oct 10 2014 15:06:05 GMT+0900 (JST) onTick! Fri Oct 10 2014 15:07:05 GMT+0900 (JST) ・ ・ ・毎分5秒のときに実行されているのがわかると思います。
Unix系OSのコマンドのCrontabとは関係無いそうですので、Node.jsの実装だけでこういった処理ができてしまいます。「集中時間」の通知を自動化する
ここまでくれば、やったことをまとめるだけで機能が作れそうです。
まず設定系を1つのファイルにまとめておきます。
config.js//投稿メッセージ var message = '===【集中タイムがはじまります】==='; //投稿するチャットルームid var room_id = '19080736'; //投稿する時間 var h = 11; h = h - 9; var cronTime = "0 30 "+h+" * * 1-5"; //平日11:30に投稿 module.exports = { 'cw':{ 'API_KEY': '*************************', 'room_id': room_id, 'message': message }, 'cronTime': cronTime };ChatWorkAPIと接続するcw.jsは設定をconfig.jsに出したので、わりとスッキリしています。
実際に投稿する部分を関数化し、module.exportsで外部から呼び出せるようにしましょう。
cw.jsvar request = require('request'); var config = require('./config.js').cw; var options = { url: 'https://api.chatwork.com/v1/rooms/'+config.room_id+'/messages', headers: { 'X-ChatWorkToken': config.API_KEY }, form: { body: config.message }, json: true }; function cw(){ request.post(options, function (error, response, body) { if (!error && response.statusCode == 200) { console.log(body); }else{ console.log('error: '+ response.statusCode); } }); } module.exports = cw;最後にcron.jsです。
こちらもconfig.jsに時間の設定を記述しておき、指定時間にcw()を実行してあげるシンプルな形にしています。
cron.jsvar cronJob = require('cron').CronJob; var cw = require('./cw'); var cronTime = require('./config.js').cronTime; var job = new cronJob({ cronTime: cronTime, onTick: function(){ //指定時に実行したい関数 console.log('onTick!', new Date()); cw(); }, onComplete: function() { //ジョブの完了または停止時に実行する関数 console.log('onComplete!'); }, start: false, // コンストラクタを終する前にジョブを開始するかどうか timeZone: "Japan/Tokyo" //タイムゾーン }); job.start();以上です!
実行してみましょう。
$ node cron.js (待ち受け状態になります)指定時間がくると。。。
という感じになります。
あとは、PM2やforeverなどの永続化ツールを使いましょう。
pm2で永続化するなら以下のようにすればOKです。$ npm install -g pm2 $ pm2 start cron.js { online: true, success: true, pid: 6361, pm2_version: '0.9.2' } PM2 Process launched ┌──────────┬────┬─────────┬──────┬────────┬───────────┬────────┬─────────────┬─────────────┐ │ App name │ id │ mode │ PID │ status │ restarted │ uptime │ memory │ watching │ ├──────────┼────┼─────────┼──────┼────────┼───────────┼────────┼─────────────┼─────────────┤ │ cron │ 0 │ cluster │ 6362 │ online │ 0 │ 0s │ 16.383 MB │ unactivated │ └──────────┴────┴─────────┴──────┴────────┴───────────┴────────┴─────────────┴─────────────┘ Use `pm2 desc<pre>[code] <id>` to get more detailsこれで、手動でChatWorkに投稿していた時間分が短縮できますね!
チームリーダーも安心して集中時間に集中できます(笑)
まとめ
今回は社内での定時投稿を対象としましたが、いろいろな場面でChatWork APIは活用できると思います。
他にも活用した事例はあるので、時間とモチベーションがあれば別の記事で紹介させていただきます。なお、今回のソースコードはGithubに申し訳程度においておきますので、どうぞ。
今回のサンプルコード
https://github.com/n0bisuke/chatwork-node-cron/tree/master/hackathon/chatwork-node
それでは! より良いチャットライフを!