こんにちは。エンジニアのまろです。
テストサーバーにアップするのって面倒ですよね。FTP環境だったり、Gitでの環境だったり。どちらもコマンドでアップするんですけどなんか。。。
あと外部サービス連携も面倒ですよね。開発中と本番のURLが違うのはもちろん、localhost:8080なんて外部からアクセスできないし、それの設定なんてこれまた面倒。そんなときにngrok使いましょう。というお話です。
ngrokとは

localhostで動いているサーバーを外部(LAN外)からアクセスできるように、リレーしてくれるツールです。
例えば「http://localhost:8888」が「http://c3f4avrc.ngrok.com」になって公開される感じです。
簡単すぎて、今回はボリューム少な目です。
※無料ですが、ngrokを継続して使っていくために任意で寄付を募っています。少し考えてみるのもいいかもしれません。
ダウンロード
Macならこれで一発。
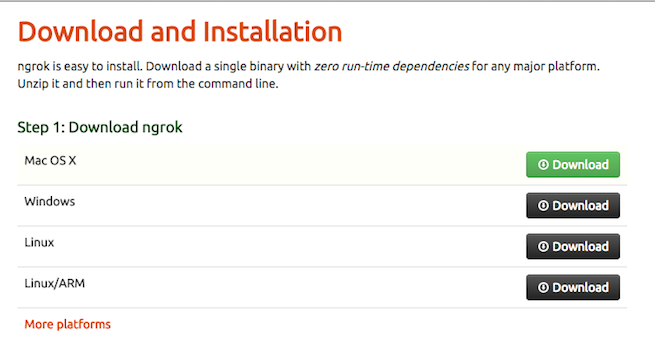
brew install ngrok他はこちらからダウンロードします。
それぞれのプラットフォームのものを選択してください。
実行
先ほどダウンロードしたファイルを解凍します。
ローカルで立ち上げている3081ポートを公開する例です。
Macでの動作となります。
ちなみにリレーするのはgulpで立ち上げたサーバーです。gulpを使った開発環境の作り方については「エンジニアがいい感じにフロントエンド開発を爆速化できる環境構築の手順」を参照してみてください。ngrok 3081 #webサーバーのポート(localhost)
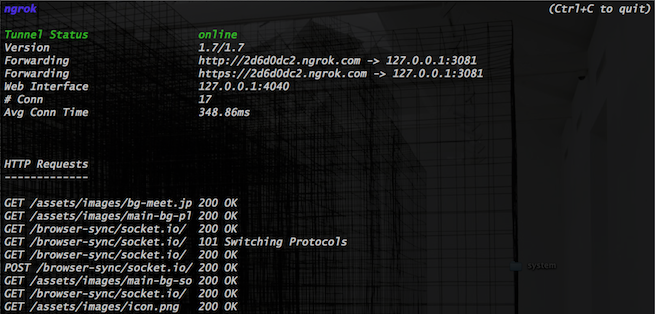
立ち上げると、ランダムに振り分けられたURLが表示されますので、そこにアクセスします。アクセスログも吐き出されます。
スマホの4Gからでもバッチリアクセスできました。
ちなみに「http://localhost:4040/http/in」から詳しいログを確認できるダッシュボードにアクセスできます。
ランダム文字列が面倒くさい
振り分けられるサブドメインはランダムです。これは覚えにくいですね。好きな文字列にすることができたなら、それは本当に素敵なことです。
そんなときは、こちらからSign Upしてみましょう。
GitHubでログインしてhttps://ngrok.com/dashboardにいくと-authtokenがあるので一旦それを実行します。./ngrok -authtoken *******/****** 3081そして以下のように起動すると、
ngrok -subdomain=maromaro 3081「http://maromaro.ngrok.com」としてURLが振り分けられます。
まとめ
簡単ですね。シビアな案件では厳しいと思いますが、一時的に、テストとして使うのであれば良さそうな気がします。
Linux版もありますので、マイコンボード上でサーバーを立てたときにサクッと外部からアクセスできるIoTな使い方もできそうですね。
過去の積み上げのせいでテストサーバーに制限があったり、お金の問題でクラウドが使えなかったり、そんな環境におすすめです。
これで、あらかさんに僕のlocalでちょっと確認してみてとお願いして、4Gで接続されて「繋がんないんですけど」なんて言われて拳をグッと握ることがなくなりそうです。
【フロントエンドエンジニアの皆さんへ】
※ エンジニアがいい感じにフロントエンド開発を爆速化できる環境構築の手順
※ AngularJSのOne-time Bindingを使ってパフォーマンス改善をしよう
※ WebPackを使ってJavaScriptを効率的に書くチュートリアル【入門編】
※ webpackを使った開発の効率化方法やloaderの種類をTLで話してきました【スライド付き】
※ CoffeeScriptで記述量を減らし、スッキリしたソースにする方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。