お久しぶりです。マラガの海の贈り物ディレクターのSEKOです。
みなさんは普段スマホで「いつ」「どこで」調べ物をしますか?
私は会社の行き帰りの電車の中で調べ物をしている事が多いですが、「限られた時間の中で知りたい情報をすぐに見つけたい」なのにサイトが重かったり、知りたい情報が見つけにくい、操作がしにくい。そんな経験はないでしょうか?
本日はストレスのないスマホサイトを作るにあたりUIをどのように考慮していけば良いか8つのポイントをお届けします。
スマートフォンを利用するシーンを想像しよう。
まず一番重要なことがスマホサイトを利用するシーンを考える事です。大抵スマホサイトを利用する場合は下記の状態が考えられます。
- 時間に余裕がない
- 通信環境が不安定な状況にいる
- 利用が断続的である。
屋外、通勤時間の電車の中、休憩時間のカフェ、会話中に思い出せない事がある時など「すき間の時間」の利用シーンが圧倒的に多いのではないでしょうか。その状況下で「サイトが重くて表示が遅い」「見たいコンテンツまで導線が長い」「リンクが小さくてタップがしにくい」「フォームの入力が面倒」などが原因でストレスと感じる人達はたくさんいます。利用者は単に、速さ、見やすさ、欲しい情報があるかで使いやすいと感じるかどうかだけです。
サイト構成者はサイトが「いつ?誰に?どこで?」利用されるのかを考え、シーンに合わせて情報を提供するように心がけなければなりません。
ストレスのないスマホサイトを作る8つのポイント!
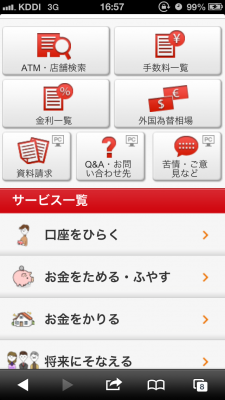
1. 最も欲しがっている情報を上部に表示する。
小さい画面サイズのためファーストビューで確認できる情報量がPCサイトと比べ格段に下がります。時間に制限のあるユーザーの為に一番見せたい情報やユーザーが求めるアクションを上部に目立たせる事を意識しましょう。

こちらは「スペイン 航空券」で検索した際のHISの画面です。ファーストビューにはユーザーの欲しい情報のみ表示されておりストレスを感じさせません。
2. 無駄な情報は削除する。
PCサイトと同様のバナーやコンテンツを入れてしまうと情報量の読み込みに時間がかかりユーザーに対してのストレスを与えます。ページには極力ユーザーの求めているもののみを置き、どうしても必要なメニューはドロップダウンメニューにしまう等の対応をすると良いと思います。
3. 画面遷移を少なくする
多くのユーザーはスマホサイトであれば 1〜2 タップ程度で探しているものをみつけたいと思っております。理由は探しているコンテンツが明確な場合が多いため、見つけるために余計な時間をかけたくないからです。階層を深くする構成にせず、自分がどのページにいるか?どのページに行きたいのか?ユーザーが意識して動けるようなナビゲーションリンクを作る事が大切です。
4. 文章を短く、簡潔にまとめよう
スマホサイトを見ている時は時間に余裕がない場合も多くひたすら長い長文は読む気が失せます。文章は箇条書きにするなどして簡潔にすることを心がけましょう。また見た目で内容が分かるようなアイコンを適宜使用するのも良いかと思います。
5. ボタンのサイズを意識する
マウスで細かく操作できるPCとは違い、スマートフォンは指で操作するため、ボタンが小さすぎたり、隣接するリンクとの距離が近いと、押しにくくなってしまいます。誤ったタップをさせない為、ボタンを親指で押しやすい高さ(60px以上)にしたり、リンクの幅を広くしたり、隣接するリンクと距離を取ったりするなど、指で操作しやすいデザインを心がけましょう。

6. CSSを使い読み込みを早くする
画像を多く使うと表示時間もそれだけ長くなります。表示に時間がかかってしまうとサイトの離脱率にも影響してしまうので、ドロップシャドウ、角丸、単純なグラデーション等はcssでのデザインを積極的に取り入れ、なるべく表示時間が短くなるようにましょう。
7. フォームの入力を簡単にする
スマホサイトのフォームで気をつけなければならない事は入力作業の煩わしさを与えないようにする事です。スマートフォンはPCより入力に数倍の時間がかかります。せっかく時間をかけて入力した内容がエラーなんて表示になった場合はサイトの離脱に直結するため、ユーザーが簡単に入力出来るUIを構築するように工夫しましょう。工夫の方法として例えば下記が挙げられると思います。
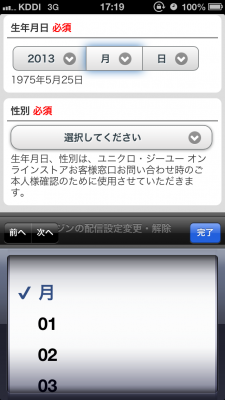
- 入力を極力少なくし、選択式にする

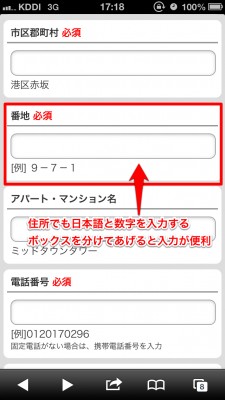
- 一つの入力ボックスで複数の文字種類の入力を求めない

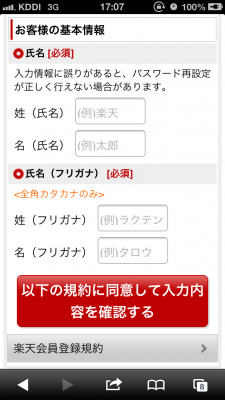
- 但し書きを表示させ入力ミスを事前に防ぐ

8. スマホサイトを強制的に見せる事を避けよう
ユーザーの状況によっては、家で横になりながらPCと同様にゆっくりサイトを見たいという人もいるでしょう。しかし強制的にスマホサイトへ繋がりPCサイトが見れないという場合が多く見受けられます。スマホサイトにはPCサイトへのボタンを付ける対策をしてユーザーへの配慮をする事が大切です。

最後に
スマホサイトはUIが命です!
利用シーンを想像しながらストレスの感じさせないサイトをつくるようにしましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











