ご無沙汰しています。ハカセこと林です。7/25(金)にサイバーエージェントさんにてAngularJSの勉強会に登壇させていただきました。
今日はその様子と当日の内容をご紹介したいと思います。
ng-mtgって?
と、その前に。
ng-mtgとは、AngularJS Japan User Groupという有志団体が運営する勉強会です。
以前LIGで行ったAngularJS勉強会に管理人の方がいらしていて、この度登壇のお声がけを頂きました。
今回登壇したのは第6回目のng-mtg#6です。
参考:AngularJS Japan User Group
http://angularjs-jp.doorkeeper.jp
参考:ng-mtg#6※既に終了しています
http://angularjs-jp.doorkeeper.jp/events/12996
発表テーマ
登壇者は私を含めて3人でした。それぞれのテーマと合わせて発表順にご紹介します。
- ディレクティブパターン – 株式会社LIG 林 優一
- Directiveで実現できたこと – 株式会社ピースオブケイク 今 雄一 氏
- そろそろ押さえておきたい AngularJSのセキュリティ html5j Webプラットフォーム部 にしむねあ 氏
そう、トップバッターで話すことになりました。
最初の方が長い間緊張してなくて済むので嬉しいです。
概要
ディレクティブパターン – 株式会社LIG 林 優一
ディレクティブ・パターンというテーマでお話させていただきました。
ディレクティブ・パターンとはLIGでAngularJSを使った案件のディレクティブをパターン分けしたものです。
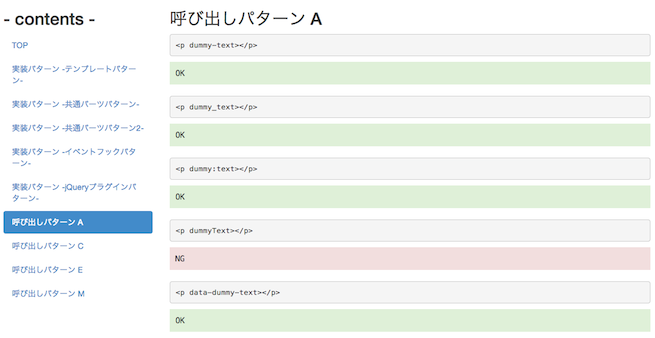
呼び出し方のパターン
- A – Attribute(属性)
- C – Class(クラス)
- E – Element(エレメント)
- M – Comment(コメント)
AngularJSではAまたはEを推奨しているようです。
camelCaseや:ではなく、-つなぎでディレクティブを呼んであげましょう。
実装パターン
- テンプレートパターン – 共通のテンプレートを反映させるためのディレクティブ
- 共通パーツパターン – 共通の処理を行うディレクティブ
- イベントフックパターン – 一定のイベントをフックしてDOMを操作したりするディレクティブ
- jQueryプラグインパターン – jQueryプラグインを使うためのディレクティブ
LIGの過去の実例では共通パターンが一番多く、次にイベントフックパターンが多かったです。
AngularJS2.0では上記に似たようなパターンに分ける草案があります。
AngularJS 2.0 – Templating and Directives
パターンを意識して作っておくと2.0への移行がスムーズに行えるかもしれません。
説明に使用したサンプルはGithubで公開していますので、興味のある方は見てみてください。

参考:第2回AngularJS勉強会サンプル
https://github.com/frontainer/angular-sample2
Directiveで実現できたこと – 株式会社ピースオブケイク 今 雄一 氏
以下、他のおふたりの登壇者についてもご紹介させていただきます。
LIGで行われたAngularJS勉強会に登壇してくださった株式会社ピースオブケイクの今さんと、再度ご一緒しました。
noteではどの部分でディレクティブを使っているのか、現状の問題点などソースも含めて解説してくれました。
Shift+Enterのディレクティブが私の内容と完全に被るというアクシデントがありましたが、ディレクティブをシンプルにすると行き着く場所は近しいものになる、ということなのだと思いました。
$parent地獄には注意しましょう。
そろそろ押さえておきたい AngularJSのセキュリティ html5j Webプラットフォーム部 にしむねあ 氏
AngularJSのセキュリティに関するお話をにしむねあさんから頂きました。今回はXSSに関する部分のみでCSRF対策については時間の都合上カットとのことでしたので、ぜひ次回続きを伺いたいです。
$sceを使った脆弱性対応は非常に大切なポイントなので、おさえておきたい内容でした。
「今までのセキュリティ施策はサーバーサイドで行ってきたが、昨今ではクライアント側での処理も多くなり、セキュリティに関する施策はフロントエンドでも必要になってきた」という点について激しく同意しました。
当日の動画
Youtubeにて勉強会の動画が閲覧できます。
スライドのみではわからない部分は動画をご覧ください。緊張している様子が見られると思います。
少し意外だったこと
私のセッションの冒頭に2つの質問をさせて頂きました。
- AngularJSを実務で使ったことがある方はいますか?
- (チュートリアル以外で)ディレクティブを作ったことのある方はどのくらいいますか?
ざっと見た感じの割合ですと、全体の7割くらいは実務投入をしており、ディレクティブを作ったことのある方はその半分以下でした。
これはAngularJSの初期の敷居の低さと途中からの敷居の高さを表しているような印象を受けました。
にしむねあ氏と懇親会でお話させていただいたときも、最初の頃はAngularJS簡単じゃないか!と登り始めるのに、途中からは絶壁になる、と盛り上がった程です。
ディレクティブはAngularのViewの大部分を占める機能です。これが使えるようになることでAngularJSを深さや可能性の高さを実感できると思っていますが、なかなか難しいのも事実であるようです。
そんな訳で
AngularJS入門勉強会を、10月に、今度はLIGにて開催する予定です。
前回の様子は下記からご覧いただけます。
AngularJSを業務で使いたいけど今一歩踏み出せない方のための勉強会
勉強会の最新情報はFacebookにて配信していきますので、興味のある方はこちらをご参照の上、ぜひぜひご参加ください!
Enjoy AngularJS!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












