こんにちは。たまです。
最近canvasを使用したサイトをちらほら見かけますね。サイトのコンセプトに合えば是非とも取り入れたい表現です。
今回は有機的な動きをcanvas+javascriptで展開しているサイトをまとめてみました。
インスピレーションが湧いてくるな〜。では行ってみよう!
まるで自分の意思があるかのよう!canvasサイトまとめ
My Life in 20 Years

https://www.mylifein20years.com/
※現在はサービスを終了しています。
facebookと同期してみてください。他のユーザーとの関係を繋ぐラインや読み込み時のローディング等、所々canvasが使用されています
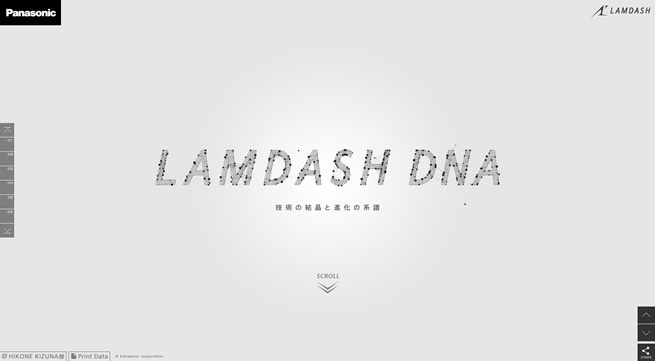
LAMDASH DNA | メンズシェーバー ラムダッシュ | Panasonic

https://panasonic.jp/shaver/lamdash/dna/index.html
DNAがcanvasによって表現され、3Dのように動きます。これだけ縦に長いのに動きがスムーズ!
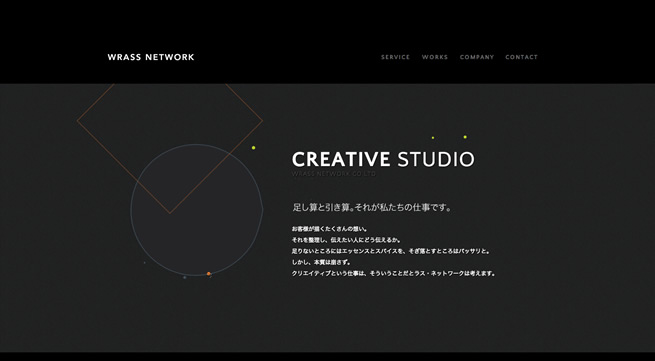
WRASS NETWORK

https://www.wrass.co.jp/
※現在はサービスを終了しています。
足し算と引き算。メッセージがcanvasでうまく表現されています
一瞬で、つながれ。|New Balance Japan

https://www.newbalance.co.jp/tsunagare/
※現在はサービスを終了しています。
こちらもメッセージをcanvasで表現。にょろにょろしたラインも凄いですが、文字色も変わってますねー
North: An App Company

https://northapp.co/
※現在はサービスを終了しています。
本物の雪のようにぱらぱらと降るcanvas。
I am Astronaut

宇宙空間をcanvasで表現。このサイト自体はアプリの紹介ですかね?
サンプル系
さてここからはサンプル系になりますが気になったものを挙げて行きます
The Road

https://themeforest.net/item/the-road-one-page-portfolio-template/5748997?ref=robdelete
ROADがもしゃもしゃ動いてます
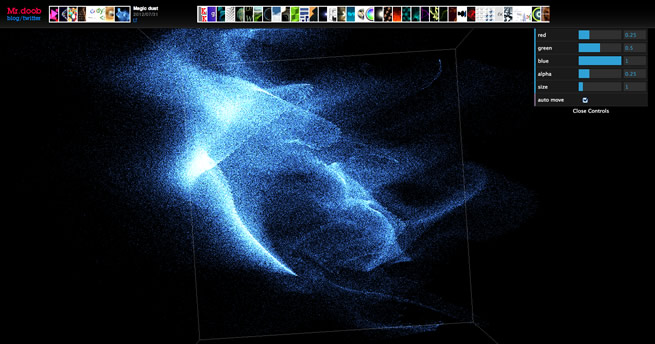
Mr.doob

https://mrdoob.com/#/144/magic_dust
有機的なものから3Dまで。様々なcanvasがあります
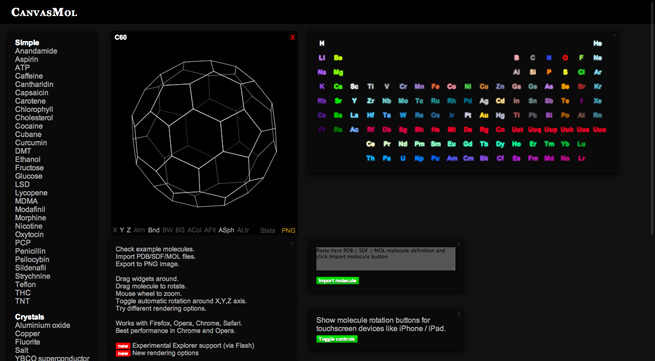
CanvasMol

https://alteredqualia.com/canvasmol/
こちらもかなりの量のcanvasがあります
HTML5 Canvas and Audio Experiment

https://9elements.com/io/projects/html5/canvas/
※現在はサービスを終了しています。
音とともに、ぐいぐい動き、様々な形に変化しています
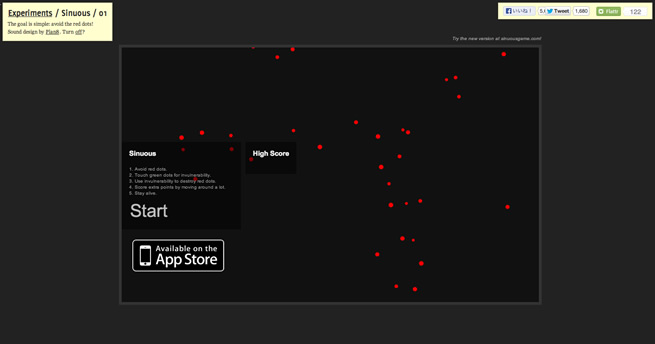
Sinuous – An HTML5 canvas game. Avoid the red dots!

https://hakim.se/experiments/html5/sinuous/01/
マウスを追随。ゲームのグラフィックにcanvasが使用されています
“Or so they say…” by xplsv

https://xplsv.com/prods/demos/xplsv_orsotheysay/
最後です。壮大な宇宙の旅をどうぞ
まとめ
敷居が高くてなかなかcanvasは導入しづらいものもありますが、自由自在に使いこなせたら表現の幅も広がりますね!
以上!宇宙に旅立ちます!では!

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。